前置き
Ringを使うと、ジェスチャで入力が出来る。そういやここらへんの前振りしたGraffitiもジェスチャみたいなもんだなと思いまして...。
構成
RingのDeveloper Siteでは、まだSDKが提供されていない(2014/11/12現在)。代わりにOpenURIによる外部連携が出来るようなのでこれを使うことにする。
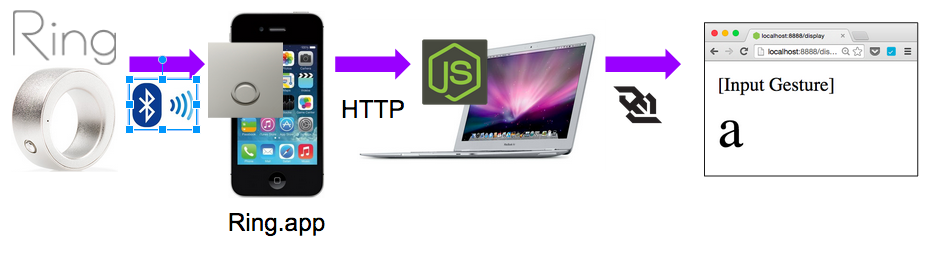
Mac上にNode.jsでサーバを立てて、Ring.appからのHTTPリクエストをWebSocketのメッセージに変換して表示用のコンテンツに流す。構成図にするとこんな感じ
Ring側準備
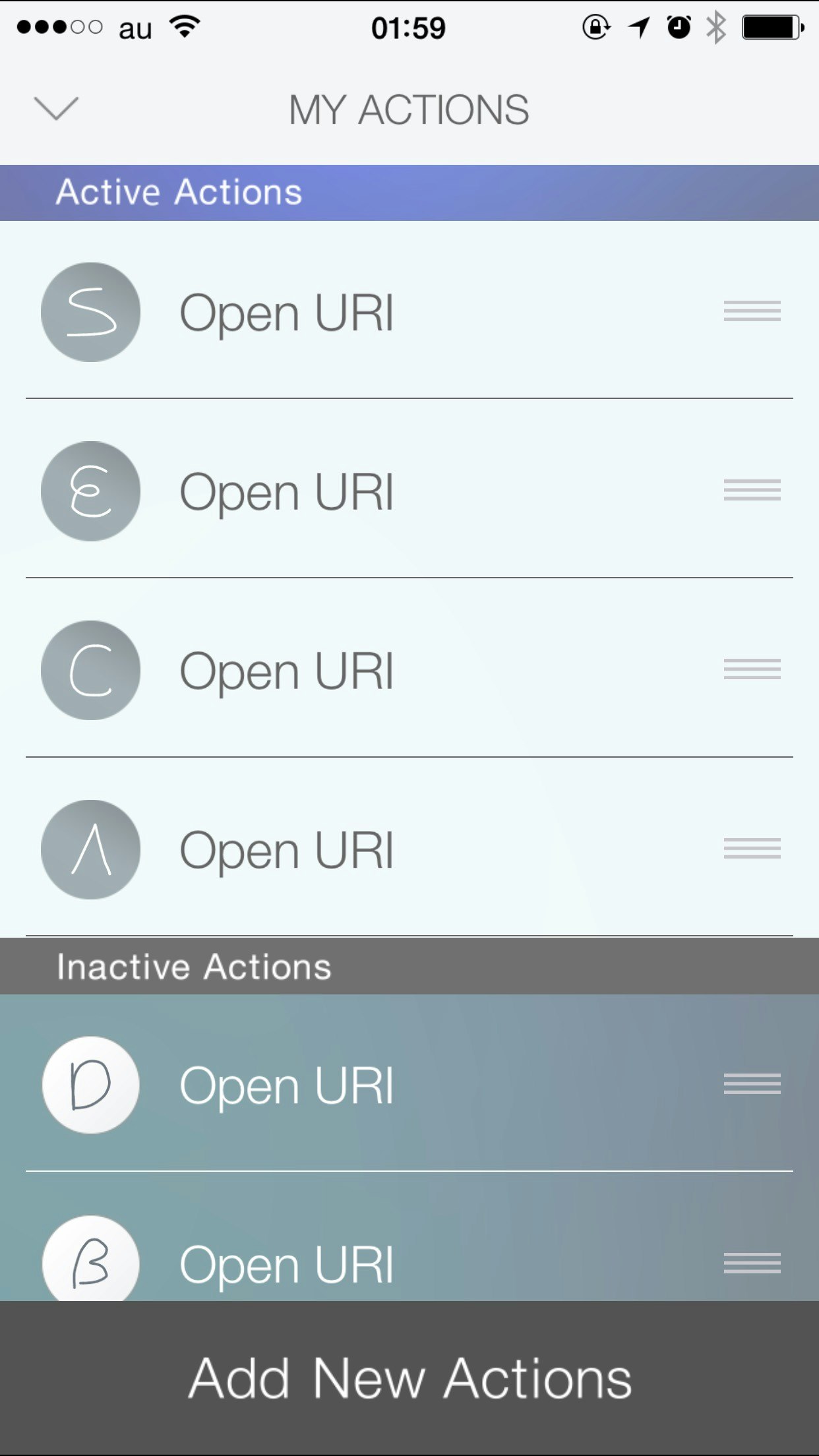
アクションの追加からOpenURIを追加して、ジェスチャをGraffitiっぽくする。
リクエスト先のURLを以下のようにしておく
http://{MacのIPアドレス}:3000/a
サーバ側準備
app.get('/:char', function (req, res) {
sendKey(req.params.char);
console.log('respond char : ' + req.params.char);
res.sendfile(__dirname + '/README.md');
});
コンテンツ側
ログに出るだけじゃうれしくないので、表示系を追加
動かしてみる。
注意事項
- ジェスチャーが5個までしか登録できない。
- OpenURIには`http://``から入力しないとダメ。補完はしてくれない。