Hexabase JavaScript/TypeScript SDKをVue3アプリの中で利用します。あまり複雑にならないように解説しますので、ぜひ試してみてください。
前回は認証を実装しましたので、今回はデータストア(クラウドデータベース)へのデータ作成と、データの一覧取得について実装します。
コード
コードはhexabase/example-vue3-todo: Hexabase demo todo app by vue3 projectにアップしてあります。実装時の参考にしてください。
必要なもの
- Hexabaseのアカウント
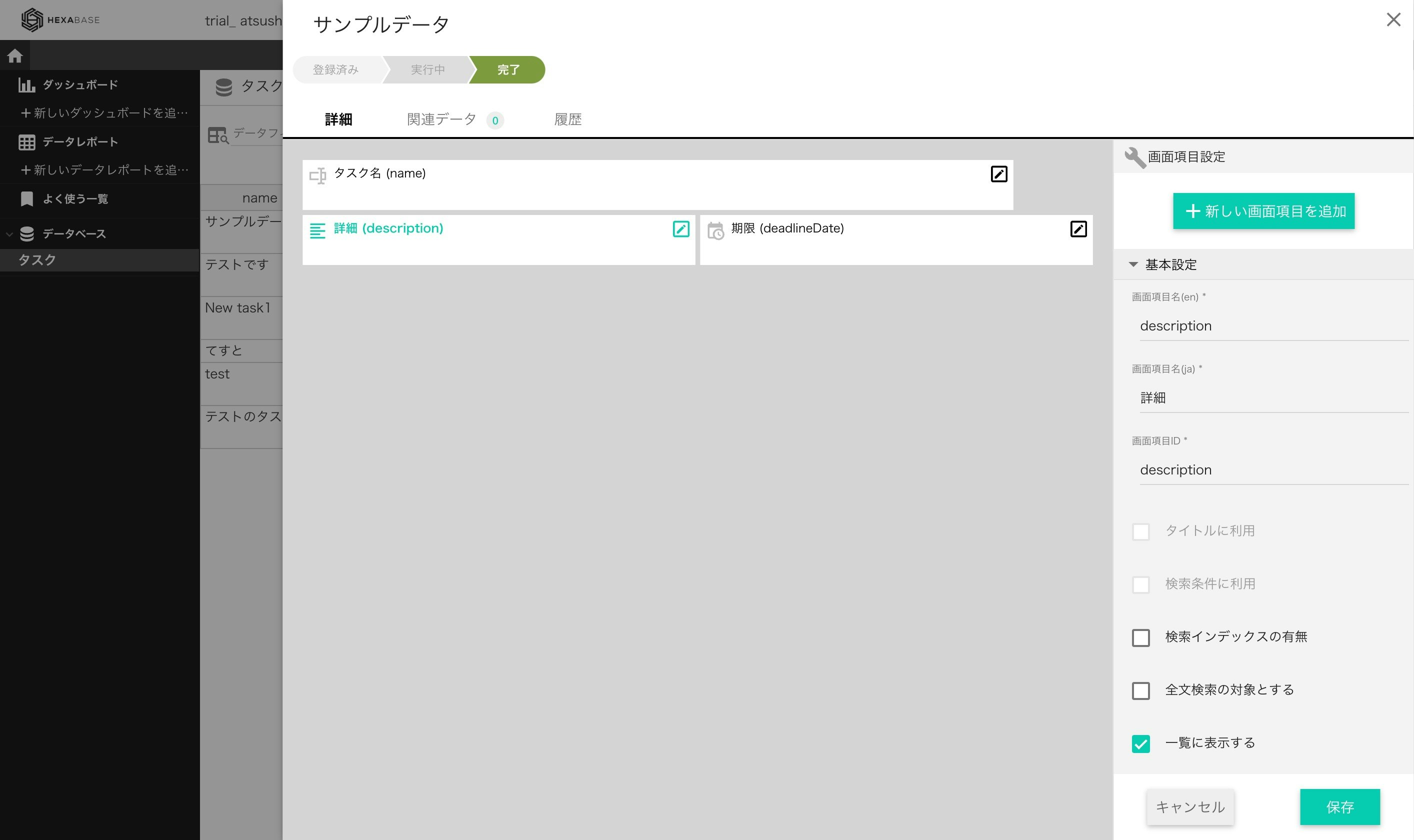
データストアの設計
今回は以下のようなフィールドを作成しています。
| フィールド名 | 型 |
|---|---|
| name | テキスト |
| description | 複数行テキスト |
| deadlineDate | 日付・時刻 |
プロジェクトID、データストアIDをストアに定義する
Hexabaseでプロジェクトやデータストアを作成した際にできるID(URLに表示)を .env.development.local に定義します。
URL例
https://app.hexabase.com/pj/100/ds/200/list/allだとすれば、プロジェクトIDが100、データストアIDが200になります。
VITE_PROJECT_ID=YOUR_PROJECT_ID
VITE_DATASTORE_ID=YOUR_DATASTORE_ID
そして、 stores/hexabase.ts にて読み込み・設定します。
const PROJECT_ID = import.meta.env.VITE_PROJECT_ID;
const DATASTORE_ID = import.meta.env.VITE_DATASTORE_ID;
// 中略
// Hexabase project and datastore IDs
const projectId = PROJECT_ID;
const datastoreId = DATASTORE_ID;
return {
// 中略
projectId,
datastoreId,
};
これで store.projectId のようにしてアクセスできるようになります。
新規作成
新規作成は views/AddTaskView.vue にて行います。そのためのルーティングを router/index.ts に追加します。
import AddTaskView from "@/views/AddTaskView.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "home",
component: HomeView,
},
// New task form
{
path: "/add",
name: "addTask",
component: AddTaskView,
},
],
});
views/AddTaskView.vue は components/TaskForm.vue を読み込んでいるだけです。
<script setup lang="ts">
import TaskForm from "../components/TaskForm.vue";
</script>
<template>
<main>
<TaskForm />
</main>
</template>
そしてタスク一覧画面から遷移できるように components/TaskList.vue に router-link を追加します。
<el-row class="actions">
<router-link to="/add">Add task</router-link>
</el-row>
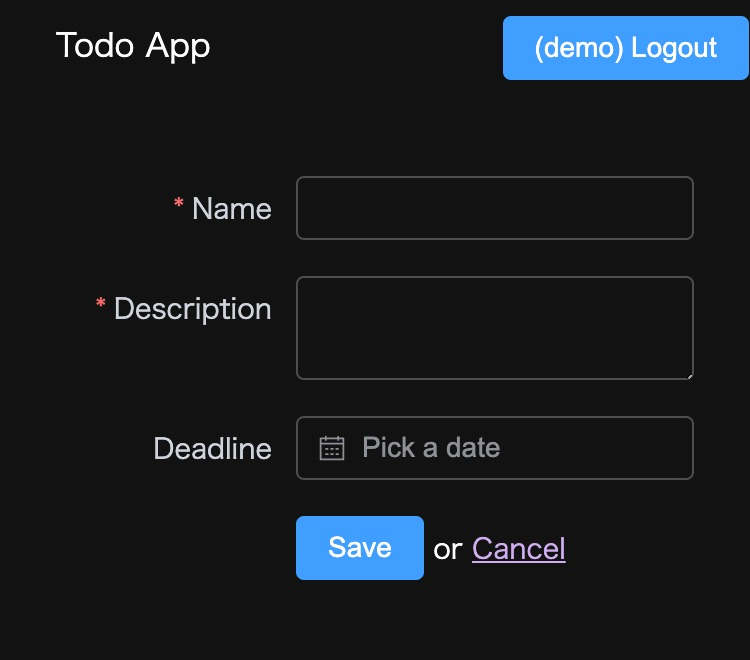
TaskForm.vueについて
まずフォームに関する情報を作成します。
// Form instance and inputs
const formRef = ref<FormInstance>();
const taskForm = reactive<{
name: string;
description: string;
deadlineDate: string;
}>({
name: "",
description: "",
deadlineDate: "",
});
フォームの送信
フォームの送信処理では、まずバリデーションを行います。
// Submit form
const save = (formEl: FormInstance | undefined) => {
// If there is no form element, return
if (!formEl) return;
// Validate form
formEl.validate(async (valid: boolean) => {
// If validation fails, return
if (!valid) return;
_saveItem();
});
};
そして _saveItem 関数ではHexabaseへのデータ保存処理を行います。データの保存処理は store.client.item.create にて行います。
保存がうまくいったら、 store.addItem(itemNew!); にてデータをストアに追加して、前の画面(一覧画面)に戻ります。
const _saveItem = async () => {
// Build item parameters
const item = {
name: taskForm.name,
description: taskForm.description,
deadlineDate: new Date(taskForm.deadlineDate),
};
// Build parameters
const params: CreateNewItemPl = {
item,
use_display_id: true,
return_item_result: true,
};
// Save item
const { itemNew, error } = await store.client.item.create(
store.projectId,
store.datastoreId,
params
);
// If save fails, show error message
if (error) {
_setMessage("Failed to create item.");
return;
} else {
// If save succeeds, add item to store
store.addItem(itemNew!);
router.back();
}
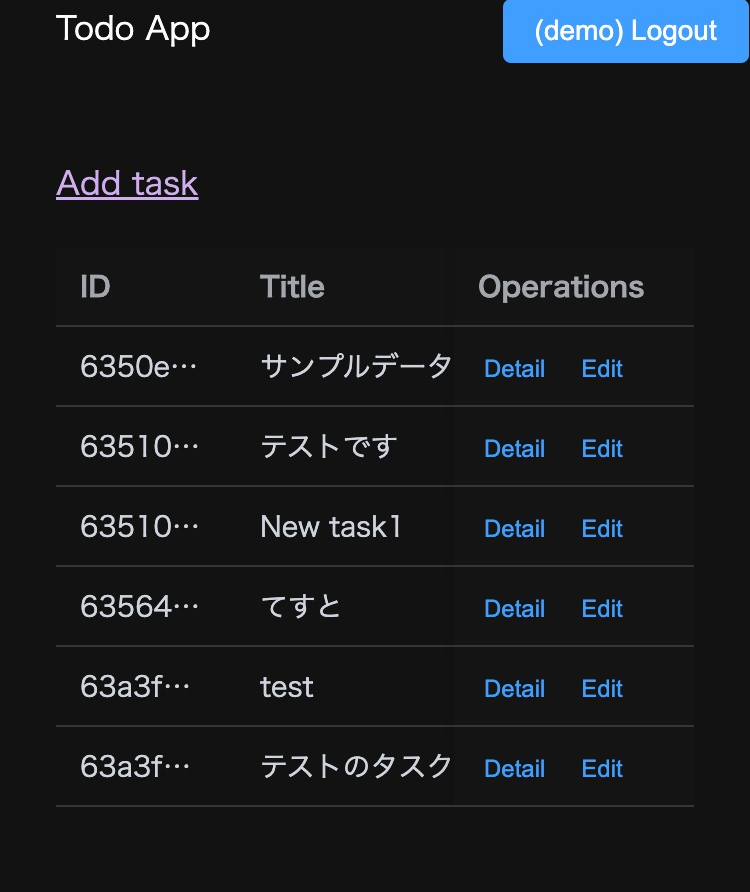
一覧画面について
一覧画面は components/TaskList.vue になります。ここでは、まずタスクデータを一覧取得します。
// Get items from Hexabase datastore
const { dsItems, error } = await store.client.item.get(
{
page: 1,
per_page: 10,
},
store.datastoreId,
store.projectId
);
問題なければデータをストアに追加します。
// If there is an error, set the message
if (error) {
message.value = JSON.parse(error)
.map((e: any) => e.message)
.join("\n");
} else {
// If there is no error, set items to store
store.setItems(dsItems?.items);
}
データはテーブルで一覧表示しています。詳細表示・編集は次回以降に実装します。
<!-- Show list of datastore items -->
<el-table :data="store.items" v-if="store.items.length > 0">
<el-table-column
prop="i_id"
label="ID"
width="90"
:show-overflow-tooltip="true"
/>
<el-table-column prop="title" label="Title" width="180" />
<el-table-column fixed="right" label="Operations" width="120">
<template #default="scope">
<el-button
link
type="primary"
size="small"
@click.prevent="detail(scope)"
>Detail</el-button
>
<el-button
link
type="primary"
size="small"
@click.prevent="edit(scope.row)"
>Edit</el-button
>
</template>
</el-table-column>
</el-table>
まとめ
今回はHexabase JavaScript SDKを使って、データストアの新規作成と一覧表示について実装しました。
次回はデータの詳細表示・編集処理について実装します。