はじめに
当方、日々の開発にはVSCodeを使っています。
カスタマイズするのも楽しみの一つですが、今回紹介するTodo Treeがすごい良かったので良かったら最後まで読んでみてください。
インストール
こちらからどうぞ
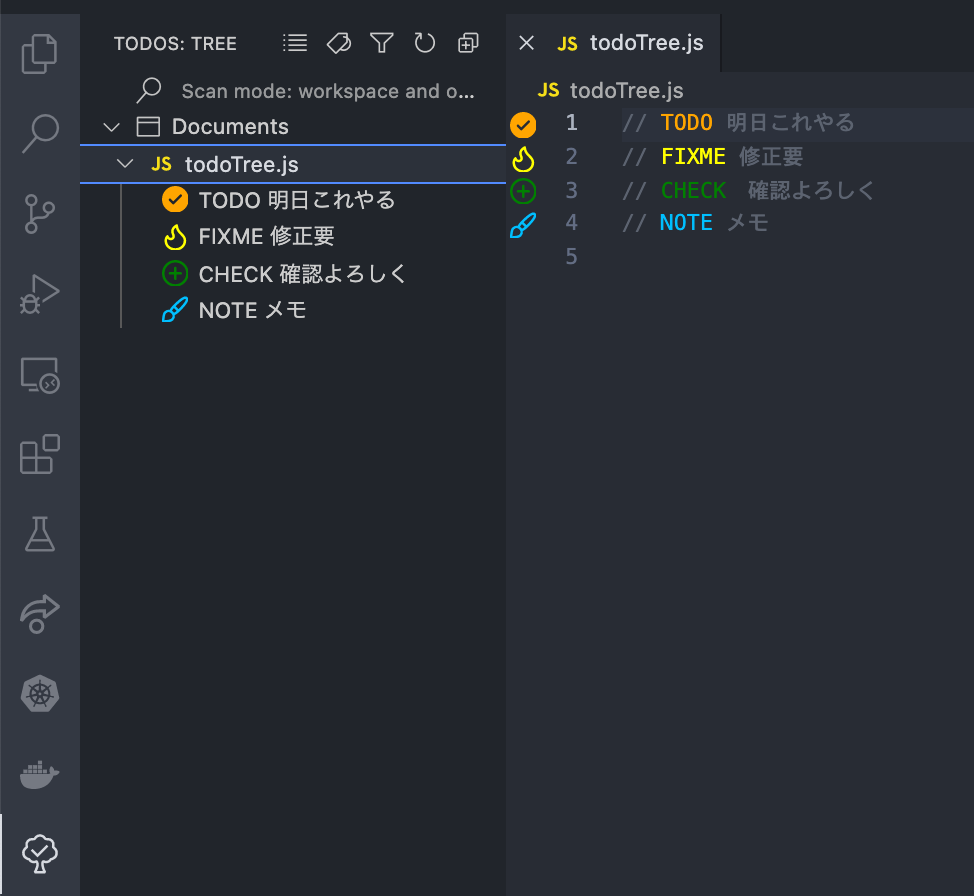
こんな感じ

任意のワードをコメントアウトすることで発動しそれを一覧に表示することができます。
TODOとFIXMEはデフォルトとして登録されており、setting.jsonに追加することで自分好みのワードやアイコン、色を設定することができます。
一覧のかなのどれかをクリックするとそのファイルに飛ぶことができるので、見失うことはありません。
ノートや付箋などにメモしておくよりは忘れないと感じます。
コメントアウトの扱いに関しては会社、プロジェクトごとに取り決めがあるかと思いますのであまりファイルを汚しすぎない方がいいかもしれません。
設定(サンプル)
上の写真の設定は下記のようになります。
setting.json
"todo-tree.general.tags": ["FIXME", "NOTE", "TODO", "CHECK"],
"todo-tree.highlights.defaultHighlight": {
"gutterIcon": true
},
"todo-tree.highlights.customHighlight": {
"TODO": {
"icon": "check-circle-fill",
"foreground": "orange",
"iconColour": "orange"
},
"FIXME": {
"icon": "flame",
"foreground": "yellow",
"iconColour": "yellow"
},
"NOTE": {
"icon": "paintbrush",
"foreground": "#00bfff",
"iconColour": "#00bfff"
},
"CHECK": {
"icon": "plus-circle",
"foreground": "green",
"iconColour": "green"
}
},
アイコンの設定
公式にも書いてありますが、アイコンは下記リンクから好きなものを選んで使用することができます。
よかったら参考にしてみてください。
それでは👋