こんにちは!blastengineのPMMの牧野です。
今回はwebhook機能を使って、メールがバウンスされた場合に、バウンスされたということを任意のSlackチャンネルに通知する仕組みを作ってみたのでご紹介です。
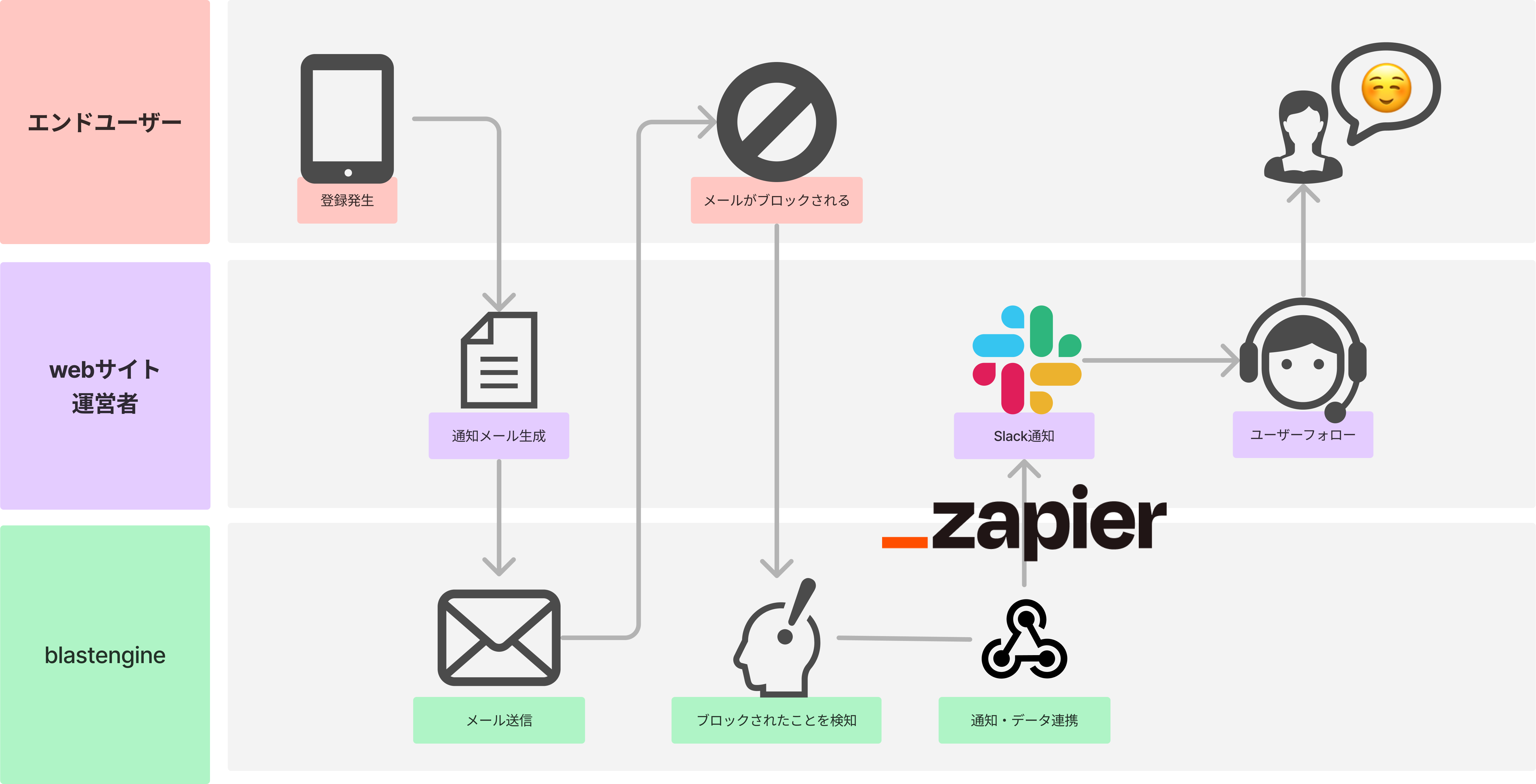
blastengineのwebhookはそのままですとSlackのAPIに対応する形式ではないので、一度zapierを経由してSlackのメッセージの形式に変換することで、自動通知の仕組みを実現しております。
※追記:2023/08現在トランザクションAPIのみに対応
そもそも何に使う仕組みなのか?
(実現方法だけ知りたい方は読み飛ばしてください。)
ざっくりとした結論から言うと、この仕組みを使うことで、本来はメールサーバーを管理している人以外にはアクセスしにくいけど、実は他の組織も必要としているメールのバウンス通知を、簡単に共有できるようになります。
↓↓に具体的に説明していきます。
例えば、あなたがECサイトの管理運用を任されているとします。
そうするとたまにサポート部門からこんな問い合わせがあると思います。
「ユーザーからメールが届かないというクレームが上がってきているから調査してくれ」
「迷惑メールも見てもらったし、受信許可もしてもらっている」
ECの会員登録や購入完了に関わるメールが届かないと、ユーザーによってはストレスを感じたり、入金ができなかったりといろいろと不都合がありますよね。
問い合わせを受けてあなたはメールサーバーの送信のログを確認したり、メールが弾かれていないかをチェックしたりすると思います。
ですが、だいたいの場合において、原因はそもそものアドレスが間違っていたなど、簡単なものだったりします。
原因自体は簡単だけど、サポート部門の対応工数やサイト管理者での調査が必要になるのってあんまり健全じゃないですよね。
今回紹介しているのはこの状態を解消するための仕組みです。
Slackのサポート部門が目にするチャンネルに対して、メールのバウンスがあったタイミングで通知を飛ばすことで、問い合わせの際にサイトの管理者に問い合わせせずとも、まずそこを見たらメールが届いていない原因がわかる状態にすることができるようになります。
使うもの
今回はzapierを使うことでノーコードで非常にライトに実現する方法をご紹介します。
私用するツールは3つです。
①Slack(チャットワークやメールなどのツールでも代替できると思います。)
②zapier
③blastengine(これを使ってメール配信やバウンス検知を行います。)
準備するもの
- blastengineのメール送信環境
下記を参考に準備ができます。
blastengineを使ってターミナルからメールを送信する
各言語での送信方法 - zapierアカウント
こちらからアカウントを作成できます。 - Slackアカウント
設定手順①~zapを新規作成する。
まずは、zapier内にblastengineとSlackを繋ぐための自動化フロー"Zap"を作成します。
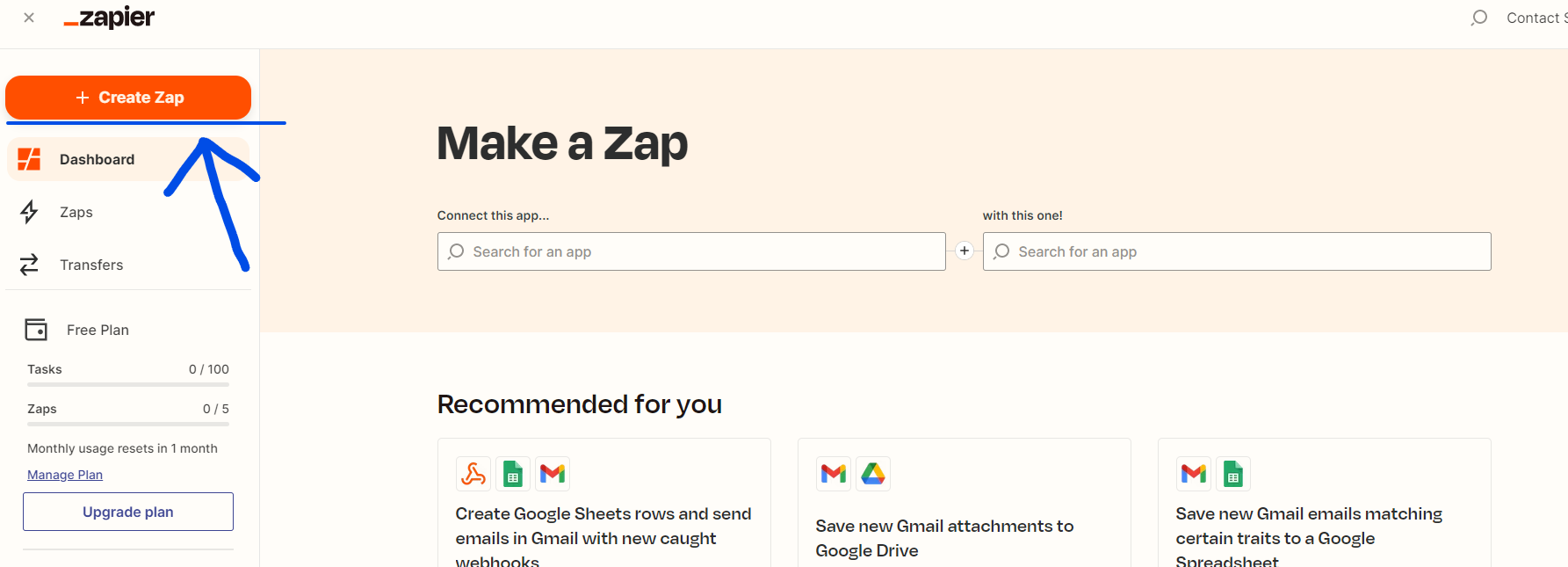
Zapierの管理画面から『Create Zap』を押します。

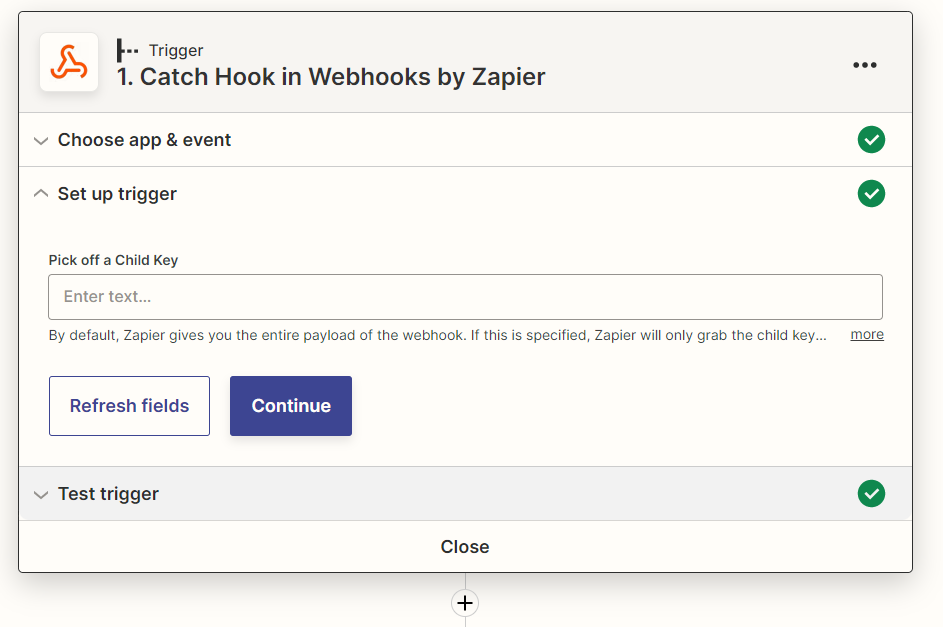
ここは何も入力せずに再度『Continue』を押して次に行きます。

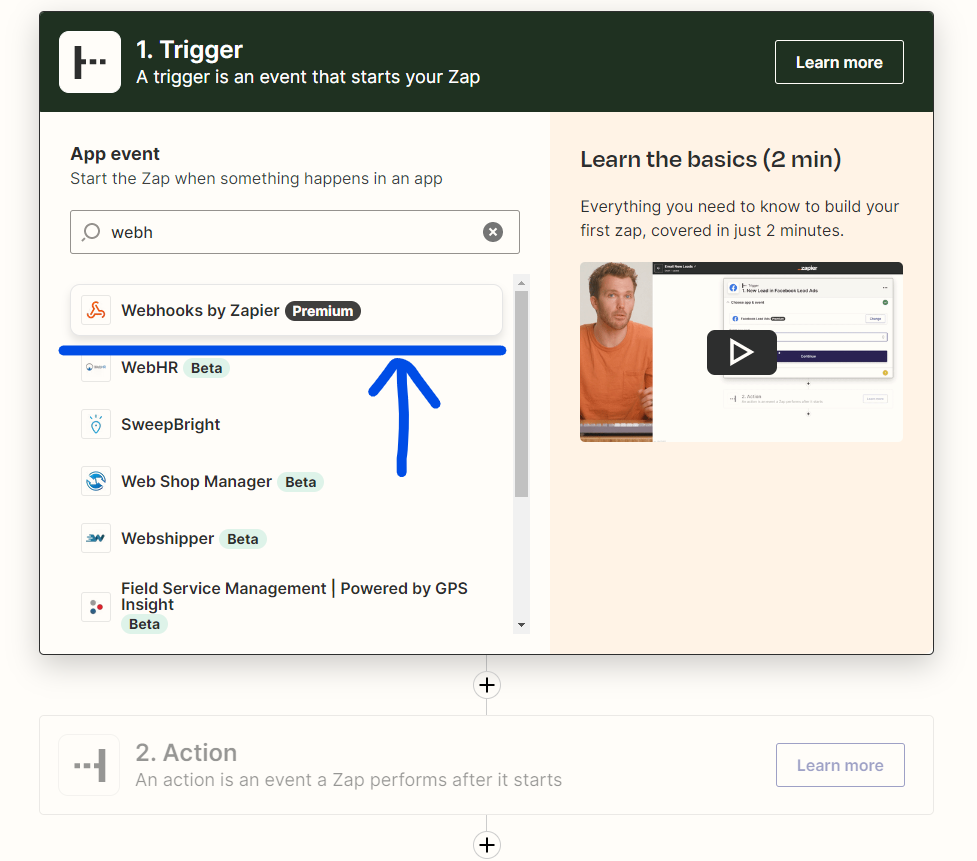
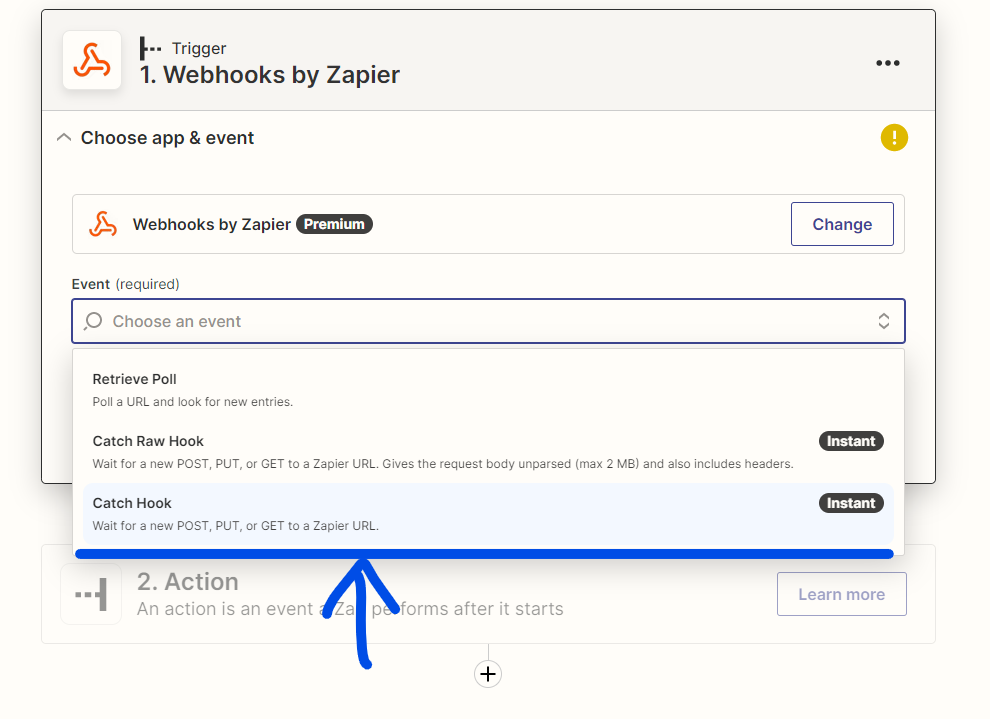
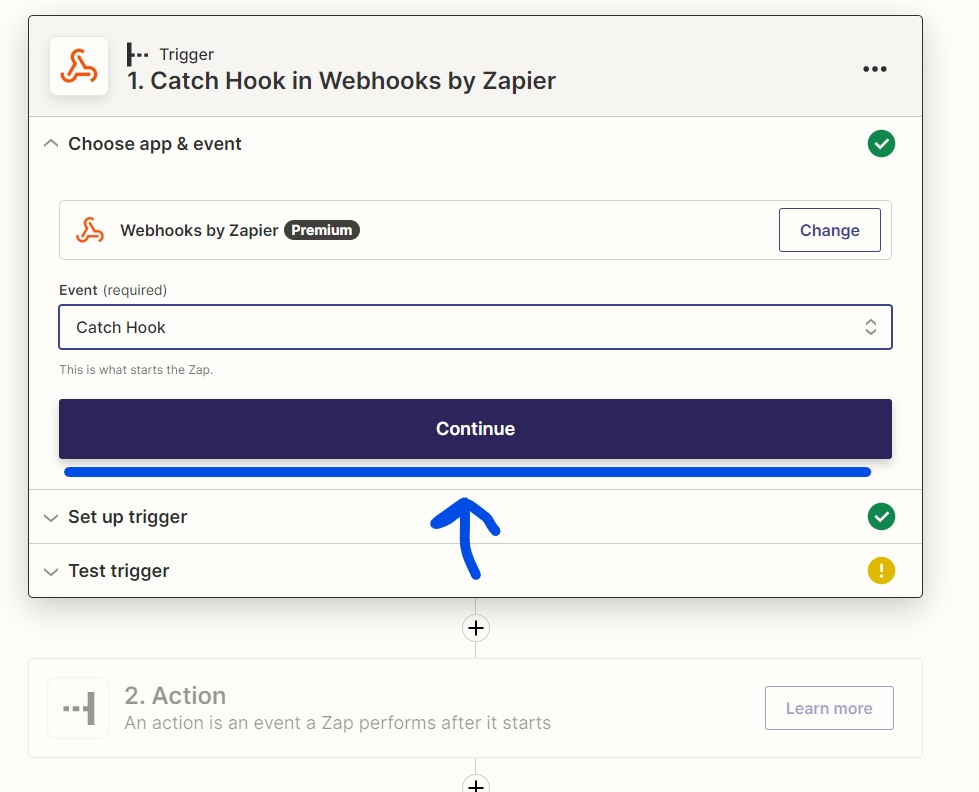
設定手順②~blastengineのwebhookをzapierに読み込ませる。
zapier内でwebhookを読み取れるようにするためにblastengineの設定を行い検証のために1度webhookを送ってみましょう。
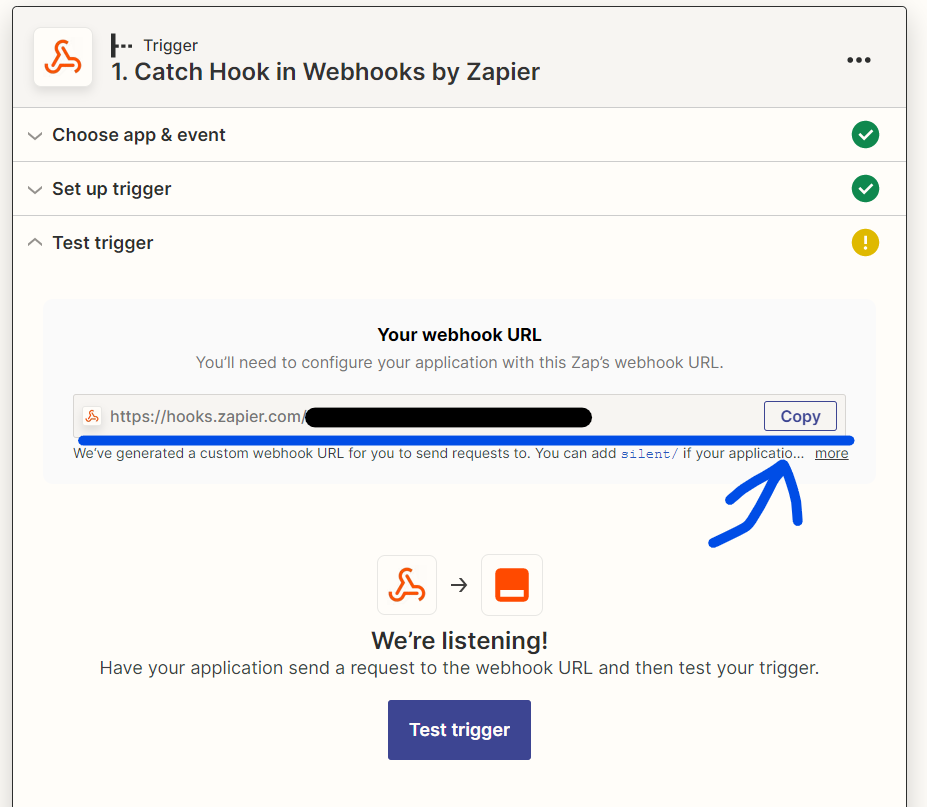
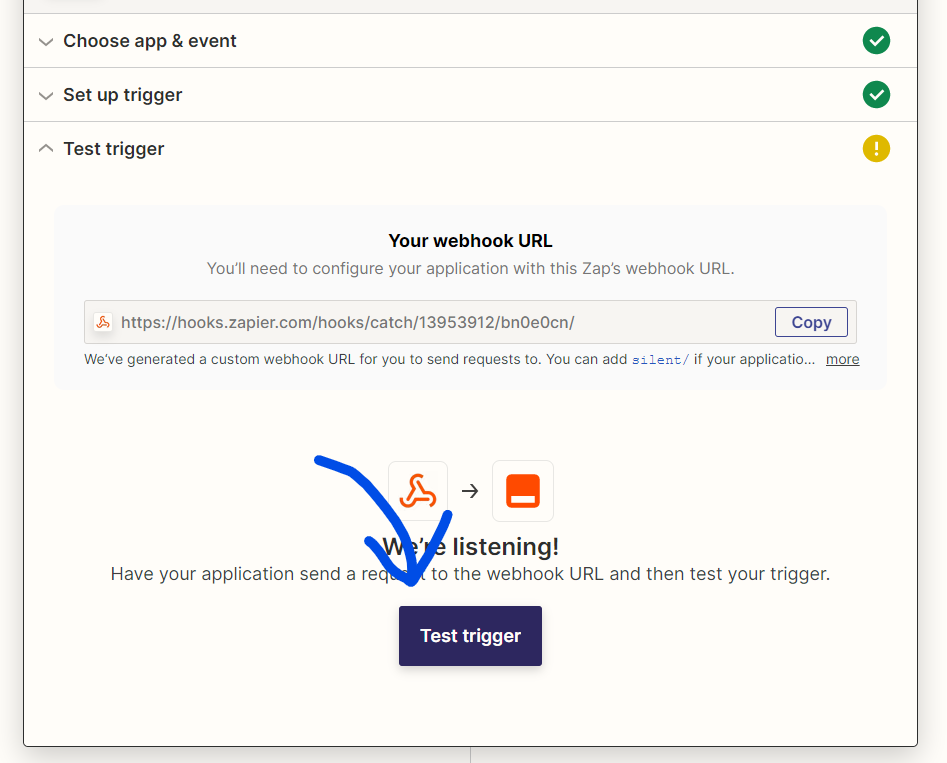
zapからwebhookの送り先となるエンドポイントURLを取得
『copy』を押して表示されたURLをコピーします。(このページは後でつかうので開いたままにしておいてください。)

blastengine側の設定
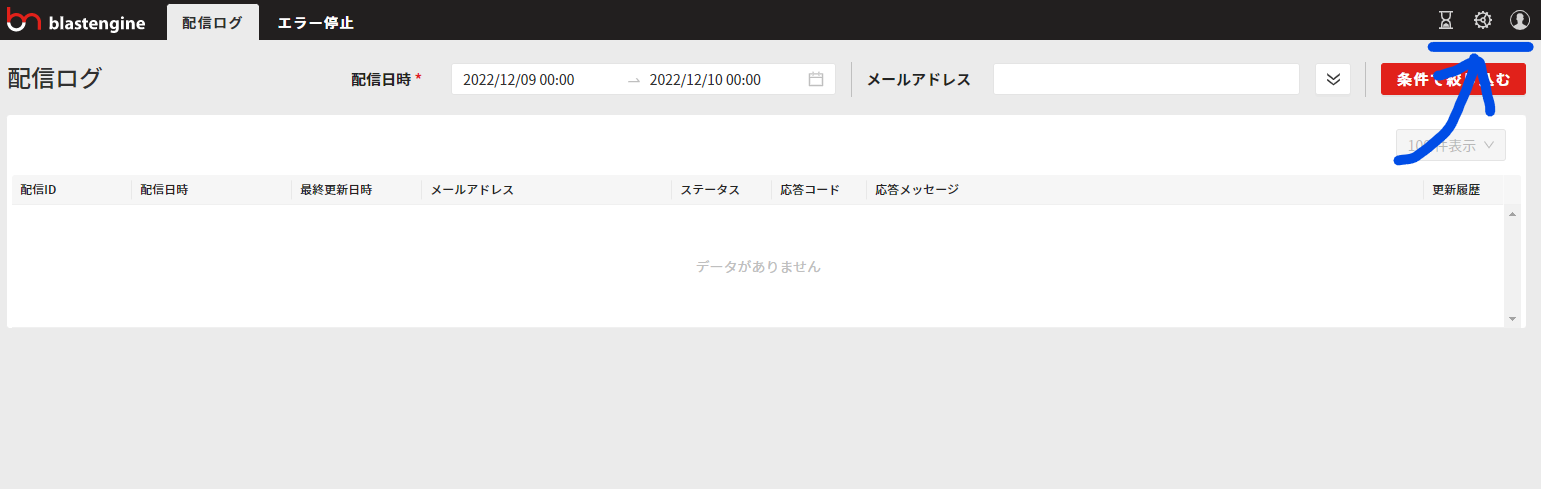
管理画面のトップページ右上の歯車マークを押してください。

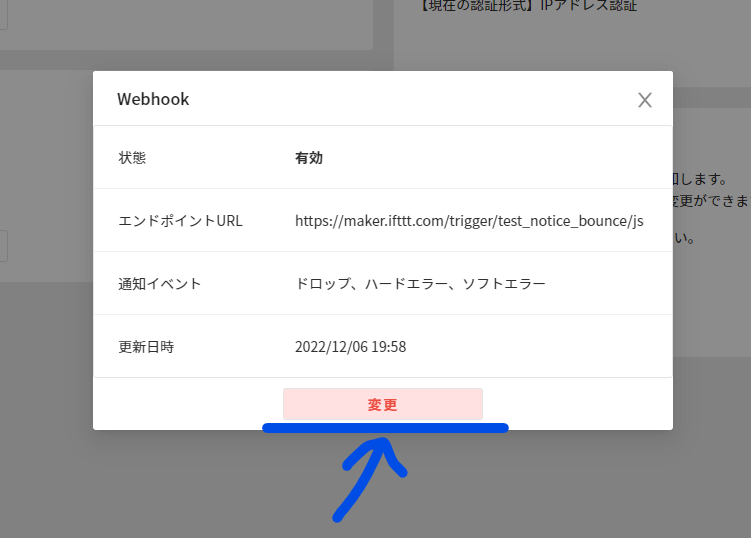
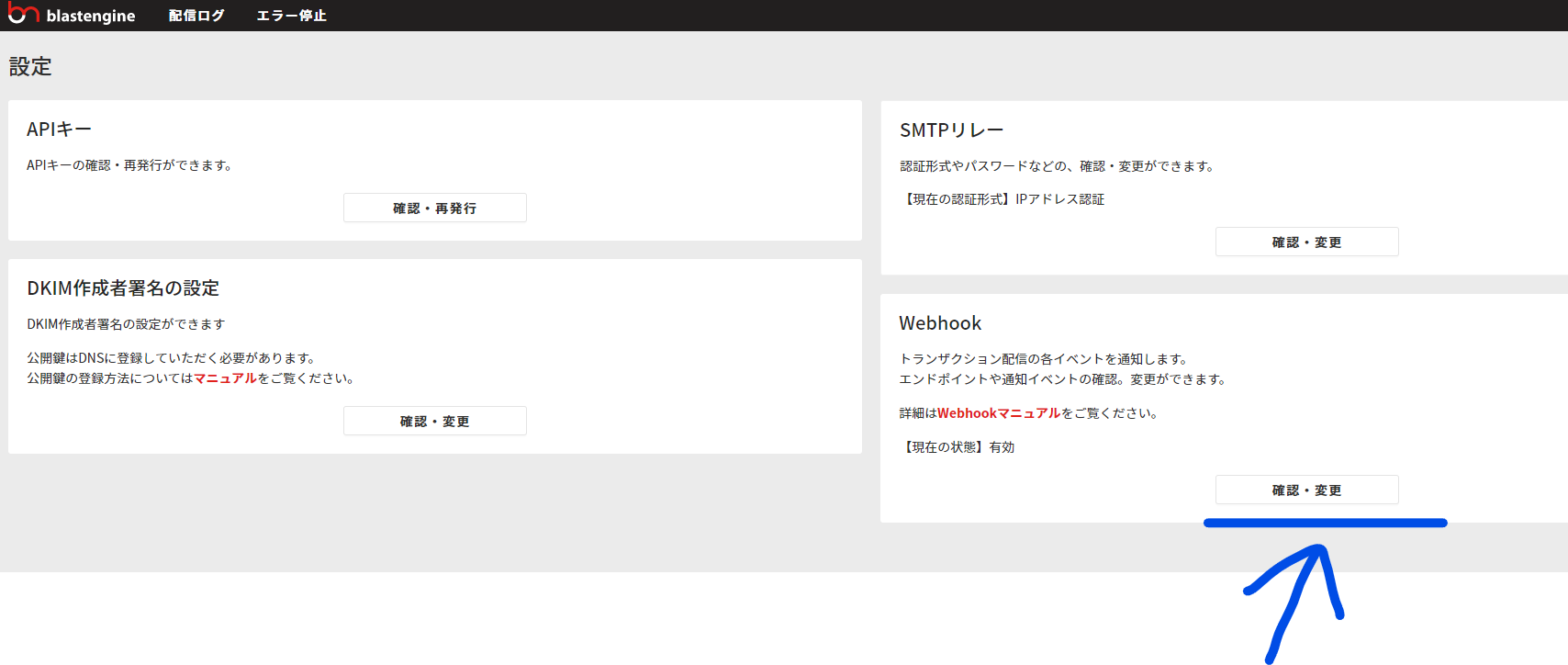
webhookの設定箇所で『確認・変更』を押します。

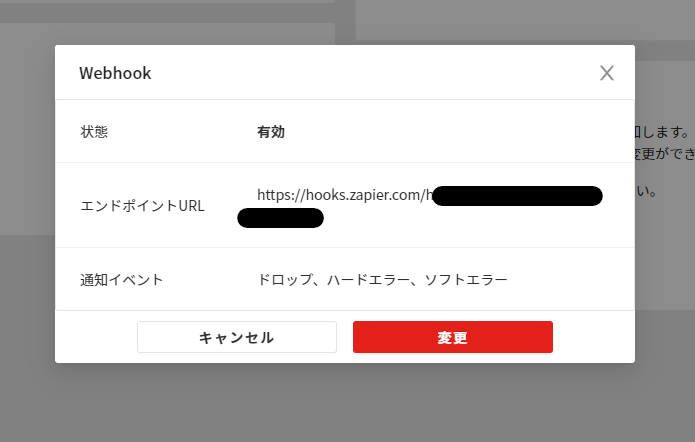
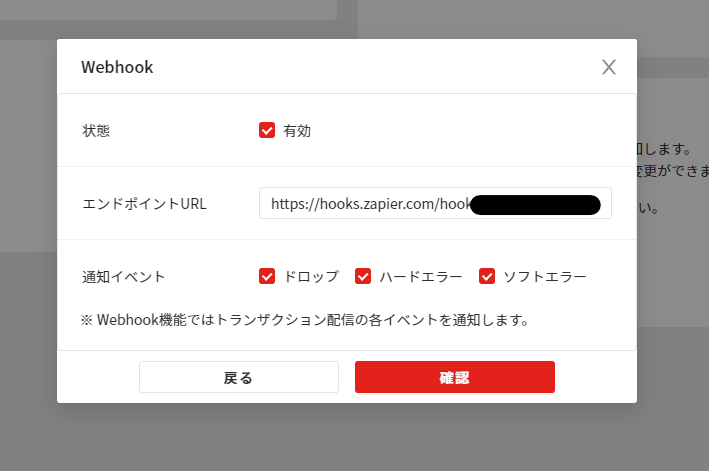
画像のように設定します。先ほどzapierでコピーしたURLを『エンドポイントURL』に貼り付けます。
設定できたら『確認』を押してください。

検証用のwebhookを送る。
先ほど設定したエンドポイントに対して検証用の通知を送ります。
blastengineではhoge@example.comのようにexample.comへの送信をブロックする機能があるので、このドメインに対して送信をしてみてください。
そうすると下記のように配信がドロップされ、zapierにwebhookが飛びます。

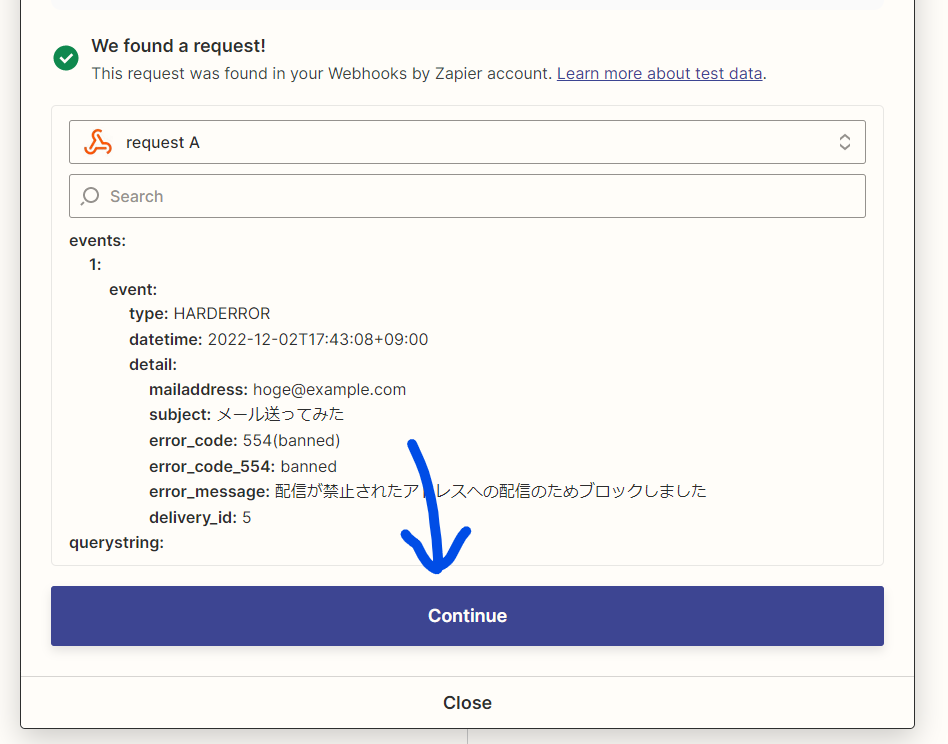
読み取り結果を確認する
zapier側で読み取り結果を確認するために『test trigger』を押します。

zapierが読み取ってくれた結果が表示されるので、確認して『contine』を押してください。

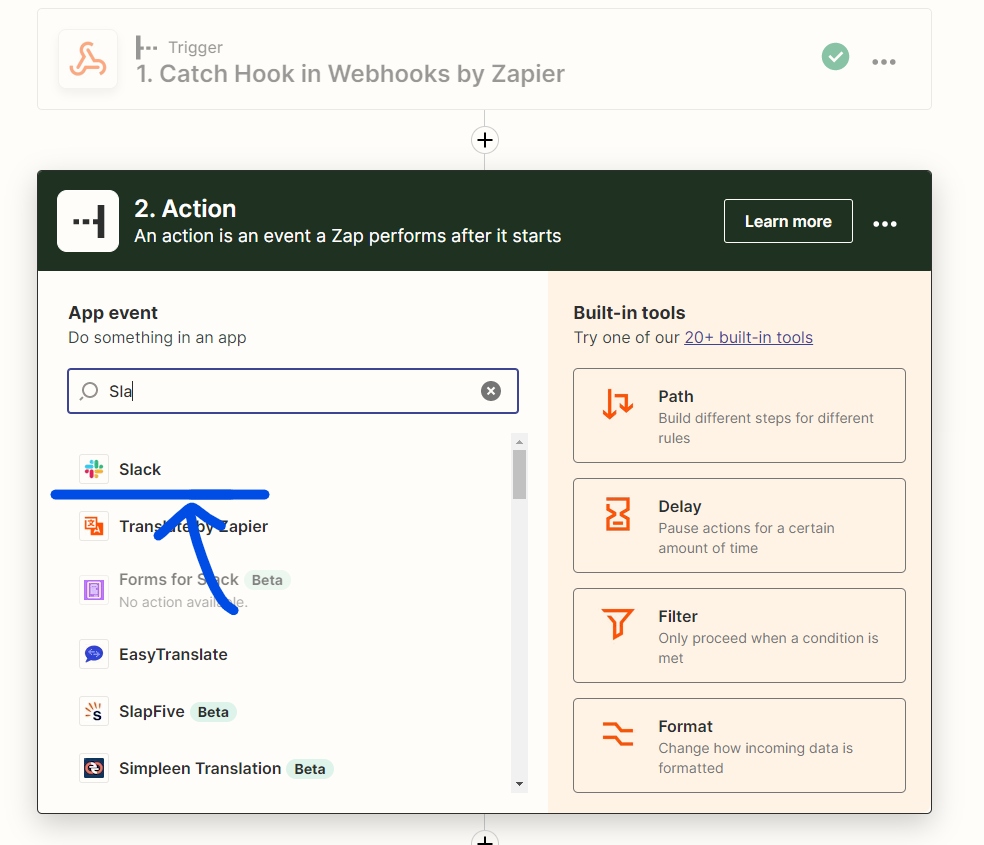
設定手順③~送信されたwebhookをもとにSlackに送るメッセージサンプルを作成する。
ここまでの手順で受け取り口の設定は完了したのでここからはSlackへの送信部分を作っていきます。

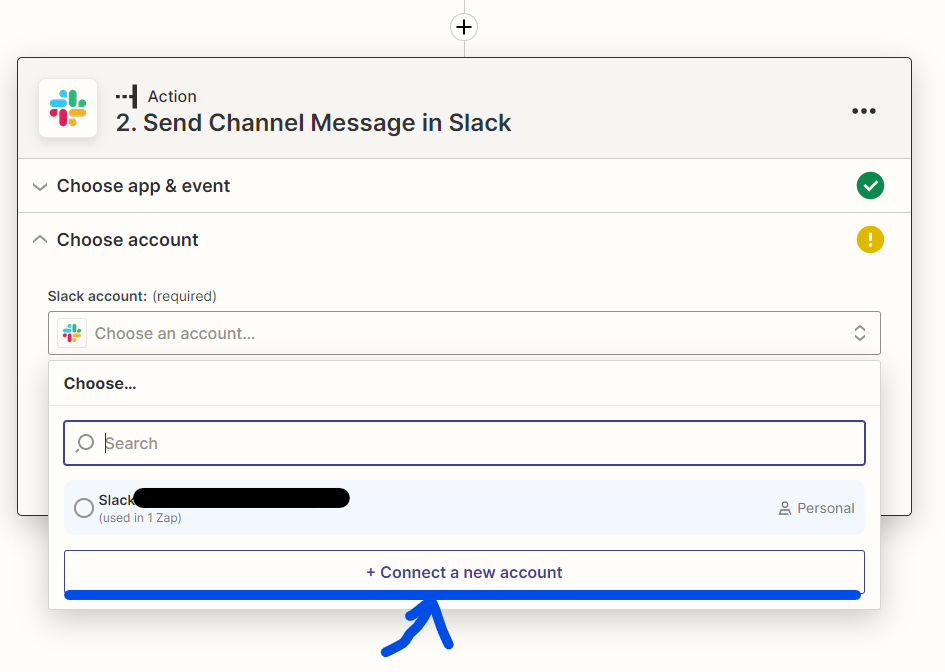
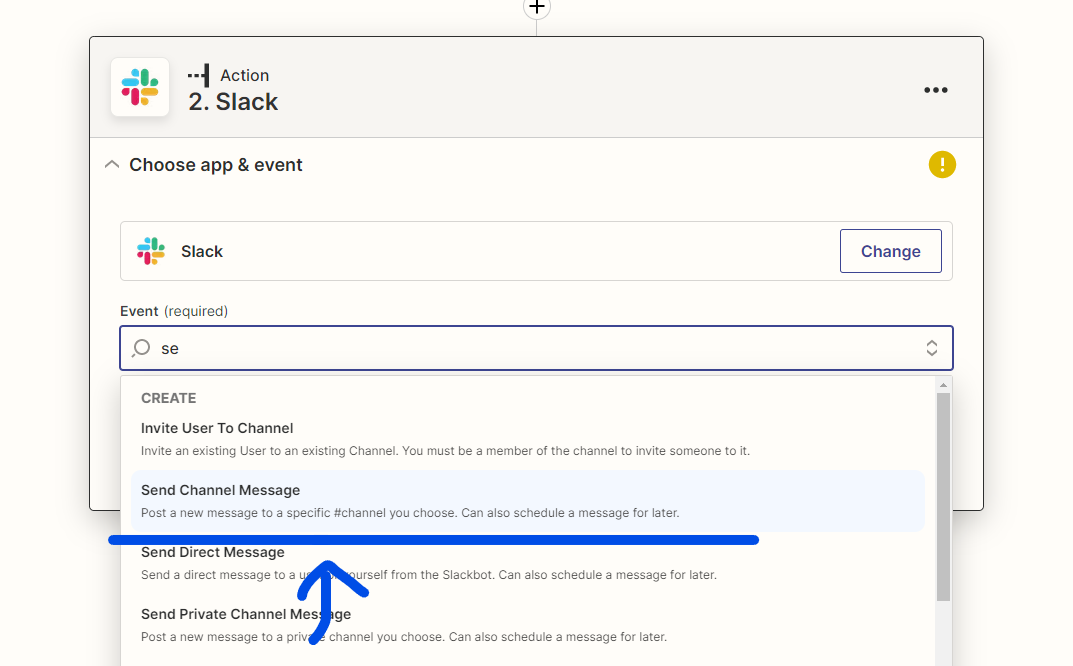
SlackのEventには『Send Channel Message』を選択します。

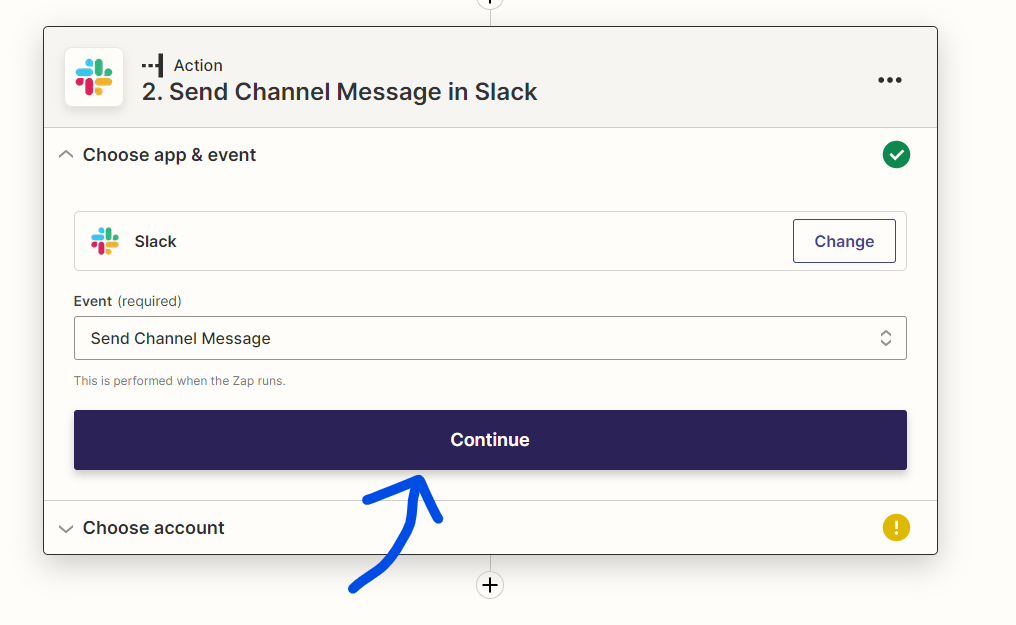
『continue』で先に進みます。

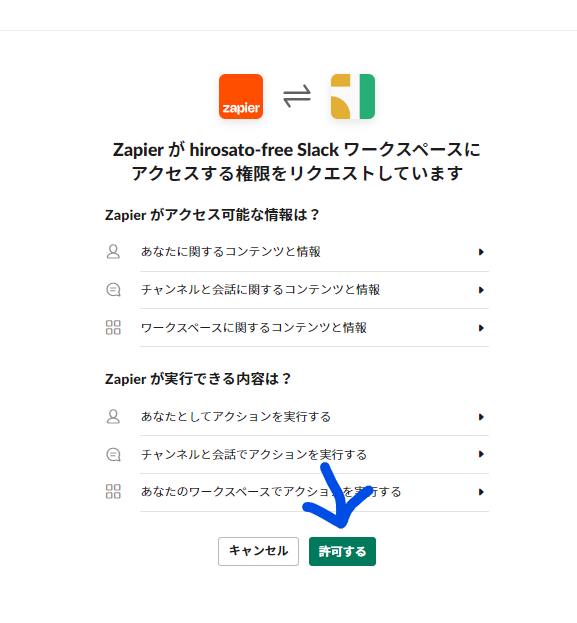
Slackの認証画面が出るので『許可する』を押してください。認証ができたら再度『continue』で先に進みます。

ようやくメッセージサンプルの作成に入ります。
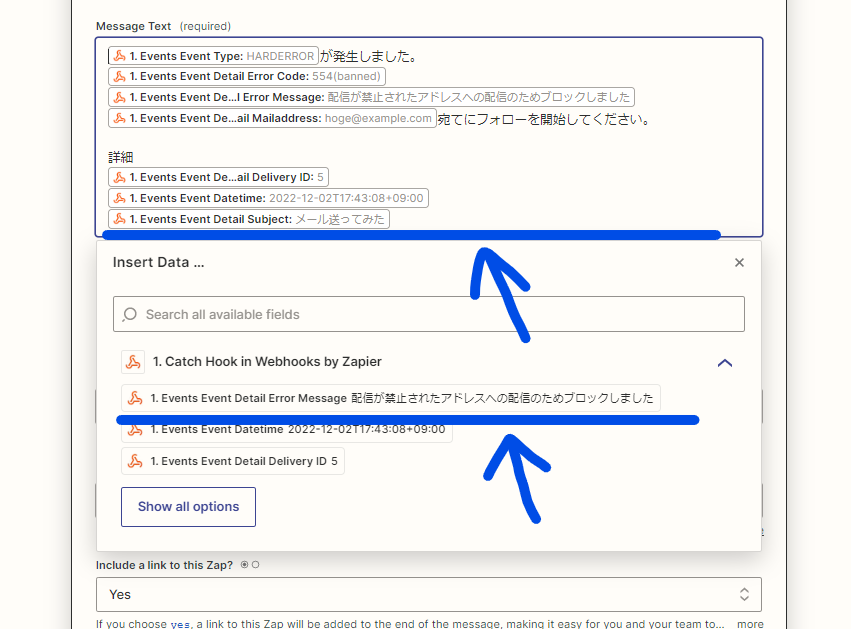
テキストエリアを選択すると、メッセージが作成でき、先ほど読み込んだデータを挿入することが可能です。
valueの部分が灰色になってますが、ここは動的に変わる部分になります。

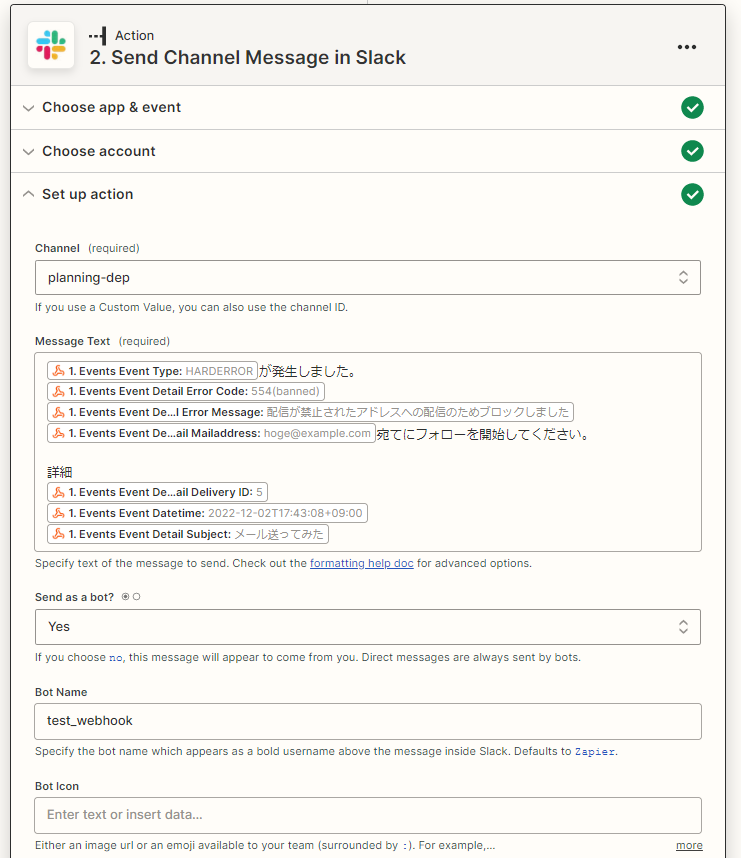
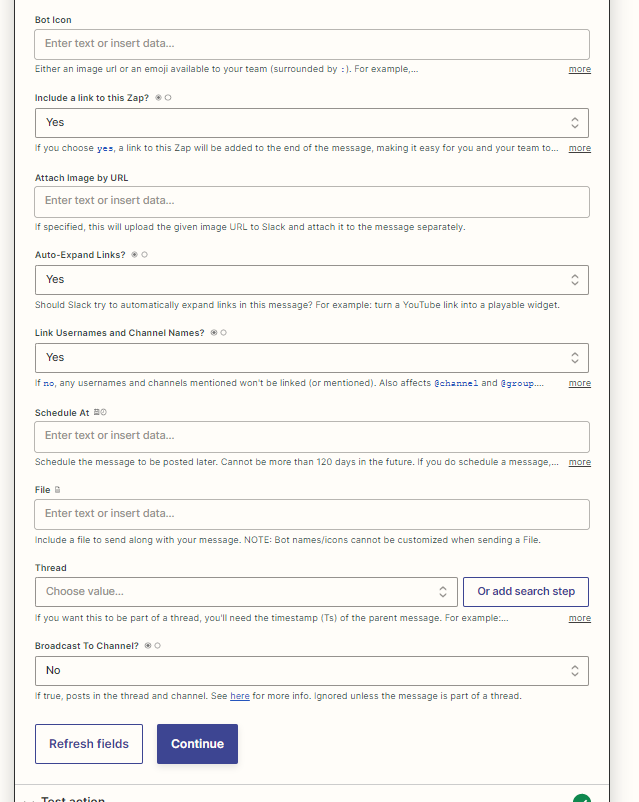
その他の部分は↓の画像のように設定していますが、やりたいことに応じて任意で選択していってください。
一枚目

二枚目

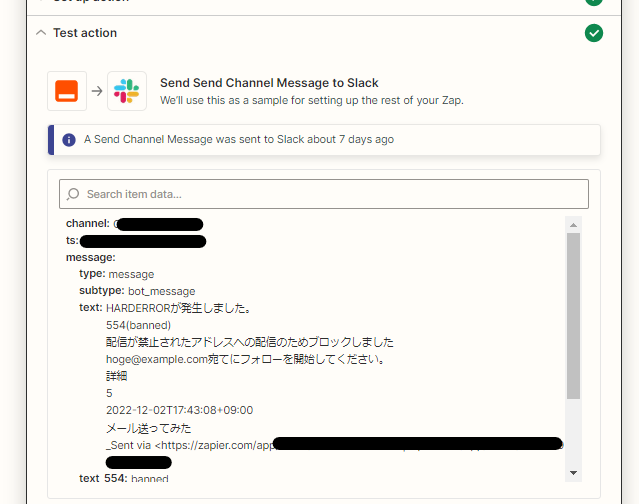
次の画面で実際のメッセージのサンプルが確認できるので、内容を確認します。

問題がなければ『Test action』で一度内容を送信します。

テストがうまくいっていたら『Publish Zap』でZapを発行します。

『Publish & Turn On』

完成!!!
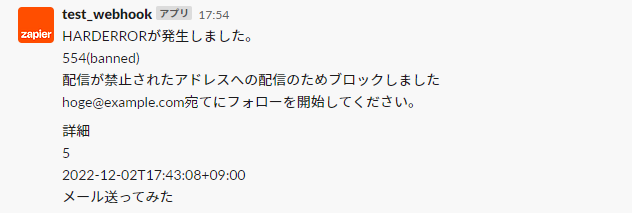
こんな感じでメッセージが届いていました。
これで他部署からの問い合わせがいくらか減らすことができるのではないでしょうか。
おわりに
今回はノーコードでライトに作成することにこだわったので、使っていく上で不都合が出たりすると思います。
GASやHerokuなどを使ってより業務フローにフィットした使い方もできると思いますので、いずれ紹介できればと思います。
また、IFTTTの無料プランの範囲内でも同じようなことができたので少し難易度が高そうですが試してみてください。
最後まで読んでいただきありがとうございます!ありがとうございました。