NCMBにはいくつかの機能がありますが、データベースのように使えるデータストアや写真などを保存しておくファイルストアはよく使われる機能になります。
今回はそのデータストアとファイルストアを組み合わせて、マンガビューワーアプリアプリを作ります。まず初回となる今回は、アプリの概要とNCMBの初期化を行います。
完成版のコード
作成したデモアプリのコードはNCMBMania/Monaca_Comic: MonacaとNCMBを使ったマンガアプリのサンプルですにアップロードしてあります。実装時の参考にしてください。
ベースについて
今回はMonacaを利用し、UIフレームワークとしてFramework7を用いています。その際のベースとしてNCMBMania/MonacaFramework7Base: Monaca × Framework7 × NCMBのベースアプリです。を利用しています。執筆時点でのFramework7のバージョンは7.0.2です。
画面について
今回のアプリは以下の2つの画面を持っています。
- 書籍一覧画面
- 書籍閲覧画面
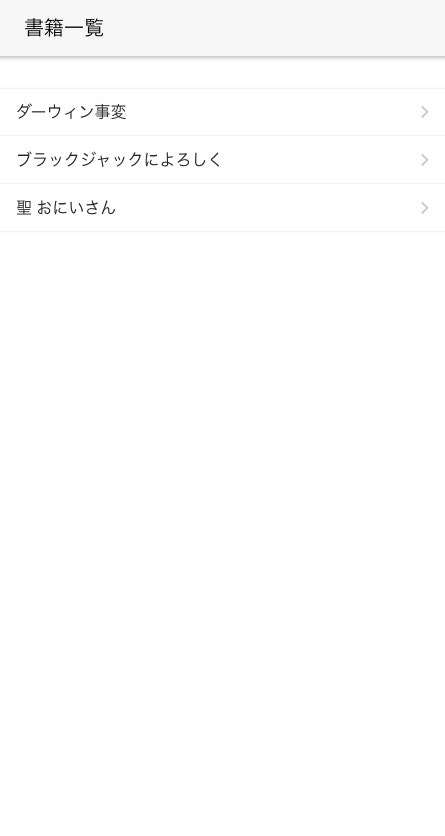
書籍一覧画面
pages/list.html として作成します。データストアから書籍データを取得し、一覧表示します。
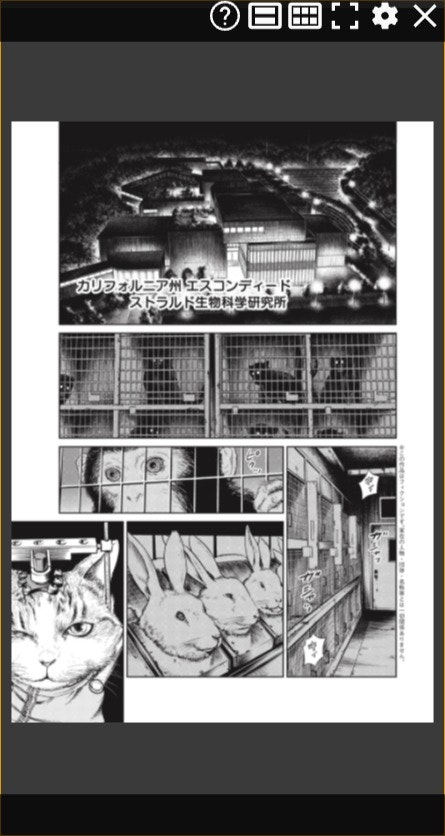
書籍閲覧画面
pages/view.html として作成します。一覧画面で選択された書籍の画像データを取得し、マンガビューワーで表示します。
利用するライブラリ
今回は以下のライブラリ・SDKを利用しています。
- NCMB SDK
- laymic
- Framework7
NCMB SDKとFramework7は上記ベースアプリに元々含まれています。laymicはWebベースのマンガビューワーになります。
laymicのインストール
laymicをGitHubのリポジトリからダウンロードし、distの中身を www/assets/laymic 以下に保存します。そして www/index.html にて読み込みます。
<link rel="stylesheet" href="assets/laymic/laymic.min.css">
<script src="assets/laymic/laymic.iife.min.js"></script>
ルーティングの設定
今回の2画面に合わせてルーティングを変更します。 js/routes.js を以下のように修正します。
const routes = [
{
path: '/',
url: './index.html',
},
// コミック一覧画面
{
path: '/comics/',
componentUrl: './pages/list.html',
},
// コミック詳細画面
{
path: '/comics/:key',
componentUrl: './pages/view.html',
},
{
path: '(.*)',
url: './pages/404.html',
},
];
index.htmlの修正
index.htmlでは初期表示でコミック一覧画面を読み込むように修正します。まだ pages/list.html はないので、画面が真っ白になってしまいます。
<div id="app">
<div class="views tabs safe-areas">
<div id="view-home" class="view view-main view-init" data-url="/comics/">
</div>
</div>
</div>
</div>
NCMB SDKの初期化
NCMBのWebサイトでアプリを作成し、アプリケーションキーとクライアントキーを取得します。そして www/js/config.json を開いてそれぞれのキーを記述します。
{
"applicationKey": "ここにアプリケーションキー",
"clientKey": "ここにクライアントキー"
}
この config.json は js/app.js にて読み込まれ、NCMBを初期化処理に利用されます。
// NCMBの初期化用
const event = window.cordova ? 'deviceready' : 'DOMContentLoaded';
document.addEventListener(event, async (e) => {
const config = await (await fetch('./js/config.json')).json();
window.ncmb = new NCMB(config.applicationKey, config.clientKey);
window.app = new Framework7({
name: 'My App', // App name
theme: 'auto', // Automatic theme detection
el: '#app', // App root element
// App store
store: store,
// App routes
routes: routes,
});
});
これでNCMBが初期化され、利用準備が整いました。
まとめ
今回はアプリの概要説明と、NCMBの初期化処理を行いました。次回は表示するデータの用意と、一覧画面の作成を行います。