私は本業の傍ら個人開発をしており、脆弱性診断ツールとしてSnykを利用しています。
個人開発者としては、
- なるべく自分でやることを最小限にしたい
- フリープランでもかなりの機能が使える
という点がありがたいなと思っていて、プロジェクトを作ったらいつもすぐに導入しています。
今回は、 Snykでできること と 普段私がどのようにりようしているか を記します。
(導入方法などは、割愛します。)
Snykでできること
ライブラリの脆弱性検知とその対応
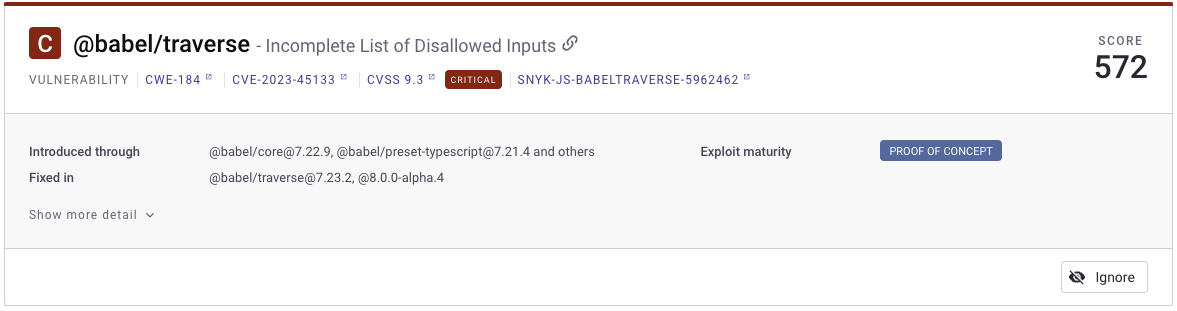
「+Add Project」からGithubのリポジトリを選択すると、自動でそのプロジェクトを解析しライブラリの脆弱性チェックを行ってくれます。
脆弱性対応が必要な場合は、そのライブラリとバージョンを何に上げればよい(Fixed in)か、脆弱性識別子などを示してくれます。
コードの脆弱性診断
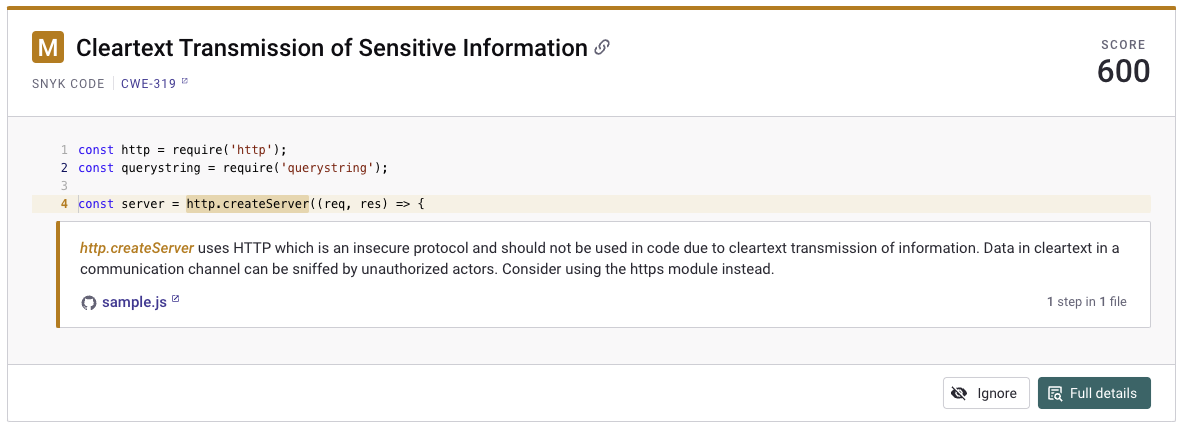
たとえば、httpモジュールを利用してサーバーを立ててリクエストを受けたらHello Worldを返す実装があったとします。
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World');
});
const PORT = 3000;
server.listen(PORT, () => {
console.log(`Server running at http://localhost:${PORT}/`);
});
http.createServer の場合平文で通信することになるので https モジュールを利用するように提案してくれます。
普段どのように利用しているか
Pull Requestでの脆弱性検査
Pull Requestを作成したり、コミットを積んだ際に、CIとしてライブラリの脆弱性検査を走らせるようにしています。
package.jsonに変更を積んでいないときでも検査してくれるので、すぐに検知することができ、大変便利です。

Slack通知
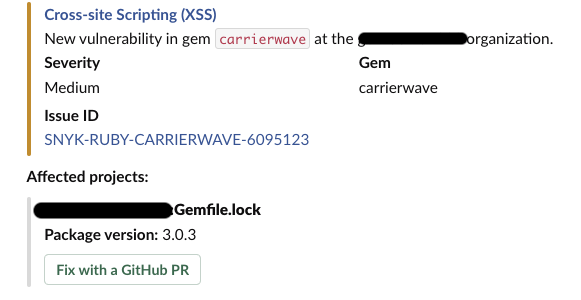
Integration設定からSlackと連携し、脆弱性が出た際にSlack通知をすることも可能です。
VSCodeとの連携
私は、エディタとしてVSCodeを利用していますが、SnykのExtensionとして下記のものがあります。
これを導入すると、
- ライブラリ脆弱性検査
- ソースコードの脆弱性診断
をやってくれます。
例えば、 プロジェクトでpackage.jsonが存在する場合、ライブラリにいくつの脆弱性が出ているかを判断しているかを表示してくれます。
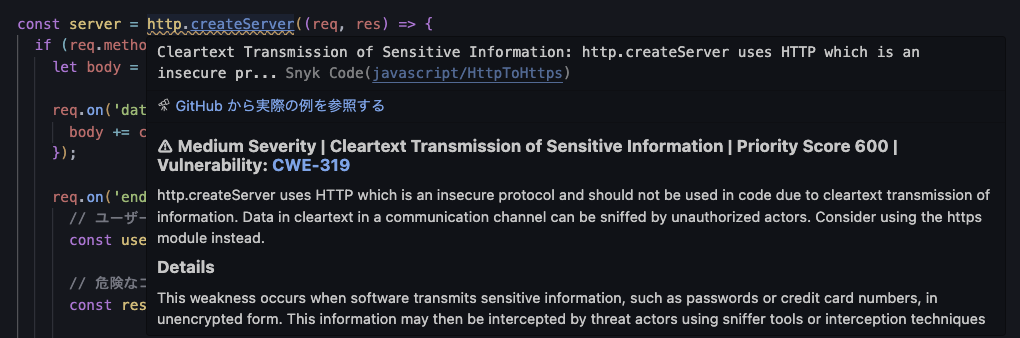
ソースコードの脆弱性診断についても、以下のように脆弱性についてのモーダルを出してくれます。
Githubから実際の例を参照する を押すと脆弱性を回避する方法も場合によっては提案してくれるので大変助かります。
まとめ
脆弱性については、プロジェクトを運用していて必ず対応しなければならない問題なので、Snykを活用してなるべく自動化することをおすすめします。