要約
Openapi仕様で書かれたYamlファイルは、ツールを使って静的なHTMLに変換することができる。ここでは、それらのツールのひとつであるredocで、YamlをHTMLに変換する。通常は、手元でredocを使い、HTMLに変換したのち、関係者に共有したり、S3の静的ホスティング機能を使って共有したりする。本稿では、手元で変換する手間を惜しむため、CodeCommitにコミットしたら、自動的にHTMLに変換し、S3にホストする仕組みを紹介する。
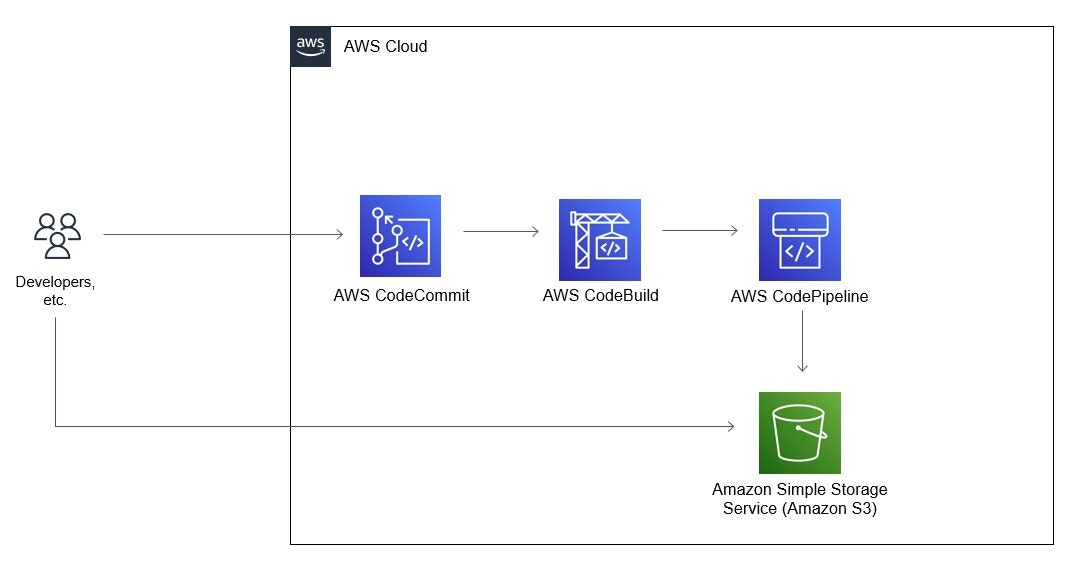
構成
手順
1. CodeCommitのリポジトリを準備する
下記のように、buildspec.ymlとopenapi.yamlを用意する。buildspecには、codebuildで実行する処理を記述する。
openapiはAPI仕様である。

2.buildspec.ymlを用意する
以下のようなbuildspec.ymlを用意する。
nodejsのバージョン14のコンテナを使用している。まずredocツールを導入し、そのあと、openapi.yamlをHTMLに変換し、変換後のHTMLファイルをリネームしている。
version: 0.2
phases:
install:
runtime-versions:
nodejs: 14
commands:
- npm install -g redoc-cli
pre_build:
commands:
- echo Nothing to do in the pre_build phase...
build:
commands:
- echo Build started on `date`
- redoc-cli bundle openapi.yaml
- mv redoc-static.html openapi.html
post_build:
commands:
- echo Build completed on `date`
artifacts:
files:
- openapi.html
3. HTMLをホストするS3を用意する
静的ホスティングを有効にしたS3を用意する。
4.CodeBuildプロジェクトを作成する
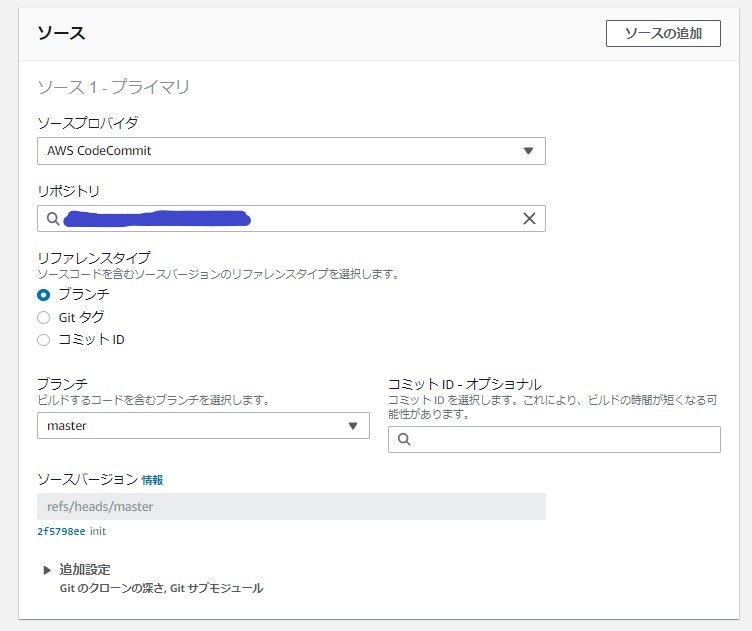
ソースプロバイダにCodeCommitを指定、1で作成したリポジトリを指定。
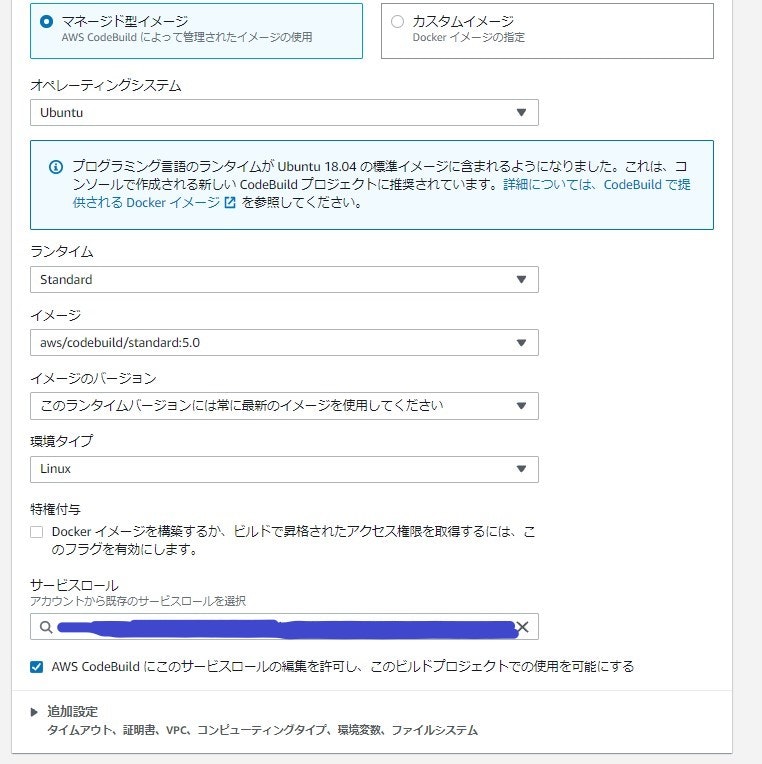
環境はマネージドイメージを使用し、Buildspecは、buildspecファイルを使用するを選択(これにより、リポジトリのbuildspec.ymlが自動的に使用される)。
このとき、OSにAmazonLinuxを選択すると、SRC_DIRのダウンロードに失敗したというエラーが発生したため、それを回避すべく、Ubuntuを選択した(Ubuntuだとなぜうまくいくのかは不明・・・)。
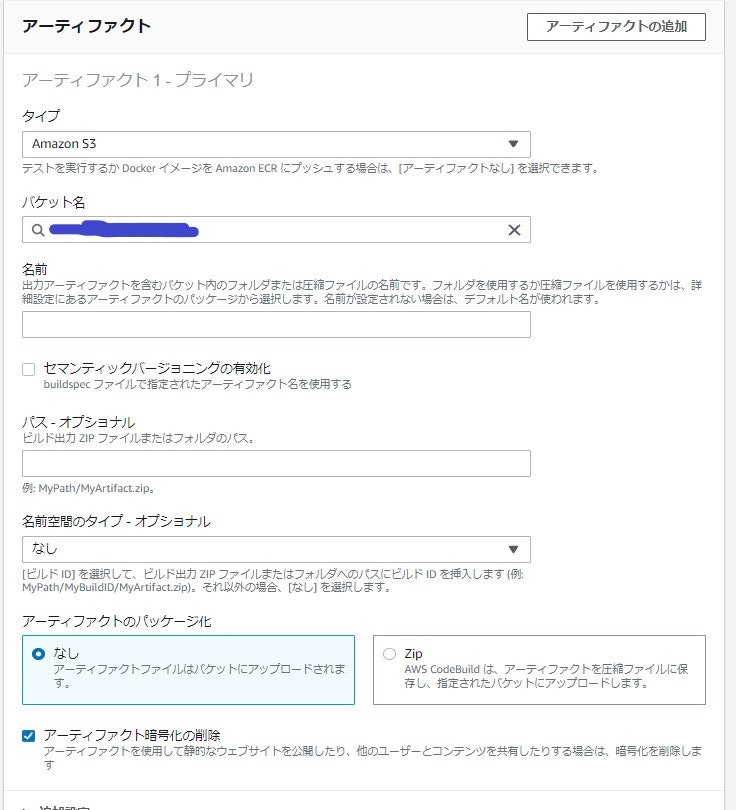
アーティファクトをS3(3で作成したもの)に設定。アーティファクトの暗号化を削除を選択しておくこと(選択しない場合、ファイルを正常に閲覧できない)。
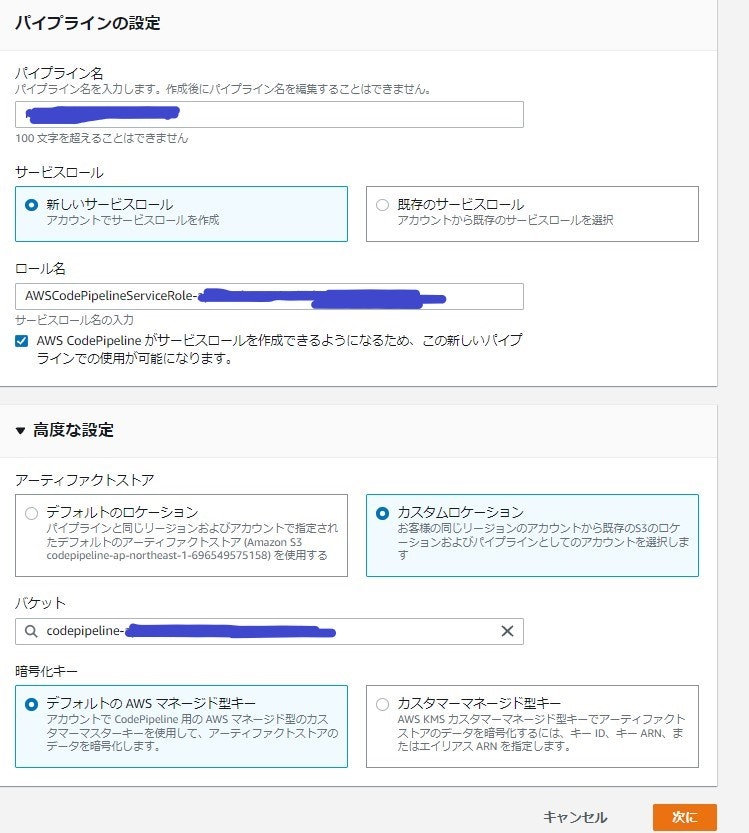
5. CodePipelineを構築する
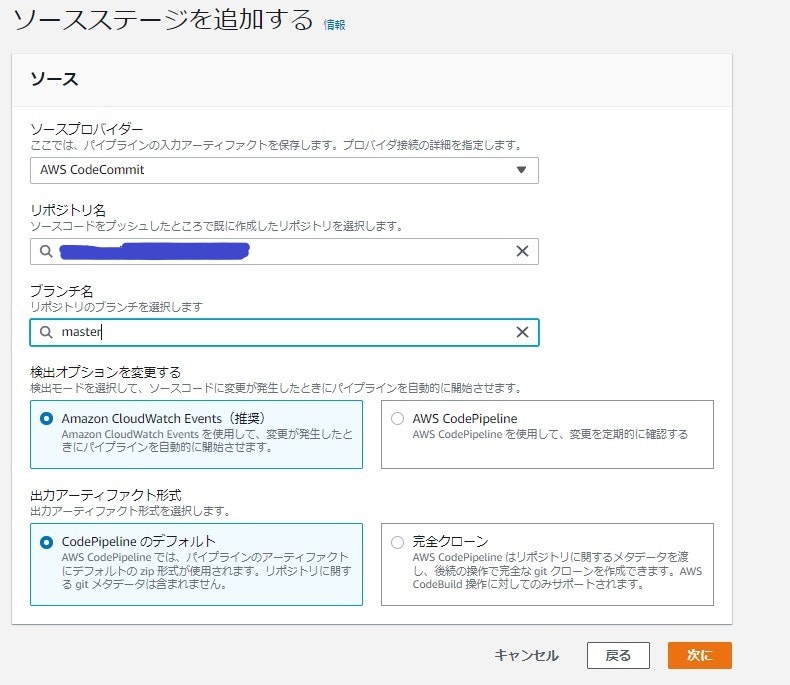
sourceにCodeCommitの1で作ったリポジトリを指定する。

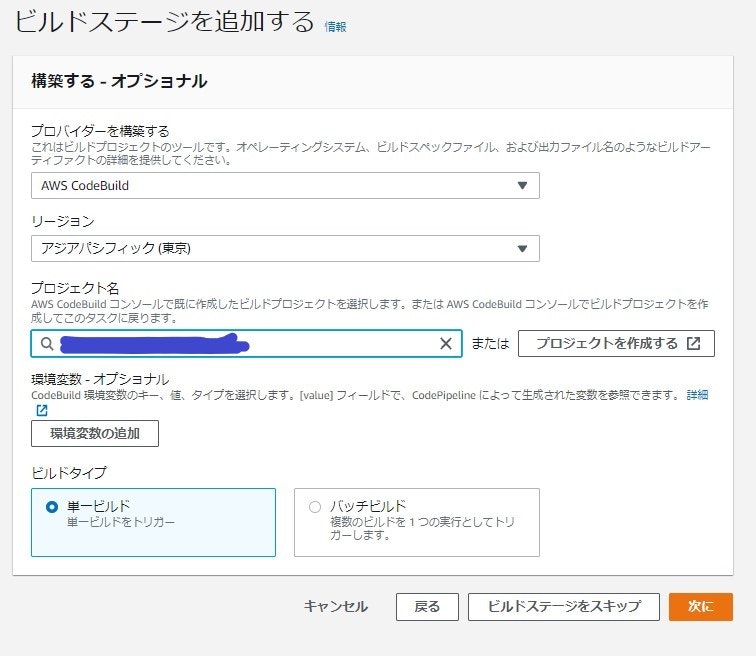
ビルドステージを追加する、で4で作成したCodeBuildプロジェクトを指定する。
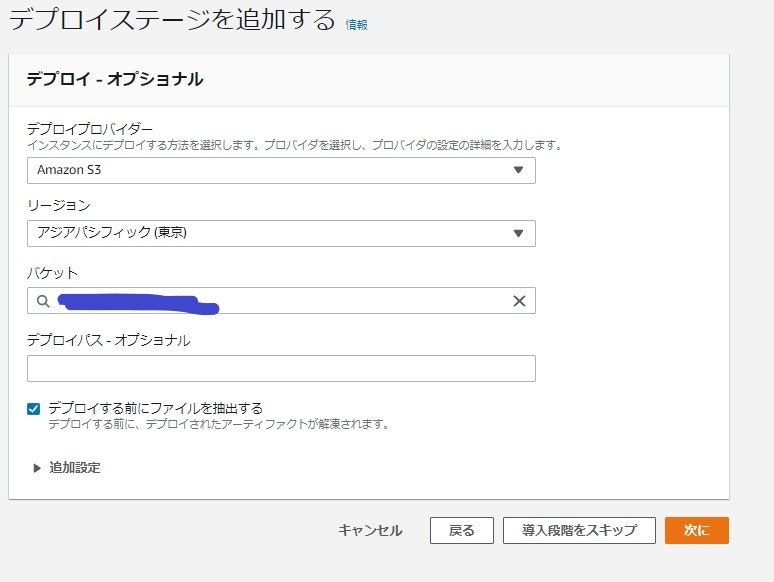
デプロイステージを追加する、で3で作成したS3バケットを指定する。デプロイする前にファイルを抽出するにチェックを入れる。

まとめ
本稿では、Codeシリーズを活用し、CodeCommitにファイルをコミットするだけでHTMLに変換、S3で公開するまでを自動化する方法を紹介した。S3のURLを共有しておくことで、開発者は常に最新のドキュメントを参照することができる。都度HTMLファイルを配布する必要がないため、開発にかかる負担を減らすことができる。