Firebaseにてデプロイの記録##
【使用環境】
html
CSS
JavaScript
macbook
<次回の時短の為に記録>
Firebaseにて登録、 (googleアカウント必要)ログイン##
新しいプロジェクトフォルダをFirebase HP内で作成する。

ここからターミナルで
今回は下記②の設定のために public ディレクトリ 配下にデプロイアプリ(html CSS JavaScript img等)を配置###
URL > ルートパスの為
デプロイにGitHubは必須ではないが、
git add ←必要なら
git commit ←必要なら
push ←必要なら
① firebase-tools をインストール###
(npm がインストールされている前提)
$ npm install -g firebase-tools
$ npm -v
$ firebase -V
$ firebase login
アプリディレクトリへ移動後、
①初期化###
$ firebase init
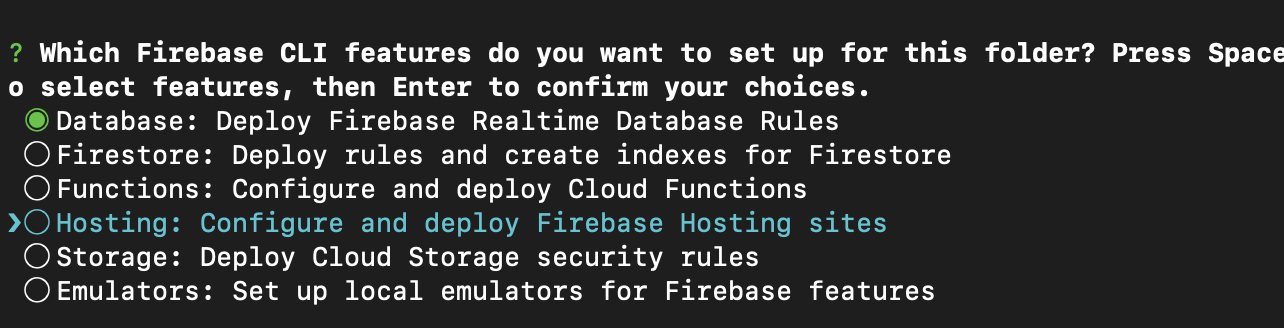
PCの矢印キーで Hosting: を選択。 (色が変わる。かつ●へ)
エンター

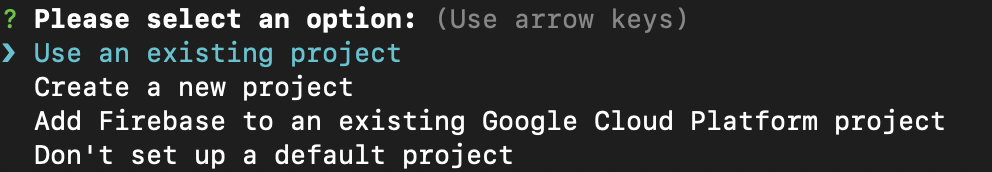
firebaseのHPで作成した####
アプリを関連付けるプロジェクトを選択するよう求められる####
Use an existing project を選んで エンター

HPで作成したプロジェクト一覧がでる。
今回のものを選択し、エンター
(画像はありません)
②#
ディレクトリのパスを聞かれるのでデフォルト (/public) のまま エンター

Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
他も動かすため、推奨 Nを選択
File public/index.html already exists. Overwrite?
作成したindex.htmlが上書きされるので 推奨 Nを選択
complete!###

初期化が完了
デプロイ##
そのままの階層で
$ firebase deploy

↑ ここの下に URLがある。
デプロイ完了###
(修正後の再デプロイは、$ firebase deployだけで↑は不要)
2回目以降の事象##
$ firebase login
>Error: Server Error. certificate has expired

その為、
firebase-toolsをupdateする必要がある###
$ sudo npm i -g firebase-tools
$ firebase login
ログインできた