NCMBでは公式SDKとしてSwift/Objective-C/Kotlin/Java/Unity/JavaScript SDKを用意しています。また、それ以外にもコミュニティSDKとして、非公式ながらFlutter/React Native/Google Apps Script/C#/Ruby/Python/PHPなど幅広い言語向けにSDKが開発されています。
今回はコミュニティSDKの一つ、Flutter/Dart SDKを使ってOpenAIの画像生成APIを用いたAI画像生成アプリを作ってみます。まず画面の仕様とSDKの初期化について解説します。
コード
今回のコードは NCMBMania/flutter-image-gen にアップロードしてあります。実装時の参考にしてください。
利用技術について
今回は次のような組み合わせになっています。
- Flutter
- NCMB
- OpenAI API
仕様について
今回のアプリは以下のような機能があります。
- チャット画面
- OpenAI APIを使って画像を生成
- 生成した画像をファイルストアに保存
- メッセージとファイル名を紐付けてデータストアに保存
利用する機能について
このAI画像生成アプリで利用しているNCMBの機能は以下の通りです。
- データストア
- データ登録
- データ検索
- ファイルストア
- ファイルアップロード
- ファイルダウンロード
- スクリプト
- OpenAI APIの実行
画面について
現時点で、画面は以下の1つのみです。
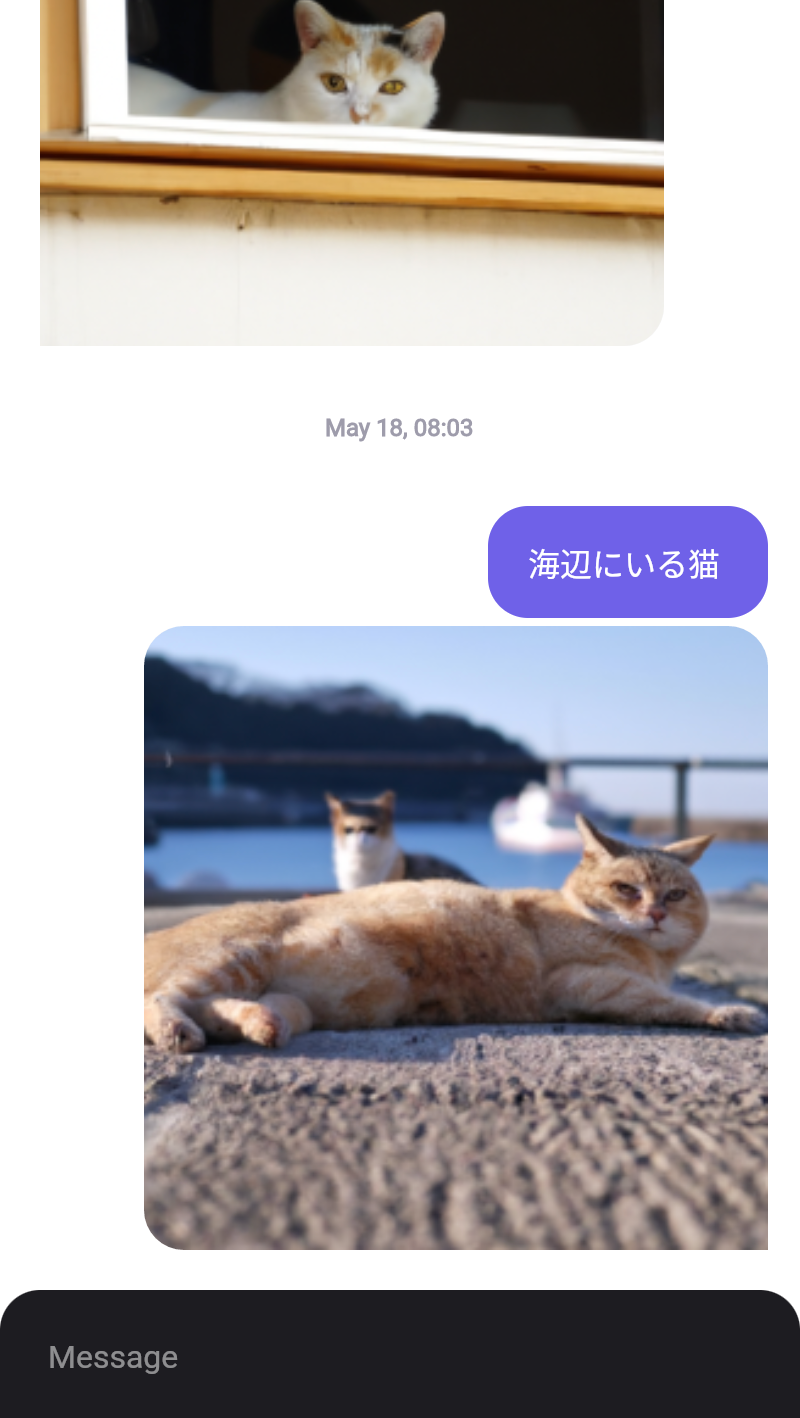
チャット画面
チャット画面はflutter_chat_ui | Flutter Packageを使っています。
SDK・ライブラリのインストール
利用する各種ライブラリをインストールします。
flutter pub add flutter_chat_ui
flutter pub add ncmb
NCMBのAPIキーを取得
mBaaSでサーバー開発不要! | ニフクラ mobile backendにてアプリを作成し、アプリケーションキーとクライアントキーを作成します。
初期化
初期化は lib/main.dart にて行います。
import 'package:ncmb/ncmb.dart';
void main() {
// NCMBの初期化
NCMB('YOUR_APPLICATION_KEY',
'YOUR_CLIENT_KEY');
runApp(const MyApp());
}
これでNCMBの初期化が完了します。
画面の読み込み
チャット画面をChatPageとして、MyAppのbuildで読み込みます(チャット画面は次回作ります)。
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Image Gen App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const ChatPage(),
debugShowCheckedModeBanner: false,
);
}
}
まとめ
今回はAI画像生成アプリの仕様と画面、NCMBの初期化までを解説しました。次回はOpenAI APIの呼び出し(スクリプト)について解説します。