概要
この記事ではiOS向けにFirebaseでA/BTestを行う際に、
AnalyticsEventをA/BTestの目標指数として使用してTestする方法の手順について説明します。
記事を書いた目的は、
開発者側がリリース前に仕込んだAnalyticsEventでA/BTestを行う方法について触れている記事がないなと思い記事にしてみようと思ったからです。
Firebaseプロジェクト作成の話は割愛し、
AnalyticsEventをA/BTestの目標指数として使用してTestする方法のみの内容になります。
Firebaseプロジェクトの作成はリンクより公式の説明を元に行なった方がわかりやすいのでやってみてください。
前置き
FirebaseでA/BTestを行う方法について説明する際に、とあるストーリーベースで進めていきたいと思います。
ストーリー
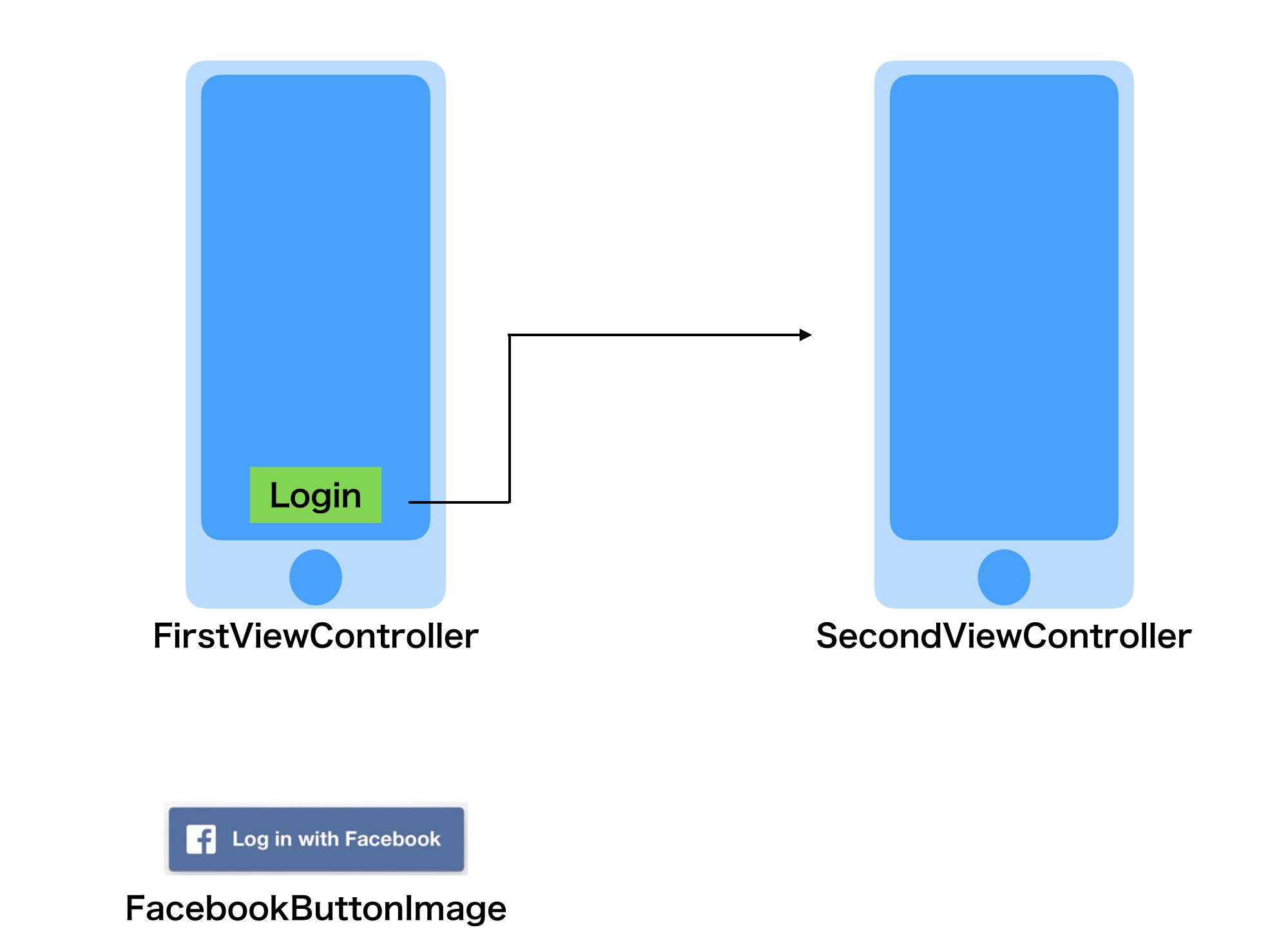
FirstViewからSecondViewへ遷移するアプリがある。
FirstViewには"Login"と書かれたボタンが配置されこのボタンを押すことでSecondViewへ遷移する。
SecondViewへ遷移した際のログを取っておりログを見る限りSecondViewへ遷移しているユーザ数が少ない。
そこで、FirstViewに配置してあるボタンを"FaceBookLogin"であることがわかるUIに差し替えた場合
SecondViewへ遷移するユーザは増えるのかどうかをテストする。

FirebaseAnalyticsにEventを通知
Analytics.logEvent("showSecondView", parameters: nil)
この一行でSecondViewに遷移した際に、
showSecondViewというEventがFirebaseコンソールのEventへ通知されます。
import UIKit
import Firebase
class SecondViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
Analytics.logEvent("showSecondView", parameters: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
EventをConversionに設定
showSecondViewがEventとして通知されているか確認しConversionとして設定
showSecondViewがConversionに登録されているか確認

A/BTestを作成
テストを作成ボタンを押すと、NotificationsとRemoteConfigどちらか選択できるのでRemoteConfigを選択してください。

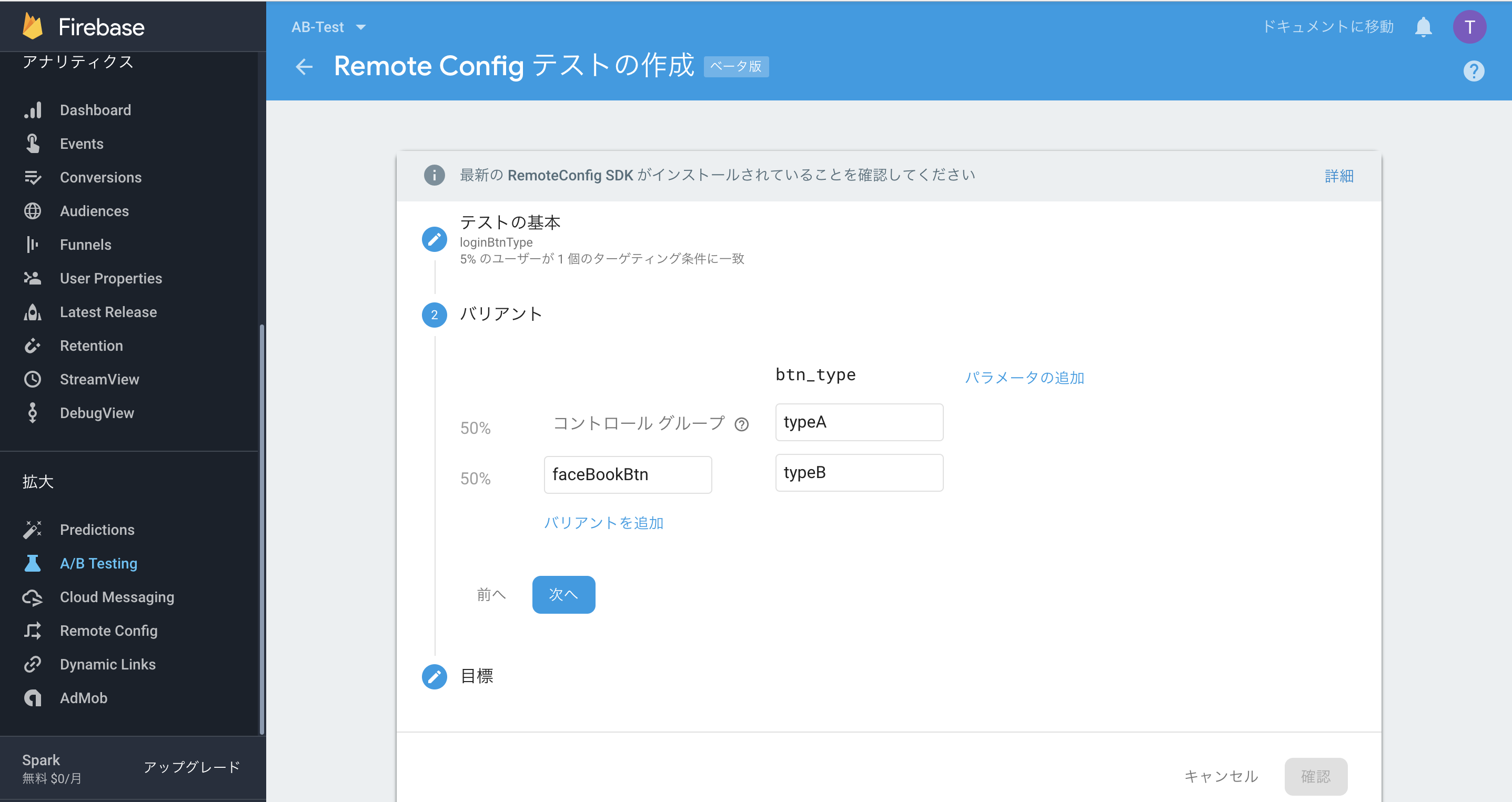
バリアントの設定
対象となるユーザから均等に分類されます。
50%がコントロールグループ(変更がない今までのバージョン)残りの50%がfaceBookBtn(変更があるバージョン)となります。
A/B/Cテストの場合はそれぞれ33.333%となります。

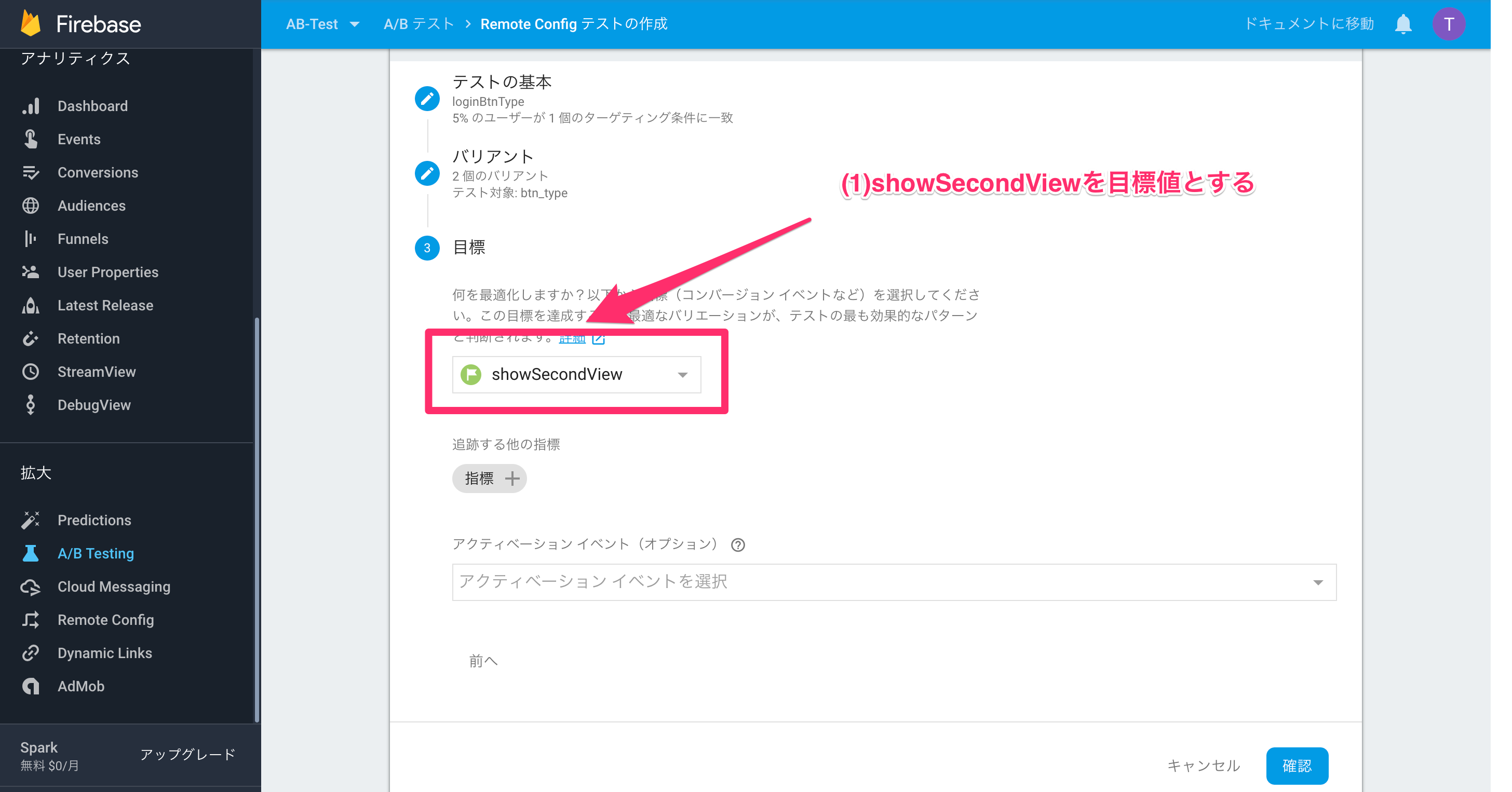
目標設定

コードの準備
remoteConfig.setDefaults(["btnType": "typeA" as NSObject])
初期値として変更がない今までのバージョン(typeA)を設定しています。
remoteConfig.fetch(withExpirationDuration: TimeInterval(0)
TimeInterval(X)はX秒RemoteConfigの設定値をローカルキャッシュとしてもつことを示します。
今回は、0秒なのでSecondViewControllerに遷移するたびRemoteConfigから値を取ってくるのでその度通信が発生します。
import UIKit
import Firebase
class FirstViewController: UIViewController {
var remoteConfig: RemoteConfig!
override func viewDidLoad() {
super.viewDidLoad()
self.remoteConfig = RemoteConfig.remoteConfig()
let remoteConfigSettings = RemoteConfigSettings(developerModeEnabled: true)
remoteConfig.configSettings = remoteConfigSettings
remoteConfig.setDefaults(["btnType": "typeA" as NSObject])
remoteConfig.fetch(withExpirationDuration: TimeInterval(0), completionHandler: { (status, error) -> Void in
if status == RemoteConfigFetchStatus.success {
self.remoteConfig.activateFetched()
if let type = self.remoteConfig["btnType"].stringValue {
if type == "typeA"{
//何も変化無し
}else{
//FaceBookLogin
}
}
} else {
}
})
}
}
計測結果
※通知が届くまで時間がかかります
この結果より、faceBookBtnグループの方がSecondViewControllerへ遷移することがわかります。

全ユーザに適用するまでの手順
テストの範囲を広げていく
テストを配信するユーザの割合を設定します。
以下のスクショ通りであれば、全ユーザの50%にテストが実施されます。
全ユーザ数が100人とすると、50人のユーザがテスト対象となり、ABそれぞれのパターンが25人ずつ反映される

テスト結果が十分である場合、全ユーザに効果がある方を反映

まとめ
1:Eventを通知
2:EventをConversionとして設定
3:A/BTestを作成
4:A/BTestの結果より配信数を伸ばすか撤退か決める
5:十分に効果が見込める場合、全ユーザに配信
手順としては5つ!
今回は、A/BTestを行う方法についての説明でしたが、
重要なのは、どこをテストするか(どこにログを仕込むか)ということなので
テスト箇所についてはチームで議論して実装フェーズまで持っていければあとは環境を整える。
この環境作りの際にこの記事がお役にたてば幸いですmm
最後に
今回のA/BTestではRemoteConfigを用いてテストを行なっているので以下ライブラリを使ってみるとスマートにかけたりするのかなとも思ってたり(まだ試してはいないですが、ゆくゆくは試したい)
Lobster
Firebaseが絡むライブラリをOSSとして展開。。。イイなぁ!
