エイチームライフスタイルアドベントカレンダー2017、13日目で折り返し地点にきました!
今日は株式会社エイチームライフスタイルのデザイナー@gilly が担当します。
よろしくお願いしますm(_ _)m
3年前の私はGit恐怖症でした
私はGitを使い始めて4年目のデザイナーです。
普段はビジュアルからコーディングまで担当しています。
Gitをはじめて知ったのは前職です。
前職では会社的にもGit導入黎明期だったため、エンジニアもデザイナーもお互い手探りではじめました。
わからないところがあって、エンジニアに質問してみると「とりあえずググってみな」と言われたことも…。
業務の片手間に教えてくれる恩義は感じつつも、「ぜったいこのエンジニアモテない」と内心思ったものです。
===
エイチームに転職してみると、デザイナーにGitの使い方を共有する機会が多かったためか、デザイナーがつまづきやすいポイントを押さえてくれていました。
そういった良かったなと思うところと、私の経験をまとめて、デザイナーとしてはこんなGitの教え方をしてくれると嬉しいことを提案させていただきたいと思います。
特にこれからデザイナーに向けてGitを教える機会があるエンジニアは、このエントリーを実践してくれたら、きっとデザイナーからモテると思います。
試しに「この記事の内容をエンジニアが実践してくれたらどう思う?」と社内アンケートを取りました。
| 項目 | 割合 |
|---|---|
| ぜひ付き合いたい | 40% |
| 付き合ってもいい | 30% |
| お友達から | 28% |
| だが断る! | 2% |
いかがでしょう!
この通り、デザイナーからモテモテです!
■真面目な話…
タイトルはふざけていますが、真面目な話をすると4年前の私がこんな教え方をしてもらえていたら、本当にGitに怯えることもなかったと思います。
なぜ、あのころ理解ができなかったのか。
あの時どうしてもらえていたら、エンジニアもデザイナーもお互い幸せになれたのか。
Gitを使い始める時にデザイナーとして知りたかったことや知らなくても困らなかったことを一生懸命まとめました。
情熱を込めすぎたせいで、1万字を超えるエントリーになってしまっています。
順番も意識したので、上から順に読み進めていただけると、うれしいです。
■あらすじ
- 【その1】「図解」を活用し、「簡単」って嘘をつかないエンジニアはモテる
- 【その2】Gitで幸せになる世界を共有してくれるエンジニアは素敵だ
- 【その3】環境構築をサポートしてくれたエンジニアはものすごく頼もしい
- 【その4】ここが本番。デザイナーに最初に教えて欲しいGitのコマンド
- 【その5】Gitを使いだした時のサポートも忘れずないエンジニアにキュンとくる
【その1】「図解」を活用し、「簡単」って嘘をつかないエンジニアはモテる
直接デザイナーにGitの話をしにいく前から、Gitを教える準備は始まります。
まずは、デザイナーという人種に教えるときの「心構え」を準備しましょう。
今回は2点ご紹介します。
■デザイナーはテキストよりも図解の方が得意
きれいな画像を用意する必要はありません。
話の流れでホワイトボードやコピー用紙に殴り書きするだけでもOKです。
デザイナーは、テキストよりも図を認識する力が長けている人が多いです。(※個人差はあります)
説明するときは、テキストだけでなく図解があると、「なるほど!」となる瞬間が多くなります。
逆にデザイナーから質問してもらうときも、図解するようにリクエストをしてください。
なぜなら、デザイナーの中には油断をすると大阪のおばちゃんみたいに
「ここが、が~ってなって、こうなるから、ギュッてなるんです」
という具合に多彩な擬音で自分の感覚を共有しようとするタイプがいます。
こういうタイプこそ図解してもらえば、指をさしながら
「このブランチがここから、ガーッと進んで…」
と話していても、同じ図を見ているエンジニアのあなたは意図を汲み取り会話を進めやすくなる思います。
図解で言葉を補いながら進めましょう。
■エンジニアにとっての「簡単」は、デザイナーにとっては嘘に聞こえる
エンジニアにとっては本当に簡単なことでも、デザイナーにとっては簡単でないことかもしれません。
そうなると、「嘘つき! 簡単って言ったじゃない」とデザイナーは裏切られた気持ちになってしまいます。
例えば、いきなりデザイナーから紙と鉛筆を渡されて、
「部長の似顔絵を精密描写で描いてみてください(・∀・)」
って言われたら、ハードルが高く感じませんか?
まして、デザイナーが
「道具は渡したし、見たまま書けばいいんです。ほら、簡単でしょ?(・∀・)」
なんて言い出したら、
「嘘だろ、何言ってんだこいつ(# ゚Д゚)」
と思って、鉛筆を置きたくなりますよね。
相手の立場にたった時に、「ほら、簡単でしょ?」という一言の残酷さを実感していただけたと思います。
■大事なのは相手の立場に立って行動すること
「図解」も「簡単と言わない」ことも、相手を気遣う気持ちが大事です。
相手の立場にたって行動できることこそ、モテポイントでは無いでしょうか。
【その2】Gitで幸せな世界を共有する
ここからは直接デザイナーとコミュニケーションを取っていきます。
まずは、Gitを導入することでどんな幸せな世界になるのかを共有します。
「ほ〜ら使いたくなってきたでしょう?」とモチベーションを上げるところから始めましょう。
■Gitで幸せになる世界

- 過去のファイルをもって来られる
■Gitだけではできないこと
Gitですごい良い世界ができるじゃないかと思ったのですが、ひとつ大きな勘違いをしていたことがあります。
それはPhotoshopやIllustratorの画像をGitで管理できると思ったことです。
放任主義のエンジニアに教えられた私は、Illustratorのデータもリポジトリに突っ込んでしまいました。
後から、重すぎるからリポジトリに置かないでねとエンジニアに注意されて、「Gitって難しい…(´・ω・`)」と思った出来事でした。
また、jpgやpngと違いこれらのファイルは、変更の差分をGitHubなどではプレビューできないことも後で知りました。
どこで何を管理するかのバージョン管理ができる範囲を整理することは大事ですね。
最近はデザインのバージョン管理ツールとして「Abstract」などもあります。
一つのツールですべて対応できそうだと思わせないよう、期待値を調整することもお互い幸せになる一歩だと私は思います。
【その3】環境構築をサポートしてくれたエンジニアはものすごく頼もしい
環境設定は2つに分けて話したいと思います。
- エンジニアがサクサク進めてもいいところ
- CUIツールか、GUIツールか
■エンジニアがサクサク進めてもいいところ
最初の環境設定は、エンジニアがサクサクっと進めてしまって良いと思います。
興味がある人には、もちろん説明してあげてるのも良いです。
疑問に対し、丁寧に付き合ってくれるエンジニアの好感度もあがります。
ただ、Gitを知ったばかりのデザイナー相手だと、リポジトリとの関係性やGitコマンドは「魔法の呪文」でしかありません。
そのためエンジニアなら30分で終わる設定が、3時間かかることもあるでしょう。
ここでの説明は細かいことよりも、ざっくりとしたことだけに留めることをおすすめします。
詳細な説明は、後述する「■1ヶ月後には振り返りを行おう」までとっておきましょう。
ざっくりとした説明に使える図も【その4】で紹介しますので、参考にしてください。
エンジニアがサクサク進めてもいいものリストアップ
- CUIツールの選定
- Gitのインストール
- ローカルのリポジトリ作成
- 鍵の設定
- 自社のリポジトリのクローン
環境設定おまけ
下記の項目も可能でしたら設定してもらえると助かります!
実際、作業効率アップに繋がっていると感じております。
- aliasの設定
- 弊社ではこの設定を採用しています「.gitconfigに設定してるaliasなどのまとめ - ( ꒪⌓꒪) ゆるよろ日記」
- 特に図解で理解するタイプのデザイナーには、ワーキングツリーを簡単に表示させるaliasは重宝いたします。
- tabでの補完設定
- ファイルのpathの補完
- branch名の補完
■CUIツールか、GUIツールか
デザイナーにGitを操作してもらうツールの選定は難しいところだと思います。
個人的には、まずはCUIツールでの操作に挑戦させてみることをオススメしたいです。
なぜそう思うのか順番に説明しましょう
CUIツールはエンジニアのサポートを受けやすい
CUIツールの最大のメリットはトラブルの時にエンジニアがフォローに回りやすい点だと思います。
また、最初の学習コストは高いですが、使えるようになったらデザイナーのできるフロント周りの業務も増えました。
下記は、私が思うCUIツールをデザイナーが使った時のメリットとデメリットです。
○CUIツールのメリットとデメリット
メリット
- トラブルの時にエンジニアがフォローに回りやすい
- デザイナーもGitコマンドを覚える
- 他のプロジェクトに移動しても、環境を作りやすい
- フロントエンドで使うタスクランナーなど、自分で取り込めるようになる
デメリット
- 黒い画面を怖がるデザイナーが多い
ごらんの通り、デメリットは「黒い画面を怖がる」ことだけだと思います。
そしてこのデメリットは、最初の教え方さえ押さえておけばすぐに取り除けます。
デザイナーの黒い画面の怖さは取り除ける!
デザイナーが黒い画面を怖がる一番の理由は何が書いてあるのかわからないことだと思います。
なので、どんなコマンドを打てば、何が返ってくるのかを最初に教えるだけで、怖さは簡単に取り除けるのではないでしょうか。
例えば、こんな手順でデザイナーに教えてもらったら、意外と早くCUIツールを受け入れてくれるようになります。
1)最初に教える黒い画面のコマンド
まずは、下記の3つのコマンドと、その時なにが起こるかを共有するだけで問題ありません。
これらを知っているだけでも、習得速度が断然早くなります。
| コマンド | 説明 |
|---|---|
| cd | ディレクトリ(フォルダ)を移動するためのコマンド |
| pwd | 現在のディレクトリ(フォルダ)を確認するためのコマンド |
| ls | 現在のディレクトリ(フォルダ)のファイルやディレクトリを確認するためのコマンド |
2)実際に操作を体験させてみる
【その3】で既にGitの環境は構築できていると思います。
まずは、ローカルリポジトリにたどり着くところを目標に、一緒にrootから移動してみましょう。
一度成功体験を持てば自信がつくものです!(๑•̀ㅁ•́๑)✧
自身が持てれば、もう黒い画面なんて怖くありません。
GUIツールはUIがわかりやすい
CUIツールの克服方法を提案させていただきましたが、それでも使いにくそうにしていたらGUIツールの導入を検討してみてください。
例えば、「Sourcetree」は有名なツールで、UIもわかりやすいです。
https://ja.atlassian.com/software/sourcetree

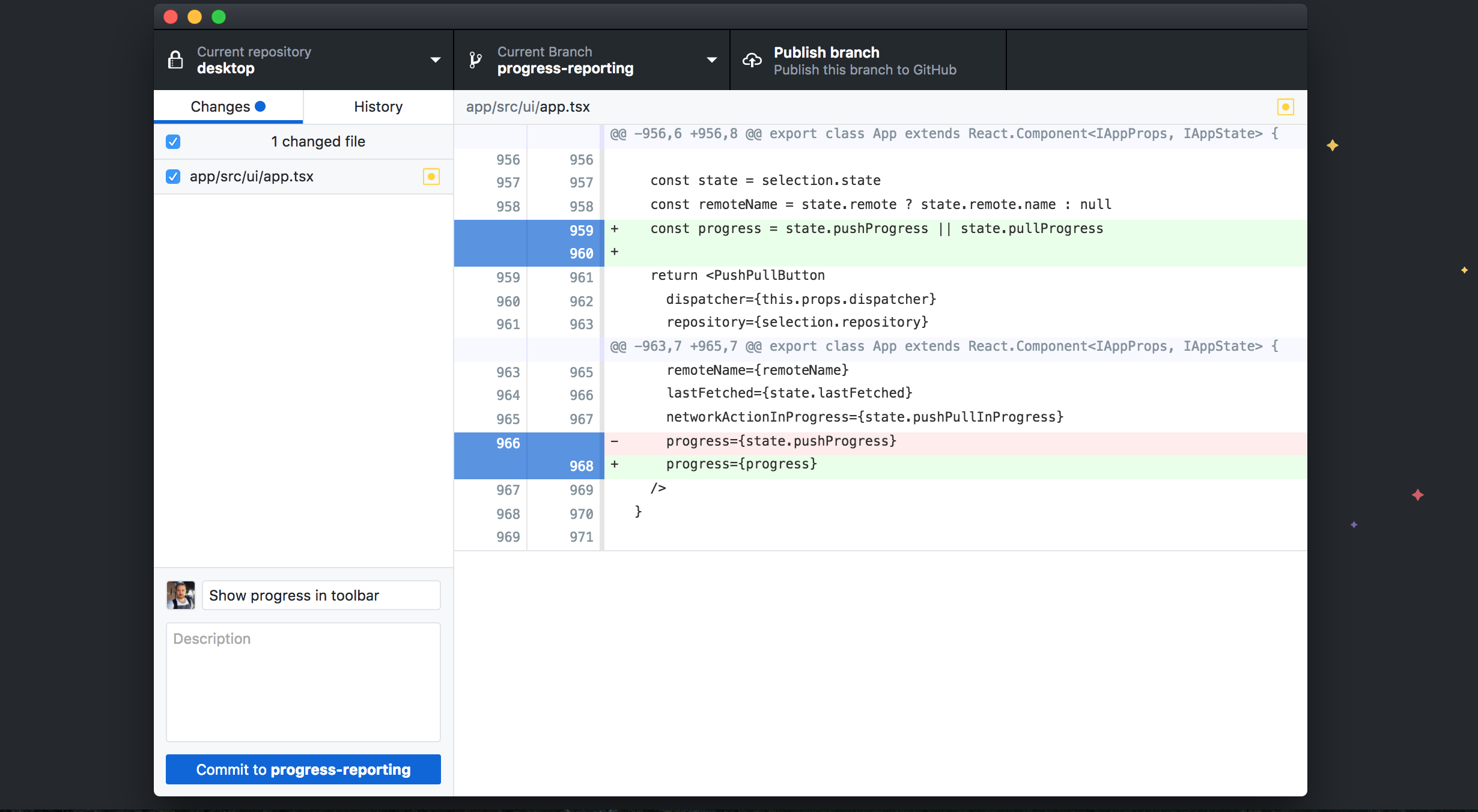
GitHubで管理しているなら、GitHubのデスクトップツールもシンプルで良さそうです。
https://desktop.github.com/

他にもGitの公式で紹介しているツールがありますので、チームに合いそうなものを見繕ってみてください。
https://git-scm.com/downloads/guis
○GUIツールのメリットとデメリット
メリット
- 直感で操作できるUI
- よく使うコマンドはアイコンで目につく所に配置されている
- ワーキングツリーが見やすい
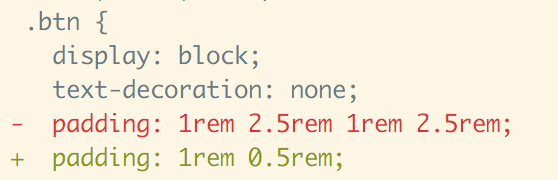
- diffのハイライトが見やすい
- 画像のdiffも並べて見ることができる
- デザイナーへの教育コストを減らせるため、エンジニアは楽になれる(かも)
デメリット
- トラブルの時にエンジニアがフォローに回りにくい
- Gitコマンドを覚えない
- GUIを導入するために、エンジニアとデザイナーの環境が異なる場合がある
CUIツールかGUIツールか迷ったときは
デザイナーの担当する範囲と、そのデザイナーのキャリアパスから判断してはいかがでしょうか
1)CUIツールをおすすめするタイプ
ビジュアルからフロントまわりのコーディングまで対応するタイプのデザイナーにはCUIツールを使えたほうがメリットが多いと思います。
最初の学習コストは高いですが、使いこなせる様になった時にエンジニアがフォローするコストが格段に減ります。
例えば、自分で作ったマージリクエストをレビュー後に自分でマージできます。
この時コンフリクトを起こしても、すぐに自分で対応できるので、コミュニケーションコストをかけずに判断できます。
また、コマンドを覚えるので、エンジニアが作ったrakeタスクやスクリプトを実行することに抵抗感がありません。
デザイナー自身のキャリアパスとして、フロントエンドエンジニアの領域でできることが格段に増えるので、モチベーションを持って学習できると思います。
なので、コーディングまで対応するデザイナーの場合はCUIツールをオススメします。
2)GUIツールをおすすめするタイプ
マーケティング領域やUX設計が得意で、ビジュアル作成までを担当することが多いタイプのデザイナーにはGUIツールをオススメします。
このタイプは、コーディングする機会が少ないです。
また、自分のコミットをマージする機会も少ないため、コンフリクトなどのトラブルはエンジニアが対応することが多くなります。
デザイナーは気づかないうちにワーキングツリーが伸びていくことになります。
最初の学習コストの少ないGUIツールを使った方が、抵抗感もなくGitを使ってくれるようになるのではないでしょうか。
【その4】ここが本番。デザイナーに最初に教えて欲しいGitのコマンド
ここまでは、Gitを使い始めるまでの話でした。
ここからは、実際にGitを使い始めたときの話をしましょう。
本題に入る前に、押さえておいてほしいポイントが3つあります。
- 欲張ってあれこれ説明せずに最低限必要と思えるコマンドに絞る
- 最初に教えるコマンドは、できるだけフルコマンドで
- 図解を入れる
一つ目の理由は、一気に詰め込まれても忘れてしまうからです。
二つ目の理由は、ショートハンドやaliasにあるショートカットでしか教えてもらっていなかったデザイナーが、自分で検索しても欲しい情報に行きつけずに困った場面がありました。
フルのコマンドを教えた後でショートカットも共有してOKですが、ここで一気に教えてしまうと忘れてしまいがちです。
長すぎて大変なコマンドのショートカットだけ教えることをおすすめします。
そして三つ目は【その1】でお話したとおり、図解することでお互い話しがしやすくなります。
今回はQiitaの画像の容量の関係で、全てに図を入れることはできませんが、「図解アドバイス」をメモしておきます。
参考にしていただけたらと思います。
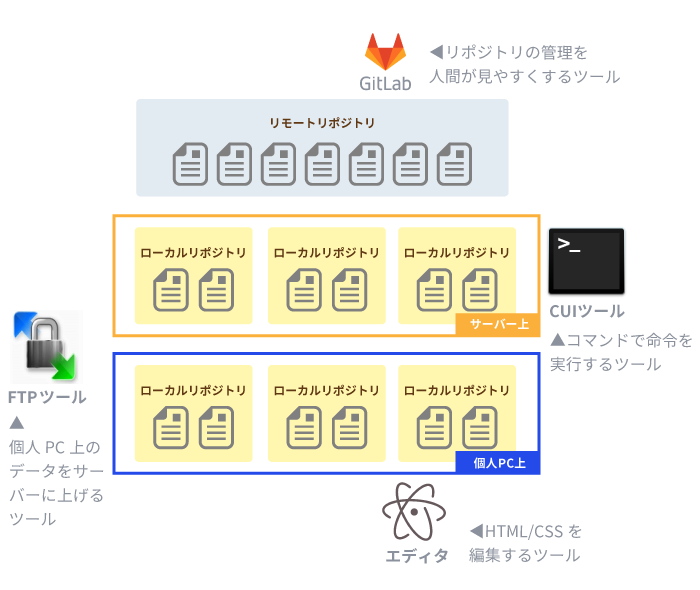
■超簡略なリポジトリの関係性
私が作っている環境を図解するとこんな感じになります。
普段の業務で使用するアイコンを添えて上げると、理解がしやすいです。
エンジニアなら、この図に違和感を覚えたのではないでしょうか。
ローカルリポジトリが「サーバー上」と「個人PC上」の2つに分かれています。
Gitの説明だけだと、サーバー上の開発環境でコミットをします。
しかし実際には、Gitでコミットするまでに、HTMLファイルや画像を個人PC上で作成しています。
意外とここの関係性がわからず、デザイナーがトラブったときに個人PCのファイルばかり修正して、サーバー上の開発環境に持ってこれないなんてことが多発していました。
デザイナーが自分が作ったモノがどこからどこへ移動していくのかをイメージできるようにしましょう。
■困ったときのhelp
何かあったときに、ググるのもいいですが、たいていhelpに書いて有るものです。
呼び出し方を教えておきましょう。
○Gitのマニュアルを確認する
git help

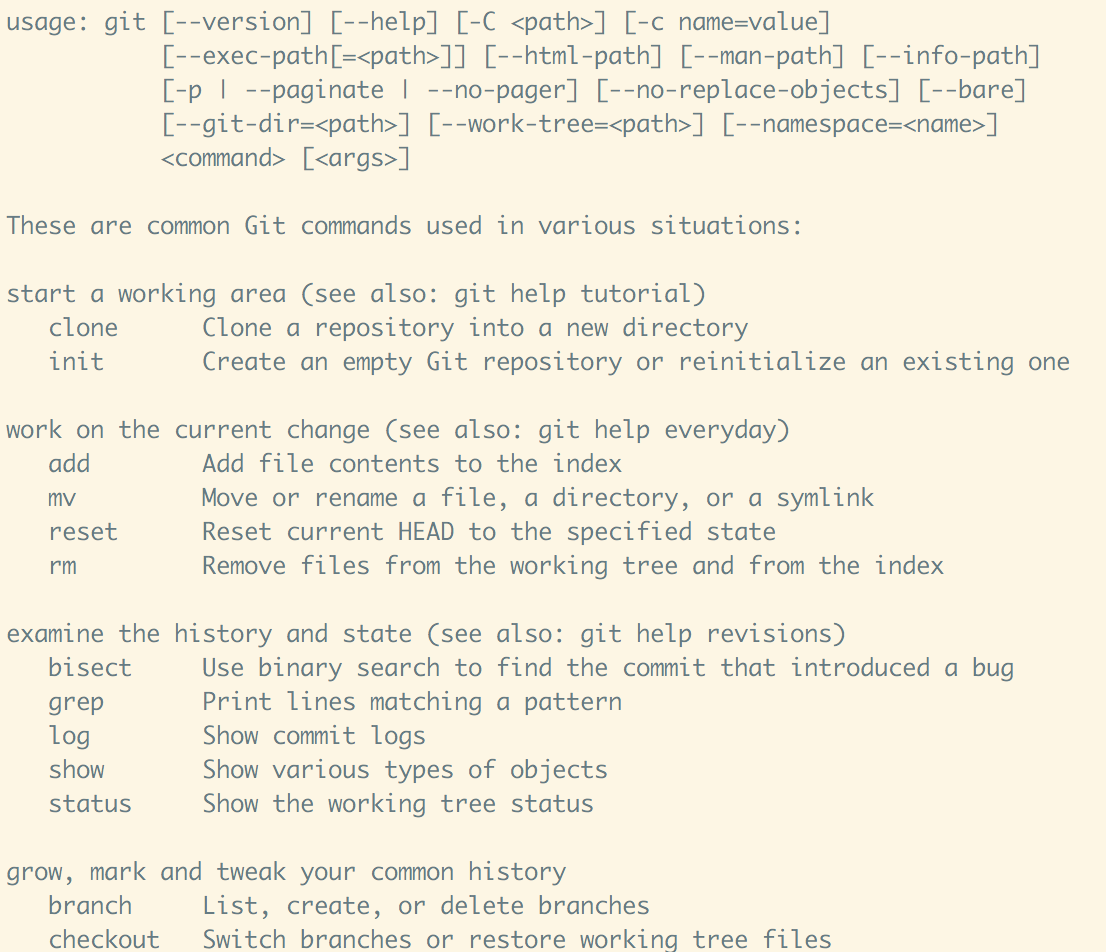
○Gitのコマンド一覧を表示
git help -a

○Gitのすべてが詰まっているマニュアル
man git

■リモートとのやり取り
リモートとローカルでやり取りする最低限のコマンドを3つピックアップしました。
○リモートのブランチに更新があったか確認する
- 図解アドバイス
- リモートワーキングツリーは進んでいるが、ローカルのワーキングツリーは進んでいない
- fetchされたコミットは、どこにとどまっているのかを図解する
git fetch
○リモートのブランチの変更を、ローカルの今いるブランチに取り込む
- 図解アドバイス
- リモートのワーキングツリーと、ローカルのワーキングツリーが一致する様子を図解
- fetchをしなかった時に、pullをするとどうなるかを図解する
- 実は
fetch + mergeのコマンドなんだよと図解する
名前が違うブランチにいると、コンフリクトを起こすことがあることを共有しておくと丁寧です。
git pull [リモート名] [pullしたいブランチ名]
○ローカルの今いるブランチの変更を、リモートのブランチに渡す
- 図解アドバイス
- ローカルのワーキングツリーと、リモートのワーキングツリーが一致する様子を図解
- このとき、他の人が
git fetchしてない時とした時の見え方を共有しておくと、git fetchするクセが何故大事か伝えやすい
git push [リモート名] [pushしたいブランチ名]
■ブランチ操作のコマンド
エンジニアに取っては心もとないかもしれませんが、デザイナーが最初に使いこなせたら十分だろうと思う3つのコマンドと、オプションを一つ選びました。
○ローカルのブランチを指定したブランチに切り替える
- 図解アドバイス
-
git branchと合わせて、どのような変化が起こるのかを見えるようにする
-
図解とは異なりますが、何か実生活の行動に例えると理解が深まる手助けになります。
私は「ホテルのチェックアウトみたいに、前のbranchから出ていくイメージ」ですと例えてみたら、イメージがつきやすかったです。
git checkout [移動先のブランチ名]
○ローカルに、なんのブランチがあるかを確認する
- 図解アドバイス
- 前述の
git checkoutと一緒にどのような変化が起こるのか見えるようにする
- 前述の
git branch
○ローカルに、今いるブランチをベースにして新規のブランチを作成する
- 図解アドバイス
- 実際にできたブランチがどうなるかを見えるようにする
- このコマンドだけでは、ブランチの切り替えが終わっていないことも押さえておくのが大事
git branch [新規ブランチ名]
git checkoutのオプションも一緒に共有するといいかもしれませんね。
下記のコマンドを共有するときは、git branchとgit checkoutの役割の違いの話をしておくことが大事だと思います。
git checkout -b [新規ブランチ名]
■コミットのためのコマンド
本当に初めてのときは下記の3つのコマンドは、一緒に叩いて実践してみると良いと思います。
○ローカルのブランチ内の、変更されたファイルを確認する
- 図解アドバイス
- 実際にコマンドを叩いたときに、どのような変化が起こるのか見えるようにする
git status
○ローカルのブランチ内の変更ファイルをコミット登録したいときに使うコマンド
- 図解アドバイス
- ここがGitで引っかかりやすいポイントです
- 買い物に例えて、「買い物カゴに入れる」表現すると、理解してくれるデザイナーが多かったです
「ステージングに上げる」とも言うこともあるとエンジニアならご存知でしょう。
この「ステージング」と、本番前の「ステージング」環境と同じ言葉を使いますよね。
1ヶ月後の振り返りまで、あえて「ステージングに上げる」とは表現しない方が、いいかもしれません。
git add [コミット登録したいファイル名]
○コミット登録されたファイルを、コミットメッセージをつけてコミットする
- 図解アドバイス
- 前述の
git addと合わせて、買い物で例えるなら「レジに通す」と表現します。
- 前述の
コミットメッセージを書くためにダブルクオーテーションは、全角で書いてしまう人が多いです。
半角で書くことをアドバイスにも追加しておくと良いと思います。
git commit ‒m ”コミットメッセージ”
■コミット内容の確認のためのコマンド
○コミット同士の差を確認する
- 図解アドバイス
- CUIで表示された画面を見ながら、「消えたもの」と「追加されたもの」を一緒に確認する
git diff [比較されるコミットのID] [比較するコミットのID]
○ブランチ内の、コミットとメッセージを確認する
- 図解アドバイス
- CUIツールで表示された画面を見ながら、何が書いてあるのか説明する
git log
○git log -p
- 図解アドバイス
- CUIツールで、
-pをつけたときと、つけなかった時の表示を確認する
- CUIツールで、
git log -p
【その5】Gitを使いだした時のサポートも忘れないエンジニアにキュンとくる
■トラブったデザイナーが話しかけやすい雰囲気を作る
最低限のコマンドを教えても、実務では予想外の出来事に遭遇することが多々あります。
きっとデザイナーは、自分で解決できなくなったときにエンジニアのあなたに頼るでしょう。
例えば不慣れな時期は、席を近くにするなどデザイナーから質問しやすい空気を作るように心がけてもらえるだけで、とても助かります。
可能なら、デザイナーがコーディングする日は工数を少し開けておく
例えば、私の所属していたチームでは、ホワイトボードを大きなカンバンにしてみんなでタスク管理をしていました。
その日にどんな作業に入るのか、カンバンを見ながら朝のミーティングをしていたので、デザイナーがコーディングに入るタイミングがわかりました。
どんなトラブルを起こしてくるかその時までわかりませんが、トラブル対応に3割程度、工数の余裕を持っていると良いのではないでしょうか。
事前にデザイナーのサポートに入れる前提で予定を立てておくと、エンジニアのストレスが減り、心穏やかでいられると思います。
ここは未来への投資だと思っていただけるとうれしいです。
■1ヶ月後には振り返りを行おう
1ヶ月ぐらい使っていると、デザイナー一人で問題なく運用できた経験もあれば、とんでもないコンフリクトを起こした経験もたまってきます。
そして、実際使ったことでなんとなくGitを使った開発環境の構成もつかめてきた頃合いです。
ここで復習しておくとグッと理解力が増し、エンジニアからの手離れが早くなります。
じつは抱えていたモヤモヤも疑問という形で晴らす機会になるので、Gitへの恐怖心がとりのぞけます。
Git恐怖症に陥っていくかどうかの、大事なタイミングです。
■リモート・ローカルのリポジトリの関係性をおさらいしよう
【その4】の最初の項目で紹介した、「超簡略なリポジトリの関係性」の図を活用して、なぜこのような構成をしているのかエンジニアから背景の説明をしてください。
1ヶ月前ならツールの関係性と、自分がどこで作業しているかぐらいしかわかりませんでした。
今なら、なぜこのような構成になっているのかエンジニアが環境を選択した理由を話してもらっても、なんとなく汲み取れるようになってきていると思います。
すごく安易な表現をするなら、ここで環境を振り返ることで、環境についてデザイナーから無茶な注文が減るはずです。
例えば、PhotoshopのデータもGit管理したいなどです。
コンフリクトがよく起こる理由
コンフリクトで痛い目を見た経験があればあるほど、この話を自分事化して聞けるデザイナーが増えているはずです。
そして、同じ過ちを侵さないように、どのような対処をしておけばいいのか自分たちで考えはじめます。
図解やライブコーディングしながら、コンフリクトを起こすパターンを復習してみてください。
主に下記の3パターンが多いと思います。
- 同じファイルの同じ行を変更しているパターン
- 同じファイルで近しい行を変更しているパターン
- 同じファイルの一番下の行に、同時に新しく追加しているパターン
良いコミット・ブランチの作り方
デザイナーのコミットメッセージに「作業」とだけ入っていて、困ったことはないでしょうか?
最初の頃はコミットメッセージにまで気を配ることは難しかったデザイナーも、そろそろワーキングツリーを見ることが増えました。
今ならエンジニアのこだわりを言っても、理解できる下地ができているはずです。
1)コミットについて
- コミットの粒度は細かく
- 一つの対応に1コミットでもいいぐらい
- 細かすぎと言われたら、もう少し大きくしてみる
- 良いコミットメッセージを心がける
- 何をどのようにしたのか残す
- 簡潔な文章で
コミットメッセージの例
git commit -m "[修正]ランキングのアイコンがテキストにめり込んでいたのを修正"
2)ブランチについて
- 良いブランチ名を心がける
- どんな変更をするのか、想像しやすい名前をつける
- 英語でつける
- 単語の区切りは、「-」(ハイフン)や「_」(アンダースコア)でつなぐ
追加で教えても良さげなGitコマンド
●HEADの位置を変更したい対策
git checkout [コミットID]
●branchが遅れすぎててうまくマージできない対策
git rebase [リベース先のbranch名]
リベースのメリット・デメリットも一緒に伝えられそうなら、追加で教えてもいいなと思います。
●一つ前のコミットに追加した対策
- コミットし忘れた変更を、一つ前のコミットに混ぜたいとき
- コミットし忘れた変更を、一つ前のコミットに混ぜたいとき
注意は、リモートにpush済みだと、歴史が変わっているのでワーキングツリーが別れてしまう
git commmit --amend
●変更したbranchの一部だけ、別のbranchに持ってきたい対策
git cherry-pick [持ってきたいコミットのID]
●特定のcssや文章がどこに書いてあるのか見つけたい対策
git grep [検索したいワード]
●作業したファイルをコミットせずに破棄したい対策
git reset --hard
●不要になったローカルブランチを削除したい対策
git branch -d [削除したいブランチ名]
まとめ
ここまでが、Git恐怖症だった私が「こんなGitの教え方をしてくれると嬉しい」と思ったことです。
もう一度項目だけ見てみましょう。
- 【その1】「図解」を活用し、「簡単」って嘘をつかないエンジニアはモテる
- 【その2】Gitで幸せになる世界を共有してくれるエンジニアは素敵だ
- 【その3】環境構築をサポートしてくれたエンジニアはものすごく頼もしい
- 【その4】ここが本番。デザイナーに最初に教えて欲しいGitのコマンド
- 【その5】Gitを使いだした時のサポートも忘れずないエンジニアにキュンとくる
こんなにデザイナーのことを考えて、Gitについて教えてくれるエンジニアが現れたら、コロッといっちゃうデザイナー多発ですよ!
おわりに
私はGitを使いこなせるまで怖いと思っていましたが、今ではとても便利なツールたと思っています。
なので、もっとGitを恐れず使うデザイナーが増えてほしいです。
そのためにはエンジニアの助けが不可欠です。
長くなりましたが、最後まで目を通していただきありがとうございます。
このエントリーがあなたのお役にたてれば幸いです。
エイチームライフスタイルアドベントカレンダー2017、明日はデザインもエンジニアリングも挑戦する@ayumikさんが「Webサービス運用者は必ず入れていきたい、効率UPのchromeプラグイン」を書いてくれるらしいので、お楽しみに。
追記
誤字の訂正を行いました。
@altさん、@themeaningof8さん、@ihsiekさん、@gimKondoご指摘いただきありがとうございましたm(_ _)m