Hexabaseはエンタープライズ向けのBaaS(Backend as a Service)を提供しています。主な機能としてはデータベース、ファイルストレージ、認証、リアルタイム通信などを提供しています。
データベースに関連した機能として紹介したいのがアクションスクリプトです。作成時、更新時などにスクリプト(Node.js)を実行する機能になります。トリガーとして利用できます。
今回はそのアクションスクリプトの使い方と、blastengineを使って更新通知メール送信を行う(ネットワーク通信を行う)方法を解説します。
開発者機能を有効にしてください
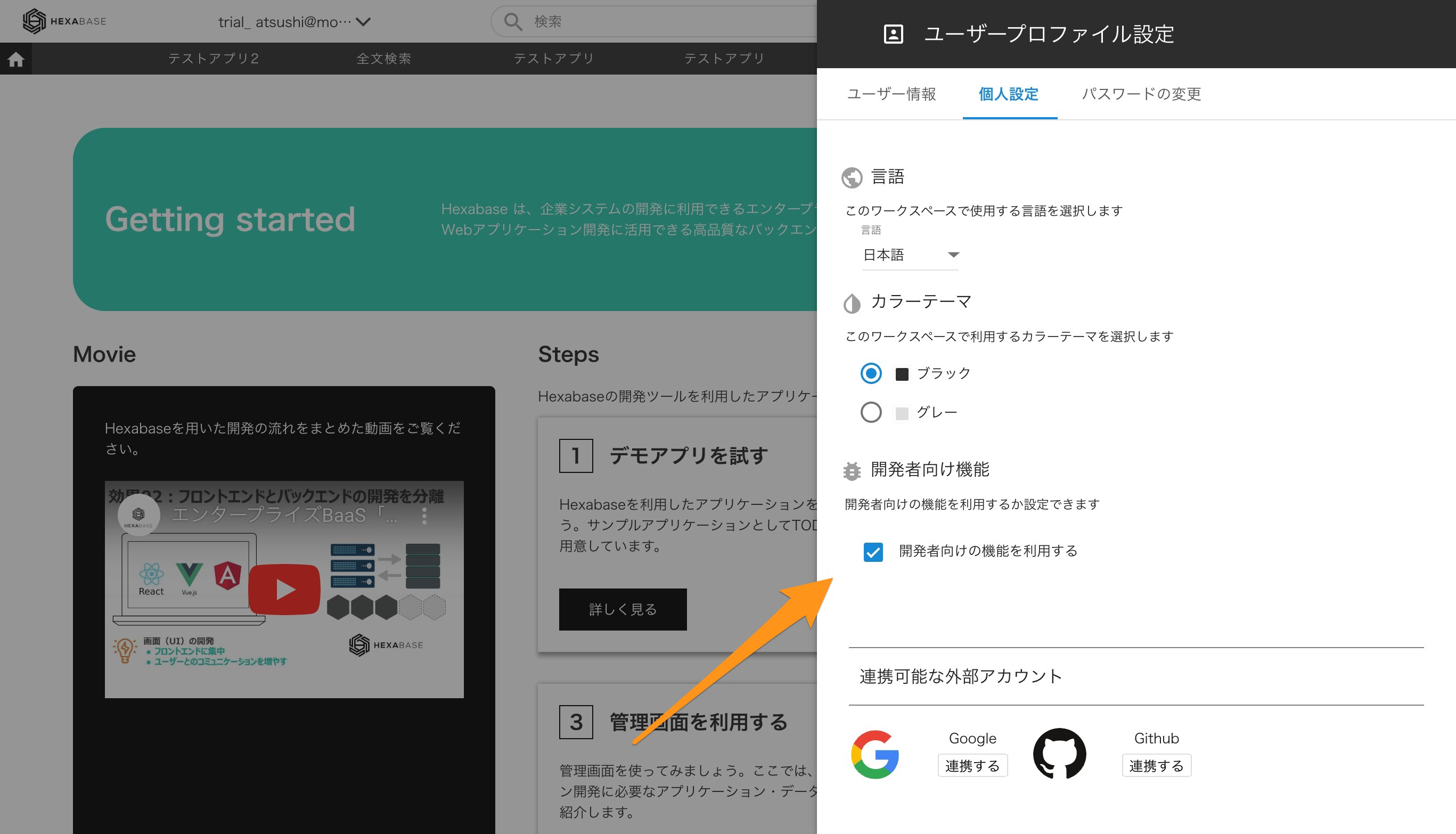
アクションスクリプトを使う場合には、Hexabaseの個人設定で 開発者向け機能 を有効にします。
アクションスクリプトを開く
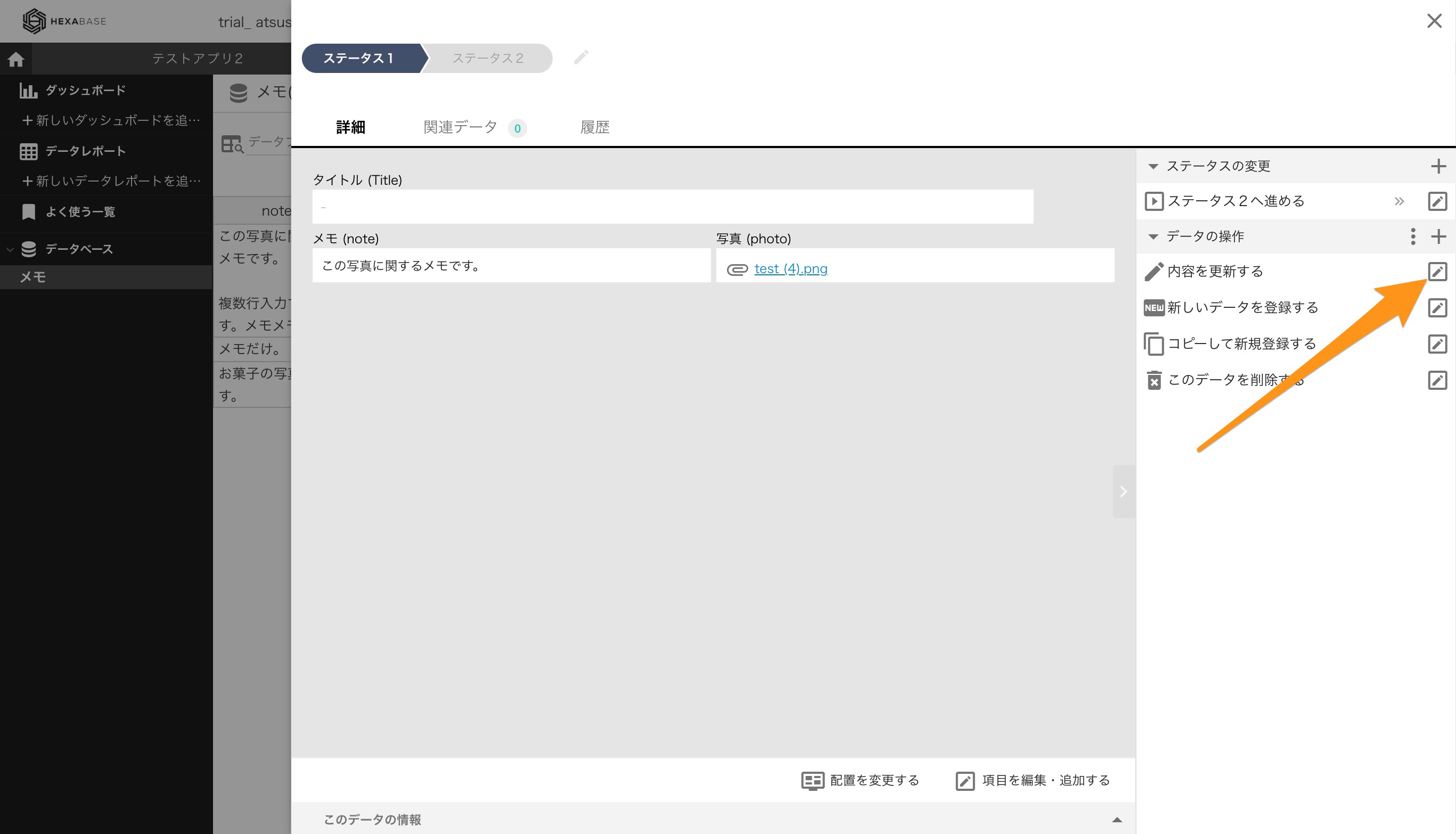
データの詳細を開き、メニューの設定を開きます。
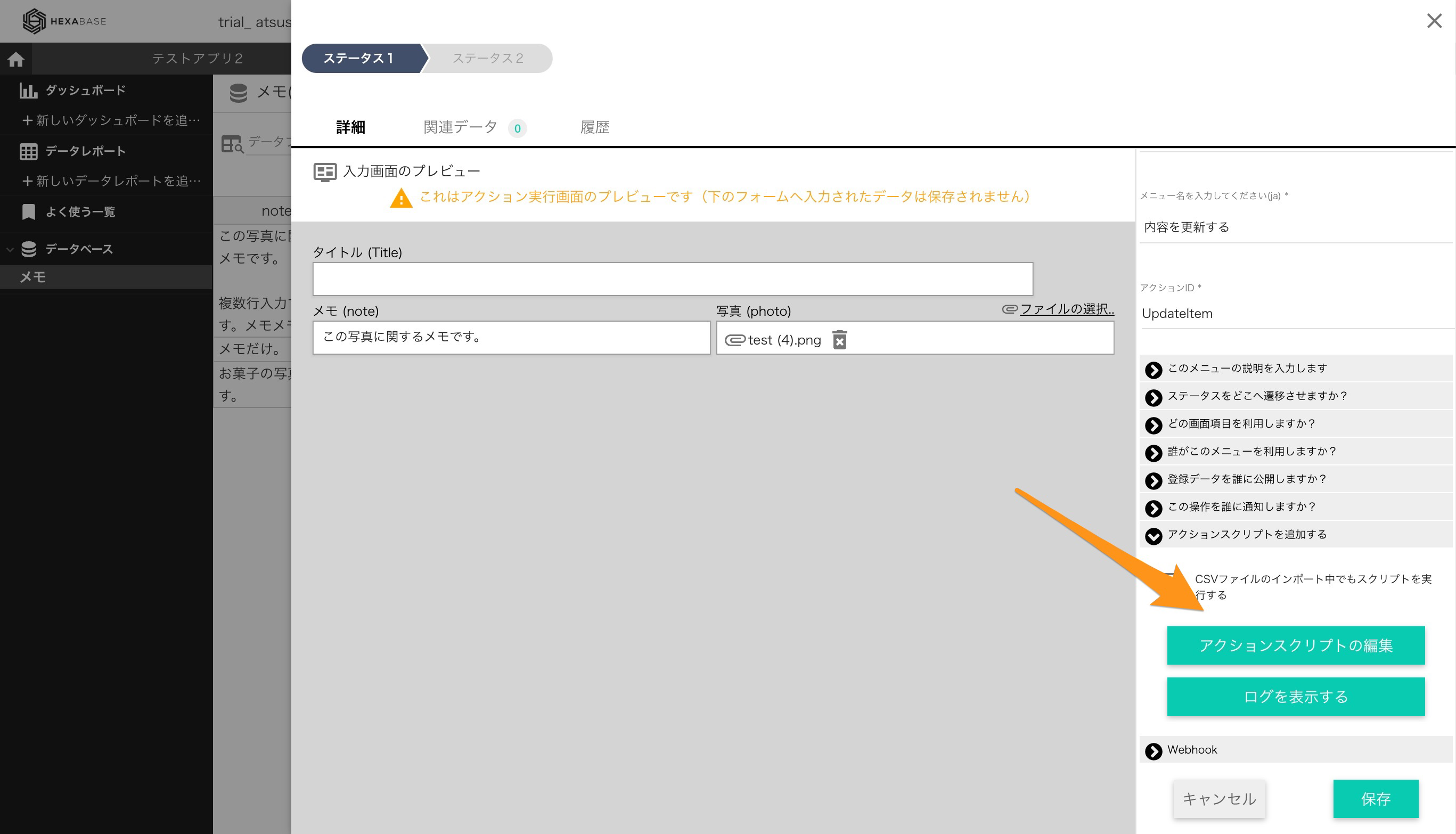
その中にアクションスクリプトを追加するという項目があります。そして、アクションスクリプトの編集をクリックします。
コードについて
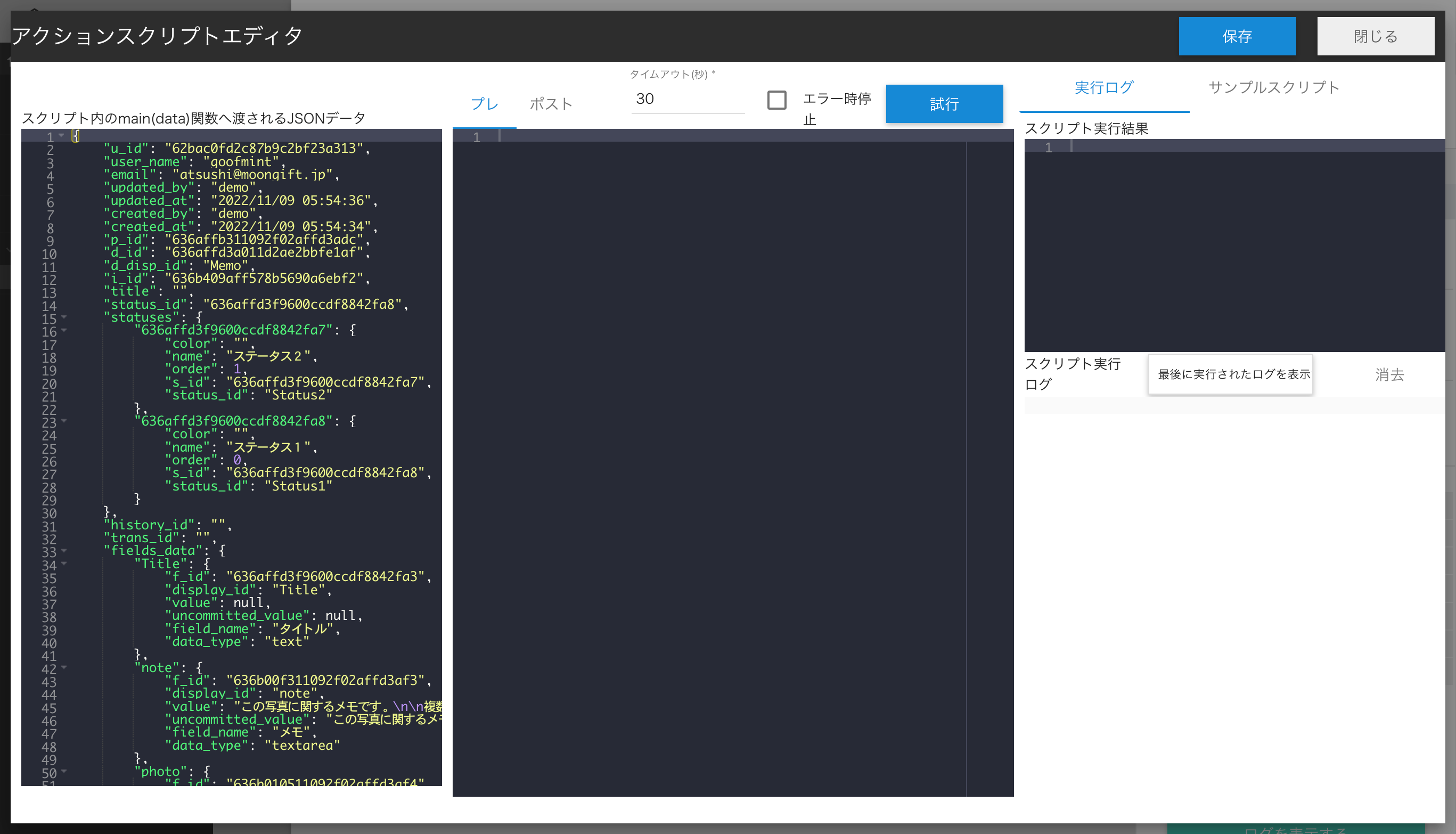
アクションスクリプトの編集をクリックするとモーダルウィンドウが開いて、エディタが開きます。左側が関数に送られてくるデータ、右側がエディタになります。
アクションスクリプトは更新前(プレ)と更新後(ポスト)に実行できます。希望する側にコードを記述してください。
データについて
データは対象となるデータベースのアイテムになります。添付ファイル情報、アクションステータス、更新したユーザー情報なども送られてきます。
コードの書き方
アクション拡張プログラムでは必ず main 関数が呼ばれます。そして、1つ目の引数に上記アイテム情報が入ります。以下が基本形です。
async function main(data) {
// 呼ばれた際のコード
}
コードで使えるオブジェクト
アクション拡張プログラムでは require は使えません。あらかじめ下記グローバルオブジェクトが用意されていますので、ご利用ください。
- process
- request
- lodash
- crypto
- fs
- FormData
- Readable
- Writable
- ftp
- jwt
- axios
- sendgridMail
- httpCallAsync
サンプル
Hexabaseでも幾つかのサンプルコードを用意しています。その中にSendGridを使ってメール送信を行うコードがありますが、実装は sendgridMail を使って隠蔽化されています。
そこでシンプルなAPI呼び出しを行うコードをblastengineを使って実装してみます。
今回はrequestを使っています。requestは request/request: 🏊🏾 Simplified HTTP request client. になります。コードの内容はblastengineを使ってNode.jsでメールを送信する - Qiitaを参考してください。blastengineではNode.js SDKも提供していますが、今回は素のAPIコールを行っています。
async function main(data) {
const userId = 'YOUR_USER_ID';
const APIKEY = 'YOUR_API_KEY';
const str = `${userId}${APIKEY}`;
const hashHex = crypto
.createHash('sha256')
.update(str, 'utf8')
.digest('hex');
const token = Buffer
.from(hashHex.toLowerCase())
.toString('base64');
const text_part = `Hexabaseのデータに更新がありました
更新ユーザー: ${data.user_name}
更新日時: ${data.updated_at}
更新データ:${data.i_id}
タイトル:${data.title}
`;
const params = {
from: {
email: 'no-reply@example.jp',
name: '管理者'
},
to: 'user@example.com',
subject: 'Hexabase 更新通知',
encode: 'UTF-8',
text_part,
};
const res = await request
.post({
url: 'https://app.engn.jp/api/v1/deliveries/transaction',
headers: {
'Authorization': `Bearer ${token}`,
'Content-Type': 'application/json',
},
json: params,
});
return "OK";
}
呼び出し方
コードが書き終わったら、後は実際にデータを更新してみましょう。メールが無事に届けば問題ありません。
まとめ
アクションスクリプトを使えば更新時にメッセージを送る、別なシステムと連携するなど実現可能性が大きく広がります。トリガーとして、ぜひ活用してください。
サーバーレスな業務システム開発を実現するために、Hexabaseをご利用ください。