blastengineはエンジニアフレンドリーなメール送信サービスになります。APIまたはSMTPを使って、簡単にメール送信を行えます。
blastengineではエラーメールに対するWebhook通知をサポートしています。この記事では、その扱い方とデータについて、AWS LambdaのNode.jsを使った処理を通じて解説します。
設定
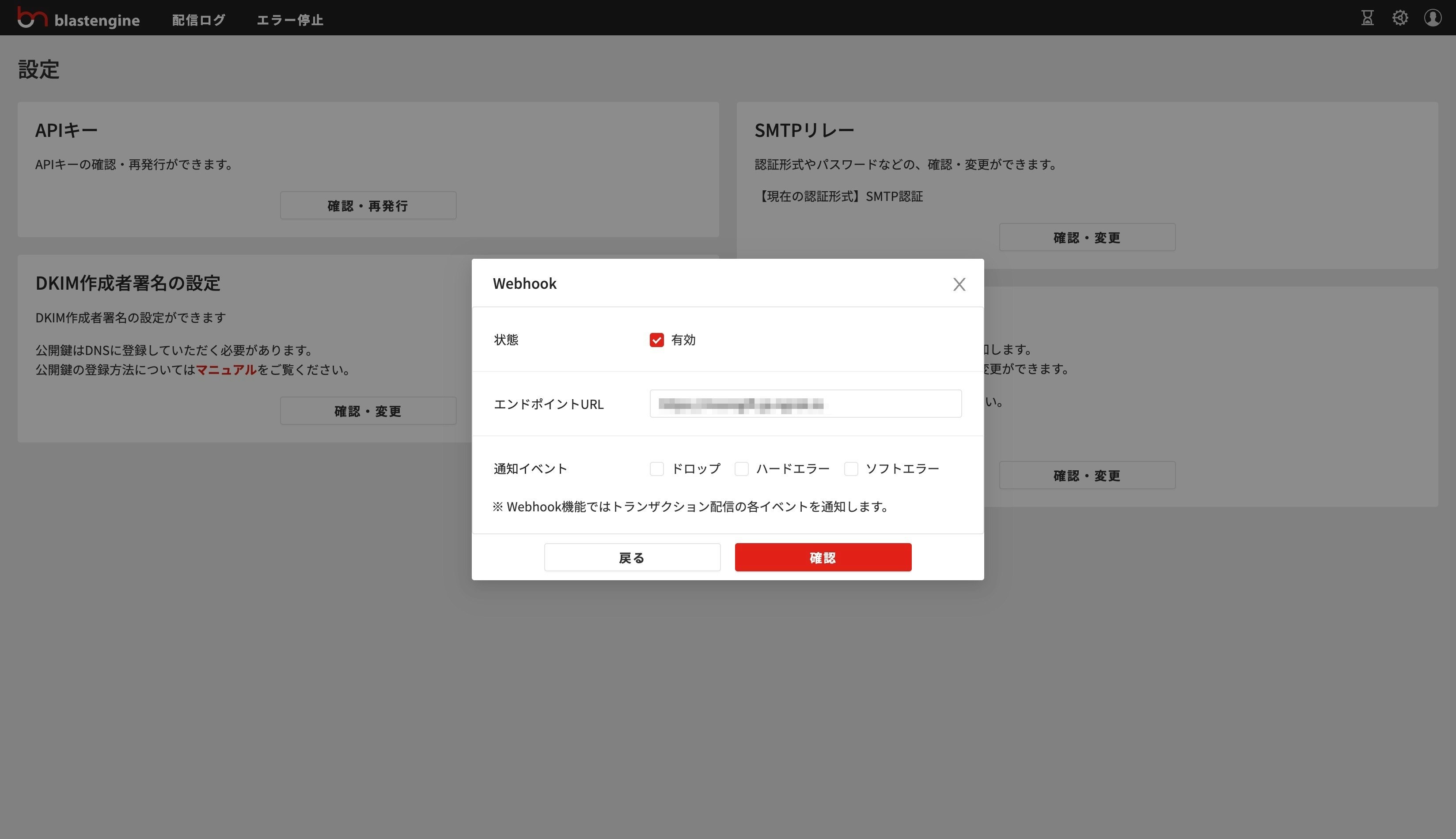
Webhook設定はblastengineの管理画面で行います。設定の中にあるWebhookをクリックします。
設定は主に2つです。
- エンドポイントURL
Webhookを受け取るURLです - 通知イベント
Webhookを受け取るイベントです
エンドポイントURLにはPOSTメソッドで呼ばれます。Content-Typeはapplication/jsonになります。通知イベントは以下の3つが用意されています。
- ドロップ
エラー停止リスト内にあるメールアドレス宛に送信しようとした場合のエラーです - ハードエラー
ホストがない、ユーザーがいないといった恒久的なエラーです - ソフトエラー
メールボックスがいっぱいなど一時的なエラーです
注意点
2024年11月現在、Webhookはトランザクションメール(即時配信メール)に対してのみ有効です。バルクメール(一括配信)やSMTPリレーは未対応です。
データを受け取ってみる
実際に受け取るデータのフォーマットです。以下はドロップの例です。 error_message にエラー内容が入ります。
{
"events": [
{
"event": {
"type": "DROP",
"datetime": "2023-01-26T16:17:54+09:00",
"detail": {
"mailaddress": "user@drop.example.com",
"subject": "Test subject",
"error_code": "554(errors)",
"error_message": "エラー停止リストに含まれる宛先であるため、配信がドロップされました",
"delivery_id": 1128
}
}
}
]
}
以下はハードエラーの場合です。ホストがない、ユーザーが存在しないなど恒久的に発生する場合のエラーです。
{
"events": [
{
"event": {
"type": "HARDERROR",
"datetime": "2023-01-26T16:22:43+09:00",
"detail": {
"mailaddress": "user@harderror.example.com",
"subject": "Test subject",
"error_code": "550",
"error_message": "宛先のメールアドレスがありません",
"delivery_id": 1129
}
}
}
]
}
AWS Lambdaでの処理
今回はNode.js 22.xを使います。以下のコードを書いて、AWS Lambdaにデプロイします。
export const handler = async (e) => {
// 受け取った内容は e.body に入ります
const { events } = JSON.parse(e.body);
// イベントの取得
const [ { event } ] = events;
console.log(event.detail.error_message); // 宛先のメールアドレスがありません
const response = {
statusCode: 200,
body: JSON.stringify('ok'),
};
return response;
};
まとめ
データが受け取れれば、後はSlackへ通知したり、データベースと連携するなど自由に行えます。配信先リストを自動クリーニングするのにも使えるでしょう。
一例としてZapier経由でSlackへ通知するデモをblastengineのwebhook機能でメール送信が失敗したらzapier経由でSlackに通知できるようにした。 - Qiitaにて紹介しています。ご覧ください。