はじめに
こちらの記事では、Railsのアプリケーションの開発途中でBootstrapを導入する方法について書いています。
環境
ruby '2.6.5'
rails '6.0.0'
手順
1.必要なGemのインストール
まずは、必要なGemを導入(インストール)します。
gem 'bootstrap', '~> 4.5.0'
gem 'jquery-rails'
% bundle install
2.CSSのファイル名変更
application.cssをapplication.scssと拡張子を変更します。
3.scssの中身を削除
application.scssファイルの中に記述されている物を全て削除します。
# 全て削除
ーーここから削除ーー
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's
* vendor/assets/stylesheets directory can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the bottom of the
* compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS
* files in this directory. Styles in this file should be added after the last require_* statement.
* It is generally better to create a new file per style scope.
*
*= require_tree .
*= require_self
*/
ーーここまで削除ーー
4.Bootstrapにapplication.scssにインポート
application.scssにBootstrapを使用するための記述を追記します。
@import "bootstrap";
5.他のSCSSファイルを読み込む記述
他のSCSSファイルを適用するためには、ファイルの数だけ記述をおこなう必要があります。
適用するための記述は以下の通りです。
@import "読み込みたいSCSSのファイル名";
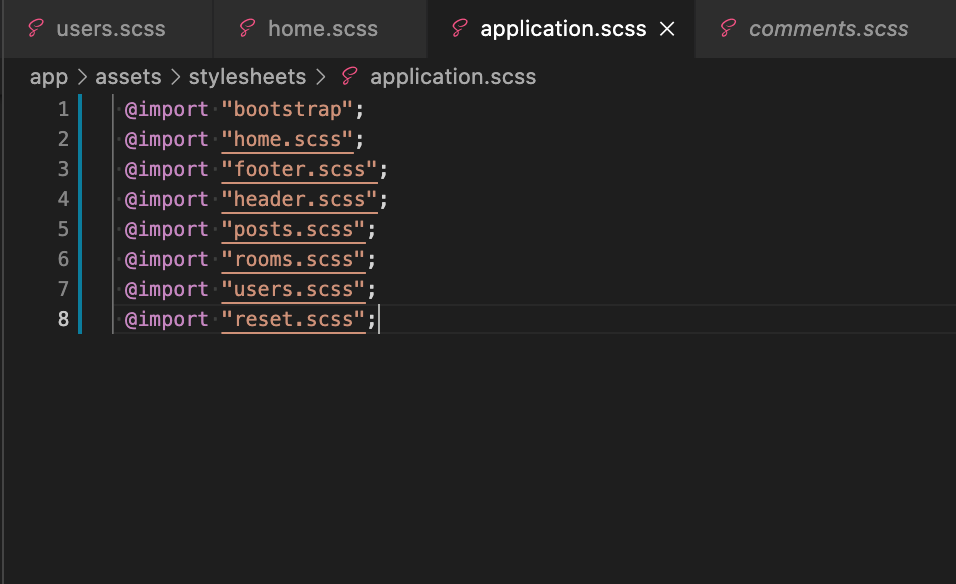
私の場合、scssファイルが7つあるので全て記述していきます。

これでブラウザをリロードすると、CSCCが適用されています。
まとめ
以上がRailsにBootstrapを導入する手順でした。
最後に、今回参考にさせていただいたQiitaの記事を貼っておきます。こちらの方は、アプリケーションの作成から丁寧に解説されています。これからアプリケーションを作成する方はぜひ合わせて読んでみてください!