※IoT Agency Platfromは2020年12月31日をもってサービス終了予定となります。
※GitHubリポジトリは引き続きご利用いただけます。
ここでは、SigfoxクラウドからCallbackされた(位置情報込み)ペイロードをIoT Agency Platformのダッシュボード上でトラッキング表示をする方法を説明します。事前知識は下記記事を参照してください。
- Sigfox Callback機能: Sigfox IoTデータを他アプリケーションサーバに転送する
- IoT Agency Platformで簡単ダッシュボード: IoT Agency Platformで温度センサデータをグラフ化するサンプル
前提条件
Sigfoxデバイスから位置情報を送信する方法としては、1)GPSセンサ情報をペイロードに格納する方法や、2)Sigfox Atlasサービス(Sigfox基地局やWiFiアクセスポイント受信情報からの推定位置)などがありますが、今回は、GPSセンサ情報となる緯度・経度をそれぞれ4バイトでIEEE745フォーマットでペイロードに格納した例を元に進めます。
Sigfox Callbackの設定
SigfoxデバイスからのGPS情報ペイロードをIoT Agency Platformに転送します。
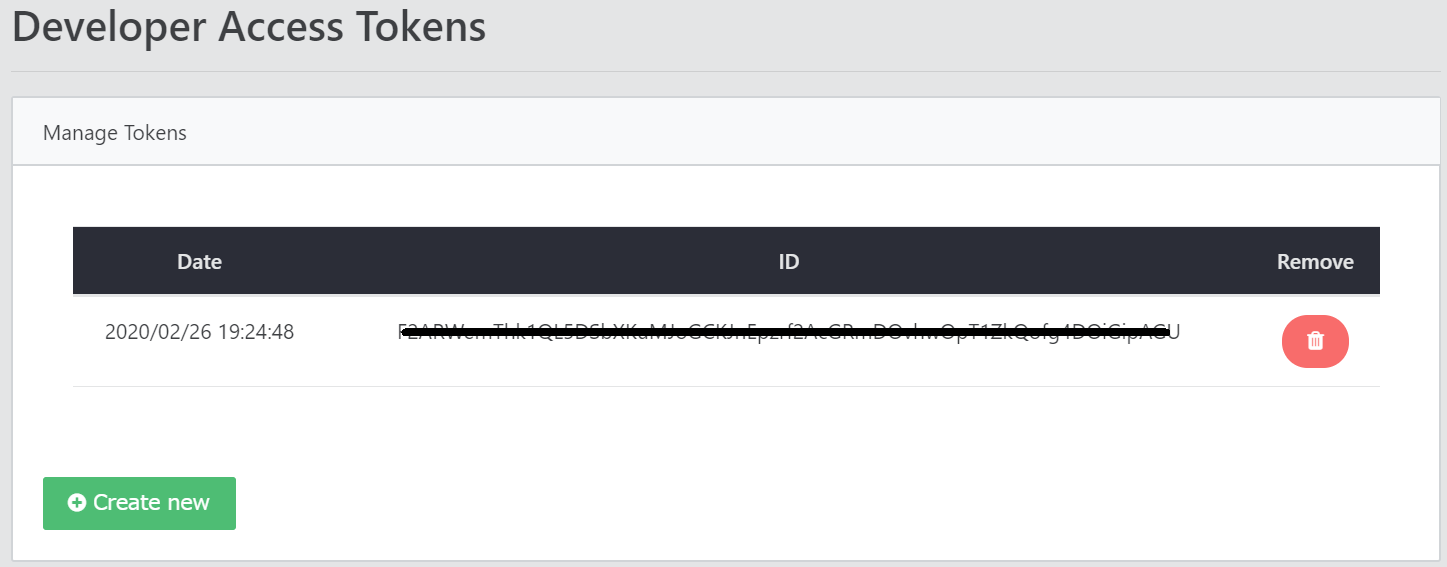
IoT Agency Platformにログイン後、APIメニューを選択し、"+Create New"ボタンをクリックし、Access Tokenを作成します。

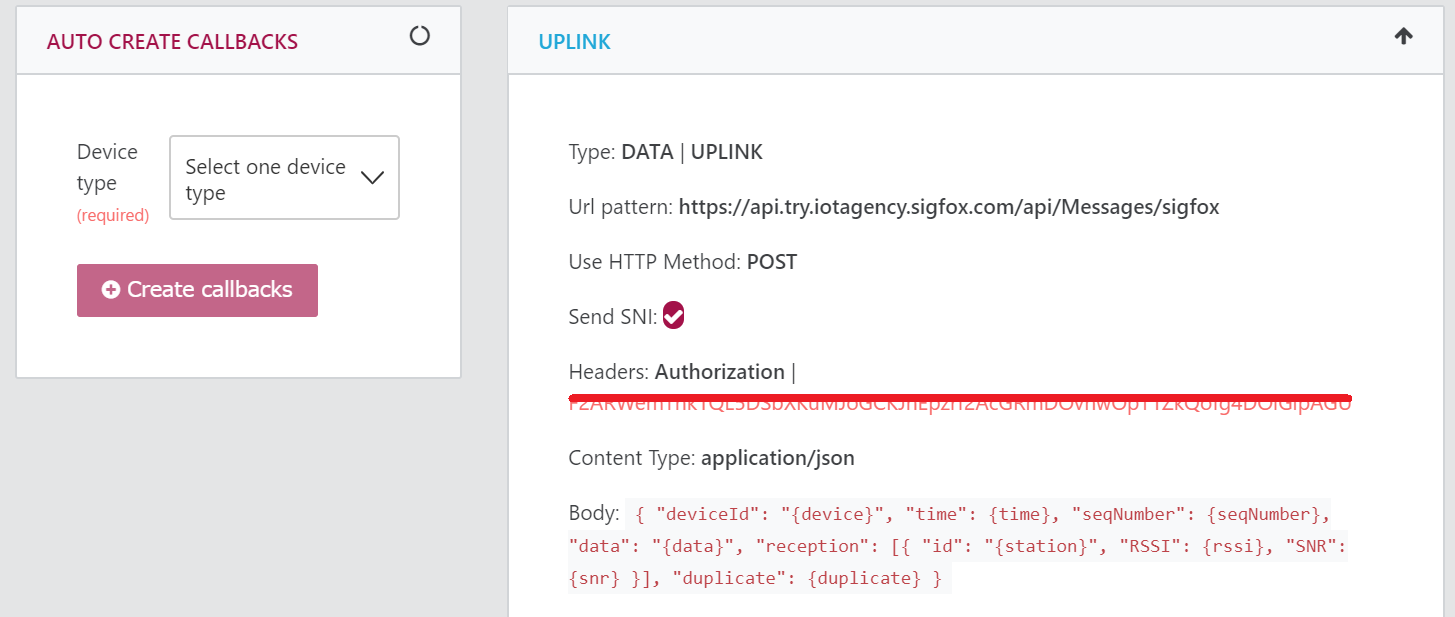
その後、UPLINKメニューを開き、記載されているType、Url pattern、Headers情報、Content Type、Bodyを、Sigfoxクラウド上のCallback設定画面に入力してください。

Body部分のJSON記述で、"reception"と"duplicate"は、現状、Sigfoxクラウドで対応していないため、削除してください。
Parser作成
ペイロード中のGPS情報をパースする必要がありますので、Parsersメニューから作成します。
今回は、IEEE754で規定されている単精度浮動小数点数(4バイト)の形式で緯度経度がペイロード部に記録されているものとします。
var payload,
lat,
lng,
parsedData = [],
obj = {};
buf = new DataView(new ArrayBuffer(8));
buf.setUint32(0, '0x'+ payload.slice(0, 8));
lat=buf.getFloat32(0,true);
buf.setUint32(0, '0x'+ payload.slice(8, 16));
lng=buf.getFloat32(0,true);
obj = {};
obj.key = 'lat';
obj.value = lat;
obj.type = 'number';
obj.unit = '°';
parsedData.push(obj);
obj = {};
obj.key = 'lng';
obj.value = lng;
obj.type = 'number';
obj.unit = '°';
parsedData.push(obj);
}
return parsedData;
これで、変数latとlngに変換されたデータをメッセージ履歴やダッシュボード上で使用することができます。
Categoryの作成
Categoryは、Parseしたデータをデバイスに紐づけるためにカテゴライズするものとなっています。ここでは、先ほどパースしたlat(緯度)、lng(経度)をGPSという名前でカテゴライズします。
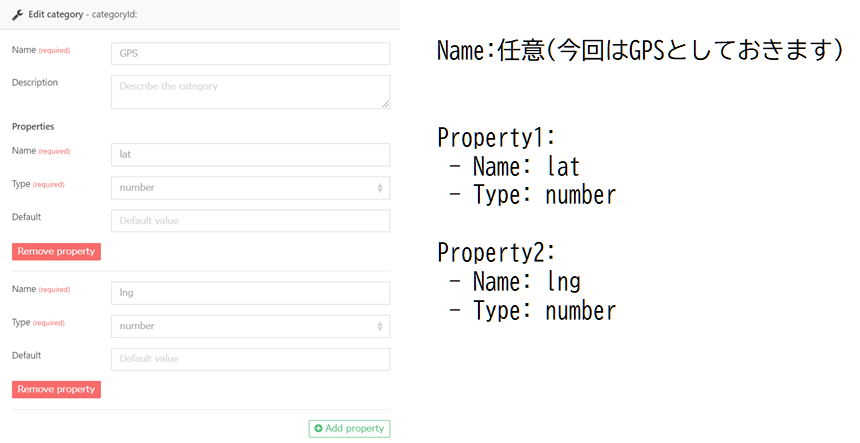
Categoriesメニューの[+]ボタンから下記のように、number型のlat,lngプロパティを追加し、GPSカテゴリを作成します。

デバイスにParserとCategoryを紐づける
上記で作成したParserとCategoryを、該当Deviceに紐づけることにより、送られてきたペイロードを意味あるデバイス情報として使用することができるようになります。
今回は、先ほど作成したGPS_FloatというParserとGPSというCategoryをデバイスに設定します。
該当デバイスからメッセージがCallbackされると、自動的にDevicesメニュー内にデバイスが作成されます。

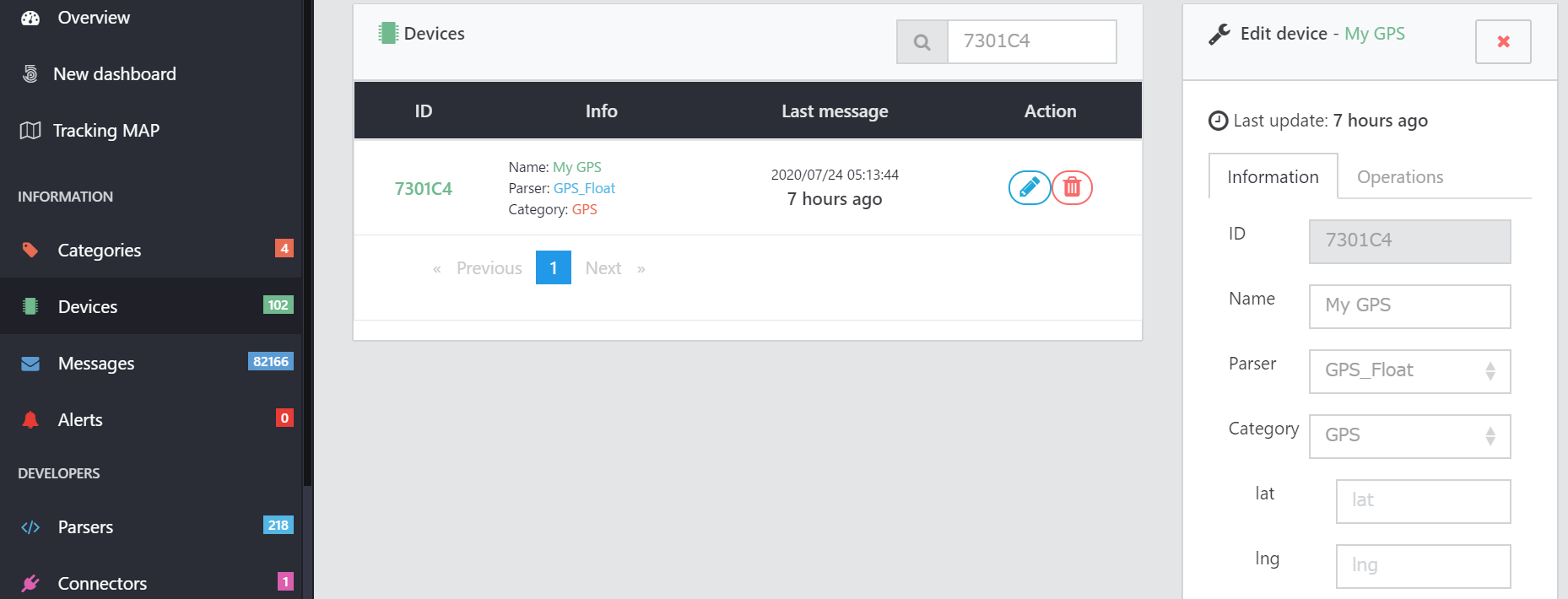
Editボタン から、Deviceの設定が可能になりますので、ご自身が作成したParser名、Category名に合わせて設定します。今回は、Parserに"GPS_Float"をCategoryに"GPS"を選択します。
から、Deviceの設定が可能になりますので、ご自身が作成したParser名、Category名に合わせて設定します。今回は、Parserに"GPS_Float"をCategoryに"GPS"を選択します。
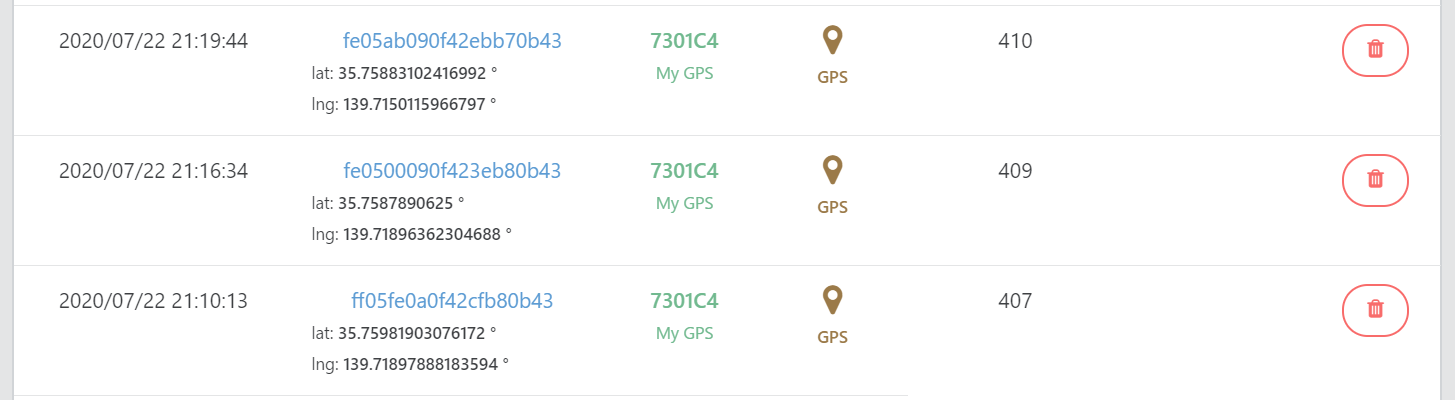
これにより、Deviceのメッセージビューで、lat,lngが表示されるようになりました。

DashboardでTracking Mapを作成
最後に記録されていく緯度経度をMap上に軌跡も含めて表示したいと思います。
左メニューのCreate Dashboardから新規ダッシュボードを作成します。Dashboard作成後、 ボタンからWidgetを追加します。
ボタンからWidgetを追加します。
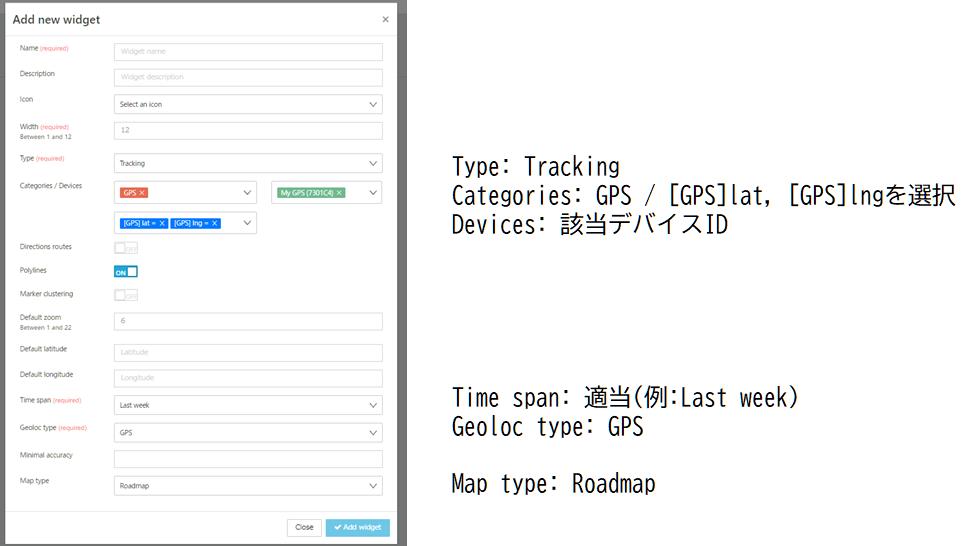
今回は、Map Widget。適当な名前と共に、下記設定を入れてもらえればGPS軌跡を地図上に表示することが可能です。

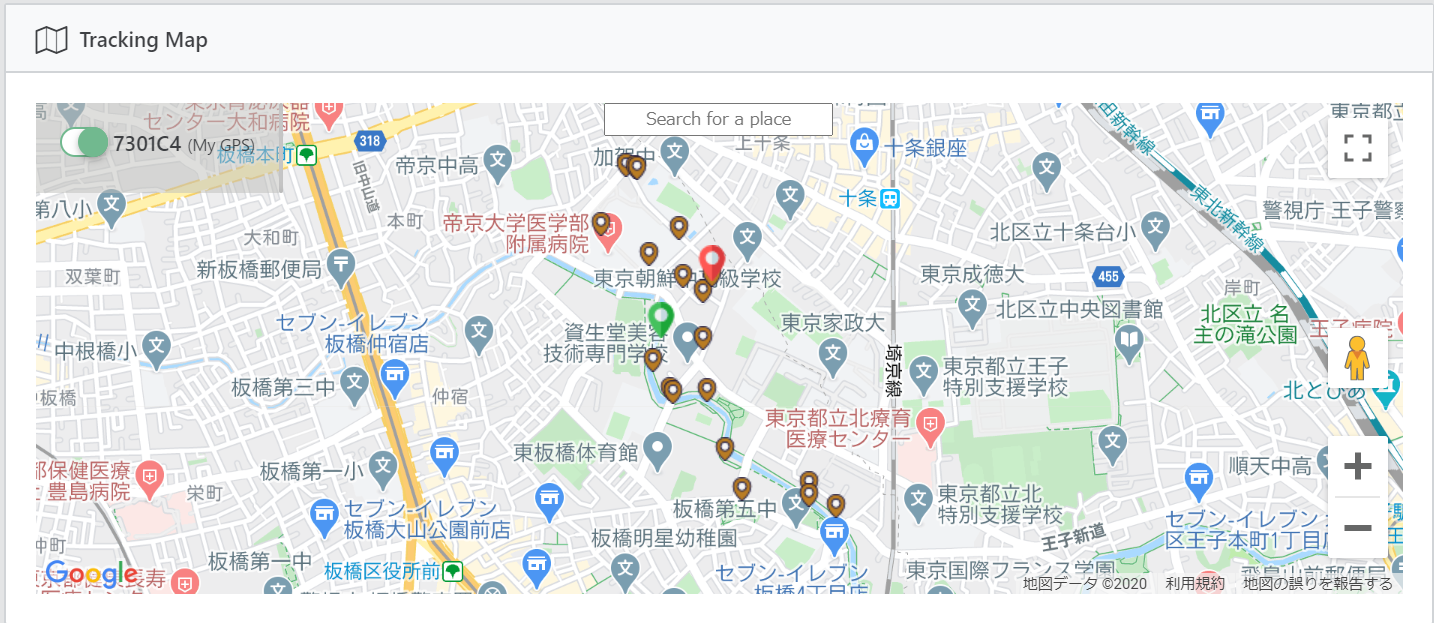
こんな感じです。

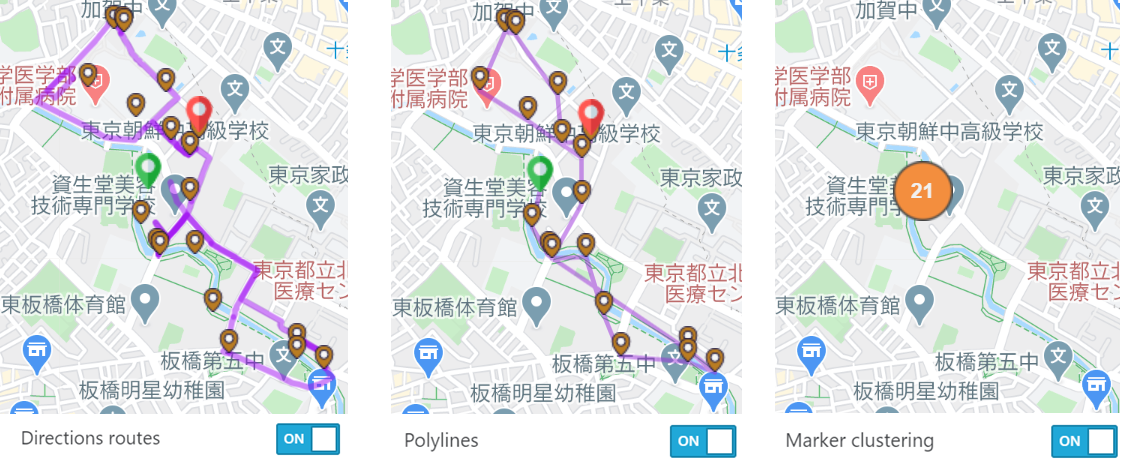
最後に、Directions routes、Polylines、Marker clusterのチェックONでどのようにGPS軌跡表示が変わるかを見ておきます。

Direction routesをONにすると、移動軌跡を道路最短ルートで結ばれ、PolylinesをONにすると、点間を直線で結ばれることがわかります。
Marker clusteringは、地図縮尺に合わせて、マーカーをクラスタリングするモードです。
