GitHub Codespacesとは
詳しくは公式ページをご覧ください。
超高速で構築するクラウド開発環境
わずか数秒で起動するハイパフォーマンスのVMがサポートするVisual Studio Code
この謳い文句の通り、どのリポジトリからでも以下のようにボタン一つでVSCodeが起動します。
起動してみる
遠いRegionに繋がってしまうことで起動も応答も遅い場合があります。予め「Southeast Asia」あたりを選択しておくと良いです。
https://github.com/settings/codespaces#:~:text=Save-,Region,-Your%20default%20region
適当にprivateリポジトリを作成し、「Create codespace on main」ボタンを押してしばらく待つと、
こんな感じで起動します。(「わずか数秒で起動」してるかは審議ですが)
削除する
使い終わったら削除します。
削除もボタン一つです。
使い捨てできそうで素晴らしいですね。 ![]()
主な機能
GitHub Codespacesには使い捨て環境として便利そうな機能が備わっています。
-
VSCodeを触っていなければ自動的にシャットダウン
- デフォルトでは30分
- 消し忘れて課金され続ける心配なし
-
一定期間起動していないければ自動的に削除
- デフォルトでは30日
- 自動削除されないように設定可(
Keep)
- ポートフォワーディング
- VSCode上で起動したアプリケーションにCodespaceの環境名でアクセスできる
- 例
127.0.0.1:8080でアプリケーションを起動 →https://goosys-improved-cod-r67p6g544gh564v-8080.preview.app.github.dev/にブラウザでアクセス可能 - SSL(https)のURLもデフォルトで使える
- URLの公開範囲が選択可(デフォルトは
private)-
publicにしない限り、このURLが漏れてたとしてもアプリケーションにアクセスされる心配はない
-
- Organizationでの利用であれば、公開範囲を
private for organizationに設定可
- Gitセットアップ済み
- 起動時に選択したブランチがpullされた状態
-
git configにも設定済みなため、そのまますぐcommitもpushも可能
特に、自動的にシャットダウンしてくれる機能がありがたいですね。お財布に優しいです。
あとはOrganizationだけに公開できるのも地味に嬉しいですね。
活用シーンを考える
では、どう活用できそうか考えていきましょう。
タイトルの通り、新規開発や新技術の検証用に一時的に起動してすぐ捨てる用途はもちろんなので最後の方に試していきますが、それ以外でも活用シーンがないか考えていきます。
開発中アプリケーションのブランチプレビュー環境
GitHub Codespacesはブランチ毎に起動することができるため、ブランチプレビュー環境もボタン一つで起動できそうです。
従来のような、ブランチが作成されたら自動的にHerokuやFargateなどでプレビューを起動する方法よりも、柔軟に運用できるような気がします。
全自動ではなく、非エンジニアに特に確認してもらいたいブランチのみ手動で環境起動して手動でseed入れて手動でrunして手動でURL共有する という運用でもよい開発チームも多いのではと思います。
また、IDE付きでブランチプレビューを起動できているため、
MTG中にこのURLを共有して、MTGで出た意見をその場で反映して皆で議論するといったことも出来るかもしれません。
この用途はおもしろそうなので改めて検証してみたいと思います。
OSSのライブラリやモジュールの動作検証やFork環境
OSSの開発に参加したくても、ライブラリの開発をするには自分のローカル環境にはないソフトウェアを導入したりといった下準備がいろいろ必要でハードルが高いですよね。
Codespaceで使い捨て環境を起動できれば、OSSの導入手順を上から全部実行しても何も怖くないですね。
試す
こちらのOSSで試してみます。
GitHub上でforkしてcodespaceを起動して、手順に従ってインストール(./bin/setup)してみて、テストを実行(bundle exec rspec)してみました。
テストに利用されているGoogle ChromeがCodespaceにはインストールされていなかったので追加インストールしたりなんやかんやありましたが、テストに成功しました。 ![]()
これでこのまま開発できてこのままPR出せますね。すごいですね。
使い終わったらすぐ消せばいいし、また使いたくなったら新たに起動すればいい。最高ですね。
Qiita CLI
最近リリースされたQiita CLIも使ってみましょう。
せっかくローカルで執筆できるようにしてくれたのにリモート環境で起動してしまうという本末転倒っぷりですが、Copilotなどが使えるメリットは残るのでよいのではないでしょうか。
試す
適当にリポジトリ(qiita-posts)を作って、Codespaceを起動します。
READMEの手順に従って以下を実行します。
$ npm install @qiita/qiita-cli --save-dev
$ npx qiita version
$ npx qiita init
$ npx qiita login
これで準備完了です。
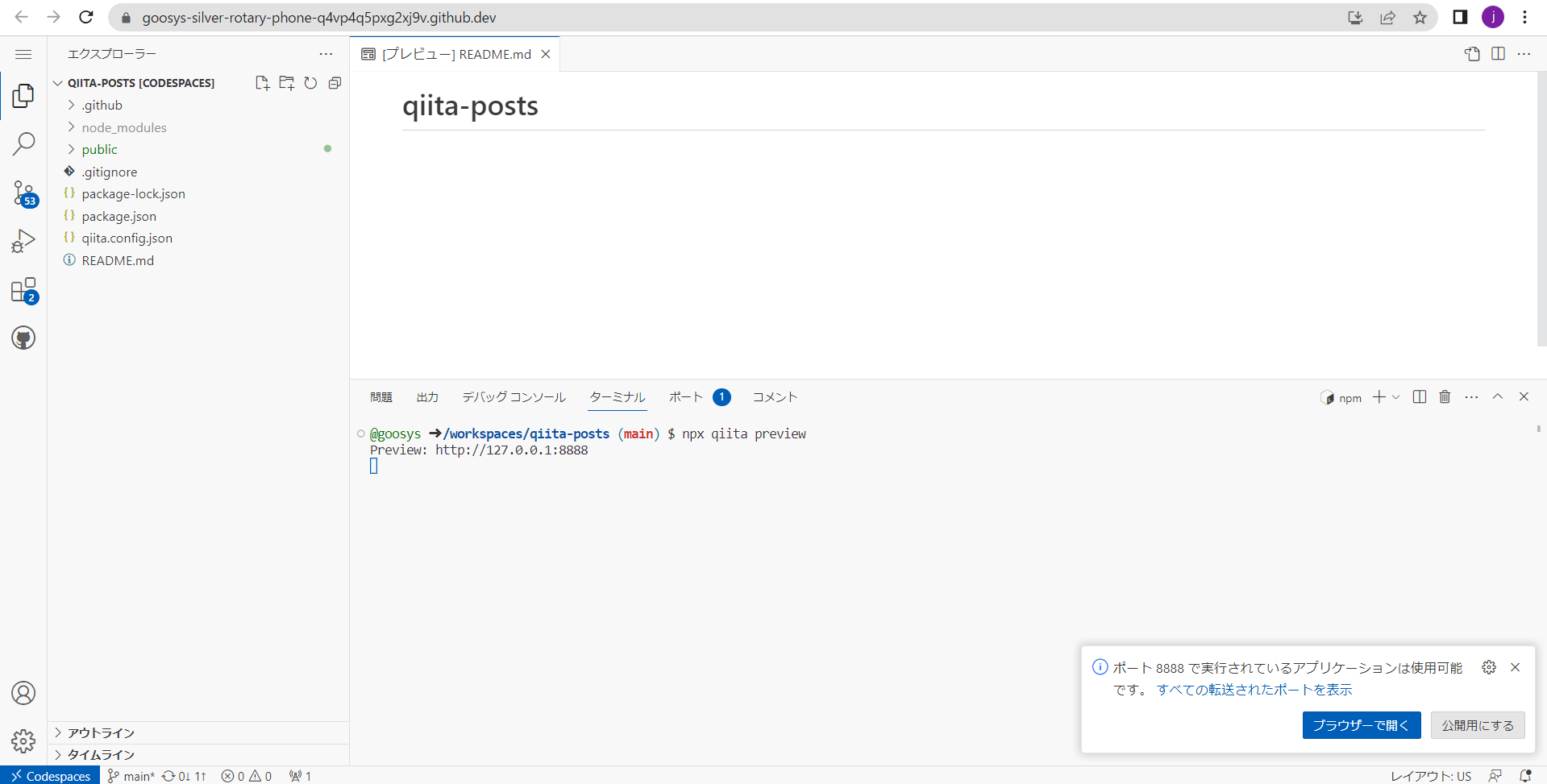
previewを起動してみます。
$ npx qiita preview
起動したので、執筆しやすいようにIDEのレイアウトを調整します。
いい感じですね。 ![]()
新しい言語・技術の検証
ようやくタイトルの本題になりますが、新しい言語もCodespaceで試してみましょう。
私はGo言語になかなか入門できずにいたので、さくっと試してみたいと思います。
試す
適当なリポジトリでCodespaceをひとつ起動します。
起動したら、まずはGoがあるか確認してみます。
$ go version
go version go1.20.5 linux/amd64
あったので、簡単なプログラムを書きます。
今回は、環境名の生成などに便利な文字列生成ライブラリhaikunatorを一回だけ起動するコマンドを作ってみます。
使用するのはこちらのライブラリです。
READMEに書いてあるサンプルをコピペして、オプションなしで起動している最初の一回分だけ残して他を削除して完成です。
実行してみます。
$ go run main.go
crimson-surf-9448
いい感じですね。 ![]()
実行ファイルも作ってみます。
$ go build -o haikunator-runnner
$ ls -alh haikunator-runner
-rwxrwxrwx 1 codespace codespace 1.9M Jul 18 09:57 haikunator-runner
$ ./haikunator-runner
winter-lake-3205
出来てますね。 ![]()
さくっとGo言語に入門することができました。
キャプチャではDenoにも入門しているのが見えると思いますが、割愛します。
その他
その他いろいろ使える気がしています。
- Next.js,Nuxt.js,Astro,Deno...などなど次々出てくるいろいろなものをさくっと試す
- AI関連のものをさくっと試す
- マシンのスペックを変えてパフォーマンスの検証をしたい場合
などなど・・・
いろいろ使えそうですね。
料金
GitHub Codespacesは有料です。
価格設定的には、AWSのEC2(t3.smallあたり)より10倍近いので、本格的に利用する場合は他サービスとの比較検討が必要かもしれません。
ただ、毎月使える無料枠があるので、
個人的に検証環境用として使うなら無料枠の範囲で十分遊べると思います。
こまめにシャットダウンしながら2~3日遊んでみた料金はこちらです。
無料枠の1/10程度なので、まだまだ使えそうです。
おわり
いかがでしたでしょうか?
さくっといろいろ試して使い捨てるにはGitHub Codespacesが正解ではないでしょうか? ![]()