はじめに
最近、ダークモード対応というニュースをよく目にします。僕も背景暗めの色にして、眩しくないディスプレイにするのが好きです。
ダークモードについてはなんとなく存在を知っているだけだったので、思い立ってちゃんと調べ直してみようと思い、まとめてみました。
ダークモードについておさらい
そもそもダークモードとは何か
厳密な定義は見つからなかったのですが、Light-on-dark color scheme - Wikipedia から引用します。
Light-on-dark color scheme, also called Dark mode, Dark theme or Night mode, is a color scheme that uses light-colored text, icons, and graphical user interface elements on a dark background and is often discussed in terms of computer user interface design and web design.
(意訳) Dark mode、Dark theme または Night mode とも呼ばれる Light-on-dark color scheme は、明るい色のテキスト、アイコン、および暗色系の背景上の GUI 要素を使用するカラースキームであり、主にコンピュータの UI デザインや Web デザインで話題に挙がるものである。
上記を簡単にまとめると、以下のようになるかと思います。確かに明文化してみると、「ダークモードってそういうやつだよね」と納得できると思います。
- 主にコンピュータの UI で用いられる
- 暗色系の背景、明色系のテキストやアイコンで UI を構成する
ダークモードなカラースキームとは
カラースキームとはデザインを組む上での色の組み合わせのことですが、暗色系が背景、テキスト・アイコンが明色系のカラースキームは検索すればたくさんの種類が見つかりますよね。
エディタやターミナルのカラースキームとして、ダークモードっぽいカラースキームを利用されている方も多いのではないでしょうか。
個人的に好きなダークモードっぽいカラースキームを2つほど挙げてみました。他にもたくさんありますが、ダークモードっぽいカラースキームのイメージはつくと思います。
onedark
dracula
ダークモードに対応しているOS・アプリケーション
ここからは、ダークモードに関連している OS・アプリケーションという観点で探してまとめてみました。
OS
OSのレイヤでは、ダークモードにできる範囲が以下のように広範囲なので、ディスプレイの大部分を一気にダークモードにすることができます。
- 背景
- ステータスバー
- アプリケーションのウインドウ枠
Mac OS X
Mojave からダークモードがサポートされましたね。

(画像引用元:https://www.macworld.com/article/3283342/os-x/article.html)
Windows
Windows 10 October 2018 Updateからサポートされたようです。

(画像引用元:https://www.windowscentral.com/closer-look-file-explorers-new-dark-mode-windows-10)
Linux
Linux は OS 自体のテーマをカスタマイズできるので、好みのダークモードなテーマを適用することができます。
ダークモードなテーマについてのまとめ がありましたのでご参考までに。

(画像引用元:https://www.addictivetips.com/ubuntu-linux-tips/best-dark-themes-for-linux-in-2018/attachment/kisskool-red/)
アプリケーション
次はアプリケーションです。OSとは違い、アプリケーションウインドウがダークモードの範囲内となりますが、探してみるとダークモード対応している箇所がいくつもありました。
Webブラウザ
情報収集や Webアプリケーション開発で触れる機会の多い Web ブラウザ。整理してみると、ダークモードにできる箇所はいくつかあるようです。
Web ブラウザ自体のテーマ
Web ブラウザのアドレスバーは、テーマを変更することができますよね。
検索すればたくさんダークモードなテーマが見つかると思います。

(画像引用元:https://chrome.google.com/webstore/detail/material-simple-dark-grey/ookepigabmicjpgfnmncjiplegcacdbm)
Developer Tool
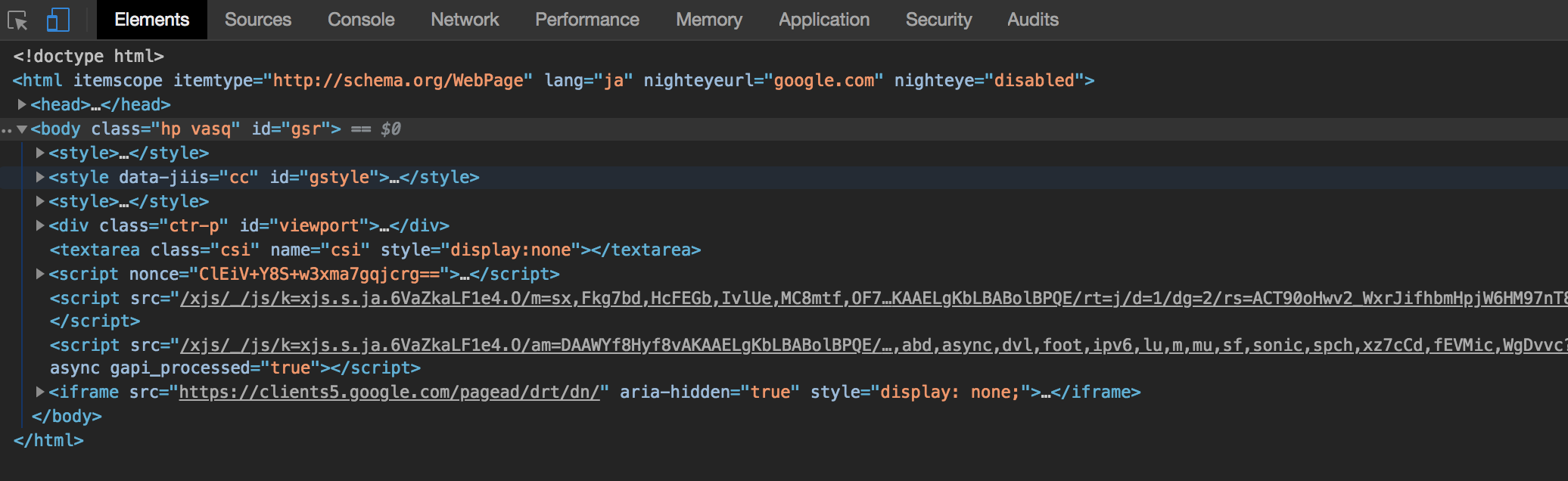
Google Chrome や Firefox であれば、Developer Tool をダークモードなテーマにすることができます。
Google Chrome Developer Tool
Firefox Developer Tool
Web サイト
Web ブラウザ自体ではなく、YouTube や Twitter などでは、Web サービス内の設定変更でダークモードのテーマを利用することができます。
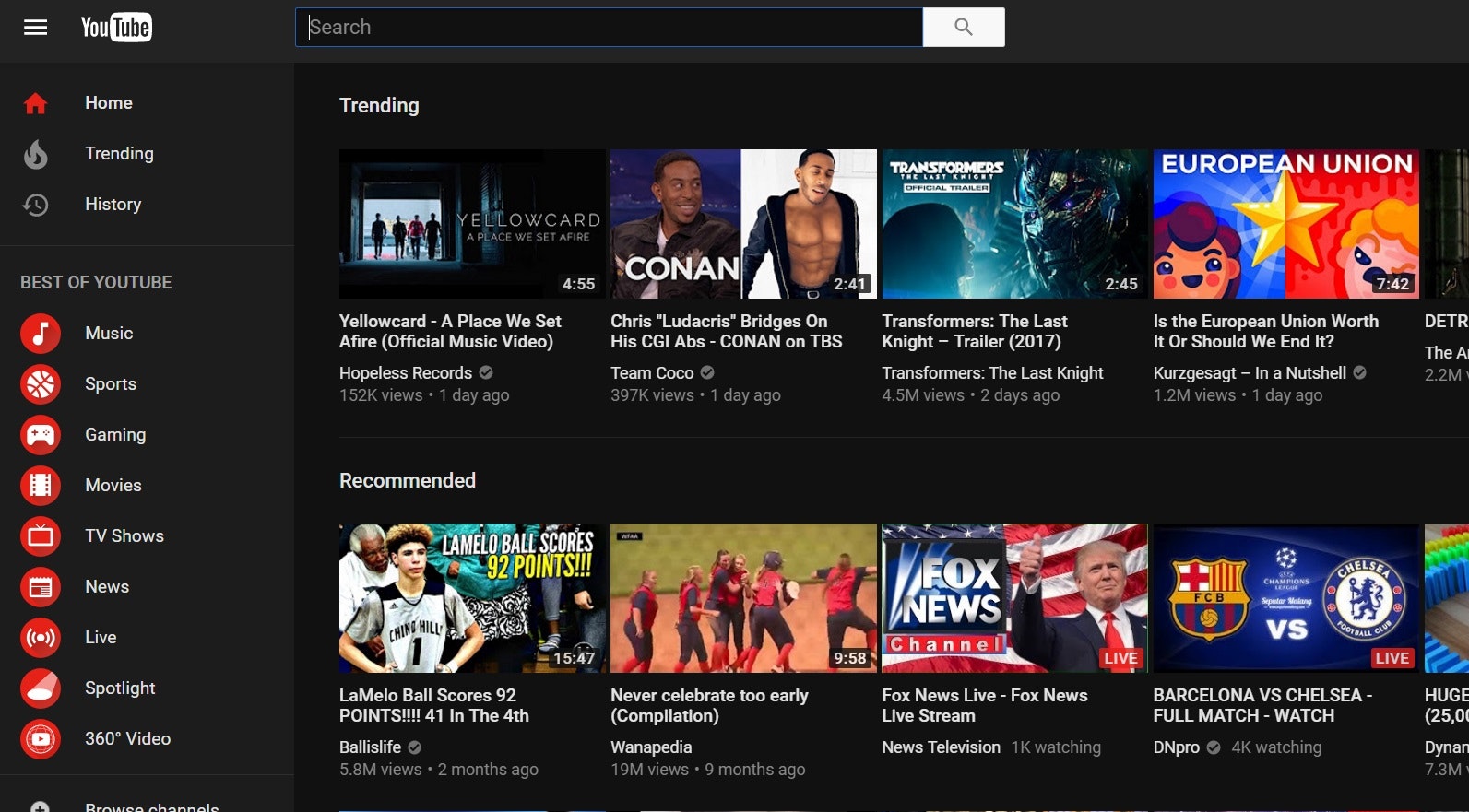
YouTube

(画像引用元:https://bgr.com/2017/05/03/youtube-dark-mode-setting-material-design/)

(画像引用元:https://www.theverge.com/2017/9/6/16263416/twitter-night-mode-desktop-roll-out-moon-icon)

(画像引用元:https://www.reddit.com/r/hackintosh_ja/comments/8uz0q0/reddit%E3%82%82%E3%83%80%E3%83%BC%E3%82%AF%E3%83%A2%E3%83%BC%E3%83%89%E3%81%AB%E5%AF%BE%E5%BF%9C/)
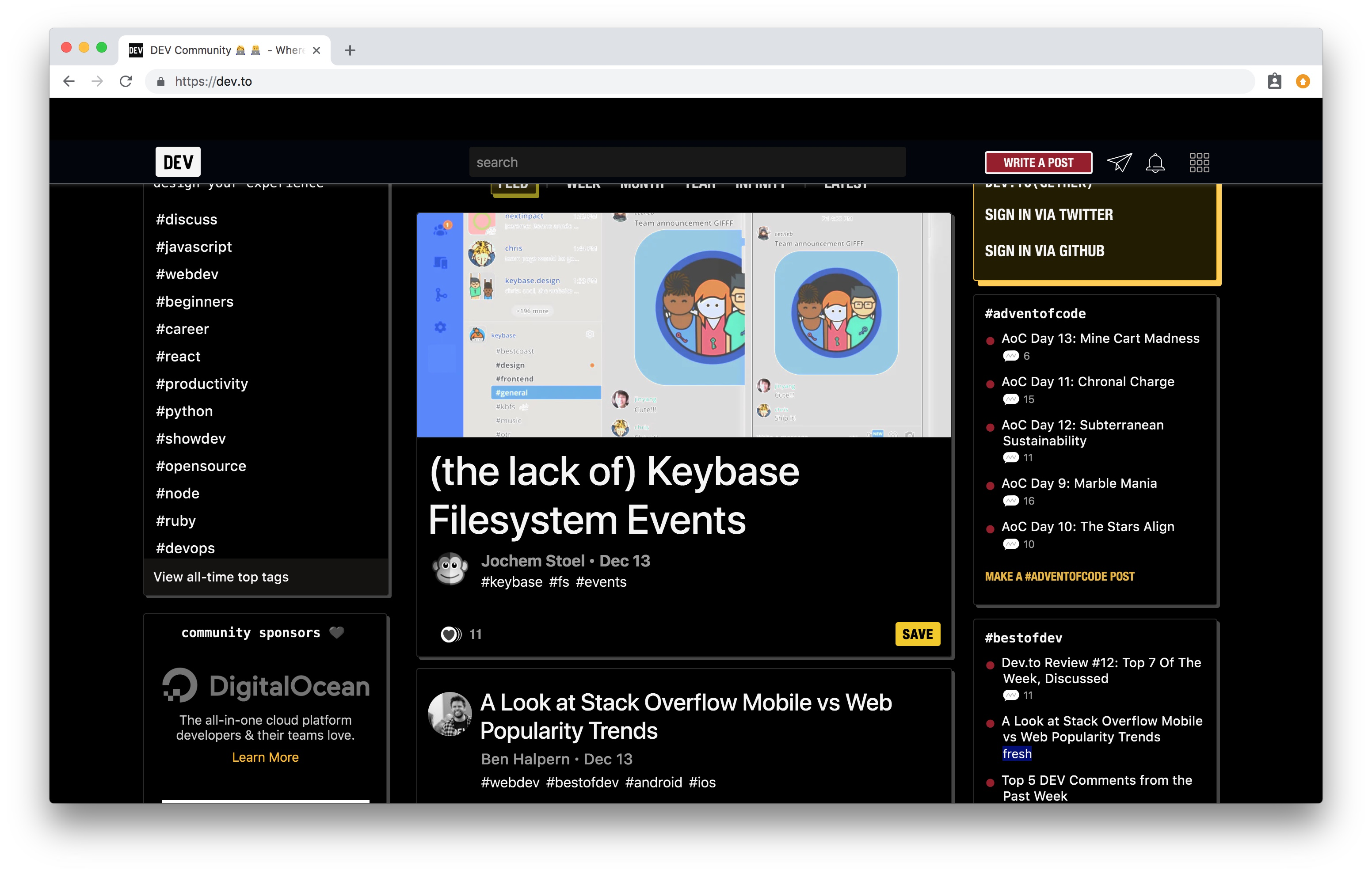
dev.to
dev.to はβ版という扱いのようです。こちらは記事にまとめてみました。
dev.to が β 版ダークモード(Night Mode)を公開し始めたようだ
ダークモード対応していない Web サイトには Chrome 拡張機能で
ダークモードがない Web サイトでも、よしなにダークモードにしてくれる chrome 拡張機能があります。
- stylish: カスタム CSS を適用することでダークモードに
- Dark Reader: 指定した URL に対し、自動でダークモードにしてくれる
- nighteye: 有料。設定を On にしてあればいい感じにダークモードにしてくれる
Markdown エディタ
自分の好きな開発用のエディタには、何かしらカラースキームを適用されると思います。
その他にも、Markdown エディタにもダークモードなカラースキームを適用できるものがあります。
boostnote
(画像引用元:https://medium.com/boostnote/boostnote-color-themes-c53cb8e23698)
Quiver

(画像引用元:https://github.com/HappenApps/Quiver/wiki/Themes)
Inkdrop

(画像引用元:https://inkdrop.app/features#beauty)
ダークモードについてもっと探す
Dark Mode List というサイトがあります。
掲載されているのは Web サービスやソフトウェアなど様々ですが、ダークモード対応されている対象を見つけるのに役立つかも知れません。
終わりに
ダークモードは、OS、Markdown エディタ、Webサービスと様々なところに派生し、使われていることがわかりました。
他にもダークモード対応されているところがあると思うので、探して見つけ次第追記しようと思います。もしご存知でしたら教えてください!