iOS Safari 15.4よりアドレスバーがタブバーへ変わりました。
これによりvhで描画される範囲が変わり、困ったことがある方はいるのではないでしょうか。
今回ハマったのもvhが使用されていることによるハマりポイントだったので、解消方法を残しておきます。
再現コンテンツ
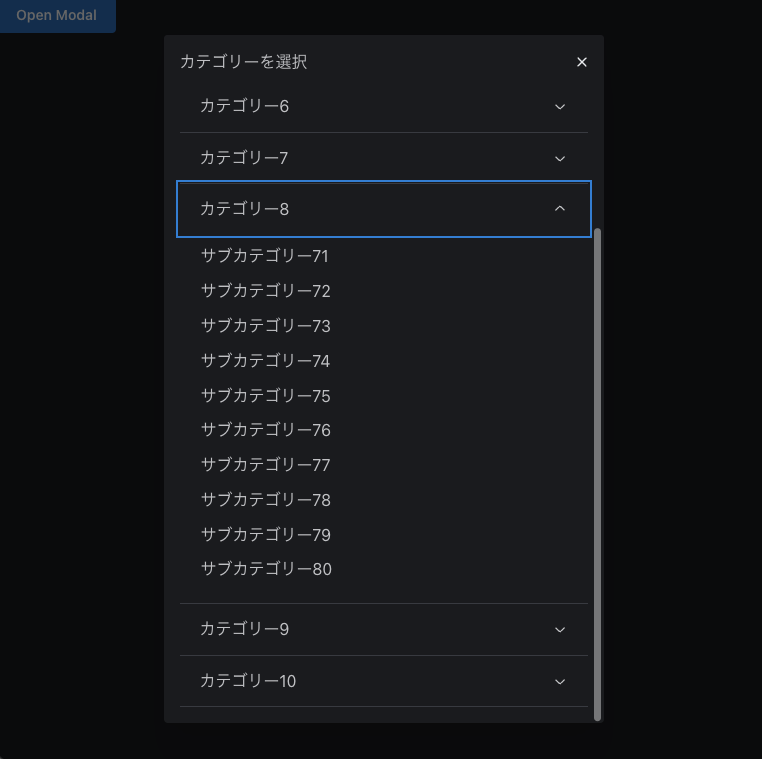
再現にはModal内でAccordionを使いつつ、コンテンツ量を多くしてスクロールを出す必要があるので、下記のような感じでカテゴリー > サブカテゴリーを選択する様なUIがあるとします。

Accordionを展開したときに、上記のようにPCだと問題なくすべて表示されますが、スマホだと下記のようにModalを一番下までスクロールしても、下の方が見切れてしまいます。

長いけどコード全体
import { Accordion, Button, List, Modal } from '@mantine/core';
import { useDisclosure } from '@mantine/hooks';
const NUM = 10;
const content = [...Array(NUM).keys()].map((i) => {
const id = i + 1;
return {
id,
name: `カテゴリー${id}`,
subCategories: [...Array(NUM).keys()].map((j) => {
const idx = j + i * NUM + 1;
return {
id: idx,
name: `サブカテゴリー${idx}`,
};
}),
};
});
export function Demo() {
const [opened, { open, close }] = useDisclosure(false);
return (
<>
<Button onClick={open}>Open Modal</Button>
<Modal opened={opened} onClose={close} title="カテゴリーを選択">
<Accordion>
{content.map((i) => (
<Accordion.Item key={i.id} value={String(i.id)}>
<Accordion.Control>{i.name}</Accordion.Control>
<Accordion.Panel>
<List listStyleType="none">
{i.subCategories.map((j) => (
<List.Item key={j.id} p={5}>
{j.name}
</List.Item>
))}
</List>
</Accordion.Panel>
</Accordion.Item>
))}
</Accordion>
</Modal>
</>
);
}
原因
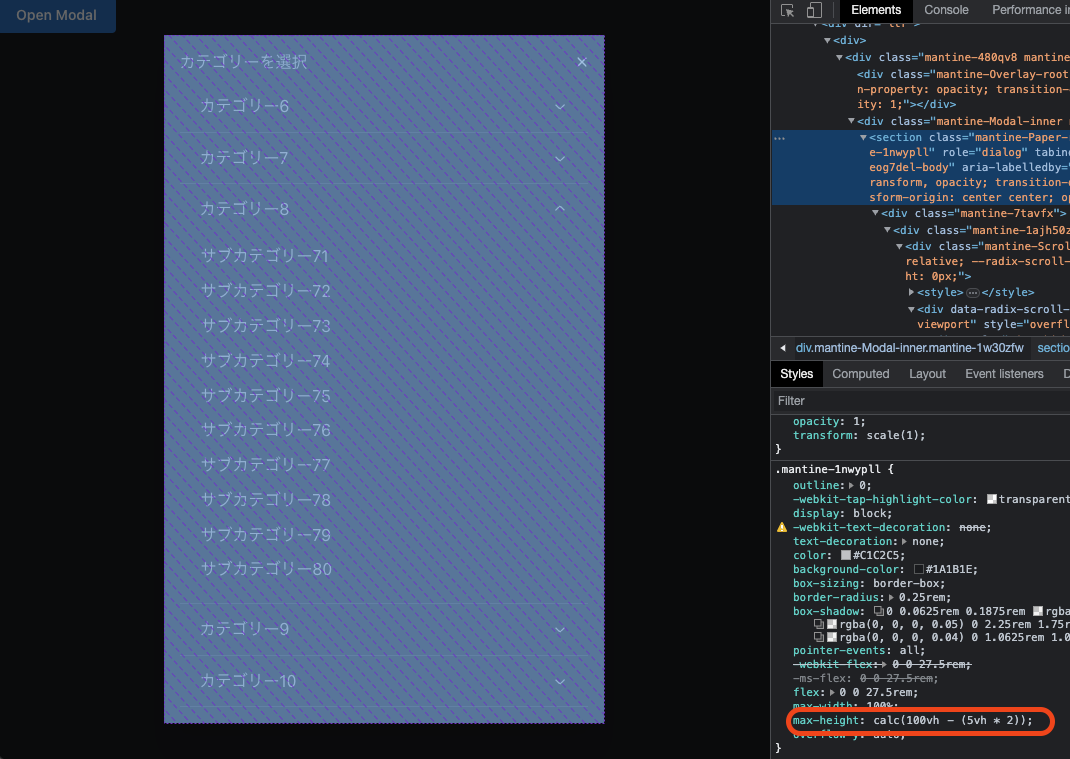
最初にも書いた様に、Modalのmax-heightがvhで指定されていることが原因でした。

.mantine-Modal-content {
max-height: calc(100vh - (5vh * 2));
}
解決方法
疑惑の箇所をdvhで指定することで解決しました。(スクロールが微妙につっかかる感じがあり、もっとよい解決方法はあるかと思いますが。。。)

<Modal
opened={opened}
onClose={close}
title="カテゴリーを選択"
styles={() => ({
inner: {
padding: '5dvh 5dvw !important',
},
content: {
maxHeight: 'calc(100dvh - 5vh * 2) !important',
},
})}
>
挙動の確認はこちらから確認できるので、iPhoneで確認してみてください。
※ Android端末では未検証です。
厳密には下記あたりを修正もらう必要がありそうですが、公式でサポートしてるブラウザでは、iOS Safari 14.5以降となっており、dvhが使えないため変更できない?と勝手に思っています🤔
次期バージョンでの修正に期待します。
参考
最後に
GoQSystemでは一緒に働いてくれる仲間を募集中です!
ご興味がある方は以下リンクよりご確認ください。