はじめに
幅の狭い領域で長い英単語やURLの途中で折り返しを制御できるCSSプロパティである、word-breakとovverflow-wrapについてです。どちらも折り返し制御を行うプロパティですが、2つの違いが分からず、モヤモヤしていたので自分なりにまとめてみました。
結論から言うと、使い勝手としてはoverflow-wrapの方が良いのかと考えています(現在の自分の知識の範囲内ではですが、、)
サンプルコード
index.html
<p>1単語が領域幅を超える場合</p>
<div class="text-wrap">
<p>abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</p>
</div>
<p>1単語が領域幅を超えない場合(zとaの間に半角スペース)</p>
<div class="text-wrap">
<p>abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz</p>
</div>
style.css
.text-wrap {
width: 300px;
border: 1px solid;
padding: 0 12px;
}
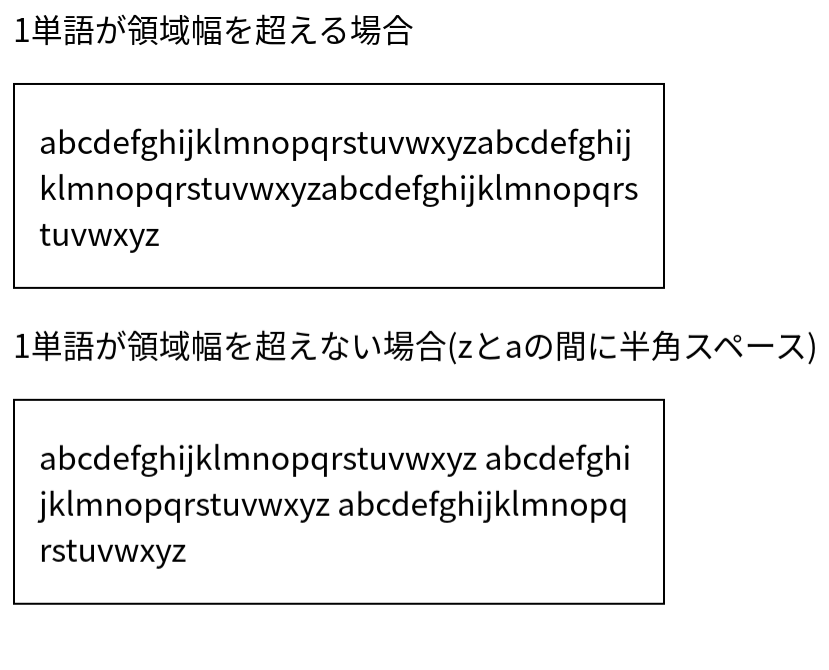
word-breakの場合
word-break:break-all;を使用することで、領域からはみ出るのを防ぎます。ただし、一律英単語の途中で強制的に折り返してしまいます。
style.css
p{
overflow-wrap: break-word;
}
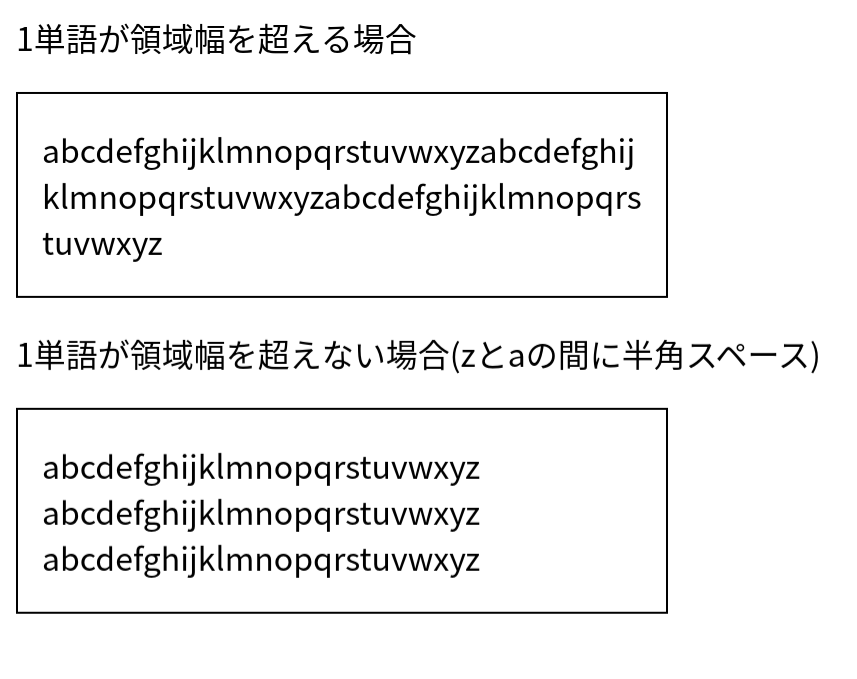
overflow-wrapの場合
overflow-wrap:break-word;を使用することで、領域からはみ出るのを防ぎます。
基本的に英単語の途中での折り返しは行いませんが、1単語の長さが領域の幅を超える場合のみ、英単語の途中で強制的に折り返します。
style.css
p{
overflow-wrap: break-word;
}
参考にさせていただいたサイト
【CSS】overflow-wrap (word-wrap) と word-break の違い
word-breakとword-wrapはややこしい