※IoT Agency Platfromは2020年12月31日をもってサービス終了予定となります。
※GitHubリポジトリは引き続きご利用いただけます。
SigfoxからIoT Agency PlatformというIoTプラットフォームがβ版ですがリリースされています。
https://try.iotagency.sigfox.com
このプラットフォームを使えば、Sigfox Callbackと連携したダッシュボードが簡単に作成できるだけではなく、Sigfox Web APIやWebhook、MQTTなどとの接続も可能になるようです。
デモアプリケーションや教育用として手軽にお使いいただけると思います。
ユーザ登録/Login
下記URLIoT Agency Platformのユーザ登録およびログインができます。ユーザ登録もメールアドレスとパスワードだけで良いのでクレジットカードの登録や、個人情報の入力も少なく始められます。。

Connector作成(Sigfox API Credentialの登録)
まずは、SigfoxクラウドAPIをIoT Agency PlatformからリスエストできるようにConnectorを作成します。
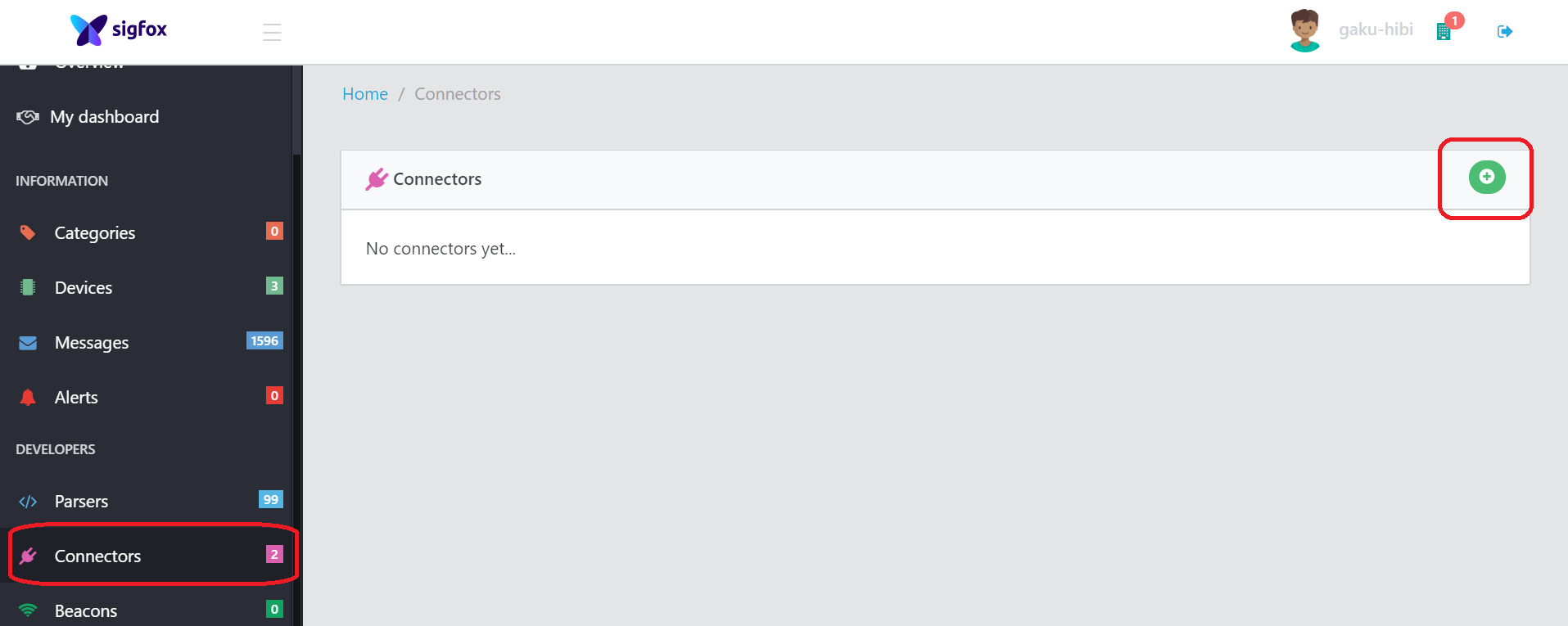
左メニューからConnectorsメニューを選択してください。

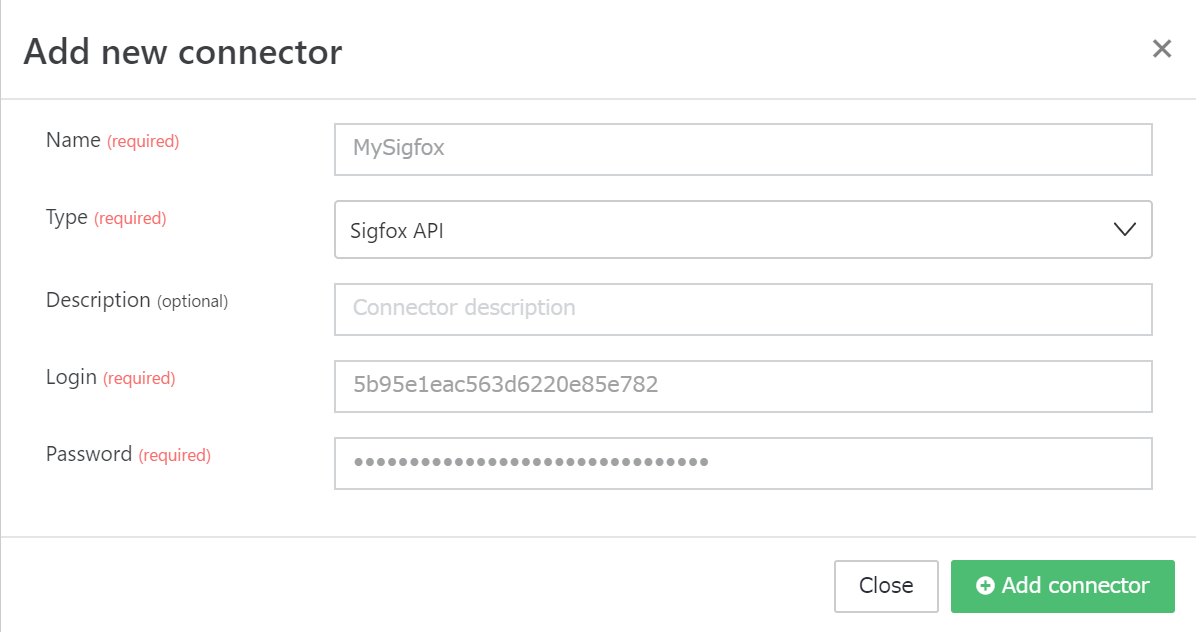
その後、画面右上の**[+]**ボタンをクリックし、表示される"Add new connector"ダイアログに必要事項を入力してください。

| 項目 | 入力例 |
|---|---|
| Name | お好きな名前(例:MySigfox) |
| Type | Sigfox API |
| Login | Sigfox API Login user |
| Password | Sigfox API password |
Login,Passwordに関しては、SigfoxクラウドAPIを参考に事前にAPI Credentialを作成しておいてください。
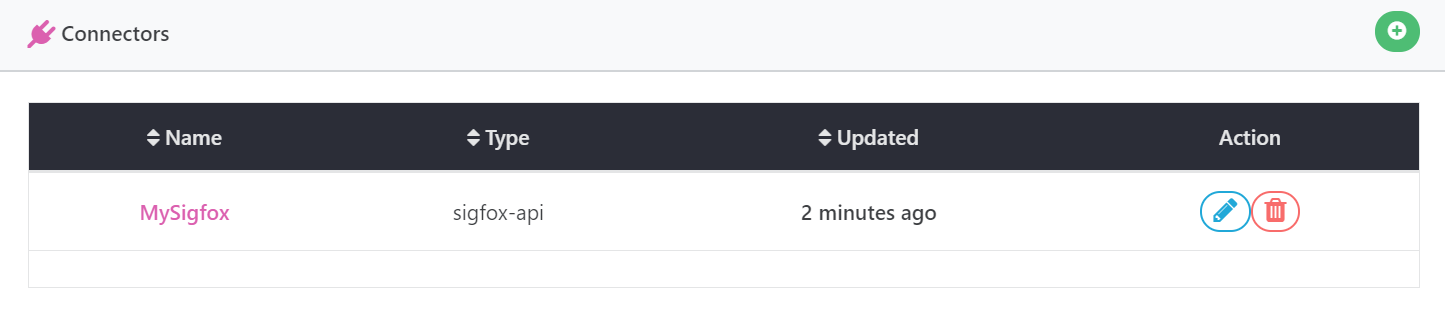
Connectorが作成されると、下図のように作成したConnectorがリスト表示されます。
API作成(Callback設定)
次に、Sigfoxデバイスと接続できるようにSigfox Backend CloudでCallbackを設定します。
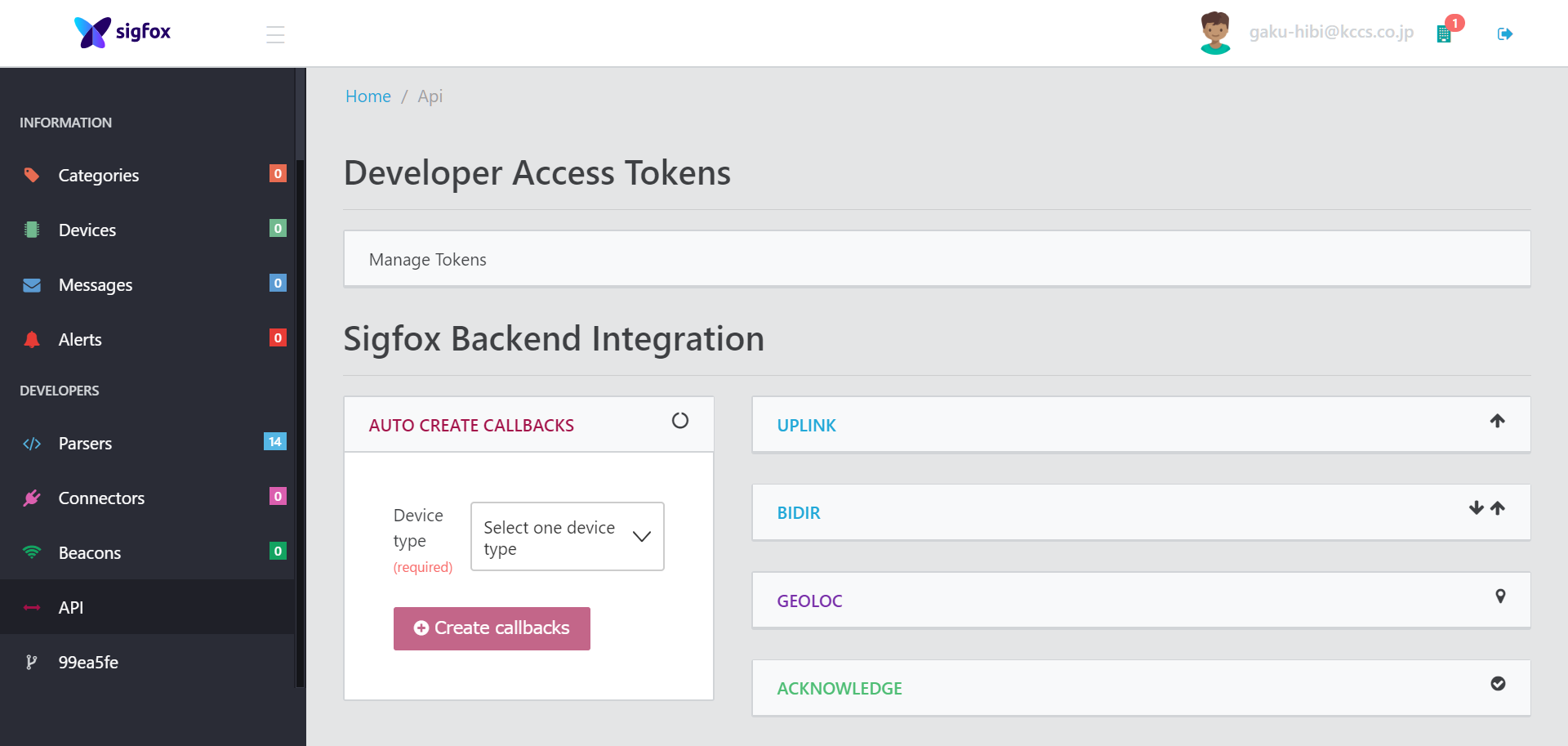
左メニューからAPIメニューを選択してください。

この画面には、Callback内容が表示されるので、その内容をSigfox Backend Cloudに設定するだけで自動的に接続されます。Callbackを作成する前にアクセストークンが必要になります。
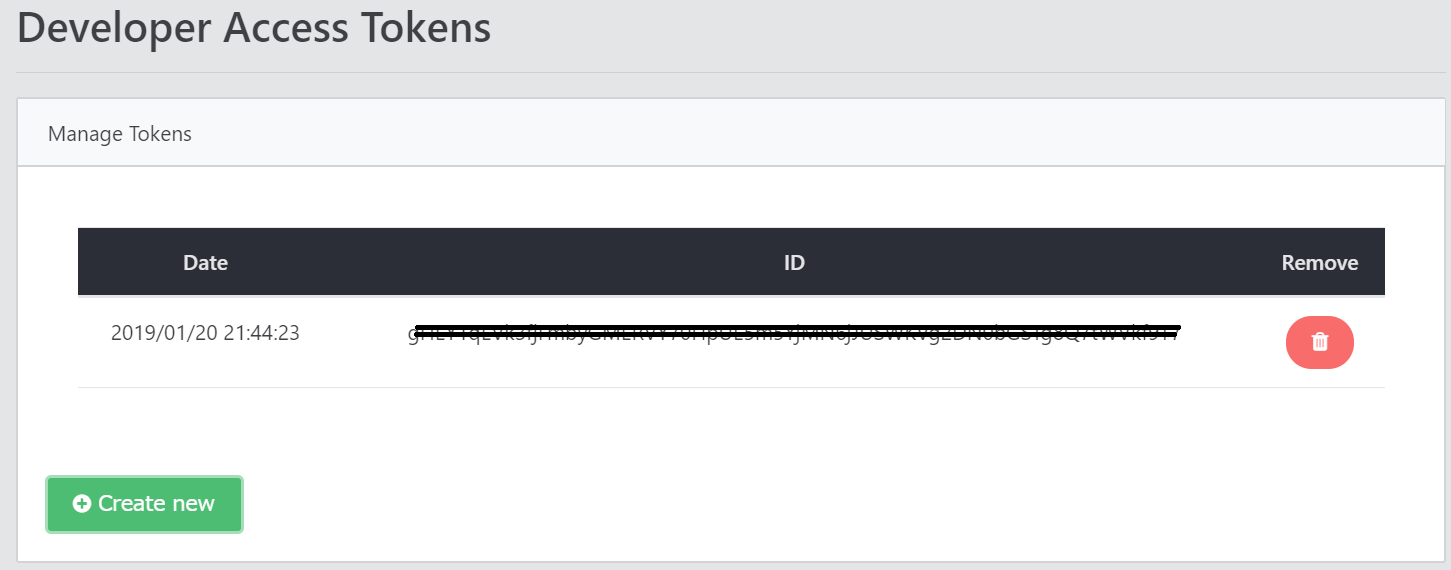
Developer Access Tokenを作成
Developer Access Tokenの下に「Manage Tokens」をクリックして、Tokenを作成します。[Create New]ボタンをクリックしてください。

64文字のTokenが作成されます。このTokenがSigfox Backend Cloudとの連携に必要なTokenとなります。
Callback設定
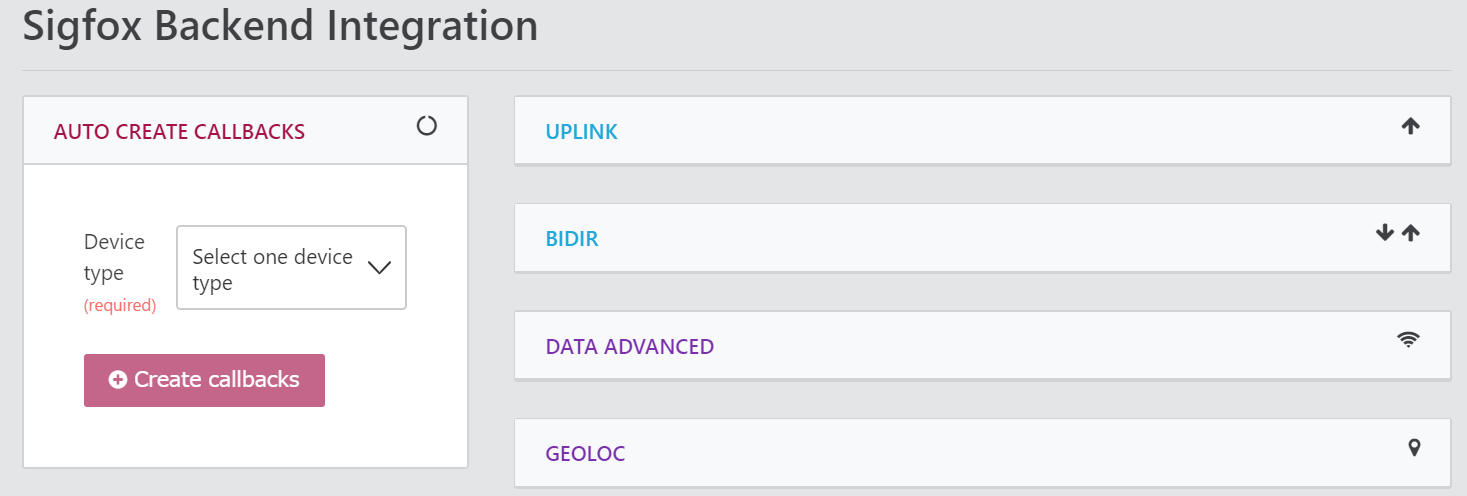
ここから実際にCallbackを作成する手順となります。
AUTO CREATE CALLBACKSのSelect one device typeリストから、Callback連携したいデバイスタイプを選択し、[+]Create callbacksボタンをクリックすると、Sigfoxクラウド側に新規Callbackが自動で作成されます。

作成されたCallbackが必要なくなった場合は、Sigfoxクラウド側で手動削除してください。Callbackについてはじめてのかたはこちらを見てください。
Device Messageの確認
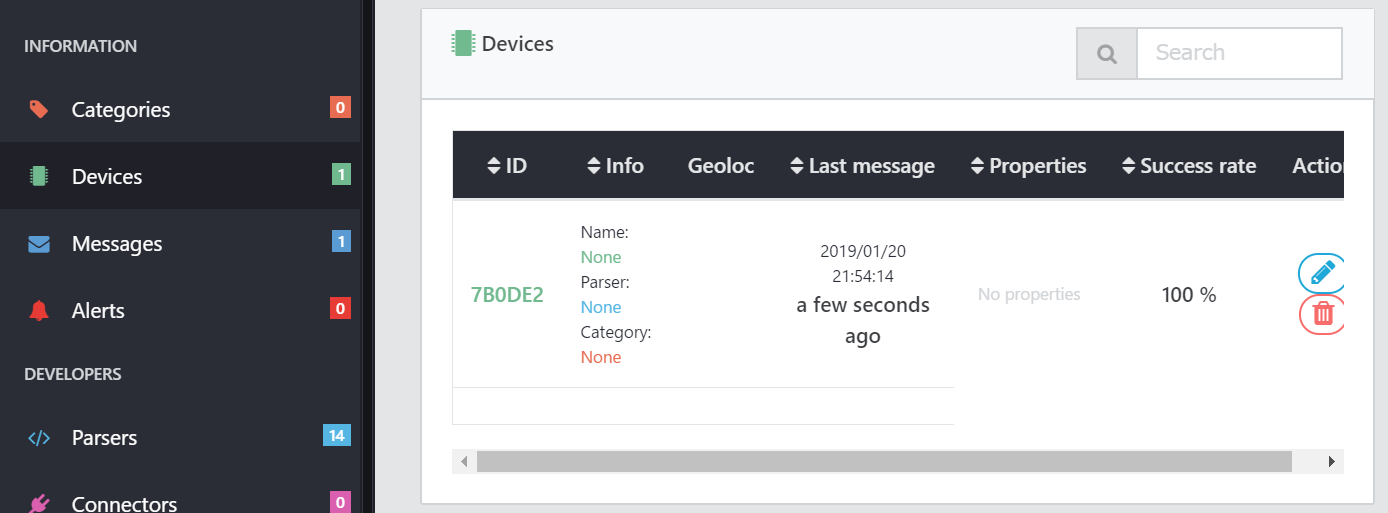
その後、DeviceからMessageを送信すると、Devices画面に自動的にDeviceが登録されます。

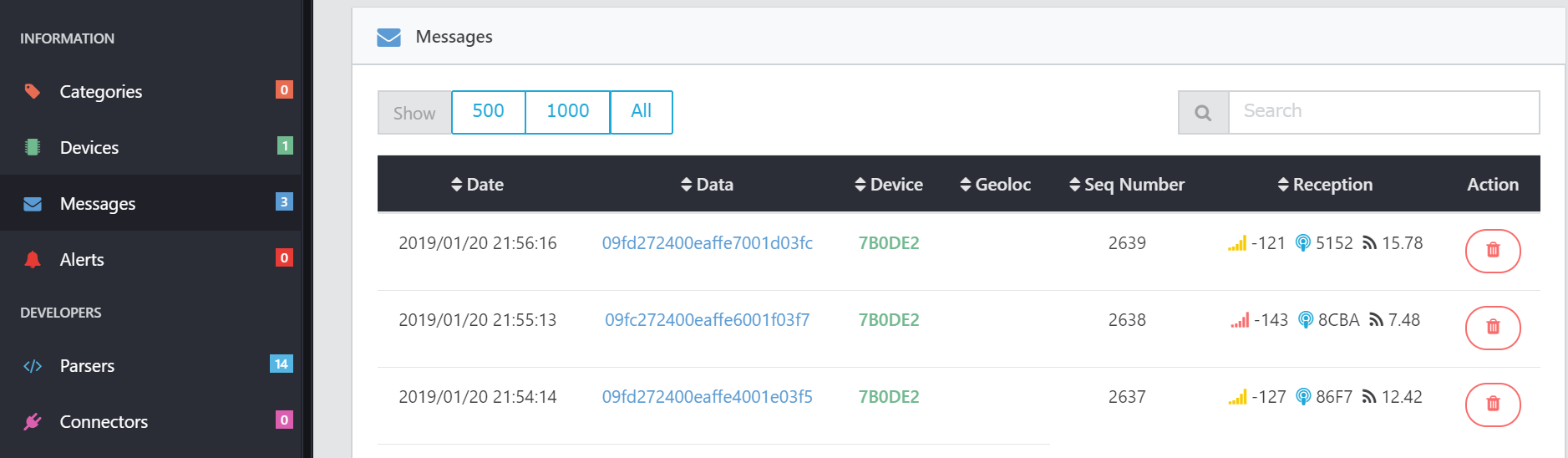
Messages画面にも送信されたメッセージが表示されます。

Parserを作成
メッセージのペイロードは、16進表記の数字文字の羅列にしか過ぎないので、ダッシュボード表示のために、ペイロードをパースします。
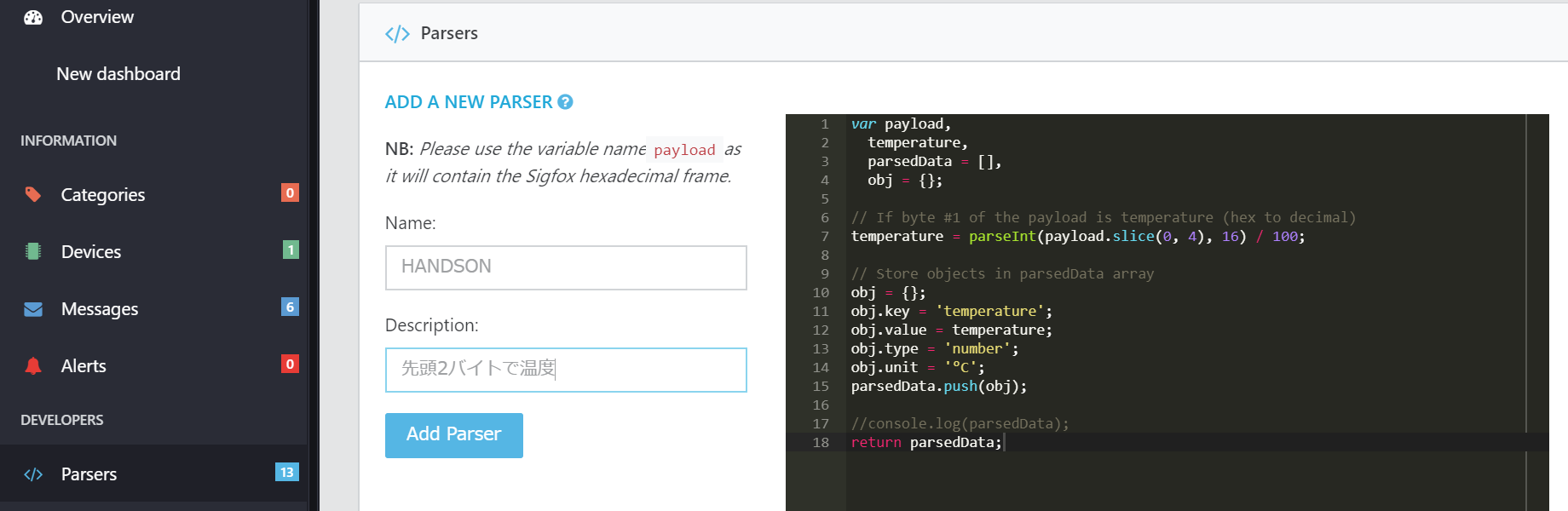
左メニューからParsersメニューを選択して、新たなパーサーを作成します。

今回は、Sigfox Shield for Arduino(UnaShield)用のサンプルスケッチ**"basic-demo"**のペイロードをパースするサンプルを記載します。basic-demoサンプルはこちらから入手してください。
var payload,
counter,
temperature,
battery,
parsedData = [],
obj = {};
// If byte #1 of the payload is temperature (hex to decimal)
counter = parseInt(payload.slice(2, 4) + payload.slice(0, 2), 16);
v = new DataView(new ArrayBuffer(4));
v.setUint32(0, parseInt(payload.slice(4, 12), 16));
temperature = v.getFloat32(0).toFixed(2);
v = new DataView(new ArrayBuffer(4));
v.setUint32(0, parseInt(payload.slice(12, 20), 16));
battery = v.getFloat32(0).toFixed(2);
// Store objects in parsedData array
obj = {};
obj.key = 'counter';
obj.value = counter;
obj.type = 'number';
obj.unit = '-';
parsedData.push(obj);
obj = {};
obj.key = 'temperature';
obj.value = temperature;
obj.type = 'number';
obj.unit = '°Ca';
parsedData.push(obj);
obj = {};
obj.key = 'battery';
obj.value = battery;
obj.type = 'number';
obj.unit = 'V';
parsedData.push(obj);
//console.log(parseData);
return parsedData;
このParserを使うことにより、Sigfox Shield for Arduinoから送られたメッセージ送信回数、温度、バッテリー電圧をIoT Agency Platform上で使用することが可能になります。
[Add Parser]ボタンをクリックすると、Parserが作成されます。
このParserは既に登録済みで誰でもお使いいただけます。Parser name:"KCCS basic-demo"で探してみてください。
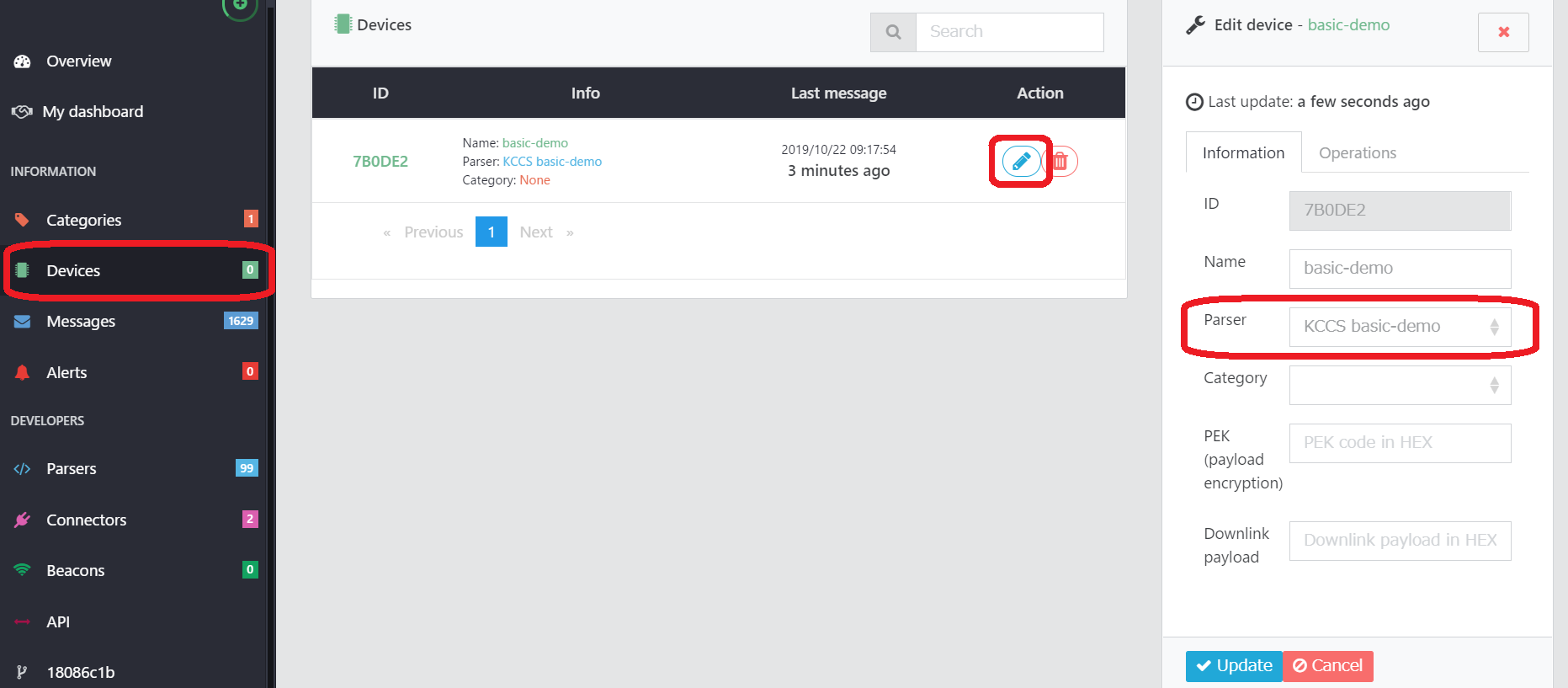
ParserをDeviceに紐づける
作成したParserをDeviceに紐づけることにより、Deviceから送信されたメッセージのペイロードを、先ほどのParserスクリプトでパースすることができるようになります。
Deviceメニューの該当デバイスの編集ボダン(青色のペンボタン)をクリックし、右側に表示されたInformationのParser項目に、先ほど作成したParser名を選択し、Updateボタンをクリックします。

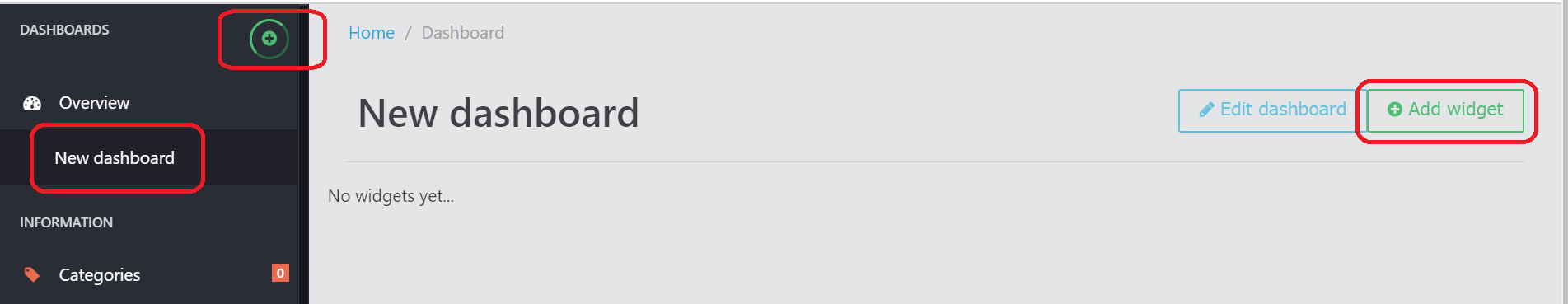
Dashuboardの作成
左メニューの(+)ボタンをクリックすると、新たにDashboardが作成されます。次に、作成したDashboardを選択し、[Add widget]ボタンをクリックします。

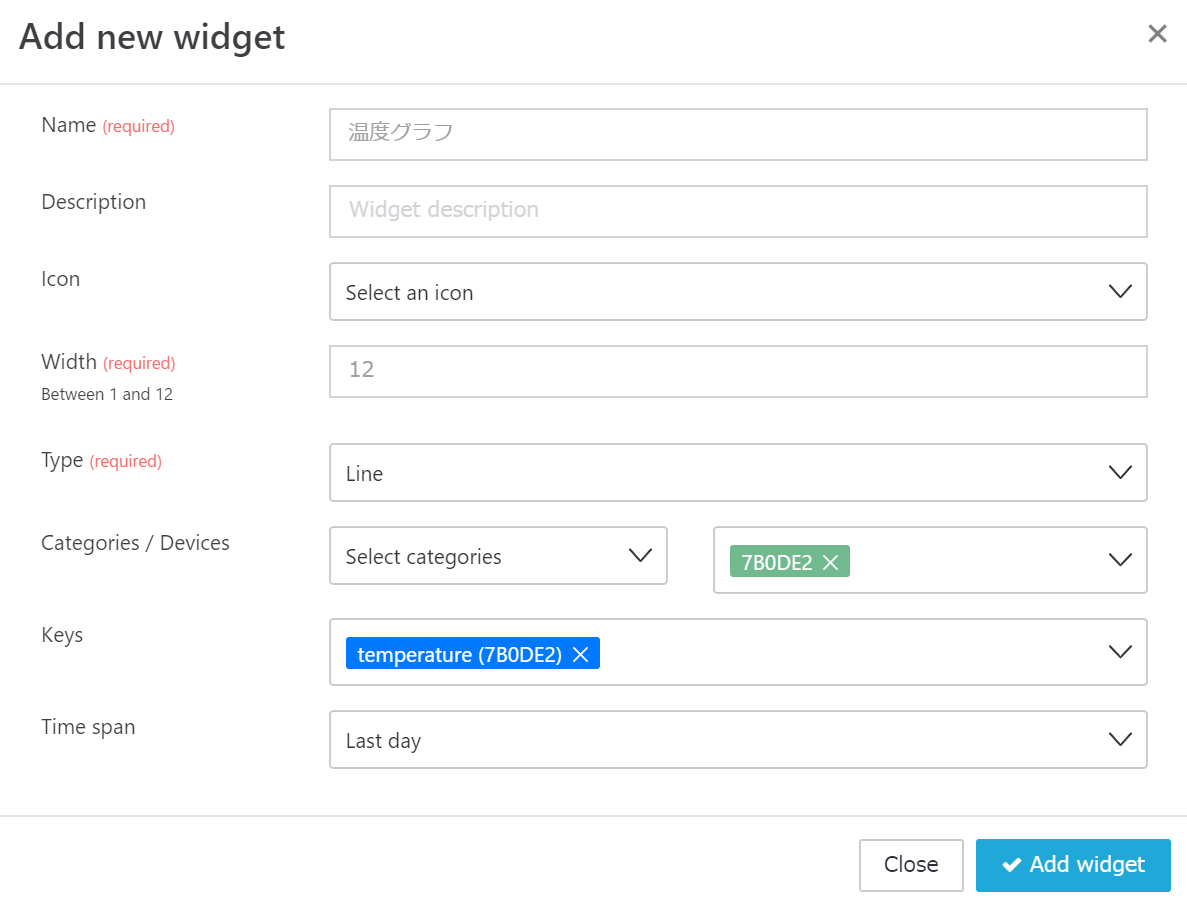
Widgetの設定は、作成したいグラフ内容にあわせて自由に設定してください。

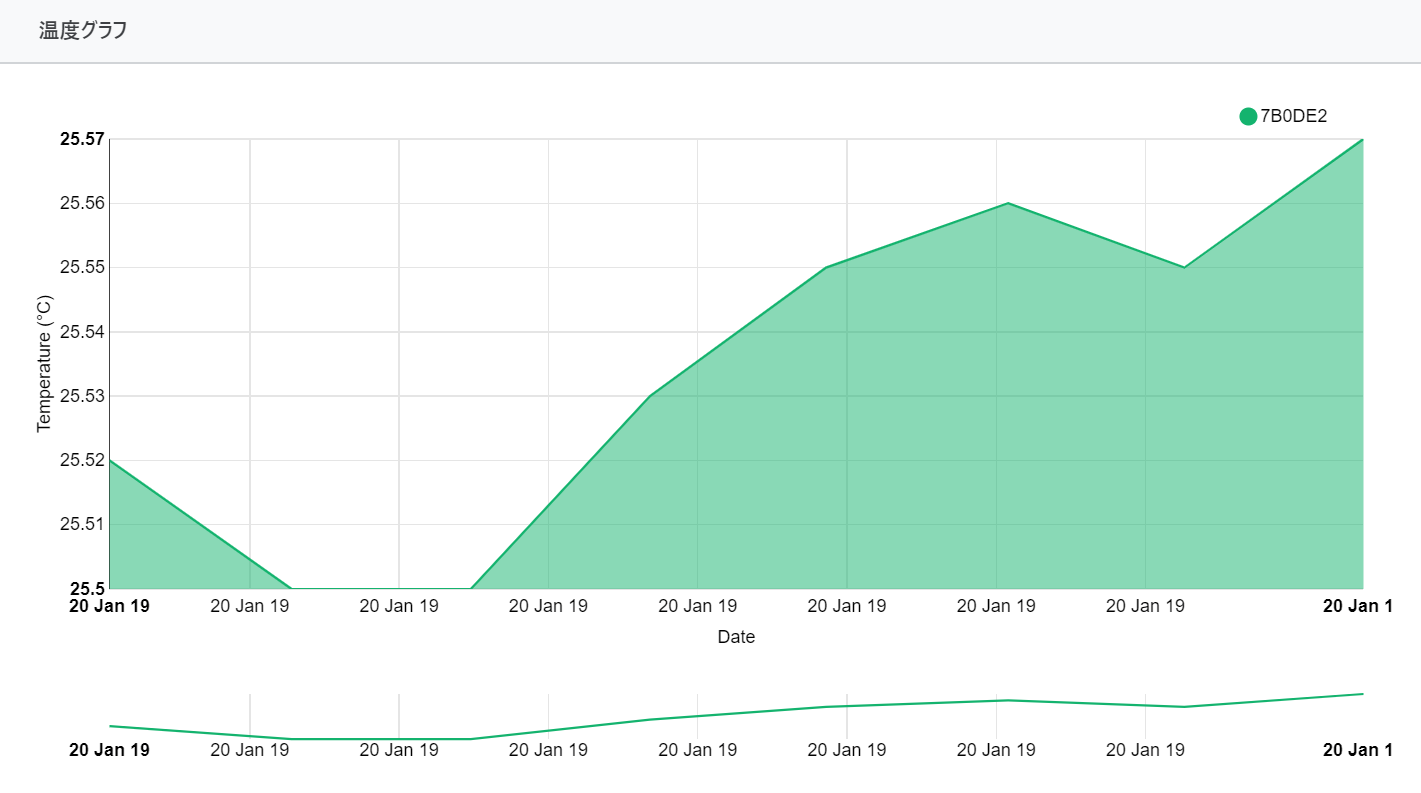
この例では、Device ID #7B0DE2の温度(temperature)を線グラフとして作成します。
[Add widget]ボタンをクリックすると、下図のような線グラフが表示されます。