機械学習に先立つデータの確認は必須とも言える作業です。
データの分布や特徴、相関などを最初に確認し、使用できる列や必要な前処理のあたりをつけます。
このデータの確認を Google Colaboratory で、サクッと始めてみよう、というお題です。
実行環境
Google Colaboratory を使用します。
データの確認に Explanatory Data Analysis(EDA, 探索的データ解析)用の Sweetviz を使用します。
今回のノートブックのリンク
https://colab.research.google.com/drive/1eAA6EeEvfqHtgzb3jbdls2AqcwmtdmTj?usp=sharing
実行方法
sweetviz をインストールします。
! pip install sweetviz
Google Colab はサンプルデータとして、scikit-learn でおなじみ、カリフォルニアの住宅のデータが入っていますので、これを可視化してみます。自前の csv ファイルをアップロードして使用することもできます。
import pandas as pd
import sweetviz as sv
sweet_report = sv.analyze(pd.read_csv("sample_data/california_housing_train.csv"))
sweet_report.show_html('california_housing.html')
結果の html ファイルが出力されますので、ダウンロードして Webブラウザーで開いて結果を確認できます。
結果の確認
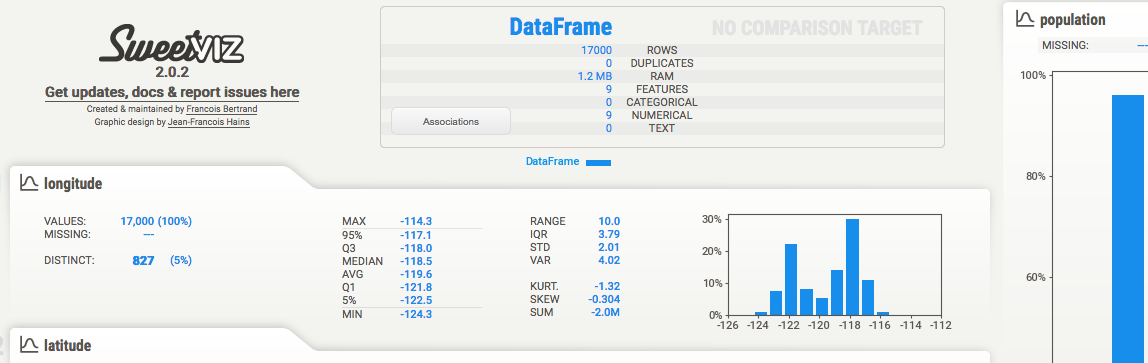
Sweetviz は 1枚の html ですが、インタラクティブに操作可能なファイルとして、結果を出力してくれます。
各特徴量ごとの概要と選択対象の詳細が表示されます。
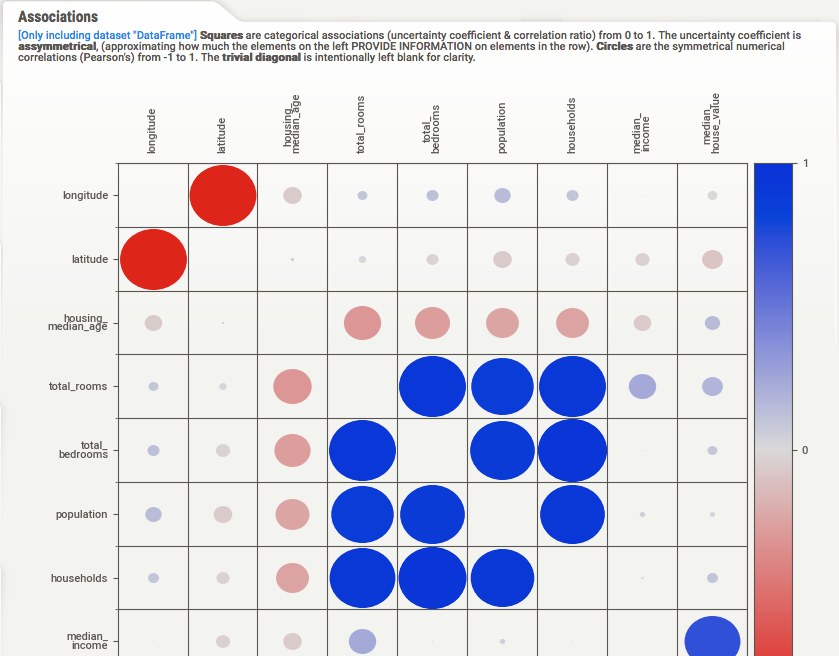
特徴量間の相関などを確認することができます。
しかし、手動でダウンロードして参照するあたりが、どうもイマイチな感じです。
ページ内で表示したい~~(未完)~~
ノートブック内で結果まで表示できると、なんとなく美しい気がします。
Google drive にファイルを格納し、html を表示できないでしょうか。
[追記] 以下の Google drive を利用する方法は不要です。後述の「ページをインポートして表示する」 に記載の手順で OK です。
まず Google drive をマウントします。
OAuth のトークンは実行時に表示される URL のページに飛ぶと表示されるので、コピー&ペーストなどで入力します。
from google.colab import drive
drive.mount('/content/drive')
マウントできたら、出力した html ファイルをコピーします。
!cp california_housing.html /content/drive/My\ Drive/
Google drive から共有設定し、URL を取得します。
これを iframe で表示してしまえば、、
from IPython.display import IFrame
IFrame(src='https://drive.google.com/file/d/DOC_ID/view?usp=sharing', width=900, height=600)
Google センパイから、つれないお返事が。。。
しかし、preview(URL の view を preview に変える)ならいけるという情報を発見!
やってみると、
見たいのそれじゃないです。。。
ということで、 iframe だとうまくいきません(iframe 内表示拒否のヘッダーが入っている?)。
ページをインポートして表示する
同じく EDA 用ツールである pandas-profiling の記事を拝見して気づきました。HTML をインライン表示する際にファイルを指定すれば良いと。
インライン表示の機能は調べて気づいていたのですが、文字列に読み込んでから HTML 解釈させるのもどうも回りくどい感じがしていたところでした。
pandas-profiling はノートブックで表示できるようになっているようで HTML からの表示には不要ですが、以下の記事の過去の編集履歴の中にヒントがあります。
参考記事(「成功例」のところのコード)
https://qiita.com/wakame1367/items/39faf5d91e20a5cf5772/revisions/1
この通りやってみると、以下のようになります。
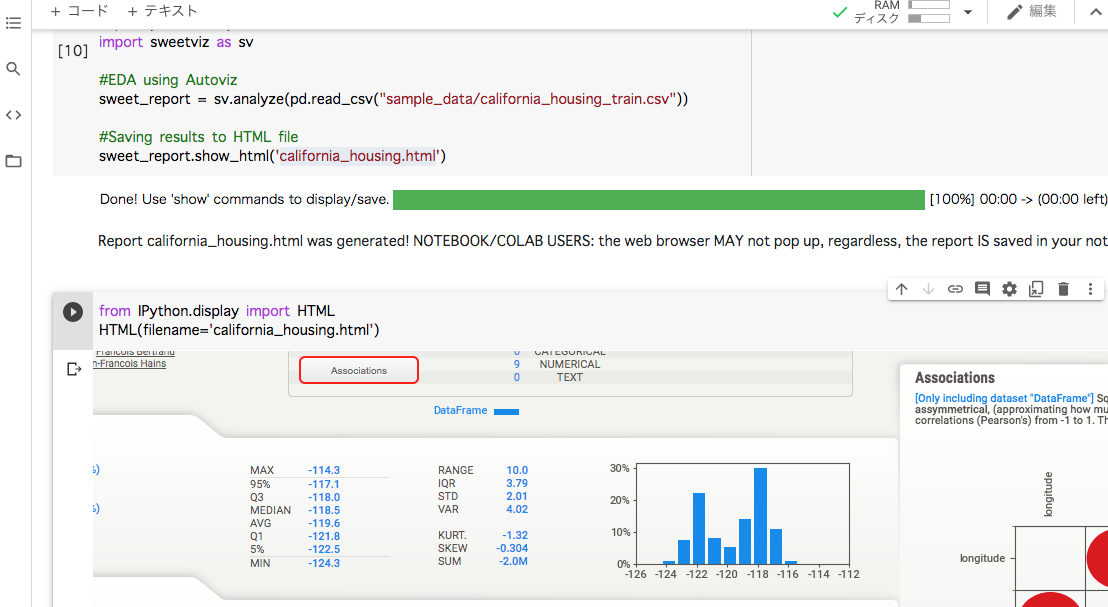
from IPython.display import HTML
HTML(filename='california_housing.html')
できました。
ノートブックのセルの中に分析結果の html ファイルが表示され、選択操作などもできています。

ノートブックは、以下で参照できます(Google drive の箇所は削除してあります)。
https://colab.research.google.com/drive/1eAA6EeEvfqHtgzb3jbdls2AqcwmtdmTj?usp=sharing
おわりに
だれかクリスマスプレゼントに、やり方のアイディアください。。
とりあえずは目的達成できました。(Google drive いらんやんけ)
もっと良い方法などあれば教えていただけると嬉しいです!