Sigfox API V2から、新たにGlobal Coverageレイヤを取得することができるようになりました。Sigfox社のドキュメントはこちら。
ここでは、Leaflet JavaScriptライブラリを使って、OpenStreetMap上にSigfox Global Coverageレイヤを追加する例をご紹介します。
ページを準備する
まずは、Sigfox Global Coverageを取得する前に、表示するページにLeaflet用の準備が必要です。
- ドキュメントのheadセクション内にLeaflet用のCSSを記載します。
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
- Leaflet CSSの後にLeaflet用Japascriptを記載します。
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"
integrity="sha512-nMMmRyTVoLYqjP9hrbed9S+FzjZHW5gY1TWCHA5ckwXZBadntCNs8kEqAWdrb9O7rxbCaA4lKTIWjDXZxflOcA=="
crossorigin=""></script>
- マップを表示したいところに下記のようにマップ用のIDと共にdivエレメントを追記します。
<div id="mapid"></div>
- 表示するマップサイズを定義するためCSS上ないしは、下記のようにstyleに記載します。
<style> #mapid { height: 500px; } </style>
これで、Leafletの準備が完了しました。次にOpenStreetMapとSigfox Global Coverageをマップ上にレイヤ追加します。
OpenStreetMapを表示
OpenStreetMapを表示しますが、後にレイヤコントロールができるように、少し冗長なコードとしておきます。
<script>
//OpenStreetMapのレイヤを生成
var osm = L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw',
{
maxZoom: 11,
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, ' +
'<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox.streets'
});
//マップを新規生成
var map = L.map('mapid', {
layers: [osm]
});
var baseMaps = {
"OpenStreetMap" : osm
};
//マップにOpenStreetMapレイヤを追加
L.control.layers(baseMaps).addTo(map);
//マップの中心とZoomを設定
map.setView([35.641604,139.741086], 8);
</script>
これで、背景地図となるOpenStreetMapを表示することができます。
Sigfox Global Coverageを追加
Sigfox Global Coverageを表示するためには、下記2ステップが必要です。
- Coverageレイヤを取得するためのTokenを取得する
- Coverageレイヤを構成するTileを取得する
Coverageレイヤを取得するためのTokenを取得する
下記API[GET]によりTokenを取得可能です。
https://backend.sigfox.com/api/v2/tiles/public-coverage
ただし、このAPIを使用するためには、Sigfoxクラウド上で作成したAPI Credentialが必要です。APIの利用方法についてはこちらを参照してください。
このAPIの応答として、下記JSONが取得できます。
{
"baseImgUrl": "https://tiles.sigfox.com/{TOKEN}",
"tmsTemplateUrl": "https://tiles.sigfox.com/{TOKEN}/{z}/{x}/{y}.png",
"bounds": {
"sw": {
"lat": -80,
"lng": -180
},
"ne": {
"lat": 80,
"lng": 180
}
}
}
ここで**{TOKEN}**部分がCoverageレイヤを取得するためのTokenとなりますが、このTokenの有効期限は72時間となっているため、継続的にマップ表示されたい場合は、自動的にTokenを更新する仕組みを入れる必要があります。
ここでは、有効期限は無視します。
また、この後、Leafletを使ってレイヤを追加する時には、tmsTemplateUrlをオーバーレイマップとして追加することになります。
Sigfox Global Coverageレイヤを追加
先程、OpenStreetMapを表示したスクリプトに、下記のように定義するSigfox Global Coverageレイヤを追加します。
var sigfox = L.tileLayer('https://tiles.sigfox.com/{TOKEN}/{z}/{x}/{y}.png',
{
zoomOffset: 0,
maxZoom: 11,
maxNativeZoom: 11,
zIndex: 500,
opacity: 0.7,
attribution: ' <a href="https://sigfox.com">sigfox</a>',
id: 'sigfox.coverage'
});
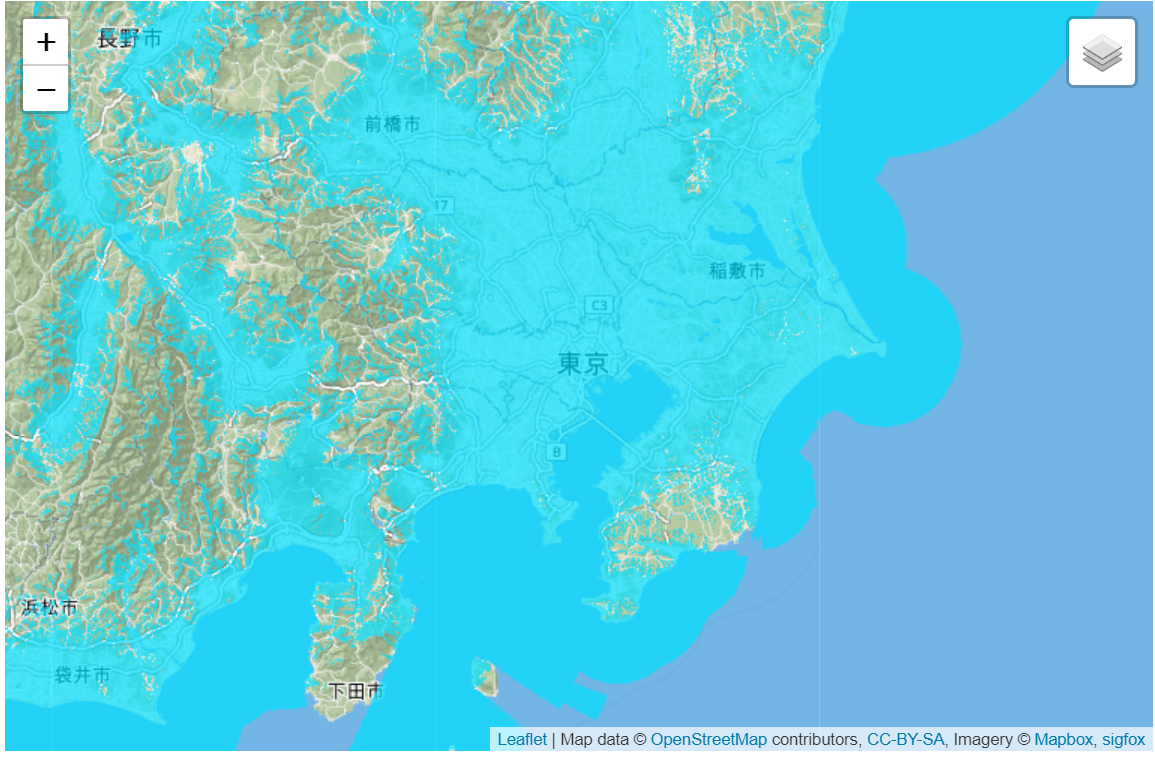
あとは、レイヤ操作部分のスクリプトを変更すれば、OpenStreetMapとSigfox Global Coverageをマップ表示することができます。

最後にサンプルソース
ここで使用したサンプルを下に記します。コードが長くなっていますので、読み飛ばしていただいて結構です。
<!doctype html >
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- leaflet -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"
integrity="sha512-nMMmRyTVoLYqjP9hrbed9S+FzjZHW5gY1TWCHA5ckwXZBadntCNs8kEqAWdrb9O7rxbCaA4lKTIWjDXZxflOcA=="
crossorigin=""></script>
<title>Sigfox Coverage</title>
<style>
#mapid {
height: 500px;
}
</style>
</head>
<body>
<div id="mapid"></div>
<script>
var osm = L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw',
{
maxZoom: 11,
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, ' +
'<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox.streets'
});
var sigfox = L.tileLayer('https://tiles.sigfox.com/{TOKEN}/{z}/{x}/{y}.png',
{
zoomOffset: 0,
maxZoom: 11,
maxNativeZoom: 11,
zIndex: 500,
opacity: 0.7,
attribution: ' <a href="https://sigfox.com">sigfox</a>',
id: 'sigfox.coverage'
});
var map = L.map('mapid', {
layers: [osm, sigfox]
});
var baseMaps = {
"OpenStreetMap" : osm
};
var overlayMaps = {
"Sigfox" : sigfox
};
L.control.layers(baseMaps, overlayMaps).addTo(map);
map.setView([35.641,139.741], 8);
</script>
</body>
</html>