はじめに
表示速度が爆速で有名なプログラマ向け記事投稿サイト、dev.to。
そのdev.to が β 版ダークモード(Night Mode)を公開し始めたようです。
簡単に内容を紹介していきます。
tl;dr
dev.to にアクセスした後、おもむろに Webブラウザの開発者ツールを開き、Console から以下のコマンドを実行しましょう。
document.body.className = 'night-theme';
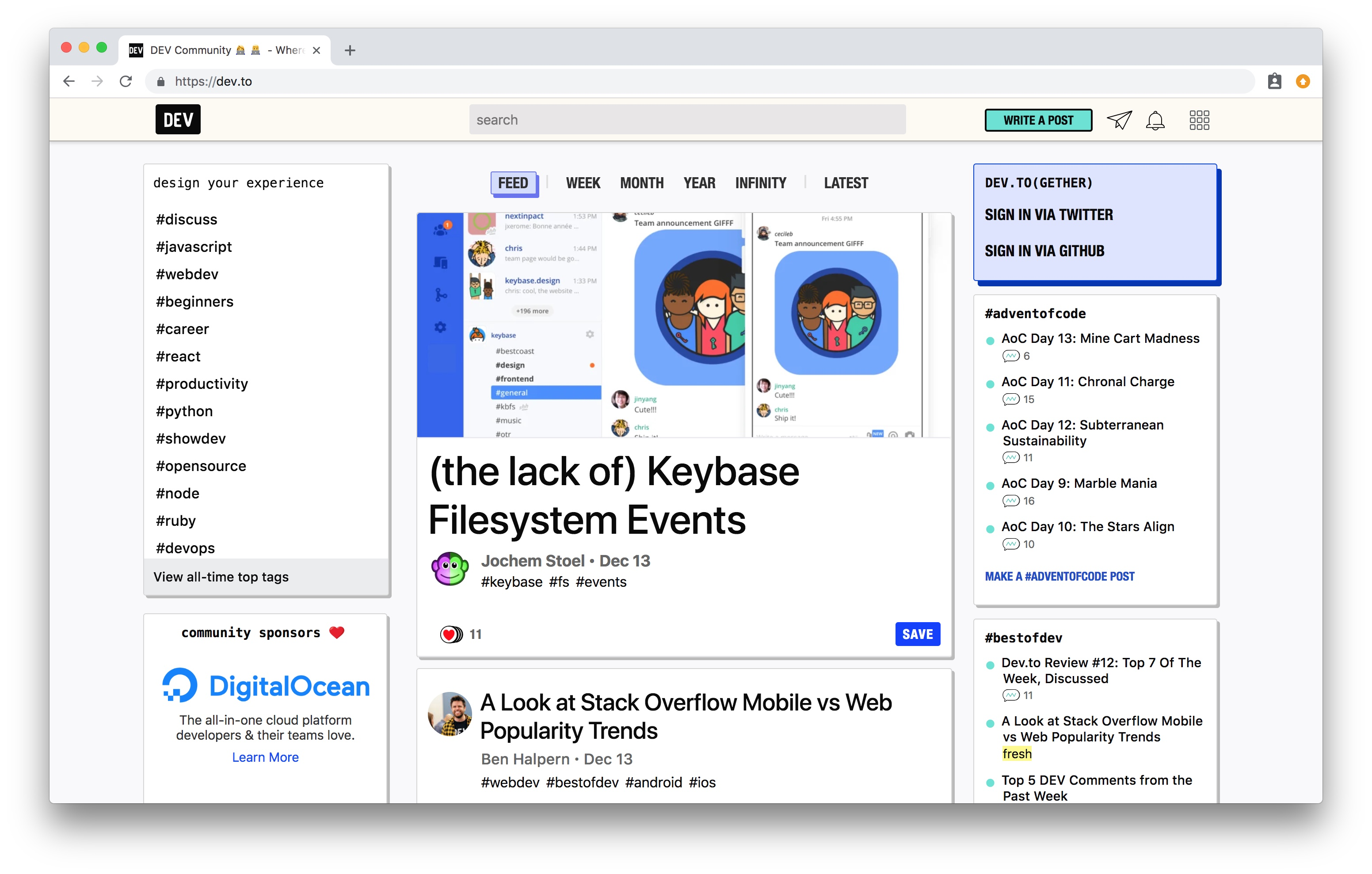
するとこの状態から…
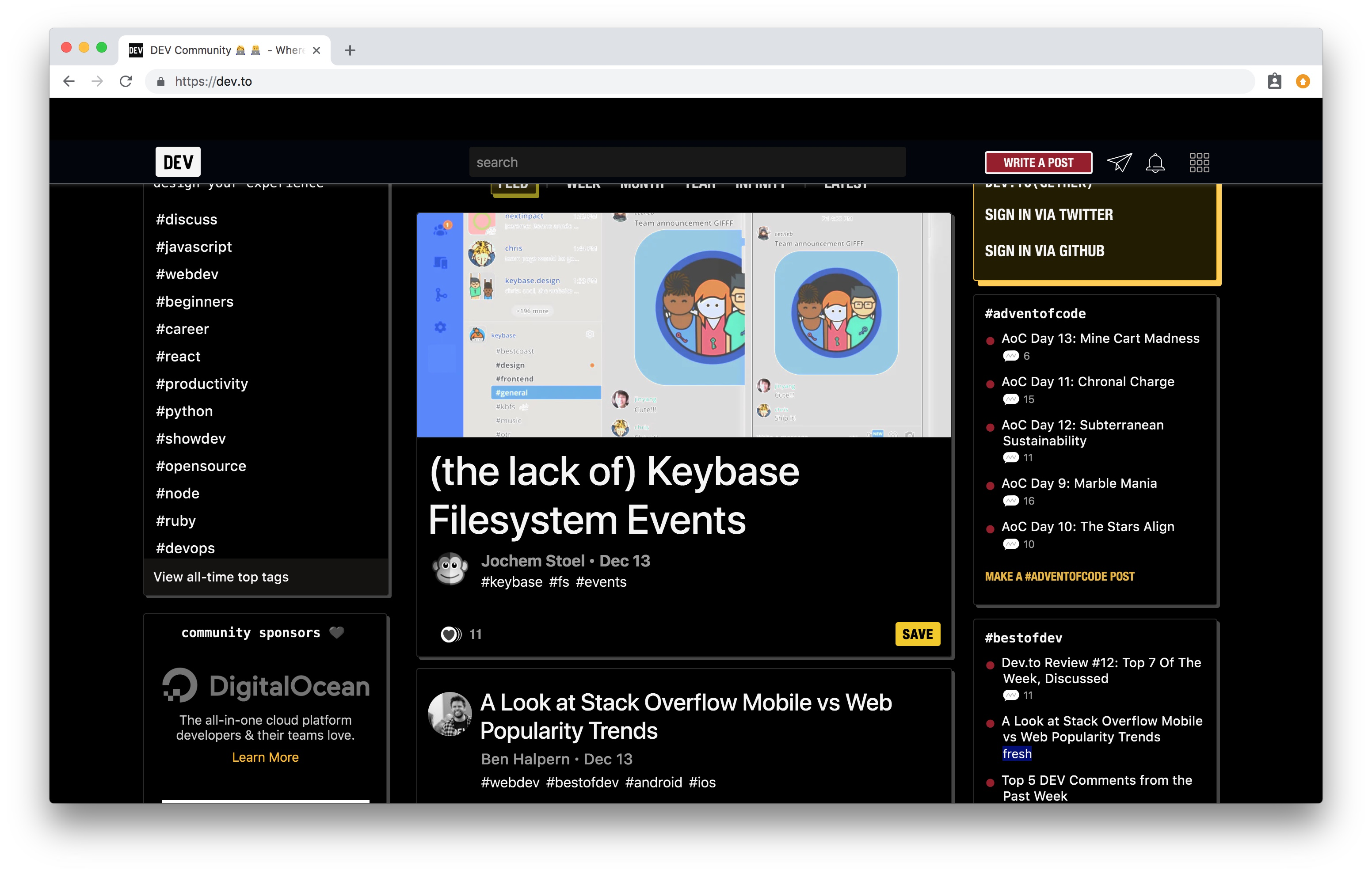
ダークモードに変貌します!!!
直接 DOM の body class をいじって切り替えるあたり、β版っぽさというか隠しコマンド感があって良いですね…!
詳細について
以下の記事で紹介されていました。簡単に内容を要約します。
Previewing dev.to's Upcoming Night Mode - DEV Community 👩💻👨💻
- Night Mode はかねてよりあった要望だ
- ずっと backlog の issue に残っていたが、@rkichenama の PR によって動き始めた
- 残念ながら、CSS スタイル自体は未完成。単純に色を反転しただけの状態で、画像もグレースケールになってしまう状態
- しかし、何もない状態よりはずっと良い。Night Mode が利用できるようになったことを嬉しく思う
- 現在テストできないわけではない。β版 Night Mode として、ここから、今すぐにテストすることが可能だ!
すでにこの記事上でもPR上でも、フィードバックが多数飛んでいます…!
終わりに
Contributer がダークモードの PR を出し、未完成でも β版として公開していく dev.to チーム。アップデートの勢いを感じますね。
実際にダークモードを試してみてフィードバックを出してみるのも良いかも知れませんね。