前回『VueとFirebaseでWebアプリ開発でハマったこと①: Strings must use singlequote, Extra semicolon』の続き。
概要
firestoreからデータを受け取ってVueで表示し、Vueでデータを送信してfirestoreに保存する一連の流れをInputしたいと思い、『firestore, vue.jsでリアルタイム同期のチャットを実装してみる [チュートリアル形式]』という記事を参考に作業していたところ次の3つのエラーにハマったのでどう解決したのかまとめる。
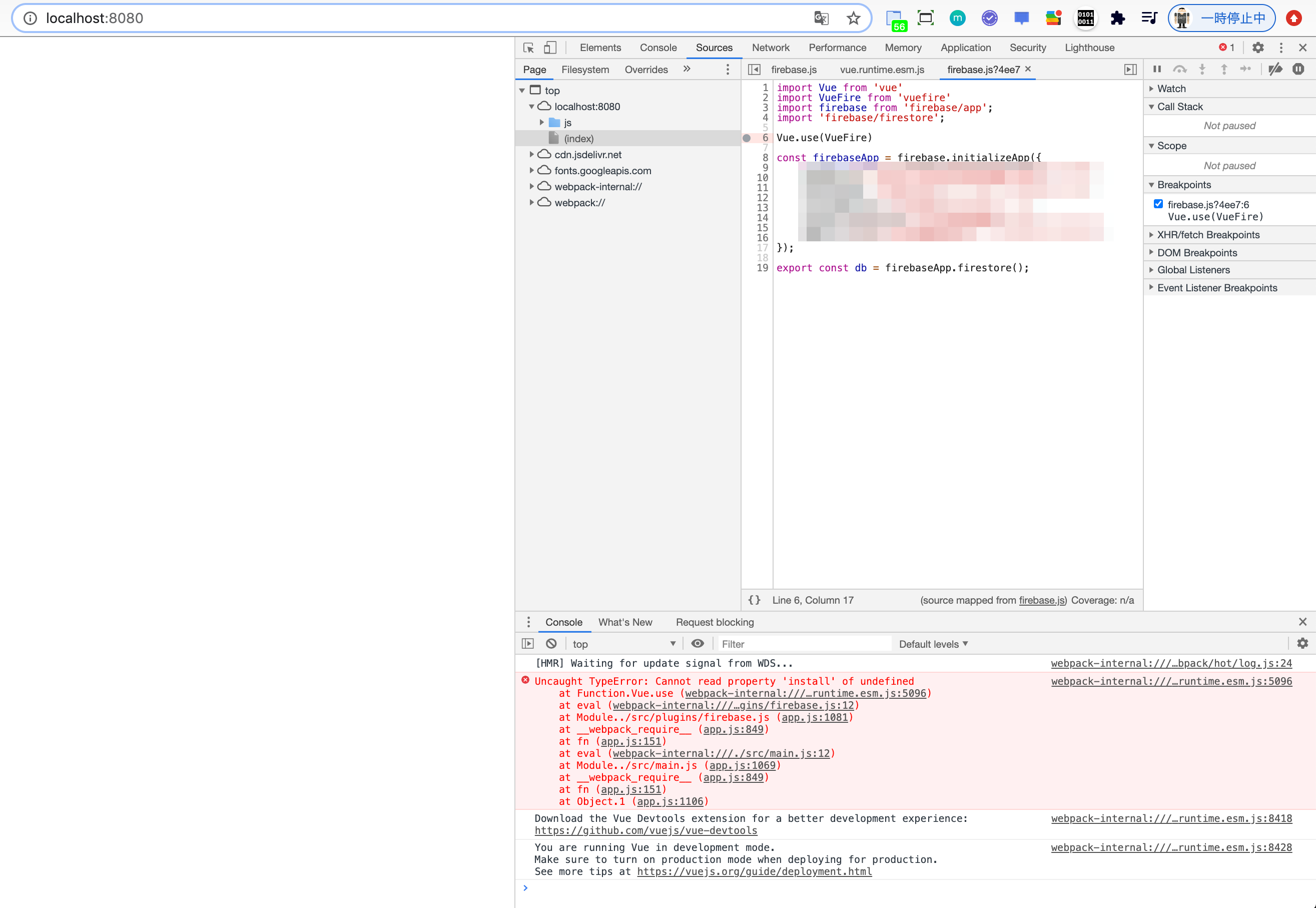
エラー1: Uncaught TypeError: Cannot read property 'install' of undefined
上記は、$ yarn serveの結果は正常だけどもアクセス後にエラーになるケースでした。
このエラーだけでは状況がわからないので、エラー文3行目に対応箇所であったfirebase.jsが表示されているためこのリンクをクリックするとConsole上にそのソースコードとエラーの箇所まで飛んでくれました。
原因としては、VueがFirebaseの機能を扱う初期化で問題が起きていることが分かります。
ググったところvuefireのissue『App startup failure with VueFire plugin #286』を見つけ、次のように対応するとエラーが解消できました。
- import VueFire from 'vuefire'
- Vue.use(VueFire)
+ import { firestorePlugin } from 'vuefire'
+ Vue.use(firestorePlugin)
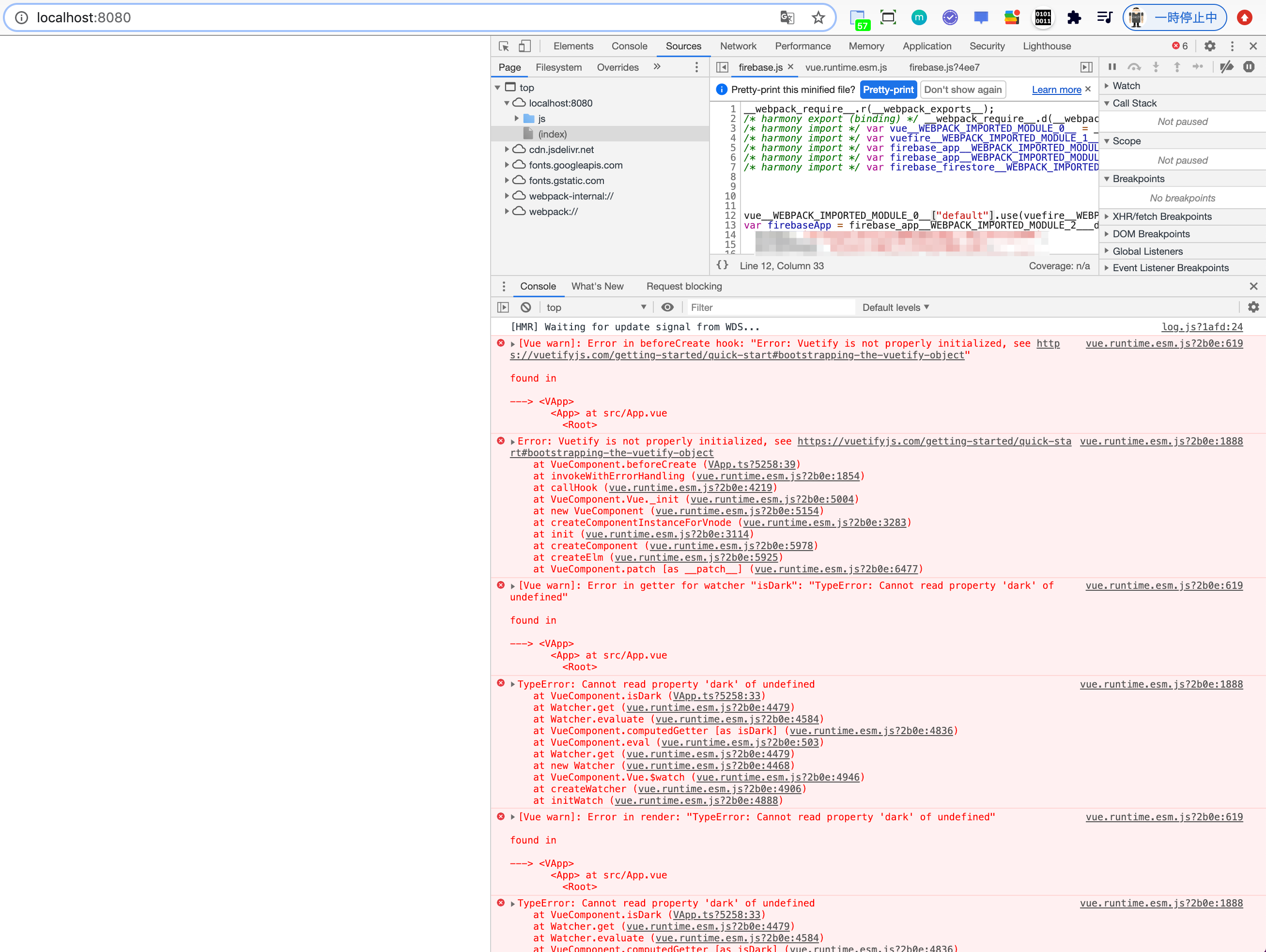
エラー2: [Vue warn]: Error in beforeCreate hook: "Error: Vuetify is not properly initialized, see https://vuetifyjs.com/ja/getting-started/quick-start/#bootstrapping-the-vuetify-object"

正確には他にも複数エラーが出てますが、エラーの解決は基本的に最初のエラーから対応するべきなのでこのエラーに集中しました。
原因は、参考にした記事のプラグインのインストールにあたるところで、ただプラグインを入れるだけ解説されてますが、結局はこれだけでは不十分でちゃんとvuefireのインストール対応が必要でした。
エラー文にも出ている通り、公式のvuefireのクイックスタートにアクセスして「Nuxtのインストール」「Webpackのインストール」の対応が必須でした。
エラー3: These dependencies were not found
$ yarn serve
...
ERROR Failed to compile with 3 errors 12:48:50
These dependencies were not found:
* firebase/app in ./src/plugins/firebase.js
* firebase/firestore in ./src/plugins/firebase.js
* vuefire in ./src/plugins/firebase.js
To install them, you can run: npm install --save firebase/app firebase/firestore vuefire
色々触っているとたまにこのエラーが出てたんですが、これは単に./node_modulesを削除して再度$ npm installすると直りました。