BlockNoteとは
BlockNoteは、Reactアプリケーション向けのブロックベースのリッチテキストエディタです。最小限のセットアップで優れたユーザー体験を提供することに焦点を当てています。
BlockNoteの特徴:
- ブロックベースの設計により、ドキュメントの構造化が容易
- NotionみたいなUIを提供
- 拡張性を考慮して設計され、カスタマイズが可能
- 最小限のセットアップで使用可能
なぜBlockNoteを使うのか
リッチテキストエディタのライブラリは多数存在しますが、BlockNoteは以下の点で優れています:
-
使いやすさ - 他のライブラリ(ProseMirror、TipTapなど)は強力ですが、学習曲線が急で、エディタの細部までカスタマイズする必要があります。BlockNoteは最小限のセットアップで優れた体験を提供します。
-
モダンなブロックベース設計 - ドキュメントにより多くの構造を与え、より豊かなユーザー体験を可能にすると同時に、エディタの機能をカスタマイズしやすくします。
-
アニメーション付きの既製UI - すぐに使えるUIコンポーネントが含まれています。
インストール方法
BlockNoteをReactプロジェクトに追加するには、以下のコマンドを実行します:
# npmを使用する場合
npm install @blocknote/core @blocknote/react @blocknote/mantine
# yarnを使用する場合
yarn add @blocknote/core @blocknote/react @blocknote/mantine
# pnpmを使用する場合
pnpm add @blocknote/core @blocknote/react @blocknote/mantine
基本的な使い方
1. 最小限のセットアップ
最も基本的な実装は以下のようになります:
import "@blocknote/core/fonts/inter.css";
import { BlockNoteView, useBlockNote } from "@blocknote/react";
import "@blocknote/mantine/style.css";
function Editor() {
// エディタインスタンスを作成
const editor = useCreateBlockNote();
// エディタビューを表示
return <BlockNoteView editor={editor} />;
}
export default Editor;
2. 初期コンテンツの設定
エディタに初期コンテンツを設定するには:
import { BlockNoteView, useBlockNote } from "@blocknote/react";
import "@blocknote/react/style.css";
function Editor() {
// 初期コンテンツを持つエディタインスタンスを作成
const editor = useCreateBlockNote({
initialContent: [
{
type: "paragraph",
content: "これはBlockNoteエディタです!",
},
],
});
return <BlockNoteView editor={editor} />;
}
3. エディタの内容を取得する
エディタの内容を取得するには:
// JSONとして内容を取得
const blocks = editor.document;
console.log(JSON.stringify(blocks));
// マークダウンとして内容を取得
const markdown = editor.blocksToMarkdownLossy();
console.log(markdown);
// HTMLとして内容を取得
const html = editor.blocksToFullHTML();
console.log(html);
主要な機能
1. ブロックタイプ
BlockNoteは以下のようなデフォルトのブロックタイプを提供しています:
- 段落(Paragraph)
- 見出し(Heading)- レベル1〜6
- 箇条書きリスト(Bulleted List)
- 番号付きリスト(Numbered List)
- チェックリスト(To-do List)
- 引用(Block Quote)
- コードブロック(Code Block)
2. テキストフォーマット
以下のようなインラインフォーマットが可能です:
- 太字(Bold)
- イタリック(Italic)
- 下線(Underline)
- 取り消し線(Strikethrough)
- コード(Code)
- リンク(Link)
3. UIコンポーネント
BlockNoteには以下のUIコンポーネントが含まれています:
- フォーマットツールバー - テキスト選択時に表示されるフォーマットオプション
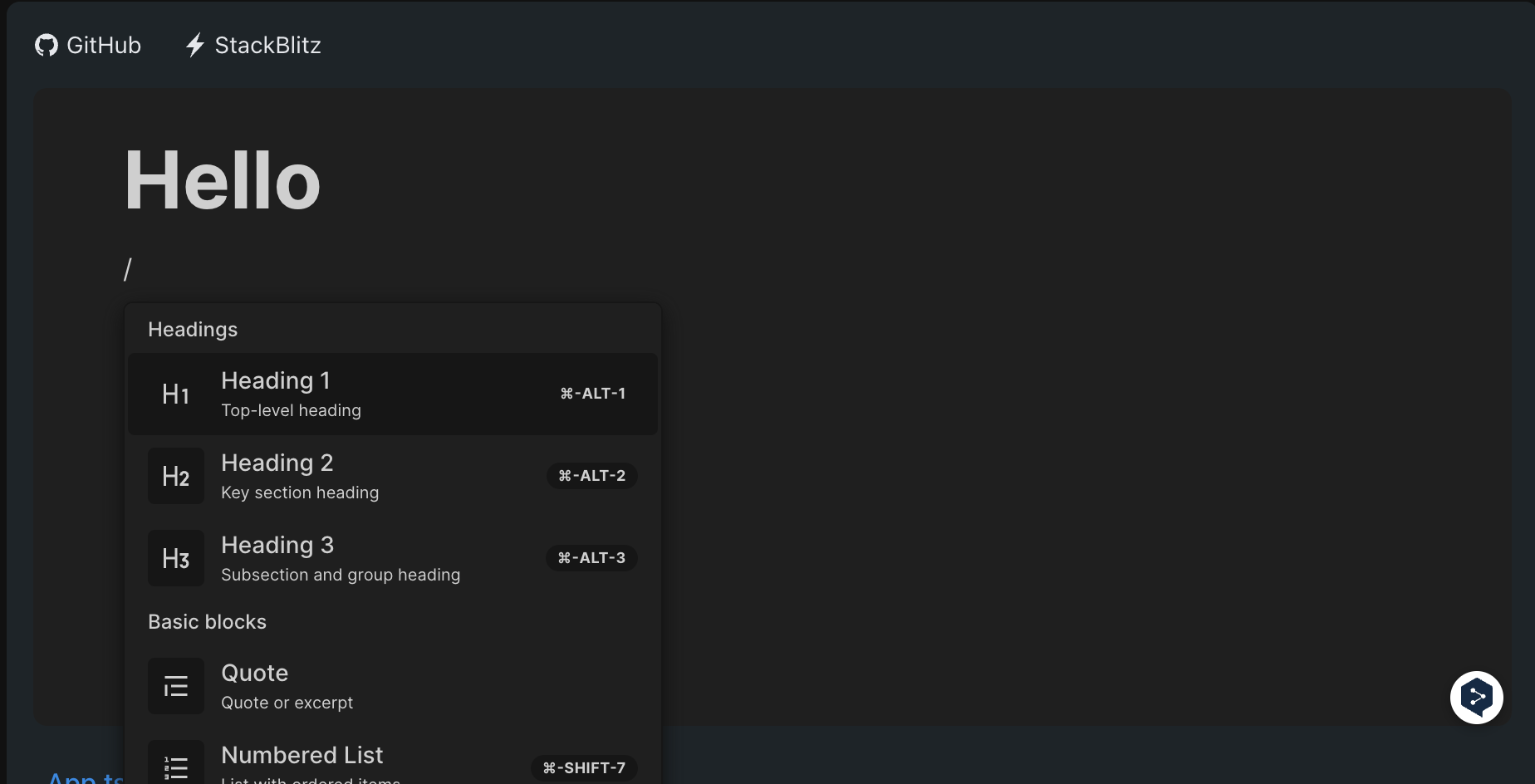
- スラッシュメニュー - 「/」を入力すると表示されるブロック挿入メニュー
- サイドメニュー - ブロックの横に表示される操作メニュー
カスタマイズ
BlockNoteは様々な方法でカスタマイズできます:
- テーマのカスタマイズ - CSSを上書きしてエディタの外観を変更
- UIコンポーネントのカスタマイズ - ツールバーやメニューのカスタマイズ
- カスタムブロックの作成 - 独自のブロックタイプを定義
- カスタムインラインコンテンツ - 独自のインラインフォーマットを追加
ここら辺のカスタマイズは割愛します。
まとめ
簡単にNotionみたいに使えて最高だった