Xamarin.FormsでiOS11(iPhone X)対応してみた(SafeArea)
Xamarin.Formsを使用したアプリで、iOS11(iPhone X)のレイアウト対応をしてみました。
Xamarin公式ブログの内容になりますが。。。
iPhone Xの実機を持っていないので、シミュレータで確認しています。
環境
PC等
- Windows 10
- Mac Book Air (macOS Sierra)
- Visual Studio 2017 Community
- iPhone X (iOS 11.1)@シミュレータ
NuGetパッケージ
- Xamarin.Forms (2.4.0.74863) ★必須
まずは見てください
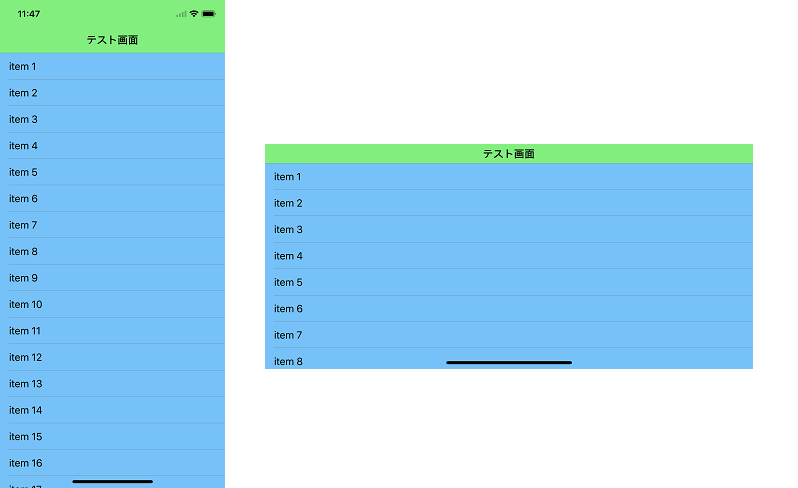
対応前
画面いっぱいに表示されます。意図的に色をつけています。
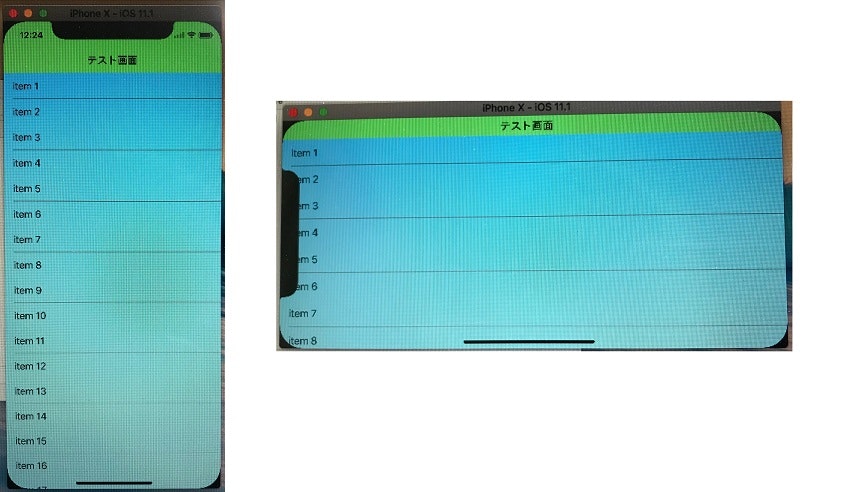
シミュレータだと分かりにくいため、苦肉の策で画面を写真で撮りました。こうなっています。
画面下部に広告などを表示していると、丸みに沿って広告の右下/左下が欠けるので対応する必要があります。
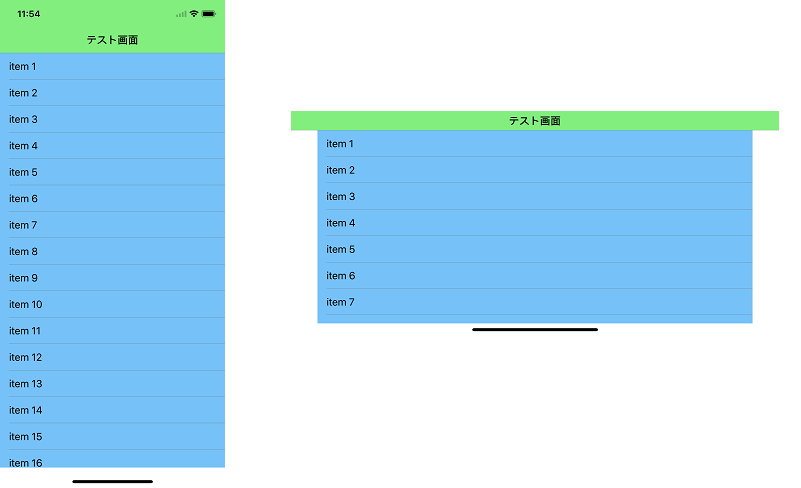
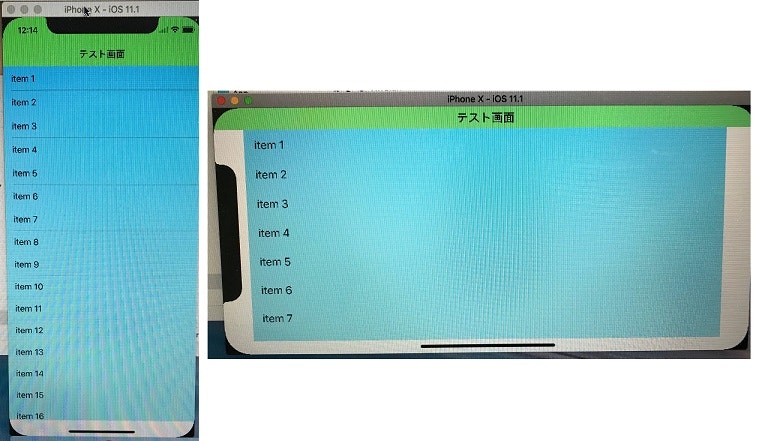
対応後
画面下部や左右に空白が生まれていますね!
写真だと分かりやすいです。
ソースコード
大したことはしていません。
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetUseSafeArea(true);を書いただけです。
using System.Linq;
using Xamarin.Forms;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
namespace XamarinFormsiOS11Sample
{
public class MainPage : ContentPage
{
public MainPage()
{
Title = "テスト画面";
// iOS用のSetUseSafeArea設定
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetUseSafeArea(true);
// ListView用のデータを作成
var listData = Enumerable.Range(1, 100)
.Select(i => $"item {i}")
.ToList();
// ListViewを作成
var listView = new ListView
{
ItemsSource = listData,
BackgroundColor = Color.LightSkyBlue
};
Content = new StackLayout
{
Children =
{
listView
}
};
}
}
}
XAMLの場合は次のように書けます。(参考サイトを参照)
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.UseSafeArea="true" >
最後に
私自身、Xamarin.Formsで作成し、リリースしているアプリがあるので、簡単にiPhone X対応ができて嬉しいです!
Xamarinはいいぞ。Xamarin.Formsはいいぞ。
Github
こちらにサンプルコードがあります。