これはobnizハンズオンで使用した資料です
Lチカなどの電子工作の基本を試したあと,
スマートフォンからでも操作できるラジコンを作っていきます

つかうもの
-
1人あたり
-
全員でシェア
- セロテープ
- 両面テープ
- モバイルバッテリー
このハンズオンでやること
- Lチカをしてみる (20分)
- 距離センサを触ってみる(30分)
- スマホで操作するラジコンを作る(40分)
- モクモクタイム(30分)
obnizに触れてみよう
wifiの設定をしよう
まずはWifiにつなぎましょう。
箱から出したら、マイクロUSBをobnizにつないで電源を入れます。
すると、こちらの画面が出てきます.
obnizの左上のスイッチを押すと,近くのWifiリストが出てきます。
スイッチでつなぎたいものを選択して、スイッチを押すことで選択します。
Wifiのパスワードを1文字ずつ入力しましょう。
終わったら「END」を選びます。
QRコードが表示されたら完了です!インターネットに繋がりobnizはオンラインになりました。
ディスプレイに表示してみる
簡単なプログラムからobnizを使ってみましょう。
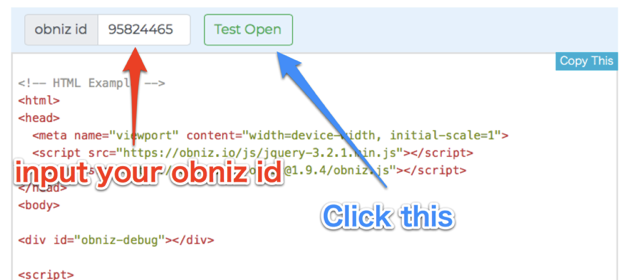
https://obniz.io/ja/lessons/lessons/quickstart の動かしてみように行き,obnizIDを入れてTest Openボタンを押します
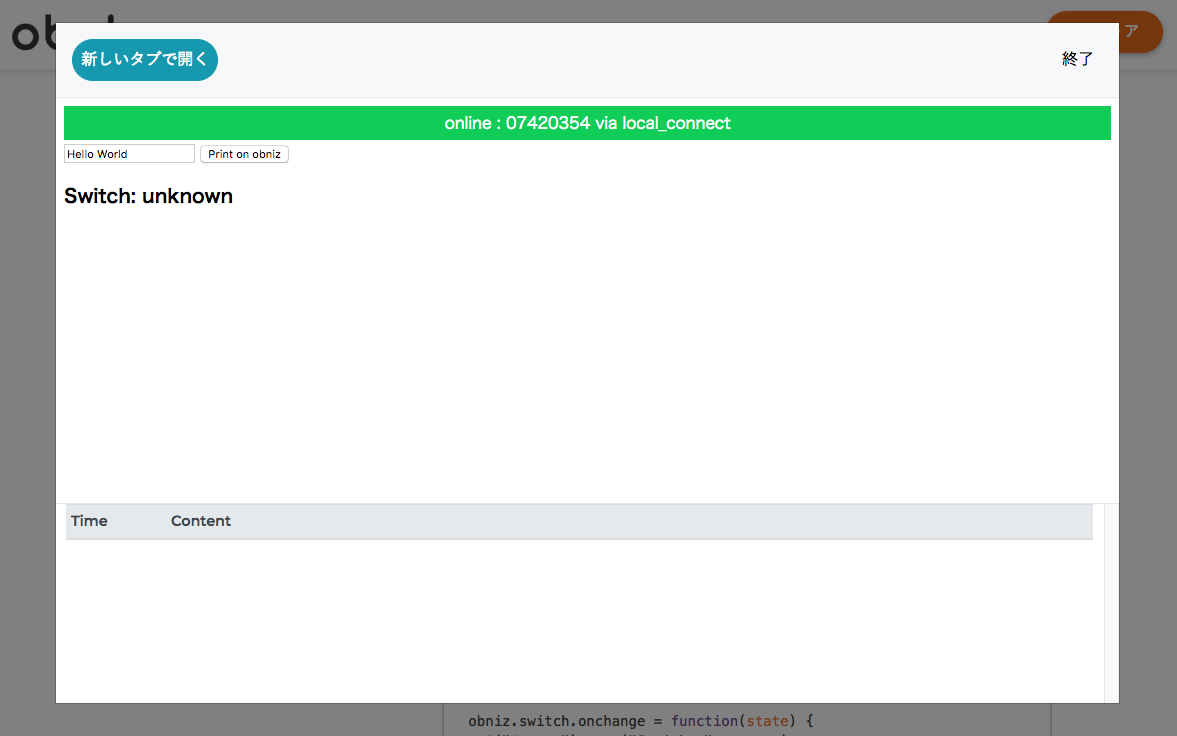
Hello Worldとなっている部分に好きな文字を入力して(日本語でもOK)横にある「Print on obniz」ボタンを押して下さい。すると、obnizに入力した文字が表示されるはずです!
LEDちかちか
電子工作で代表的なLチカ(LEDちかちか)をやってみましょう
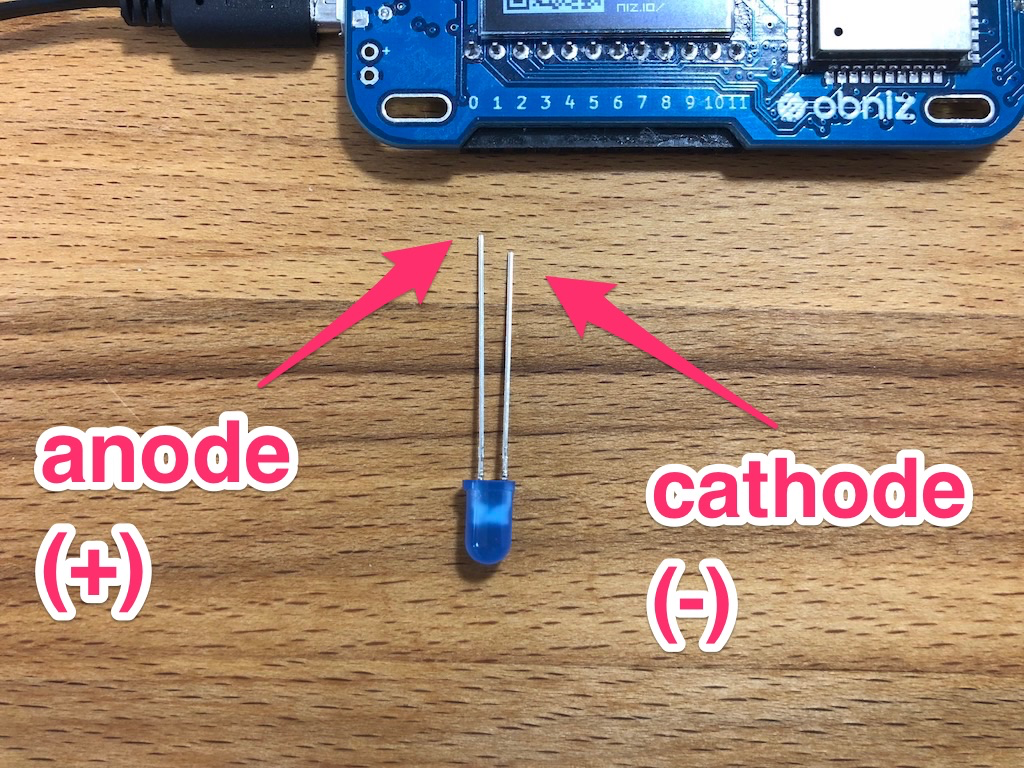
LEDとは電気を流すことで光る部品です。
アノードとカソードという2本の足があり、アノードにプラス、カソードにマイナスを繋ぐと光ります。
少し足が長いほうがアノードです。

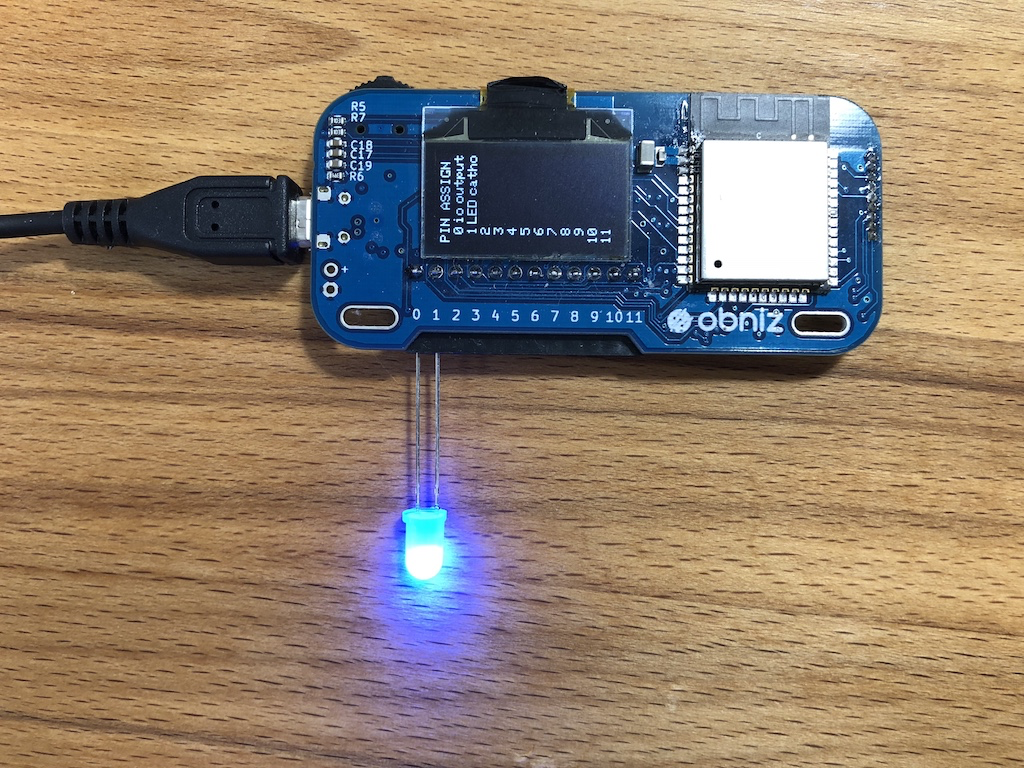
アノードをobnizのio0に、カソードをio1にさします。
(ここで使用しているLEDは抵抗入りのLEDですが、もし抵抗入りじゃないLEDを繋ぐときは抵抗を繋いで下さい。)
LEDを点灯
プログラム画面を開きます。
まずは単純にLEDをONにしてみましょう。
下にあるのがそのためのプログラムです。まるごとコピーして自分のプログラム画面に貼り付けます。
<!-- HTML Example -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@latest/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>LED</h1>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var led = obniz.wired("LED", {anode:0, cathode:1});
led.on();
}
</script>
</body>
</html>
ベースはHTMLでボタンなどのUIを書いて,<script>と</script>の間に囲まれたJavaScriptを使ってobnizを動かすロジックをかきます
そしてプログラムの中で
var obniz = new Obniz("OBNIZ_ID_HERE");
のOBNIZ_ID_HEREをあなたのobnizのidにします。
1234-5678なら
var obniz = new Obniz("1234-5678");
とします。
そして「Save & Open Html」ボタンを押してこのページを開いてみましょう。
ページを開いた時にledが点灯したら成功です!

ボタンを押してLEDをON OFF
次にホームページに「ON」と「OFF」のボタンを追加しそれに合わせてLEDをON・OFFさせてみましょう。
やることは
- ホームページ上にボタンを2つ追加
- ボタンが押されたらledの状態を変える
で、この順番にやってみましょう。
まずはホームページ上にボタンを2つ追加します。
htmlの最初に以下の2つを追加します。
<button id="on">ON</button>
<button id="off">OFF</button>
これで画面にボタンが2つ出てくるはずです。

次に、このボタンが押された時にledのon・offを変えてみます。
jQueryを使って、on・offが押された時の処理を追加します。
例えば、ONと書いたボタンのidはonとしてあります。
jQueryではこのようにonというidが押された時に何かしたい時にこんな風に書くことができます。
$("#on").on("click",function(){
// on pressed
})
これを使って、ボタンのonが押されたらledをonに。offが押されたらledをoffにするのはこのように書けます。
$("#on").on("click",function(){
led.on();
})
$("#off").on("click",function(){
led.off();
})
obnizがオフラインになったときはボタンが押されても反応しないようにするには,このように書きます.
$("#on").off("click");
$("#off").off("click");
これで全て完了です。
まとめるとこうなります。
これをプログラム画面に貼り付けてOBNIZ_ID_HERE の部分を自分のobnizidに変えて実行すると、ボタンが2つ出てきます。
赤いバーが緑色に変わったらボタンを押すことができます.
ONを押すとLEDが点灯し、OFFなら消灯すると思います。
<!-- HTML Example -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@latest/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>LED Switch</h1>
<button id="on">ON</button>
<button id="off">OFF</button>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var led = obniz.wired("LED", {anode:0, cathode:1});
$("#on").on("click",function(){
led.on();
});
$("#off").on("click",function(){
led.off();
});
};
obniz.onclose = async function(){
$("#on").off("click");
$("#off").off("click");
};
</script>
</body>
</html>
距離センサを使ってみる
LEDだけでは寂しいので,距離センサを使ってみましょう
obnizでの動かし方はいくつかありますが.お手軽に試す場合にはドキュメント上で動かすのがおすすめです.最初の天気のプログラムのように,プログラムを1行も書かずに部品を試すことができます
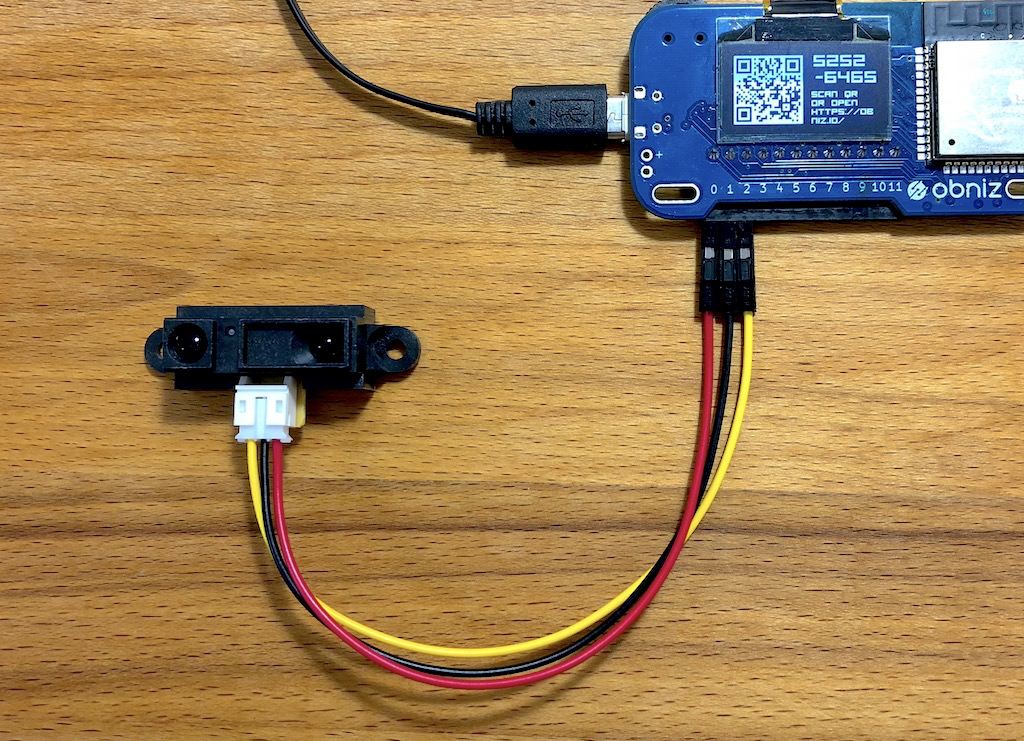
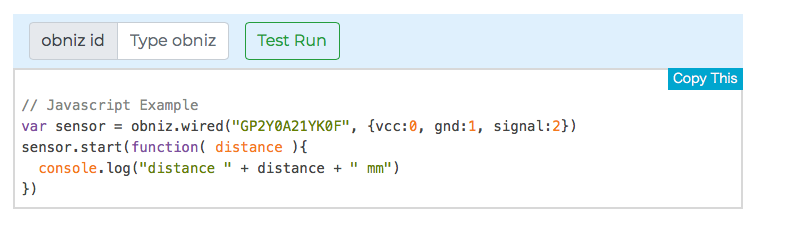
ドキュメントの距離センサのページへいきます.
ドキュメントページの写真と同じように距離センサを刺しましょう.
プログラムの上にあるobniz_id入力欄に,自分のobniz idを入力してTestRunを押しましょう

動き始めたら,距離センサの前に手をだして距離を計測してみましょう
距離センサでゲームをする
もう一つお試しとして,距離センサを使ったゲームを触ってみましょう
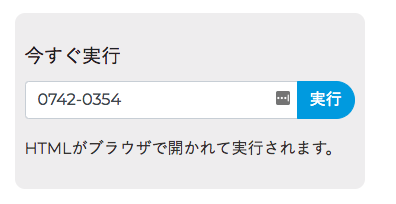
こちらを開いて下さい
右側に出てくる「今すぐ実行」にobniz_idを入力して動かしてみましょう

ゲームは楽しめましたか?
obnizでは画面の中と,画面の外とを簡単につなぐことができるので,こういうものも簡単に作れます
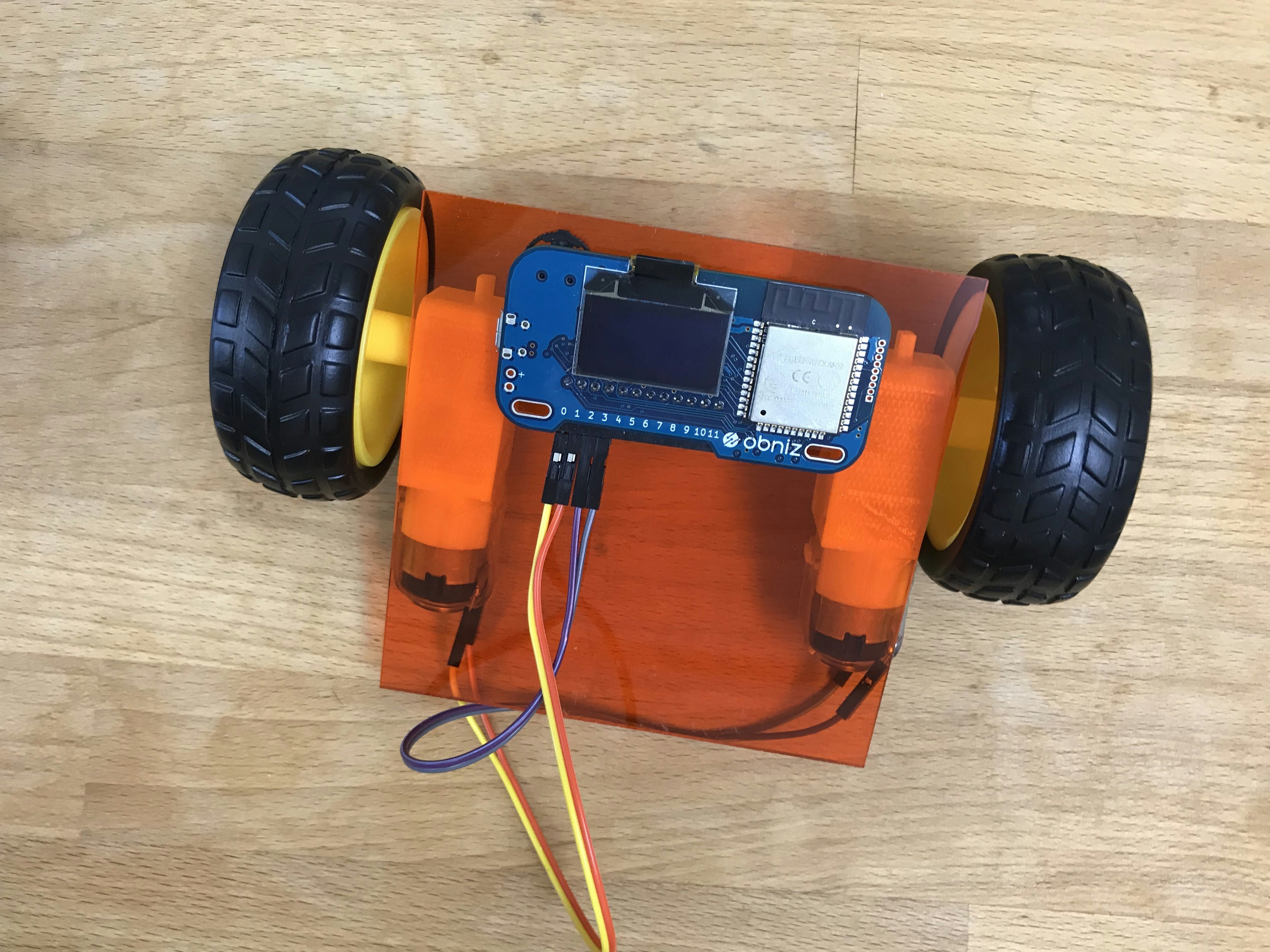
ラジコンを作ってみよう
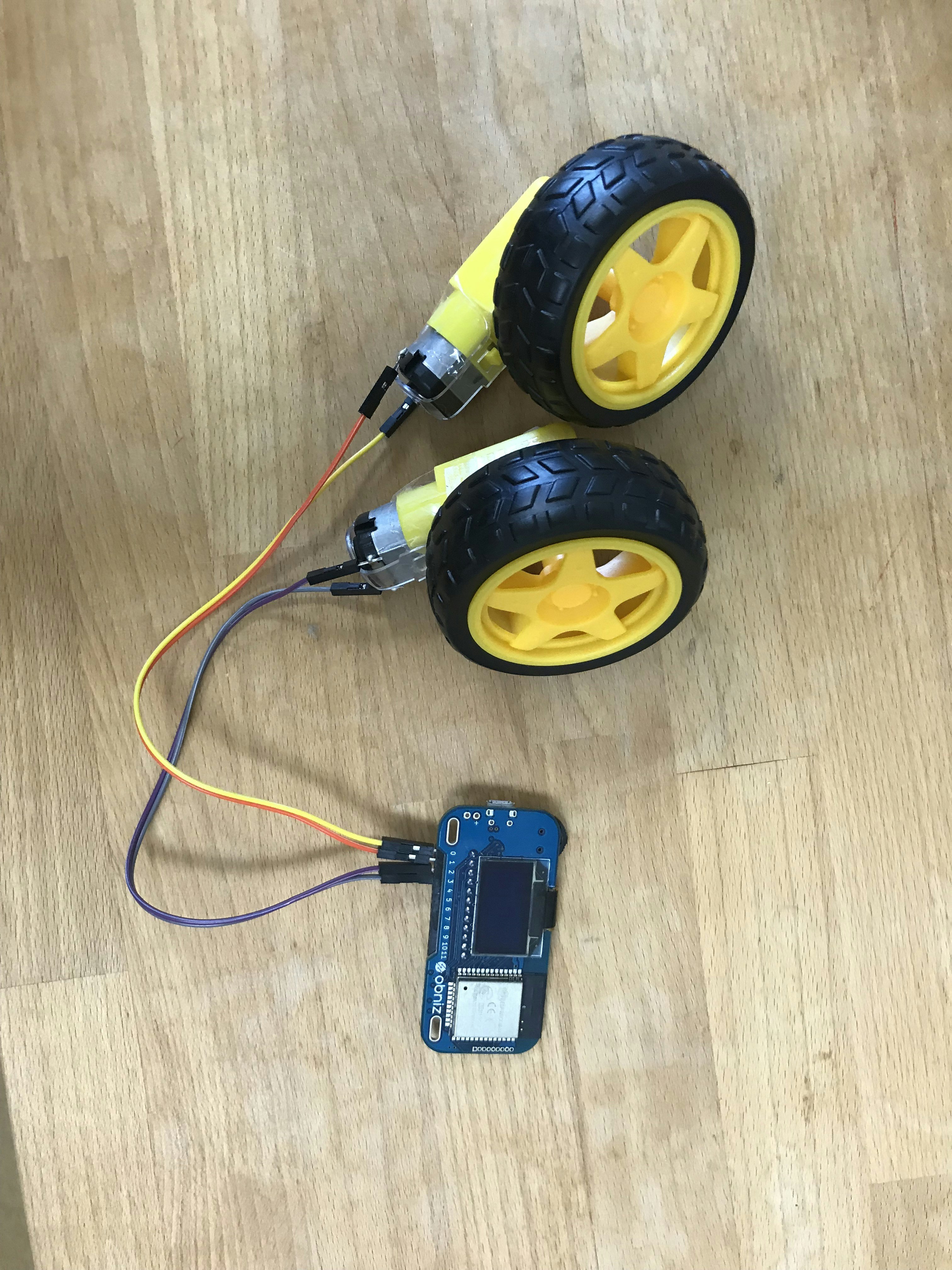
ラジコンを組み立てよう
ラジコンのモーターを動かしてみよう
今度はモーターをプログラム画面から触ってみましょう
下記のプログラムを書いてみます
<!-- HTML Example -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
<script src="https://unpkg.com/obniz@latest/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<br>
<button id="buttonA" class="btn btn-warning" style="width:45%;height:100px;font-size:50px;">↑</button>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var motorA = obniz.wired("DCMotor", {forward:3, back:2});
motorA.power(40);
motorA.move(true);
}
</script>
</body>
</html>

かけたら,実行してみましょう.
モーターは前に回りましたか?
motorA.move(false);に変えれば逆回転します
ボタンを押している間だけ動かしてみよう
下記のボタンを追加し,プログラムもボタンが押されたときだけ動かすようにします
obniz.onconnect = async function () {
var motorA = obniz.wired("DCMotor", {forward:0, back:1});
motorA.power(40);
$("#buttonA").on('touchstart mousedown', function(){
motorA.move(true); //ボタンが押されたら動かす
})
$("#buttonA").on('touchend mouseup', function(){
motorA.stop(); //ボタンが離されたら止める
})
}
ボタン2つで前後に動かしてみよう
同じように,ボタンをもう一つ追加して,今度はmotorA.move(false);で逆回転させてみましょう
モーターを2つ使ってみよう
モーターを2つ動かす場合には,motorAの隣にmoterBを作ります.
var motorA = obniz.wired("DCMotor", {forward:0, back:1});
motorA.power(40);
var motorB = obniz.wired("DCMotor", {forward:2, back:3});
motorB.power(40);
ボタンを4つに増やしてどこにでも移動できるようにしましょう
スマートフォンで動かす
コントローラーができたので,スマートフォンでも動かしたいですよね.
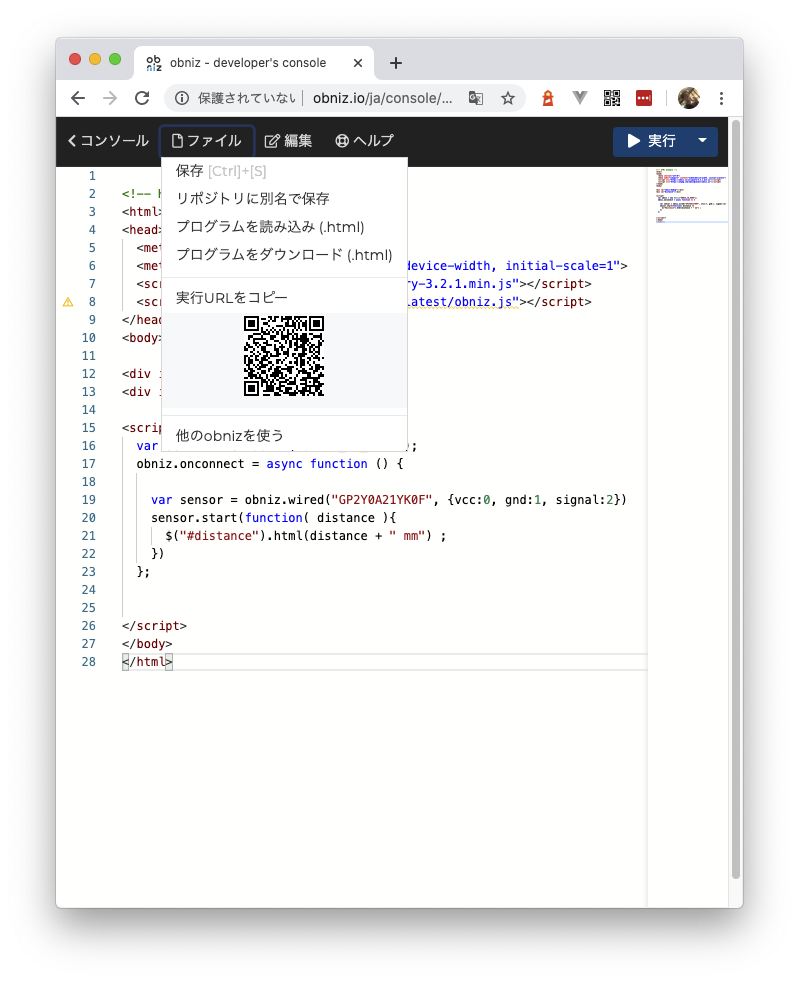
スマートフォンを持っている方はプログラム画面の上に出てるファイルからQRを表示して、スマホでスキャンしてみましょう
自由課題:UIをいろいろ変えてみよう
- ボタンじゃなくてスライダーにしてみたり
- スマートフォンをコントローラーにしてみたり
- スマートフォンの加速度センサで動かしてみたり
自由課題:距離センサを搭載してみよう
- 前に手があるときだけ動くラジコン
モクモクタイム/質問タイム
各自,いろいろobnizを使って遊んでみてください
例)
- 上にあった自由課題をやってみましょう
- 作品一覧をみたり,実行したりしてみましょう