初めに
4日目です。
3日目はこちら
前回はblogアプリを有効化した所で終わっていました。
管理サイトを作成します。
目次
- スーパーユーザーを作成する
- 管理サイトにログインする
- 管理サイトにblogアプリを追加する
- blogアプリを使って投稿してみる
- 投稿完了後画面の表示を増やす
- 投稿完了後画面をカスタマイズする
- 最後に
1. スーパーユーザーを作成する
管理サイトを作成するにあたって、スーパーユーザーを作成する必要があります。
# cd /root/projects/myproject/myproject
# pwd
/root/projects/myproject/myproject
# ls
blog db.sqlite3 manage.py myproject
# python3 manage.py createsuperuser
ユーザー名 (leave blank to use 'root'): admin
メールアドレス: admin@admin.com
Password:
Password (again):
Superuser created successfully.
#
2. 管理サイトにログインする
ますは、
http://127.0.0.1:8000/admin
にアクセスします。
すると下の画像のような画面が表示されると思います。

先程作成したスーパーユーザーでログインします。
すると管理画面に遷移します。

3. 管理サイトにblogアプリを追加する
管理サイトにblogアプリを追加するにはblogディレクトリのadmin.pyを修正する必要があります。
# cd /root/projects/myproject/myproject/blog
# pwd
/root/projects/myproject/myproject/blog
# ls
__init__.py __pycache__ admin.py apps.py migrations models.py tests.py views.py
#
from django.contrib import admin
# Register your models here.
from django.contrib import admin
from .models import Post
# Register your models here.
admin.site.register(Post)
再度管理サイトを表示すると下の様にblogアプリが追加されているかと思います。
4. blogアプリを使って投稿してみる
まずは、Postsの欄にある、「+追加」をクリックします。
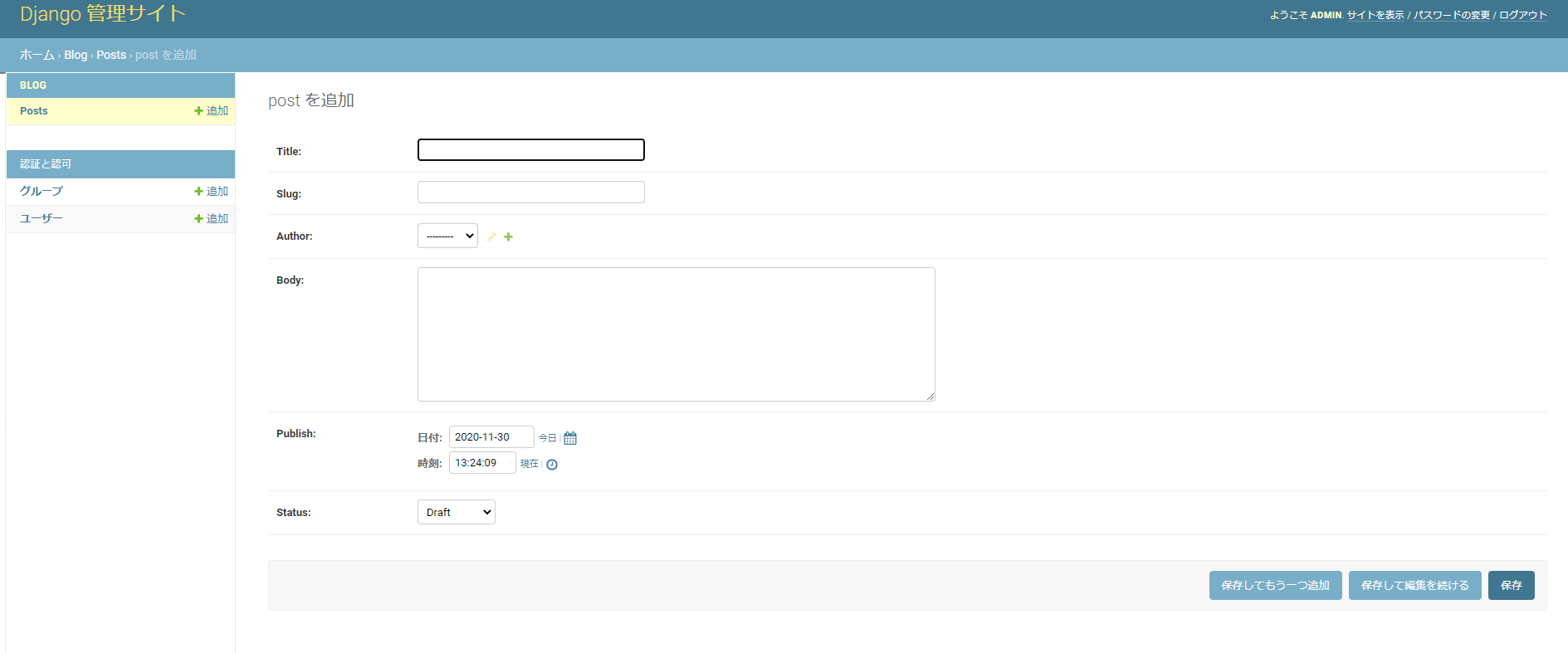
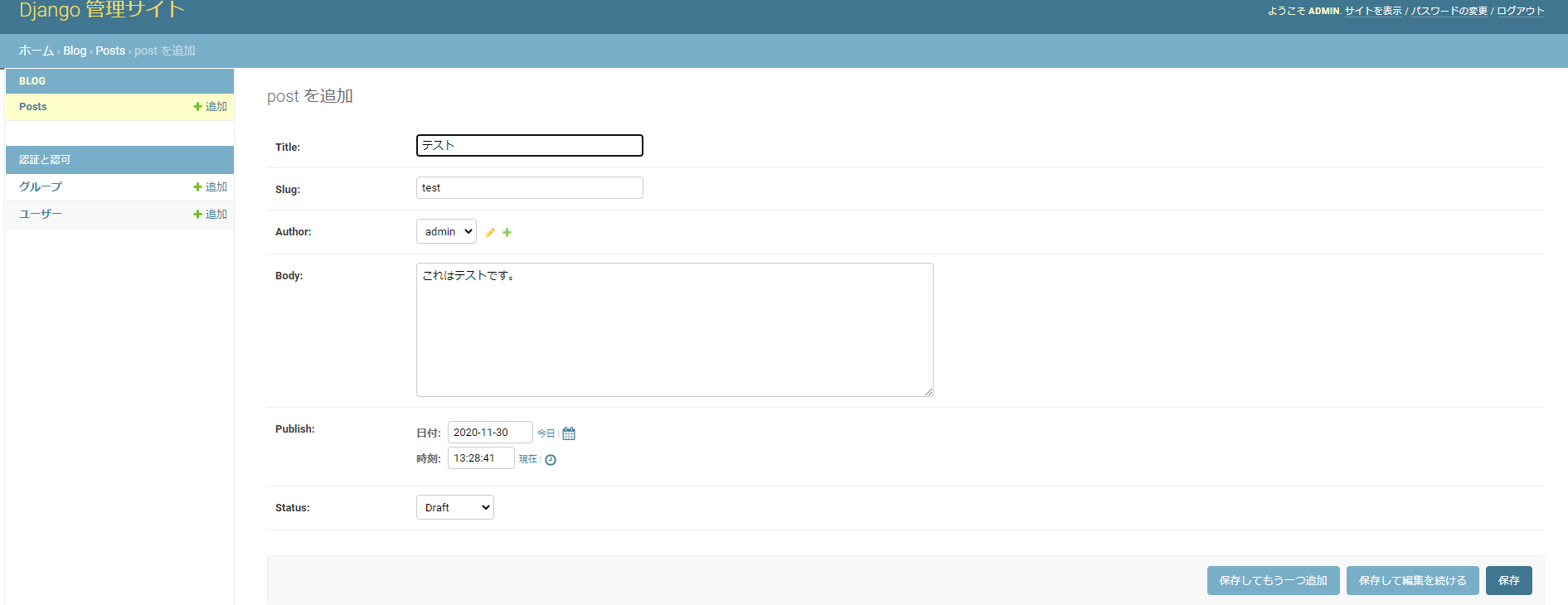
すると投稿画面に遷移します。
適当に入力します。

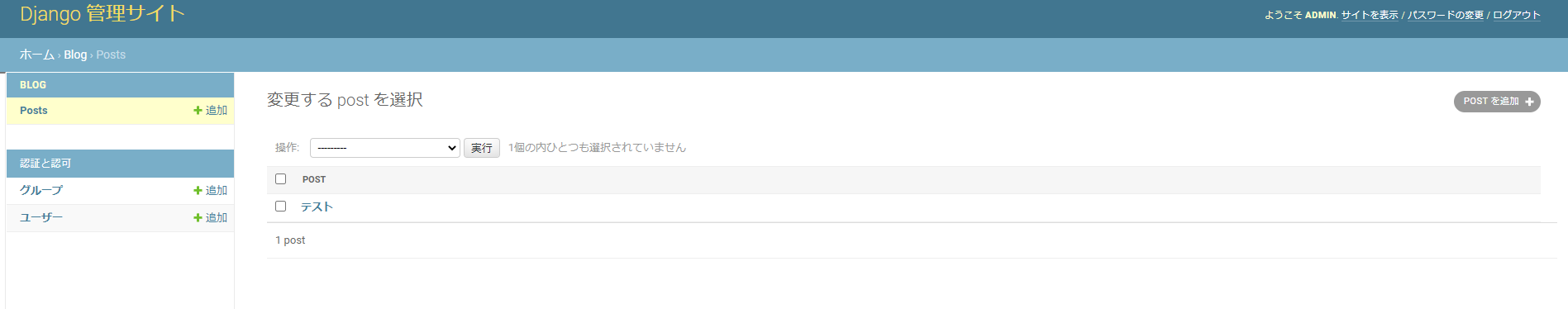
ここで保存を押すと下記のページに遷移します。

これで投稿は完了です!
ただ、この画面でタイトル以外にも誰が投稿したかなども知りたいですよね。
5. 投稿完了後画面の表示を増やす
まずは、admin.pyを修正します。
from django.contrib import admin
from .models import Post
# Register your models here.
admin.site.register(Post)
from django.contrib import admin
from .models import Post
# Register your models here.
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish', 'status')
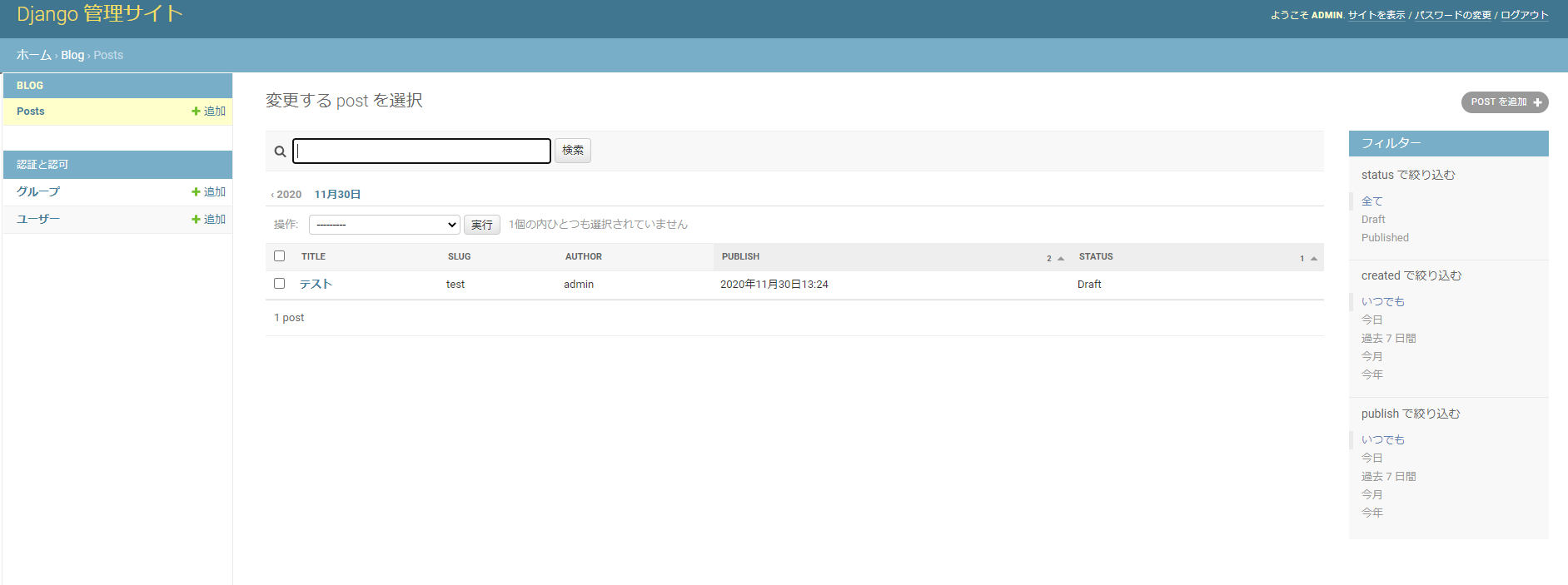
6. 投稿完了後画面をカスタマイズする
5で表示された内容にフィルターなどを追加してみようと思います。
from django.contrib import admin
from .models import Post
# Register your models here.
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish', 'status')
from django.contrib import admin
from .models import Post
# Register your models here.
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish', 'status')
list_filter = ('status', 'created', 'publish', 'author')
search_fields = ('title', 'body')
prepopulated_fields = {'slug': ('title',)}
raw_id_fields = ('author',)
date_hierarchy = 'publish'
ordering = ('status', 'publish')
7. 最後に
今回は管理画面を表示して実際にblogアプリを通して投稿などができるようにしました。
この記事では下記の本を参考に書かせていただいています。
この記事ではDjangoを実際に触って動かすことをメインに書いていますので上記のマイグレーションの詳しい説明などはこの本を読んでただければと思います。
Django 3 By Example - Third Edition