はじめに
新卒入社時からスマホゲーム開発を行っておりましたが、今年よりiOS開発に転向したgiiiitaと申します!
今年からFirebaseを触る機会が多くなり年の締めくくりとして
今年学んだことのアウトプットとしてFirebase Advent Calendar 2018の11日目を担当させていただきます!
今回の記事について
Firebaseには、FireStoreやAuthentication,Functionsなどアプリ開発に必要な多くの機能が備わってますよね!
Firestoreにデータが入ったことをトリガーにAlgoliaにデータを流すfunctionを書くなど
Firebaseが提供するサービス間の連携が可能なのもFirebaseの強みの一つかと思います。
開発の助けとなる機能が目立つFirebaseですが、
実はアプリをグロースさせるためのサポートをしてくれるサービスもFirebaseが提供していることはご存知でしょうか?
そこで今回はFirebaseのグロースをサポートしてくれるサービスのうちの一つA/BTestingについて書いていこうと思います!
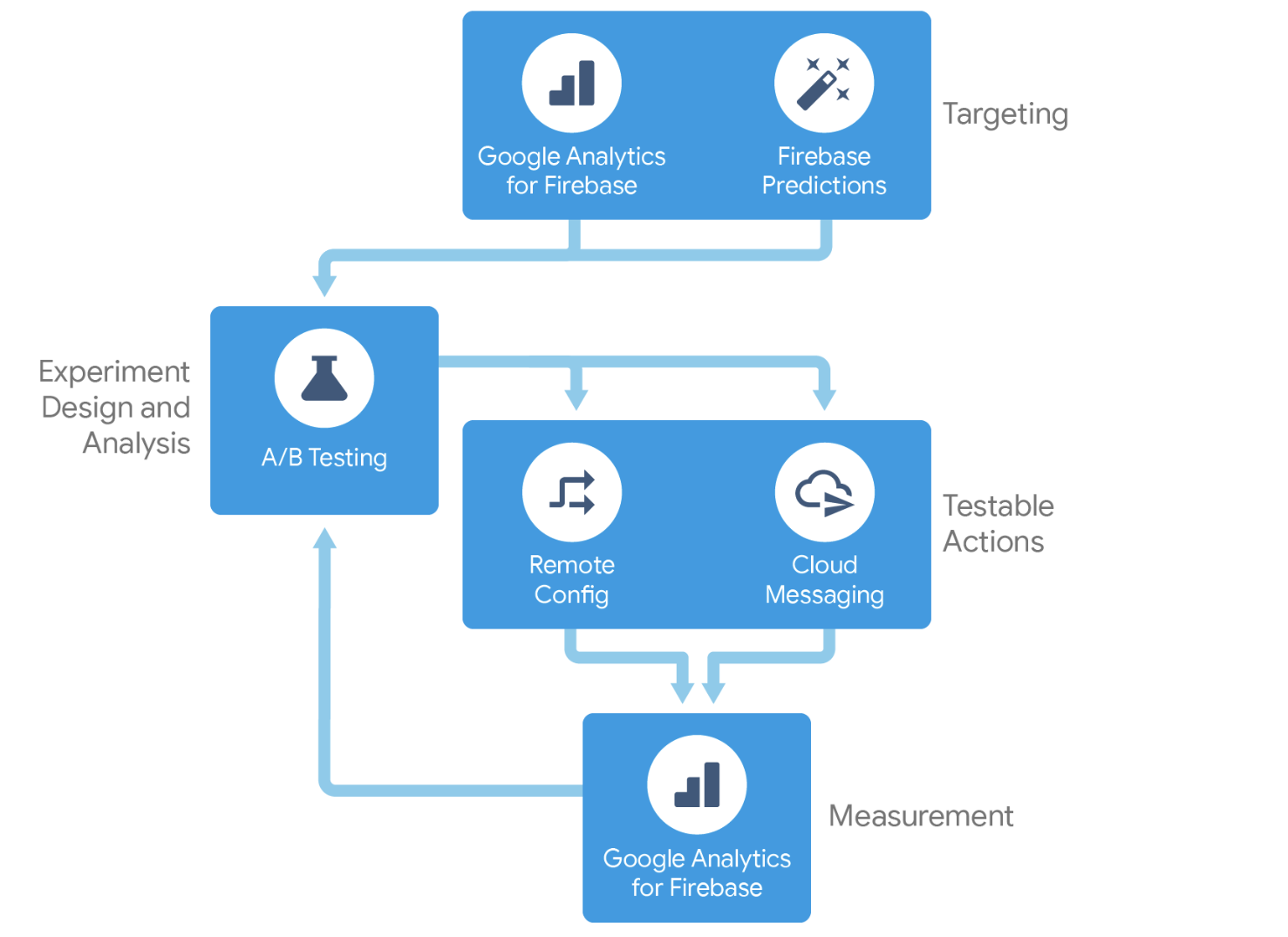
A/B Testingとは?
Firebaseが提供するABTestを行うためのサービスです。
主な機能として以下4つが公式で挙げられております。
・製品の使用体験をテスト
・Notifications Composer を使用してユーザーに再度アプローチする方法
・新機能を安全にロールアウト
・予測に基づいてユーザーグループのターゲットを設定
個人的に気になっているのは
予測に基づいてユーザーグループのターゲットを設定です!
Predictionsでどれほどユーザの行動を予想する精度があるのか気になってます笑
Firebaseを使って考えられるABTestを行う方法
FirebaseのA/BTestingだけを使用する
以前Qiitaにまとめてみましたので以下記事を参考していただけると幸いです。
※最近A/BTestingのUIとは異なる部分がありますのでご了承くださいmm
目標指標に定義したAnalyticsEventを使用しFirebaseでA/BTestを行う手順(iOS向け)
FirebaseのRemoteConfig + 外部サービス(Repro等)
大まかな説明として、Firebase側で行うことはRemoteConfigの設定です。
RemoteConfigを設定しその値で外部サービスに通知する内容を分けるというものです。
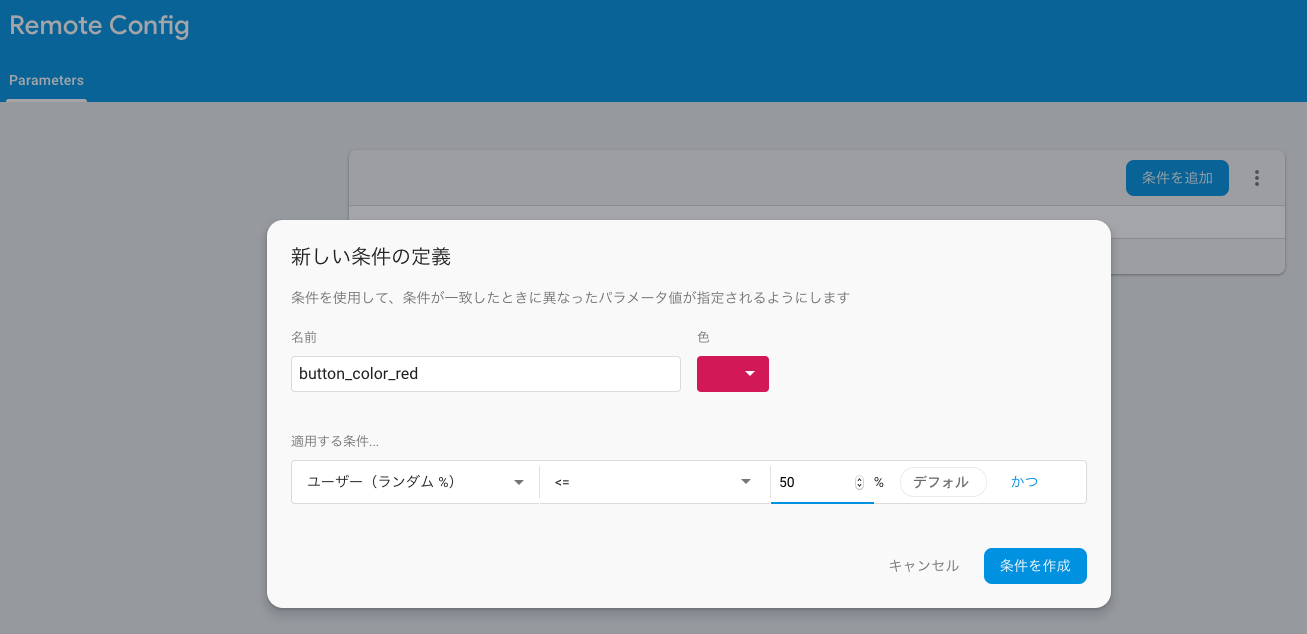
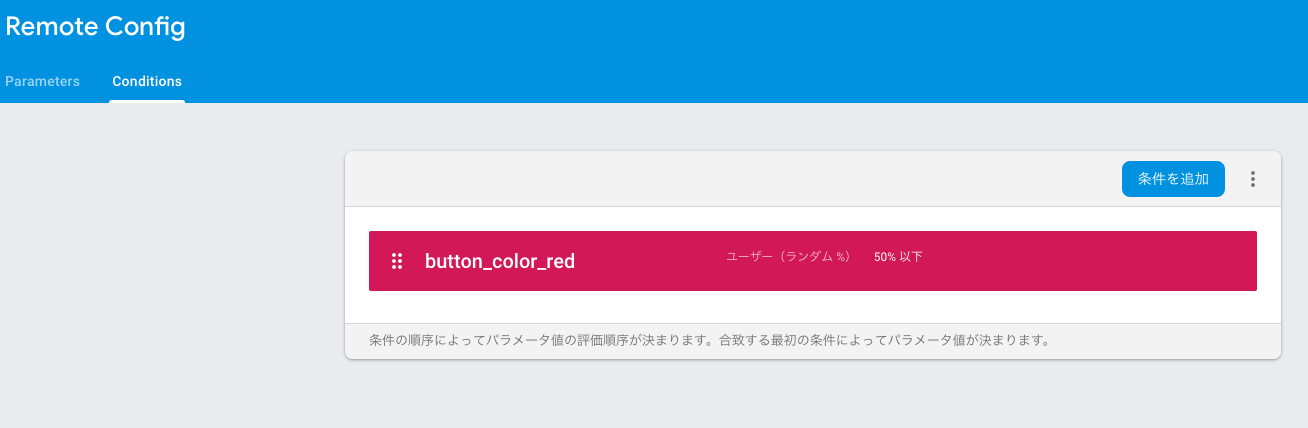
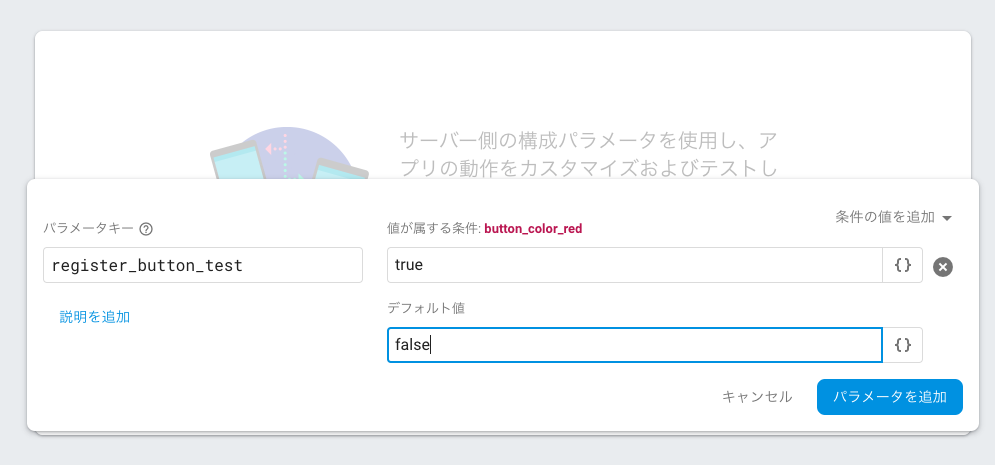
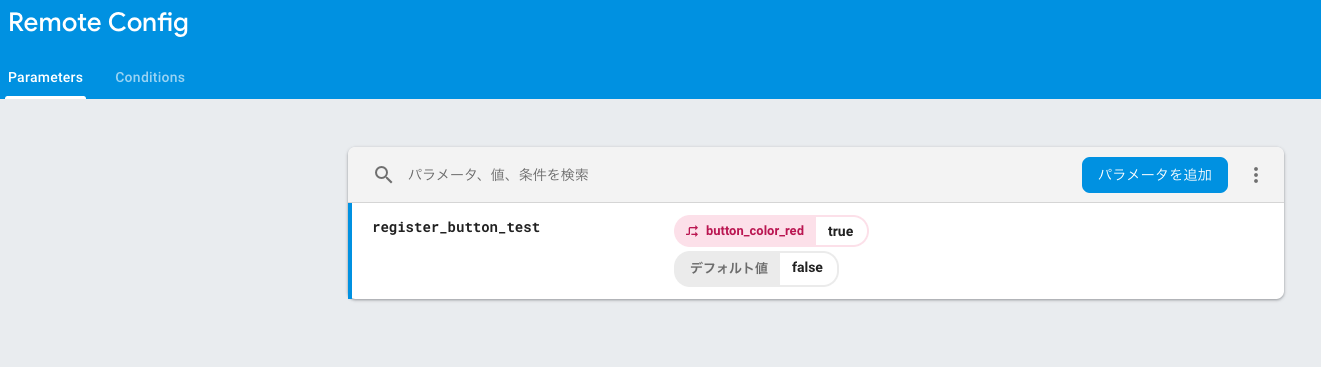
RemoteConfigの設定
挙げた二つの方法の違い
考えられる違いを列挙してみました。
・テスト経過、結果の表示画面UI
・テストをサポートする機能
ABTestを行う時にRemoteConfigで気をつけていること
テスト対象のViewでRemoteConfigのfetchを行わないようにすること
なぜかというと
RemoteConfigから値を取得する初回はキャッシュがなく少し時間がかかるためです。
もう少し具体的に例を出して説明してみますと、
UserGroupAには赤色のボタン(試したいパターン)
UserGroupBには緑色のボタン(通常)
テスト対象のViewでfetchを行う場合
RemoteConfigの値の結果、ボタンを赤色に変える必要があった場合
ユーザがテスト対象のViewを表示し緑色のボタンが表示されていたが、ボタンの色を赤に変える必要があるためパッと赤色に切り替わってたように感じます。
これはremoteConfigのfetch完了後にボタンの色を切り替える以下のような実装になっているためです。
2回目からはキャッシュがあるのでパッと赤色に切り替わることないのですが、1回目の挙動はユーザに不信感を与えかねません。
import UIKit
import FirebaseRemoteConfig
class ViewController: UIViewController {
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
let remoteConfig = RemoteConfig.remoteConfig()
let expirationDuration: TimeInterval = 3.0
remoteConfig.fetch(withExpirationDuration: TimeInterval(expirationDuration)) { (status, error) -> Void in
if status == .success {
print("Config fetched!")
remoteConfig.activateFetched()
let isTestUser: Bool = remoteConfig["register_button_test"].boolValue
if isTestUser {
self.button.backgroundColor = UIColor.red
}
} else {
print("Error: \(error?.localizedDescription ?? "No error available.")")
}
}
}
}
改善案
そこで、以下の改善案を提案します!
RemoteConfigを事前にfetchしておく
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
let remoteConfig = RemoteConfig.remoteConfig()
let expirationDuration: TimeInterval = 3.0
remoteConfig.fetch(withExpirationDuration: TimeInterval(expirationDuration)) { (status, error) -> Void in
if status == .success {
print("Config fetched!")
remoteConfig.activateFetched()
} else {
print("Error: \(error?.localizedDescription ?? "No error available.")")
}
}
return true
}
keyを渡せば対応するRemoteConfigのvalueを返してくれるようにする
import Foundation
import FirebaseRemoteConfig
enum FirebaseRemoteConfigBoolParameter: String {
case registerButtonTest = "register_button_test"
var defaultValue: Bool {
switch self {
case .registerButtonTest: return false
}
}
}
class FirebaseRemoteConfigBoolParameterStore {
func value(forKey param: FirebaseRemoteConfigBoolParameter) -> Bool {
let remoteConfig = RemoteConfig.remoteConfig()
remoteConfig.setDefaults([param.rawValue: param.defaultValue as NSObject])
return remoteConfig[param.rawValue].boolValue
}
}
テスト対象のViewで適切なkeyを渡してボタンの色を切り替える
import UIKit
import FirebaseRemoteConfig
class ViewController: UIViewController {
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
let isTestUser: Bool = FirebaseRemoteConfigBoolParameterStore().value(forKey: .registerButtonTest)
if isTestUser {
self.button.backgroundColor = UIColor.red
}
}
}
簡単なプロジェクトではありますが、一様サンプルのせておきます!
A/BTesting
おわりに
Firebaseが提供数アプリのグロースをサポートするサービスA/BTestingについて今回この場を借りて記事にさせていただきました。
仮説を検証する際に迅速にテストを行う環境としてFirebaseのA/BTestingを用いることは良いと思いますが、ABTestを行うことはあくまで手段でありコンテンツのどこをどのようにテストしどの数値を伸ばしたいのかを決めることが重要だと思っております!
また、各社のグロース施策で成功、失敗談があればぜひ聞きたいな〜とも思ってたりします!
最後に僕自身もまだまだ勉強中ではありますが、参考になったサイトと本を共有させていただきます!
Hacking Growth グロースハック完全読本