概要
-
DCモーターを無事に回すことができたので、モーターをもう一つ付けてみた.
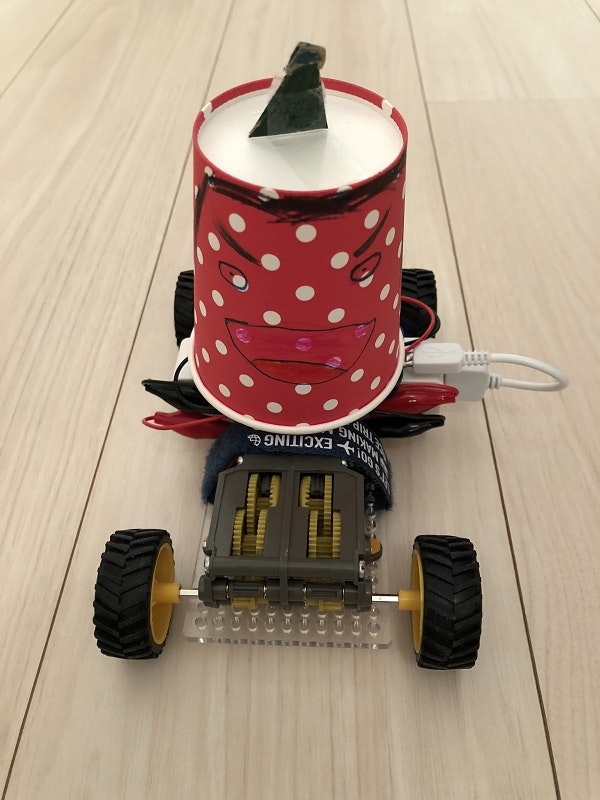
ここまできてしまえば車はすぐそこ! - 追記)タミヤのツインモーターギアボックスとユニバーサルプレートを使ってラジコン完成!のつもりだったが、左右に曲がる・回るのに難あり。いっそのこと後輪を付けない方が期待通りの動きになりそう。(動画参照)
また、左に回るのと右に回るのとで動きが違うのは、重心がずれていて浮いているタイヤがあるため。タイヤが一つ空回りしてしまっている。
背景
Maker Faire Tokyo 2018でobnizのブースに寄った際に、スタッフの皆さんに向かって息子が「お父さんはまだobnizでLEDを光らせるだけしかできないからねー!」とばらしてしまったので、何とかして汚名挽回したい.
スマホをリモコンにして自作の車を走らせられたら喜んでくれるかな~
構成
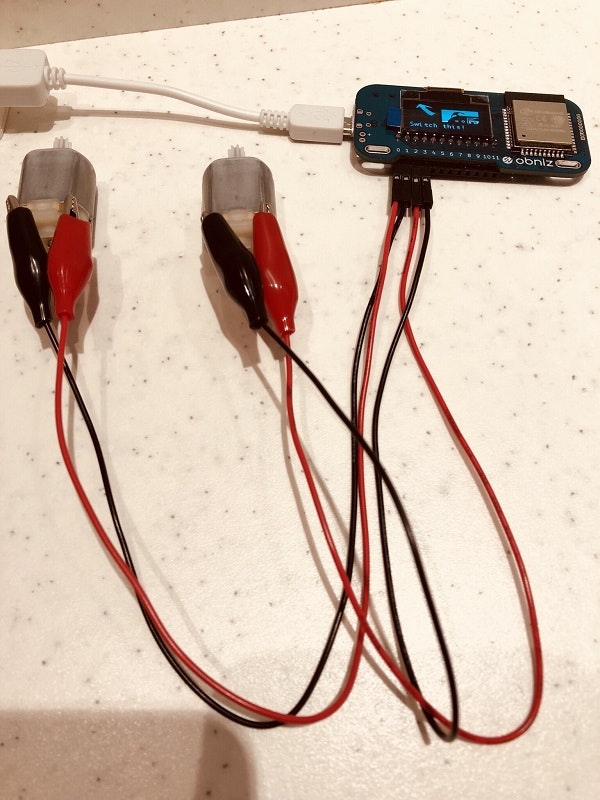
DCモーター2つをみのむしクリップで挟んだだけ.
モータードライバは要らない.(ここ大事!)

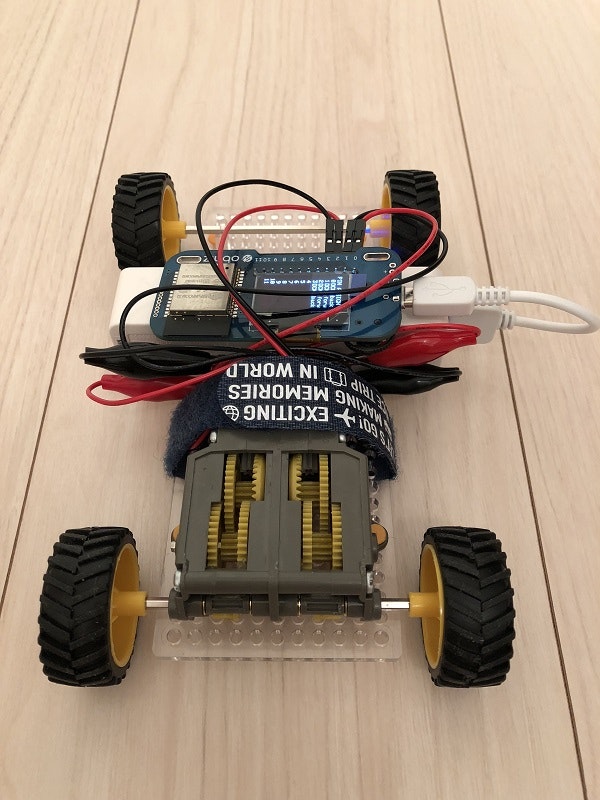
モーター2つをギアボックスに入れ、ユニバーサルプレートに載せる.
obnizとバッテリーも載せて、崩れないようにセロテープでとめる。(セロテープかよ!)
みのむしクリップのコードが長くて邪魔くさいので、車体に寄せ集めてベルクロのテープでとめる。(みのむしクリップのままかよ!)

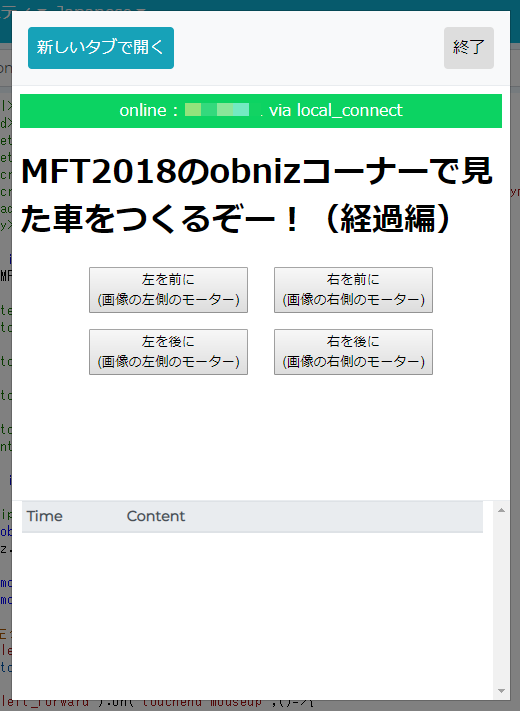
画面にはボタンを4つ配置.
それぞれのボタンを押している間は回転し、離すと止まる.
※公式ハンズオンのロジックを活用

<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.9.4/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>MFT2018のobnizブースで見た車をつくるぞー!(経過編)</h1>
<center>
<button id="left_forward">左を前に<br>(画像の左側のモーター)</button>
<button id="right_forward">右を前に<br>(画像の右側のモーター)</button>
<p>
<button id="left_reverse">左を後に<br>(画像の左側のモーター)</button>
<button id="right_reverse">右を後に<br>(画像の右側のモーター)</button>
</center>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var motorLeft = obniz.wired("DCMotor", {forward:1, back:0});
var motorRight = obniz.wired("DCMotor", {forward:2, back:3});
// 左タイヤを前に
$("#left_forward").on('touchstart mousedown', ()=>{
motorLeft.forward(); //ボタンを押すと動く
})
$("#left_forward").on('touchend mouseup',()=>{
motorLeft.stop(); //離すと止まる
})
// 左タイヤを後に
$("#left_reverse").on('touchstart mousedown', ()=>{
motorLeft.reverse(); //ボタンを押すと動く
})
$("#left_reverse").on('touchend mouseup',()=>{
motorLeft.stop(); //離すと止まる
})
// 右タイヤを前に
$("#right_forward").on('touchstart mousedown', ()=>{
motorRight.forward(); //ボタンを押すと動く
})
$("#right_forward").on('touchend mouseup',()=>{
motorRight.stop(); //離すと止まる
})
// 右タイヤを後に
$("#right_reverse").on('touchstart mousedown', ()=>{
motorRight.reverse(); //ボタンを押すと動く
})
$("#right_reverse").on('touchend mouseup',()=>{
motorRight.stop(); //離すと止まる
})
}
</script>
</body>
</html>
できあがり
obnizでラジコン モータードライバは要らないhttps://t.co/rJswwtF8d6#obniz#IoT#電子工作#JavaScript#DCモーター
— m (@getapojim) 2018年8月27日
参考
obniz
https://obniz.io/
obnizハンズオン
https://qiita.com/wicket/items/c8eb054d7e367fb24e00