はじめに
https://qiita.com/grhg/items/646f6b456612e9b30dad
の続きをやっていきます。
開発用の証明書を端末にロード
前回、プロジェクトがなくてスキップしていたので、実機で起動するための設定を進めていきます。
- Xcode で
ios/Runner.xcworkspaceを開く - 接続中のデバイスを選択 (iPhone15)
- Targets -> Runner -> Signing & Capabilities
- Team のプルダウンで {名前} (Personal Team) を選択
- Bundle Identifier にユニークな名前を選択

デバイス側で証明書を信頼する
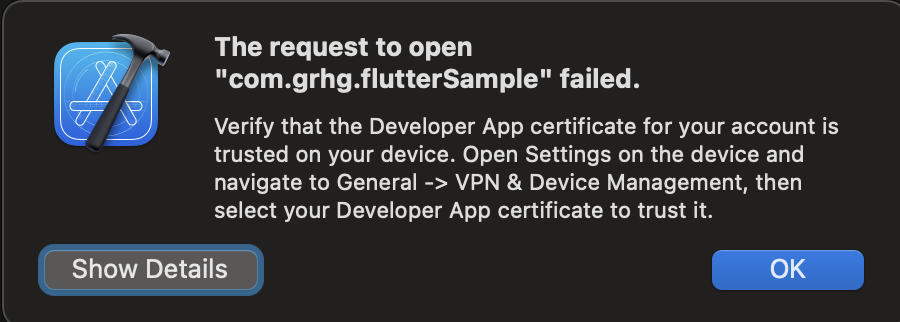
一度実行してみたら以下のエラーになったため、指示の通り端末側で設定する。
端末での起動成功
もう一度実行したら無事端末で起動できました。
時刻や電池表示がアプリの表示範囲と被っているため、あとで改善した方が良さそうです。
Codelab の実施
端末での起動ができたので、Codelab に戻っていきます。
4. ボタンを追加する
手順通り「Next」ボタンを追加します。
ホットリロードめちゃくちゃ便利です。
5. アプリを美しくする
見た目を綺麗にしていきます。
ボタンが綺麗になると違いますね!
6. 機能を追加する
Like ボタンを追加して、ランダムで生成した単語を保存できるようにします。
Like したリストの表示は次以降っぽいです。
Dart も結構分かりやすく、このくらいの機能追加は楽にできますね。
7. ナビゲーション レールを追加する
ナビゲーションを追加しました。だいぶアプリっぽくなってきました (笑)
あとは、ちゃんとLikeした文字列のリストを出して終わりっぽいです。
8. 新しいページを追加する
最後にLikeしたリストを表示するページを作って完成です!
ちょっとだけアレンジして「Clear」ボタンも作ってみました。
9. 次のステップ
まとめページのためスキップ。
ここではやりませんが、クロスフェードなどプラスαを実装したバージョンもあるようです。
おわり
なんとか、第2回で完了することができました!
簡単なサンプルを触っただけですが、かなり作りやすいと感じました。
Dart も初めて触りましたが、特に難しそうなところはなく、触っていればすぐになれそうです。
今度はもう少しちゃんとしたアプリに挑戦してみたいです。