やりたいこと##
グループ化の複数選択肢がある場合、ある選択(値)を選択すると、グループによって違うフォームが表示されます。
効果図##
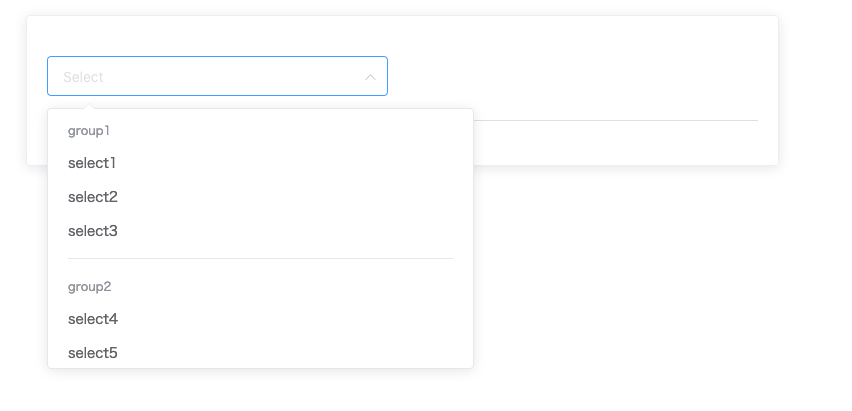
グループが二つあります。

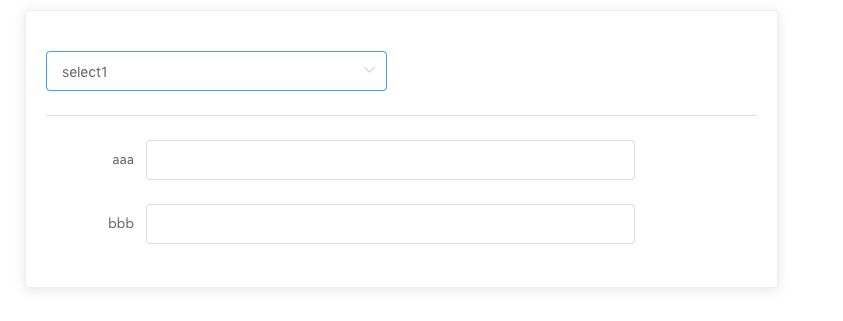
グループ1(select1~3)の中で任意の選択肢を選択すると、aaa+bbbのフォームが表示できます。

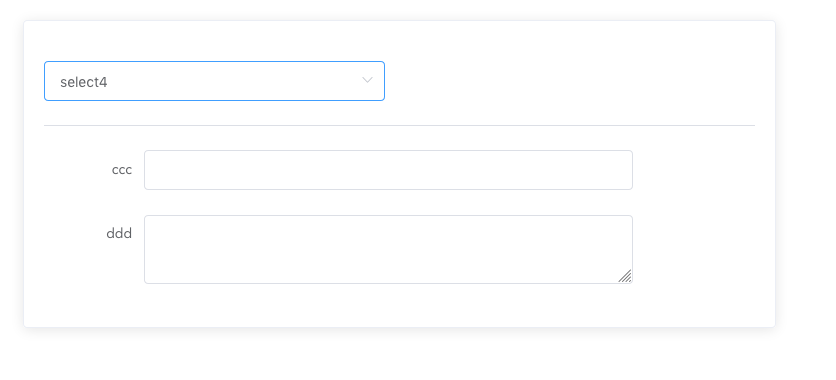
グループ2(select4~5)の中で任意の選択肢を選択すると、ccc+dddのフォームが表示できます。

コード分析##
<el-select style="width:60%" v-model="value" placeholder="Select" @change='getValue'>
<el-option-group v-for="group in options" :key="group.label" :label="group.label">
<el-option v-for="item in group.options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-option-group>
</el-select>
@change='getValue'でv-model="value"からバンディング・定義された複数選択の値をゲットします。
<el-form :rules="rules" :label-position="labelPosition" label-width="100px" ref="form" :model="form" v-if="isShow1">
<el-form-item label="aaa">
<el-input v-model="form.name1"></el-input>
</el-form-item>
<el-form-item label="bbb">
<el-input v-model="form.name2"></el-input>
</el-form-item>
</el-form>
v-if="isShow1"でフォームの表示・非表示をコントロールします。
コード全文
select.vue
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-textarea {
width:80%;
}
.el-input {
width:80%
}
</style>
<template>
<div>
<el-card style="margin:0 auto;width:70%;">
<el-row :label-position="labelPosition" label-width="100px" >
<span好きな果物を選択してください </span>
</el-row>
<el-row :label-position="labelPosition" label-width="100px" >
<el-select style="width:60%" v-model="value" placeholder="Select" @change='getValue'>
<el-option-group v-for="group in options" :key="group.label" :label="group.label">
<el-option v-for="item in group.options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-option-group>
</el-select>
</el-row>
<el-divider></el-divider>
<el-form :rules="rules" :label-position="labelPosition" label-width="100px" ref="form" :model="form" v-if="isShow1">
<el-form-item label="aaa">
<el-input v-model="form.name1"></el-input>
</el-form-item>
<el-form-item label="bbb">
<el-input v-model="form.name2"></el-input>
</el-form-item>
</el-form>
<el-form :label-position="labelPosition" label-width="100px" ref="form" :model="form" v-if="isShow2">
<el-form-item label="ccc">
<el-input v-model="form.name3"></el-input>
</el-form-item>
<el-form-item label="ddd">
<el-input type="textarea"></el-input>
</el-form-item>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
options: [{
label: 'group1',
options: [{
value: 'select1',
label: 'select1'
}, {
value: 'select2',
label: 'select2'
}, {
value: 'select3',
label: 'select3'
}]
}, {
label: 'group2',
options: [{
value: 'select4',
label: 'select4'
}, {
value: 'select5',
label: 'select5'
}]
}],
value: '',
isShow1: false,
isShow2: false,
form: {
name1: '',
name2: '',
name3: '',
desc: ''
}
}
},
methods: {
getValue: function() {
console.log(this.value, '選択されました');
if (this.value == "select4" || this.value == "select5") {
this.isShow1 = false;
this.isShow2 = true;
console.log("isShow2 is show ");
} else {
this.isShow2 = false;
this.isShow1 = true;
console.log("isShow1 is show");
}
}
}
}
</script>