以前から興味のあったBeeWareを使ってみました。
BeeWareとは
BeeWareは複數の環境に向けたアプリを作る為の道具の集合體で、Linux,Windows,MacOS,iOS,Android,Django用への出力ができるようです。またPyQtやTkinterやwxPythonなどが元々他の言語で書かれた物をPythonで扱えるように包んだ物なのに對し、BeeWareは最初からPython用として作られている為、Python言語の持つ力を活かし易いそうです。同じような物として私が真っ先に思い浮かぶのがKivyですが、KivyがOpenGLを使って自前でGUI部品を用意するのに対し、BeeWareはOSの持っているGUI部品をそのまま使うようなので、車輪の再發明にはなってないということなんだと思います、多分。
BeeWareの強み
私がBeeWareに惹きつけられた理由がこれです。通常GUIアプリケーションにおいて
def some_callback():
# 處理A
time.sleep(10)
# 處理B
のようなコードは書けません。time.sleep(10)の間完全に處理が止まってUIが固まってしまうからです。これをKivyで正しく實装するなら
def some_callback(__):
# 處理A
def some_callback2(__):
# 處理B
Clock.schedule_once(some_callback2, 10)
となり讀みにくいコードになるところですが、BeeWareだと
async def some_callback():
# 處理A
await asyncio.sleep(10)
# 處理B
か
def some_callback():
# 處理A
yield 10
# 處理B
で濟むみたいです。素晴らしい。
使ってみる
實際に使ってみます。上に貼ったPycon2018の動畫内の手順を參考にしました。
pipenvで假想環境を作って有效化
mkdir ./test_beeware
cd ./test_beeware
mkdir .venv
pipenv --python 3.5.0
pipenv shell
PythonのVersionですがここに
Briefcase (and the whole BeeWare toolchain) requires Python 3. Support for different Python 3 minor versions varies depending on the platform you’re targetting; Python 3.5 will give you the best results.
と書かれているので素直に従ってPython3.5系を選びました。
BeeWareをInstall
pipenv install --pre beeware
--preが要るのが參考動畫と違う點
環境毎の依存物を入れる
私はUbuntu16.04派生のOSを使っているのでここのUbuntu 16.04のところに書いてある
sudo apt-get install python3-gi gir1.2-webkit2-4.0
を實行しました。また記述元は忘れたのですが
sudo apt-get install python3-dev python3-gi python3-gi-cairo gir1.2-gtk-3.0 libgirepository1.0-dev libcairo2-dev
というのもしておきました。
Projectを作成
beeware newと打つと幾つか質問され後にProjectが初期化されました。以下がその時の記錄。
略 $ beeware new
Creating new BeeWare project using the Briefcase Template...
>>> cookiecutter https://github.com/pybee/briefcase-template.git
app_name [appname]: hoge
formal_name [App Name]: hoge
description [An app that does lots of stuff]: My first time beeware project
author [Jane Developer]: gotta_dive_into_python
author_email [jane@example.com]: hoge@hoge.jp
bundle [com.example]: jp.hogeeee
Select license:
1 - BSD license
2 - MIT license
3 - Apache Software License
4 - GNU General Public License v2 (GPLv2)
5 - GNU General Public License v2 or later (GPLv2+)
6 - GNU General Public License v3 (GPLv3)
7 - GNU General Public License v3 or later (GPLv3+)
8 - Other
Choose from 1, 2, 3, 4, 5, 6, 7, 8 [1]: 2 # MITを選んだ
Select gui_framework:
1 - Toga
2 - None
Choose from 1, 2 [1]: 1 # Togaを選んだ
app_nameとbundleはおそらくAndroidへ持っていく時のpackge名になると思います。(上の場合だとjp.hogeeee.hoge)。
現在のDirectoryの状態
.
├── hoge
│ ├── hoge
│ │ ├── app.py
│ │ ├── __init__.py
│ │ └── __main__.py
│ ├── README.rst
│ └── setup.py
├── Pipfile
└── Pipfile.lock
實行
hogeというDirectoryが作られているのでcd ./hogeで入ってからpython -m hoge.__main__(ここでも參考動畫に從ったコマンドpython -m hogeではImportError: No module named 'hoge'が出てうまくいきませんでした)と打つと
Windowが表示されましたが、中が空だと本當にできているのか不安なので文字列を表示させてみます。
import toga
from toga.style import Pack
from toga.style.pack import COLUMN, ROW
class Hoge(toga.App):
def startup(self):
# Create a main window with a name matching the app
self.main_window = toga.MainWindow(title=self.name)
# Create a main content box
main_box = toga.Box()
main_box.add(toga.Label(text='Hello BeeWare')) # 追加
# Add the content on the main window
self.main_window.content = main_box
# Show the main window
self.main_window.show()
def main():
return Hoge('hoge', 'jp.hogeeee.hoge')
いろんな環境向けに出力
次は一番重要な各環境へ出力する機能を見ていきます。
Linux
Linuxで開發していながらLinux向けへの出力を試した理由ですが、何か單一のFileにまとめてくれるのかなと思ったからです。
beeware build linux
するとlinuxというDirectoryができて、中身は
│
├── linux
│ ├── app
│ │ ├── hoge
│ │ ├── hoge-0.0.1.dist-info
│ │ └── README
│ ├── app_packages
│ │ ├── gbulb
│ │ ├── gbulb-0.5.3.dist-info
│ │ ├── README
│ │ ├── tests
│ │ ├── toga
│ │ ├── toga_core-0.3.0.dev8.dist-info
│ │ ├── toga_gtk
│ │ ├── toga_gtk-0.3.0.dev8.dist-info
│ │ ├── travertino
│ │ └── travertino-0.1.2.dist-info
│ └── hoge
となってました。一番下のhogeというのを實行することでアプリを起動できはしたのですが、hogeのサイズを見るとたったの147bytesです。嫌な予感がして中身を見ると
# !/bin/bash
# Set PYTHONPATH to point at app and app_packages directory
export PYTHONPATH=./app:./app_packages
# Start the app
python3 -s -m hoge
となってました。というわけで單一Fileにはまとめてくれなかったようです。
iOS, MacOS
私はiOS,MacOSどちらも持っておらず實機で確かめようがないのでやる意味は薄いですが、試してみます。
beeware build ios
beeware build macos
どちらも標準出力にSuccessfully built hogeと出ているので、うまくいっているのかもしれません。
├── iOS
│ ├── app
│ │ ├── hoge
│ │ ├── hoge-0.0.1.dist-info
│ │ └── README
│ ├── app_packages
│ │ ├── README
│ │ ├── rubicon
│ │ ├── rubicon_objc-0.2.10.dist-info
│ │ ├── rubicon_objc-0.2.10-py3.5-nspkg.pth
│ │ ├── tests
│ │ ├── toga
│ │ ├── toga_core-0.3.0.dev8.dist-info
│ │ ├── toga_iOS
│ │ ├── toga_iOS-0.3.0.dev8.dist-info
│ │ ├── travertino
│ │ └── travertino-0.1.2.dist-info
│ ├── hoge
│ │ ├── en.lproj
│ │ ├── hoge-Info.plist
│ │ ├── hoge-Prefix.pch
│ │ ├── Images.xcassets
│ │ └── main.m
│ ├── hoge.xcodeproj
│ │ └── project.pbxproj
│ ├── Support
│ │ ├── BZip2
│ │ ├── OpenSSL
│ │ ├── Python
│ │ └── XZ
│ └── VERSIONS
├── macOS
│ └── hoge.app
│ └── Contents
公式の說明にはiOS向けの出力でできた物はXCodeを使って開くと書いてあるので、後の作業はおそらくMacOSを持ってないとできないのでしょう。
Django
公式にはNode(6.9.x)とNPM(4.x or higher)が要ると書いてあります。普通にapt-get install nodejs npmとするとversionが古かったのでこの記事を參考にして入れました。その結果入ったversionはNode(10.4.1),NPM(6.1.0)で、Nodeのversionだけ要求と合ってないのですが、とりあえずこれで進めてみます。
beeware build django
buildがうまくいったので
beeware run django
で実行したところWebBrowserが立ち上がったのですが、Unable to connectと出ています。またTerminal
を見るとImportError: No module named 'toga.django'と出ていたのでServerの立ち上げに失敗したのだと思います。このエラーをググった所このissueが見つかり、參考にしてtoga.djangoのversionを下げたりもしましたがうまくいきませんでした。疲れたので今回は諦めます。
Android
AndroidStudioをInstall
公式よりAndroidStudioを落としたら、好きなところに解凍して中にあるbin/studio.shを實行します。Install方法としてStandardとCustomの二つから選べと言われたのでここの指示に從ってStandardを選びました。
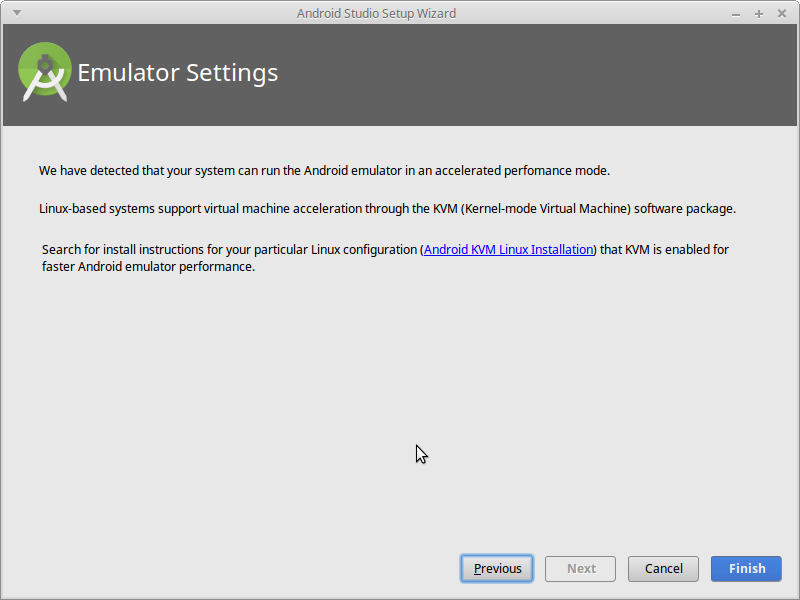
Install途中では以下の畫面

がでてきました。讀むにどうやらLinuxで開發する場合はAndroidEmulatorを高速化できるようなのでしておきましょう。リンク先の指示に従ってsudo apt-get install qemu-kvm libvirt-bin ubuntu-vm-builder bridge-utils ia32-libs-multiarchとしました。
環境變數を設定
ここの指示に從って環境變數を設定します。AndroidStudioのInstall過程でAndroidSDKが~/Android/Sdkに落とされているのでそこへpathを通しました。
export ANDROID_SDK_HOME="~/Android/Sdk"
export ANDROID_HOME="~/Android/Sdk"
export PATH="$PATH:$ANDROID_SDK_HOME/platform-tools:$ANDROID_SDK_HOME/tools:$ANDROID_SDK_HOME/tools/bin"
Android假想Deviceを作成
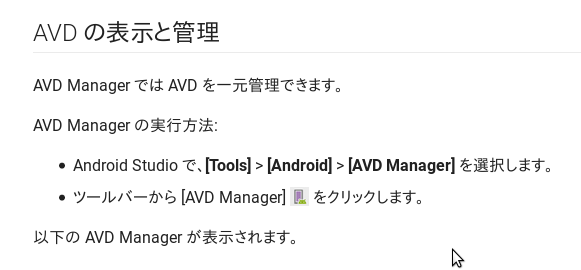
ここには

と書いてありますがToolメニューにAndroidという項目なんてありません。調べたところAndroidStudio3.0からUIが變わったようで、これを參考になんとかAVD Managerを開くことができました。
空き容量が足りない
假想Deviceを作る過程で一時Directoryを大量に使うようで、私の環境では一時DirectoryとしてRamDiskを使っていて4GB近く空きがあったにも関わらず足りないと言われてしまいました。この為にわざわざOSの設定を變える氣にはなれないので斷念します。
最後に
というわけで
- Linux -> 成功
- Android -> 失敗
- iOS, MacOS -> 持ってないので確かめられない
- Django -> 失敗
という結果に終わりました。AndroidとDjango、誰かうまくいったら教えてください。