要約:
Flutter に admob をうまいこと扱ってくれる Plugin があるけど、間違った広告の呼び出し方をしてしまい、Google に怒られて収益が止まってしまった。
https://pub.dev/packages/firebase_admob
想定する読者の方:
- Flutter で firebase_admob を利用して広告収入を得ようとしている方
今回は日本で300人ぐらいしか対象者が居ないかもしれませんね。
やらしたこと:
【正しい例】
・広告を表示するためのインスタンスを作成する(以降、作成したインスタンスを myInterstitial とする)
・広告を表示したいタイミングで、下記の処理を実行する
myInterstitial
..load()
..show(
anchorType: AnchorType.bottom,
anchorOffset: 0.0,
horizontalCenterOffset: 0.0,
);
【今回やらかしたこと】
・広告を表示するためのインスタンスを作成する(以降、作成したインスタンスを myInterstitial とする)
→ここまでは同じ
・「なんか広告が表示されるの遅いな・・・。そうだ、アプリ起動時に一回広告をリクエストしとこう」と考え、アプリ起動時に下記のように load() のみを実行する
myInterstitial
..load()
・load() 実行後、実際に広告を表示するタイミングで下記処理を実行する
myInterstitial
..load()
..show()
// 以下略

何が悪かったと思われるか:
Google はセキュリティ観点で何が悪かったか教えてくれないので推測だが、
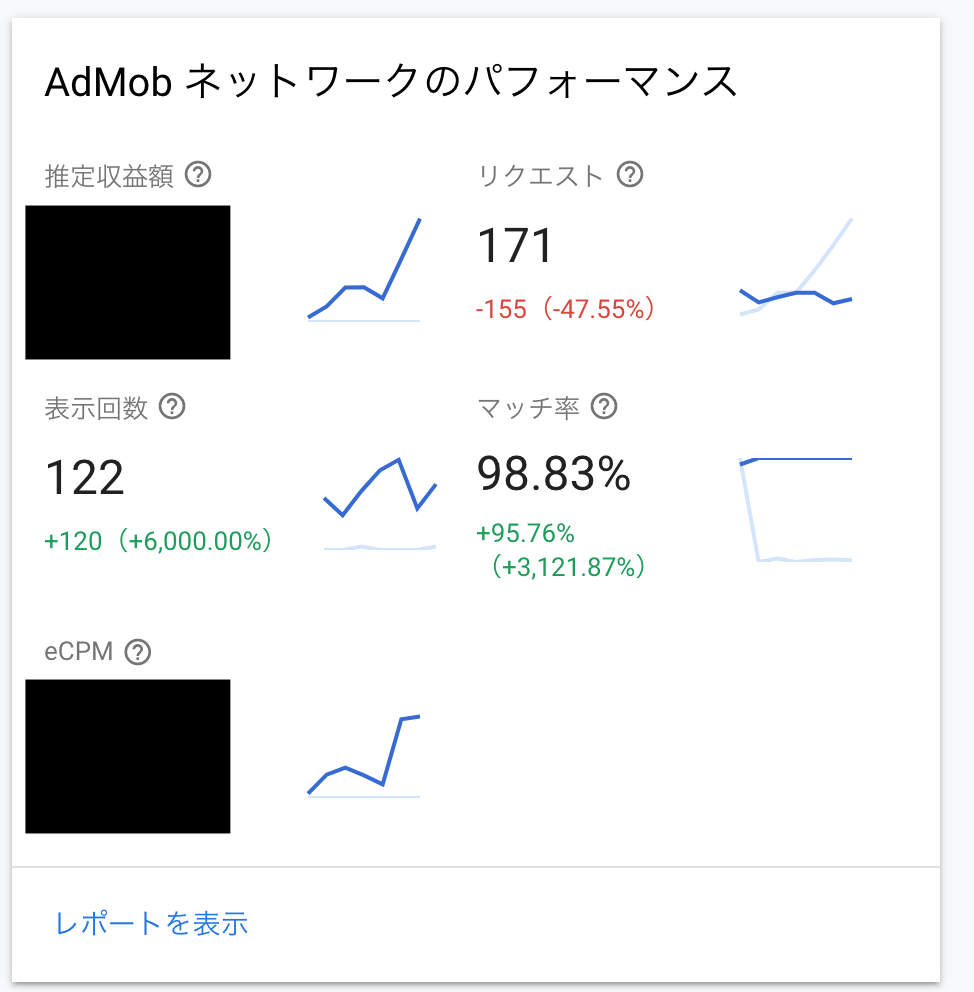
自分のアプリは実際はほぼ広告を表示しない(多分全体の1%程度)ので、load() の実行回数と show() の実行回数が合っていない=広告のリクエスト回数がものすごく多いのに、実際に表示されている回数が少ない!これはおかしい!と考えたのではないか。
対策:
・ ..load() と ..show() を必ず一緒に呼ぶようにした
・1週間ほど様子見と言う名の放置をした後、正常に広告が表示されるようになった。


まとめと最後に言いたいこと:
..load() と ..show() を必ず一緒に呼ぼう!
これだけです!