前稿「[Bardに聞く]VS CodeではじめてのWEBスクレイピング」で簡単なWEBスクレイピングを実行しました。
当たり前ですが私が欲しかった情報は「WEBスクレイピングの実行方法」ではありません。
WEBスクレイピングは大量アクセスを行うとサーバー負荷がかかるため迷惑行為になりますが、
少量であればHTMLを読む人間にとっては、
自分の作業を減らすことができる自動化ツールです。
目的
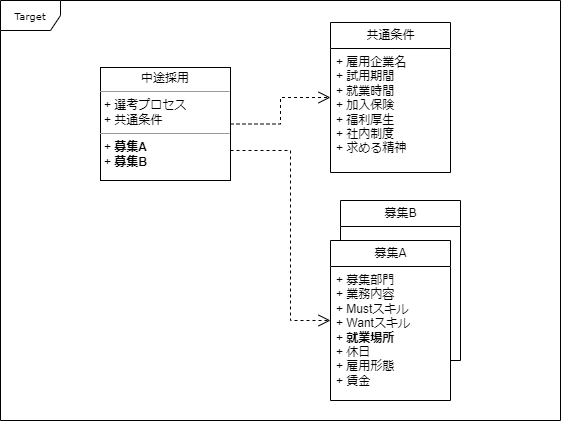
企業の中途採用情報ページで、子ページにある情報を検索し、該当ページを一覧取得する
と、いいますのは、類似する職種の募集が同一企業内で複数部門にあるとき
企業内の組織情報でページが分かれていることが多く、
社内をよく知らない応募者からは、見付けるのが大変です。
(転職情報サイトは検索機能が便利ですが、企業公式ページを参照する場合とします。)
そこでWEBスクレイピングです。
外部の人間がDBにアクセスしてSQLで抽出できるはずもありませんが、
本当は情報はDBに入っていて固定レイアウトに表示しているなど、
大抵は子ページの構成が同じであるため、一覧取得は簡単です。
このような構成になっているページ内で、
募集タイトルにエンジニアを含み、就業場所に大阪が含まれる募集の一覧取得を行います。
(企業様によっては都道府県だけはタイトルに書かれていたり、絞込み可能になっていたりしますが、それが無い場合とします。)
対応
Bardに聞いてみる。
https://bard.google.com/
以下の処理をPythonで記載してください。
1)親ページ内で各募集のタイトルとリンクを取得
2)募集タイトルに「エンジニア」が含まれなければ次の募集へ
3)子ページのURLを取得
4)子ページへアクセス
5)就業場所の文字列に大阪が含まれなければ次の募集へ
6)出力用配列に情報追加
この内容でループし、最後に出力用配列を出力します。
なんと!前稿の続きであることを理解したようなソースが出てきます。
ループする範囲も合っています!
「募集」と「子ページ」に曖昧さがありますが、解決した上に名前がjob!Bardさん賢い!
URLやclass名など、必要箇所を修正します。
出力はコンソールで見るため、改行するpprint.pprintに変更します。
ソース
import requests
from bs4 import BeautifulSoup
import pprint
# 親ページの URL を指定
url = 'https://***/jobs'
# 親ページを取得
response = requests.get(url)
soup = BeautifulSoup(response.content, 'html.parser')
# 募集のタイトルとリンクを取得
jobs_all = soup.find_all('li', class_='jsc-joblist-cassette')
# 募集タイトルに「エンジニア」が含まれる募集のみを抽出
jobs_selected = [job for job in jobs_all if 'エンジニア' in job.find('h2').text]
# 出力用配列を初期化
output = []
# 各募集についてループ
for job in jobs_selected:
# 子ページの URL を取得
url = job.find('a').get('href')
# 子ページにアクセス
response = requests.get(url)
soup = BeautifulSoup(response.content, 'html.parser')
# 就業場所の文字列を取得
location = soup.find('section', class_='pg-descriptions').find('li').text
# 就業場所の文字列に「大阪」が含まれる募集のみを出力用配列に追加
if '大阪' in location:
output.append({
'title': job.find('h2').text,
'link': url,
'location': location
})
# 出力用配列を出力
pprint.pprint(output)
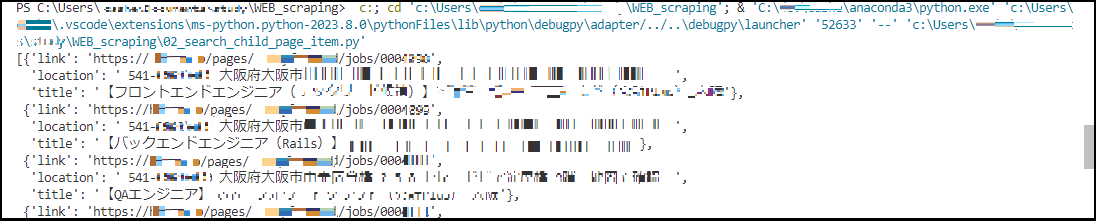
大阪のエンジニア募集の一覧が出力されました!正にイメージ通りの出力です。
私の環境での実行時間は15秒でした。
簡単ですが、様々なページで使えそうです。
ところで、Beautiful Soup4で構築したため、親ページ内募集一覧の形式によっては使えない場合があります。
こちらはまた機会があれば投稿させていただきたいと思います。
最後に
繰り返しますが、WEBスクレイピングは大量アクセスを行うとサーバー負荷がかかるため迷惑行為になります。
禁止されているサイトもございます。ご注意ください。