LineBotの作り方を教わったので、「14時くらいから17時までの「テレ朝 ドラマ再放送ゴールデンタイム」の番組タイトルを教えてくれるLineBotを作ってみる!」にチャレンジしています。今回は前回からの(LineBotに組み込む)の続きであり、完結編です。
LineBotとして必要な機能は準備できたので、今回は操作性や見た目をなどを整えます。
Lineのインターフェースを設定する
このBotに期待しているのは「当日」のゴールデンタイムの番組一覧を教えてほしいだけなので、1アクションで動作してくれるのがシンプルで望ましいです。
そこで、Lineの画面にボタンを設置し、それを押したら番組情報を返してくれるようにします。
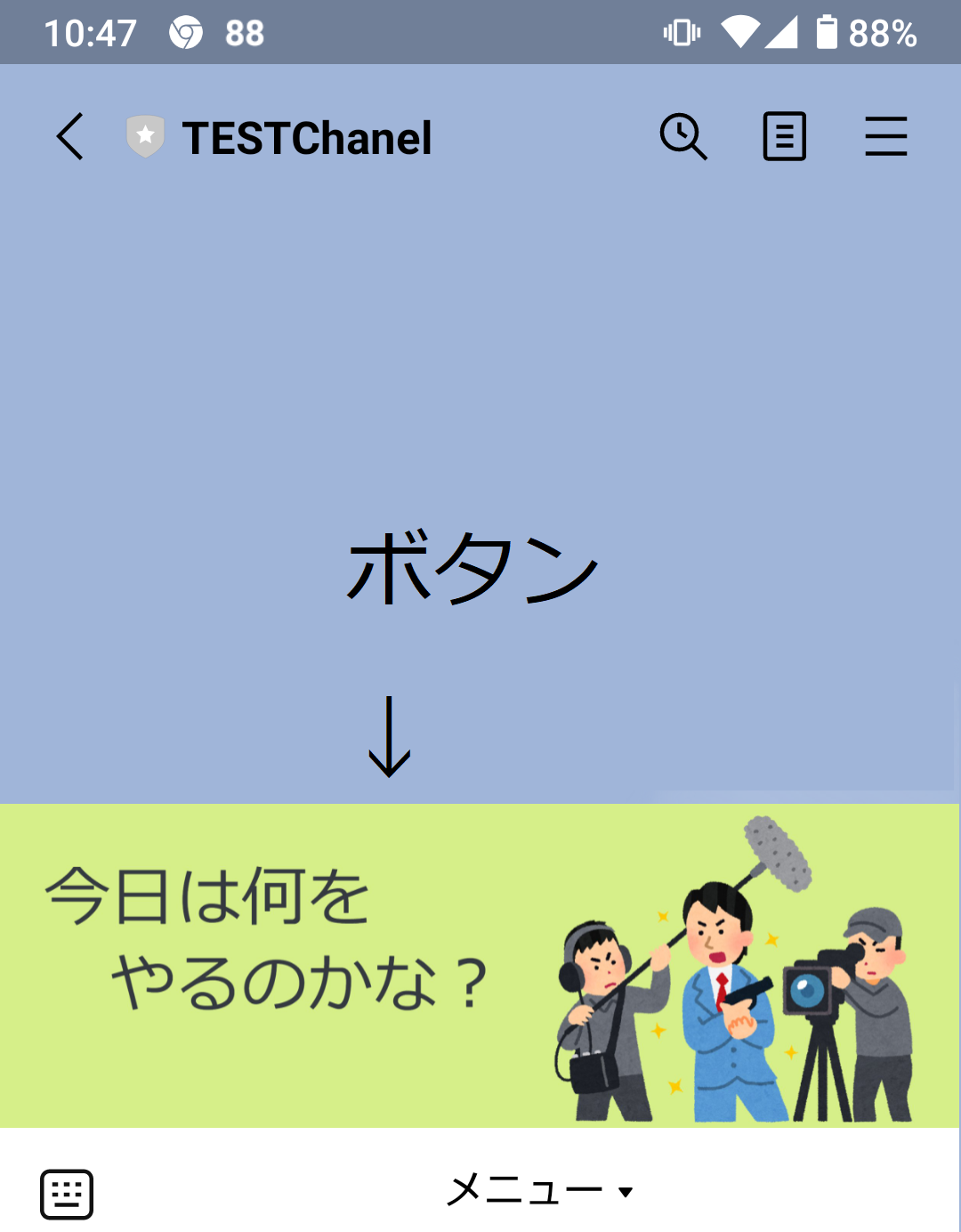
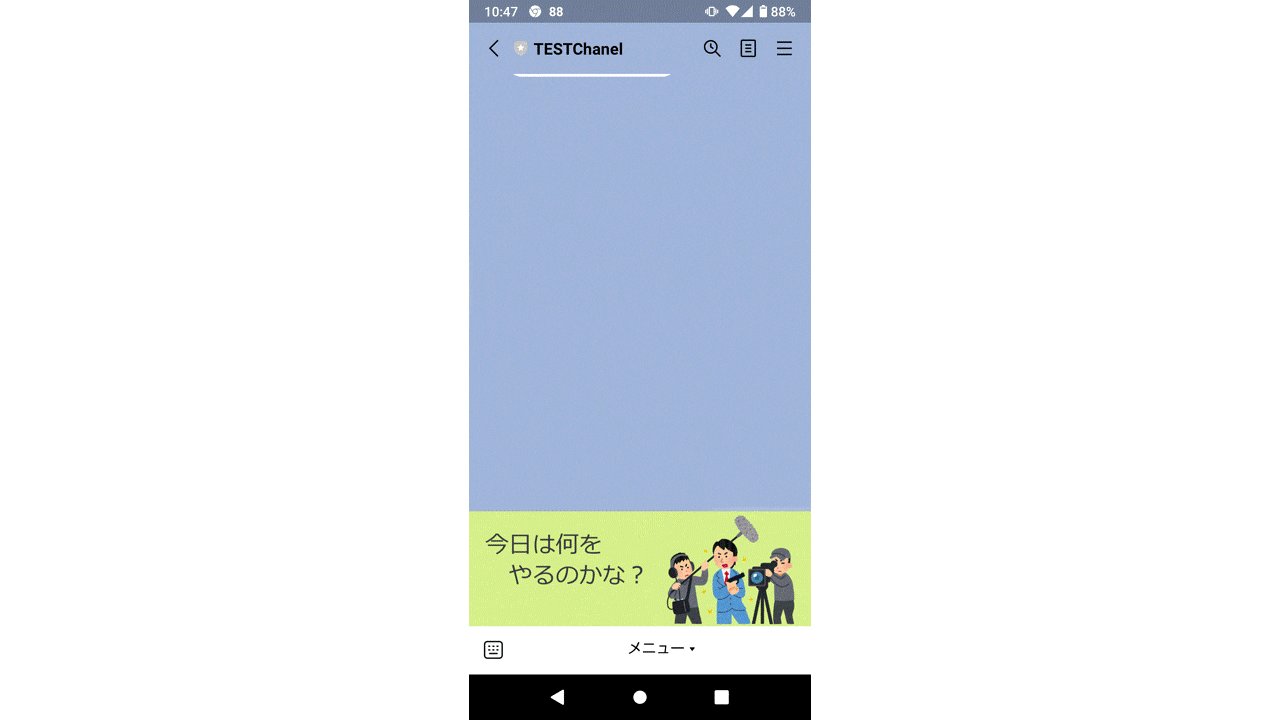
「リッチメニュー」と呼ばれるもので、下のようなボタンです。

作り方はとても簡単でLineのオフィシャルアカウントマネージャーで設定します。
公式ページに設定の仕方が出ています。簡単に設定できるので公式ページの説明でも十分作成できます。
Lineのアプリを作る際には、「LINE Developers」と「LINE OfficialAccountManager」の両方でいろいろ設定が必要です。ちょっと迷うところかもです。

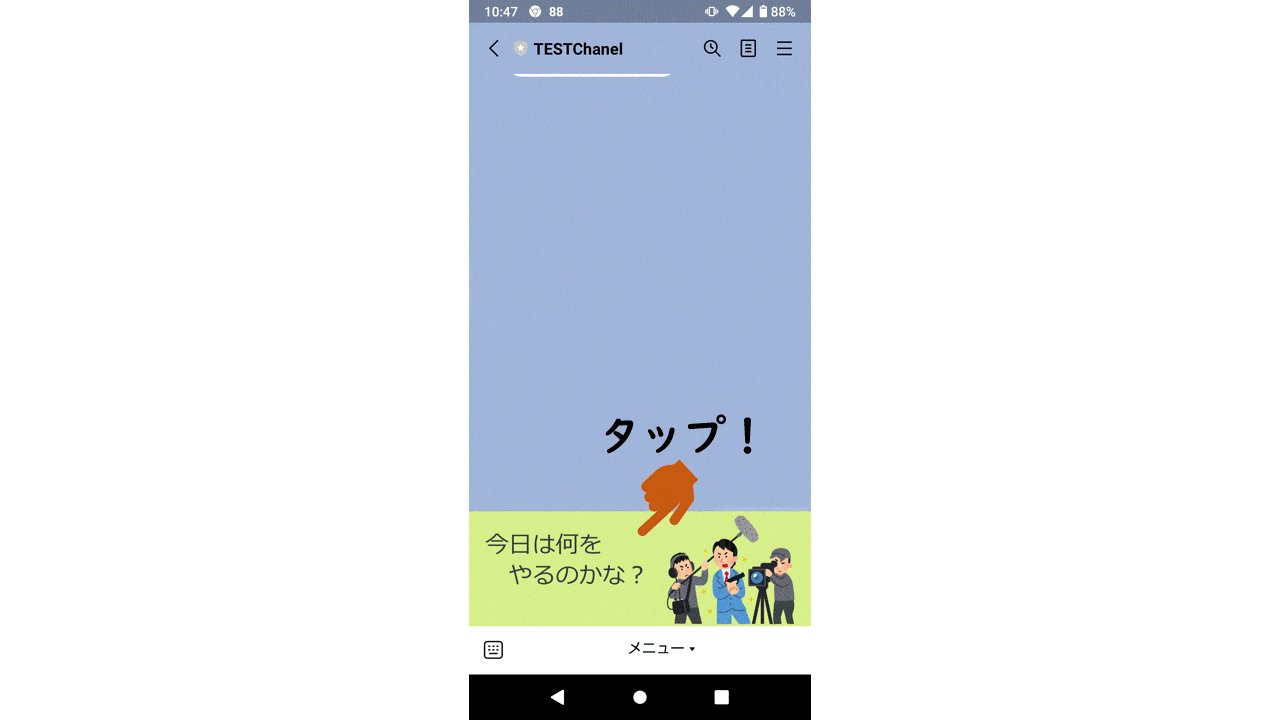
今回は、ボタンを押下したら、「今日は、何を放送するのかな?」とメッセージを送信するように設定しました。フォームに設定するだけで簡単に作成できました。

Botの機能をレベルアップさせる
番組表を返すだけだとちょっとつまらないので、日の入り時刻を取得するAPIを使って一層便利なBotにします(笑)
具体的には、保育園のお迎え(17時)まで、ドラマを観ていられるか?をアドバイスしてくれる機能!!!
うちは、17時には保育園にお迎えに行かないといけませんが、冬場は17時より前に暗くなってしまいます。お迎えは暗くなる前に行きたいところですので、その情報を教えてもらいます。つまりは、17時までドラマを観ていられませんよ!を教えてくれるわけです。便利便利(笑)。
必要に応じて録画とか対策を講じることができます。便利便利(笑)
日の出・日の入りWEBAPIを利用する
日の入り時刻が必要なので、WEBAPIを利用して取得します。
今回は、Sunset and sunrise times APIを利用しました。
const hinoiriFunction = async (event) => {
let pushText = '';
// axiosで日の出日の入り時刻のAPIを叩きます(少し時間がかかる・ブロッキングする)
const res = await axios.get('https://api.sunrise-sunset.org/json?lat=34.6959484&lng=135.4927352'); //経度緯度を必要に応じて修正
// 取得できるのはUTCなので日本時間(+9時間)になおす
const utc_time = res.data.results.sunset;
// '時', '分', '秒 PM' に分割する
const tm_split = utc_time.split(':');
// '時' を9時間進める
const jp_hour = Number(tm_split[0]) + 9 ;
const time_string = `${jp_hour}時${tm_split[1]}分`;
if(jp_hour <= 17 ){
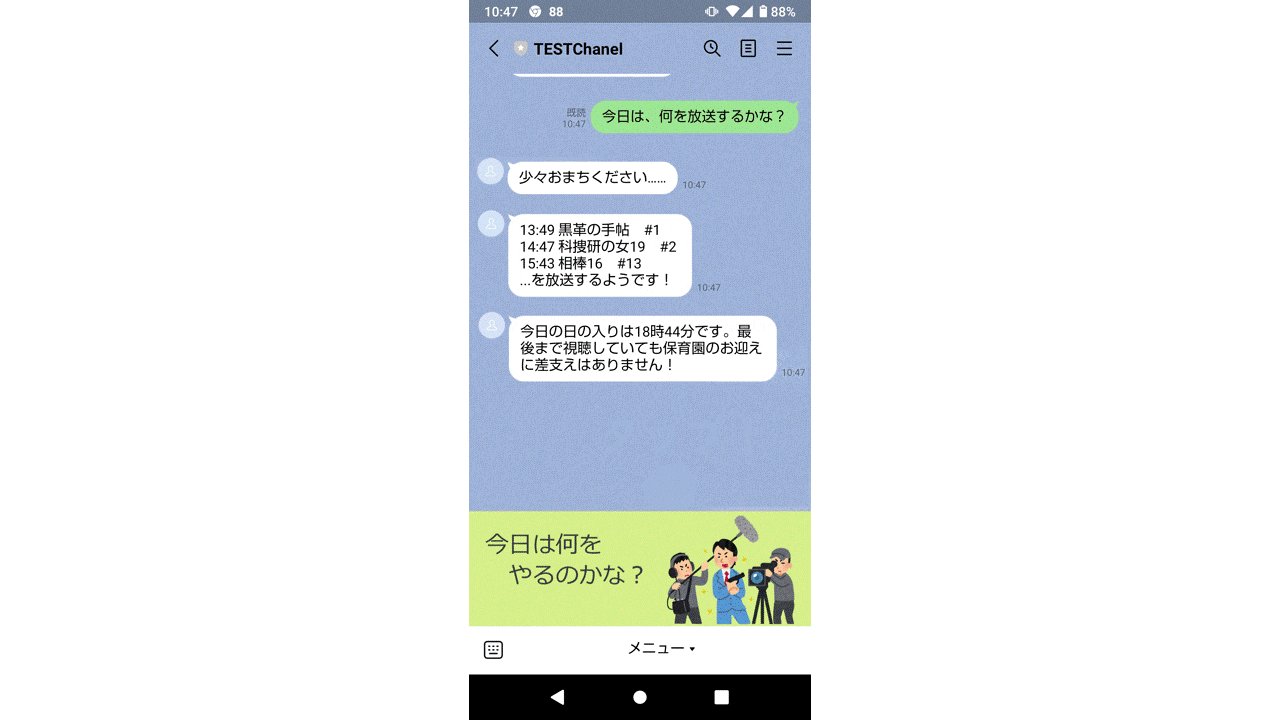
pushText = `今日の日の入りは${time_string}です。最後まで視聴すると、保育園のお迎えに差支えますよ!`;
}else{
pushText = `今日の日の入りは${time_string}です。最後まで視聴していても保育園のお迎えに差支えはありません!`;
}
//非同期がうまくいかないので、とりあえず2秒待つ//
const _sleep = (ms) => new Promise((resolve) => setTimeout(resolve, ms));
await _sleep(2000);
//非同期がうまくいかないので、とりあえず2秒待った あとでちゃんと勉強しよう//
// 「プッシュ」で後からユーザーに通知します
return client.pushMessage(event.source.userId, {
type: 'text',
text: pushText,
});
お迎え時刻の17時を基準に判定して、メッセージを出しわけます。
相変わらずウェイト処理を入れています・・・
完成!
ついに**「テレ〇限定・今日のドラマ再放送は何やるの?LineBot」**が完成しました!
動作イメージ↓ 今日は祝日(月)なので、ゴールデンタイムあり!科捜研の女をやるようだ。やったね!科捜研大好き。

これは絶対便利!(笑)
まだプロトタイプであり、ローカルPCで稼働している状態です。
コードも直して(非同期のところとか)、機能のレベルアップとか(「100の資格を持つ女」が入っていたら、おめでとうメッセージを出す機能の追加とか)したうえで、herokuなどのサーバで稼働させたいなぁと思います。
最後に
このような実践的な(?)アプリが、ほんの数時間で作れてしまいました。
コードとして問題がありますが、プロトタイプとしては十分と思います。
まったくすごい世の中になったものです。引き続きいろいろプロトアウトしてみたいなと思います。