NCMBにはいくつかの機能がありますが、データベースのように使えるデータストアや写真などを保存しておくファイルストアはよく使われる機能になります。
今回はそのデータストアとファイルストアを組み合わせて、マンガビューワーアプリアプリを作ります。前回はアプリの概要とNCMBの初期化を行いましたので、今回はデータの準備と一覧画面の作成を行います。
完成版のコード
作成したデモアプリのコードはNCMBMania/Monaca_Comic: MonacaとNCMBを使ったマンガアプリのサンプルですにアップロードしてあります。実装時の参考にしてください。
データの用意
マンガデータ
今回はCCなどで公開されている以下のマンガデータを利用しました。ありがとうございます。
これらのデータをダウンロードし(一部はPDFから画像にした上で)、ページ毎に連番で保存します。たとえばブラックジャックによろしくであれば、bj_1.jpeg・bj_2.jpeg…といった具合です。
そうしたデータをまとめてNCMBのファイルストアにアップロードします。
データストア
次にデータストアでComicクラスを作成します。フィールドは次のように作成します。
| フィールド名 | 型 | 意味 |
|---|---|---|
| title | 文字列 | マンガのタイトル |
| key | 文字列 | 画像ファイル名のプリフィックス(bj_など) |
そしてマンガデータを作成します。
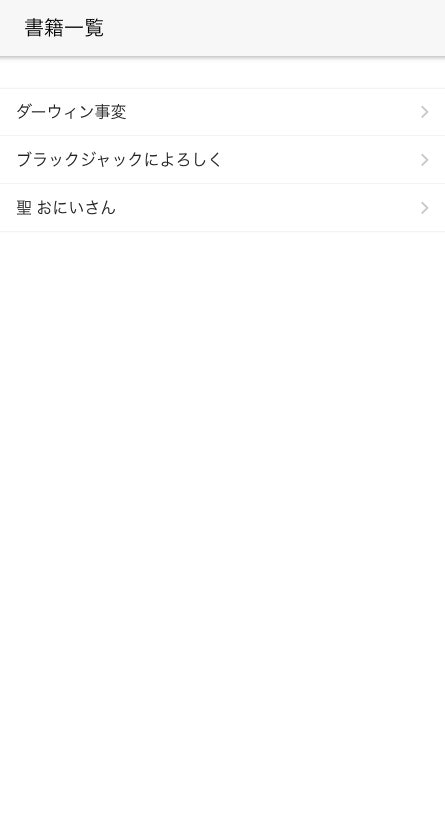
一覧画面の作成
www/pages/list.html を作成します。HTMLを含めた基本形は次の通りです。
<template>
<div class="page">
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner sliding">
<div class="title">書籍一覧</div>
</div>
</div>
<div class="page-content">
<div class="list links-list">
</div>
</div>
</div>
</template>
<script>
export default (props, { $onMounted, $update }) => {
// ここにJavaScriptを記述
return $render;
};
</script>
書籍データを取得する
JavaScriptで書籍データを取得する処理を記述します。これは $onMounted 関数内で記述します。この関数はDOMのマウントが終わった際に呼ばれます。
let comics = [];
// DOMがマウントされたタイミングで実行
$onMounted(async () => {
// コミックデータを取得する
const Comic = ncmb.DataStore('Comic');
comics = await Comic
.order('title')
.fetchAll();
// 取得したら表示更新
$update();
});
変数 comics の中にデータが入った段階で $update 関数を呼ぶことで、HTML側に表示を反映できます。 div.list の中に一覧表示を追加します。
<div class="list links-list">
<!-- ここに追加(ここから) -->
<ul>
${ comics.map(comic => $h`
<li><a href="/comics/${comic.key}?title=${comic.title}">${comic.title}</a></li>
`)}
</ul>
<!-- ここに追加(ここまで) -->
</div>
これでデータの取得と、画面への反映が完了します。
まとめ
マンガビューワーアプリではデータを取得するのみでアプリから更新は行いません(カスタマイズして既読管理機能などを付けても良いでしょう)。そのため、実装はとてもシンプルになります。
次回はマンガを選択した後の表示処理について解説します。