概要
- 「obnizのサンプルプログラムを試してみる会」に参加してきた.
- 内容は「Parts Library for obniz」に掲載されているものをやってみるというもくもく会スタイル.
- 電子工作素人の私がつまづいた点を気軽に聞けて前に進むことができた.
RaspberryPiでもArduinoでもESPr Developer 32でもSTM32L4でもいつまで経ってもIoTの「電子工作の部分」がブラックボックスのままだった私が、今度こそ「電子工作の部分」を覚えられそう(な気がする。。。). - ついでにJavaScriptも覚えられそう(かじる程度に).
- おぶにゃん(命名これでよい?)がかわいい。(小1の息子が「ロボットかわいい!」と一目惚れ).
- 勢いでケース作った.
- obnizたのしー!!
気づき・学んだこと(ポジティブ)
-
公式サイトのドキュメントが日本語ファーストでありがたい.
-
抵抗なしのLEDと抵抗入LEDは外からは見分けがつかない.→テスターを使えばよいらしい.
-
obnizのファームアップデート方法は以下の通り.
公式サイトの右上[クラウド]
→[マイページ]
→obniz id右横の[設定]
→左側メニューの[Settins]
→Manual Firmware Install欄
→[install]ボタンをクリック.
自動アップデートの設定は、Automatic OTA欄の[enabled]にチェックを付ける. -
パーツの動作を色々試すには以下の2つを参考にする.
- 公式サイトの左上[プログラム]→[プログラム]→画面左下の[obniz.js parts]配下の各パーツ名をクリック.
- 公式サイトの左上[ドキュメント]→画面左メニューの中段辺りobniz.jsをクリック(こちら).
※後者のほうが以下2つの理由でオススメ.
1. [Test Run]ボタンを押すだけでノンコーディングで動作を試せる.
2. 秋月電子通商へのリンクがあるためパーツの詳細が分かる.
気づき・学んだこと(ネガティブ)
-
「Parts Library for obniz」の掲載内容は写真の無いものもある.→写真があるとイメージが湧くのでありがたい.
-
「Parts Library for obniz」に写真があっても各パーツをどのように接続しているかが見て分からない.→Fritzingの図があると接続方法がわかるのでありがたい.
※obnizは私のような電子工作素人にオススメだけど、電子工作素人はここで躓く(→私).
だからLEDに抵抗入りと抵抗なしがあることもろくに分からずに抵抗なしLEDを突っ込んで壊すことになる(→私). -
公式ドキュメントに文字化けが随所にある.絵文字でも使っているのかな?という程度だが.
試したパーツ
- LED
- FullcolorLED
- WS2811
- WS2812B
- ServoMotor
LED
画面右上の[クラウド]→[マイページ]で新規作成するとテンプレとしてこのソースになる.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.8.2/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz instant html</h1>
<button id="on">ON</button>
<button id="off">OFF</button>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var led = obniz.wired("LED", { anode:0, cathode:1 } );
obniz.display.clear();
obniz.display.print("Hello World");
obniz.switch.onchange = function(state) {
$('#print').text(state);
obniz.display.clear();
obniz.display.print(state);
}
$('#on').click(function () {
led.on();
obniz.display.clear();
obniz.display.print("ON");
});
$('#off').click(function () {
led.off();
obniz.display.clear();
obniz.display.print("OFF");
});
}
</script>
</body>
</html>
FullcolorLED
当日使ったパーツはカソードコモンだったので、ドキュメント記載の通りcommonTypeを'anode_common'→'cathode_common'に変更する.
写真なし.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.8.2/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz instant html</h1>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
// Javascript Example
var led = obniz.wired("FullColorLED", {r: 3, g:0, b:1, common:2, commonType:'cathode_common'});
led.rgb(0xFF, 255, 0); // Yellow
}
</script>
</body>
</html>
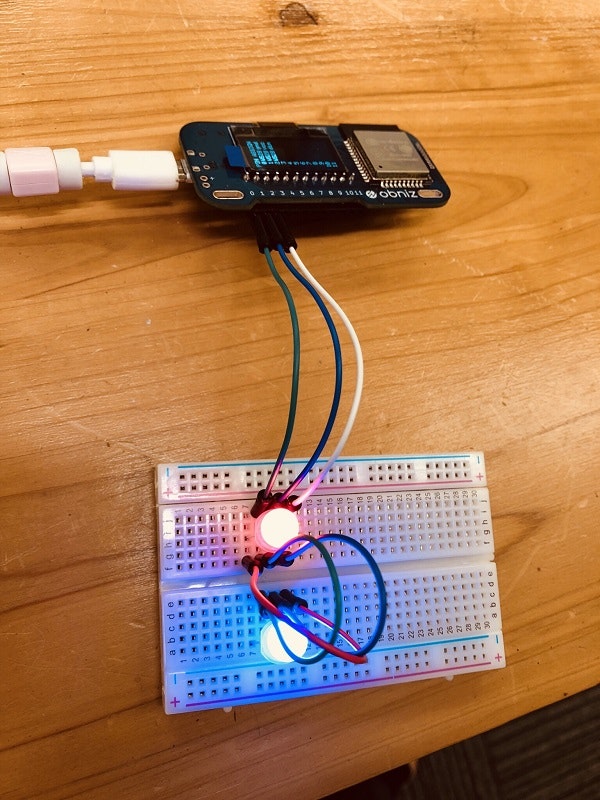
WS2811
ドキュメントの写真の通りLEDを2つ数珠つなぎにしてトライ.
結線が写真から見て取れず悩んだが、DINとDOUTを繋げばよいということが理解できた.
GNDとVCCはそれぞれ同じものとつなぐ.

<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.8.2/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz instant html</h1>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
// Javascript Example
var leds = obniz.wired("WS2811", {gnd:0, vcc: 1, din: 2});
leds.rgbs([
[0xFF, 0x00, 0x00], // red
[0x00, 0x00, 0xFF] // blue
])
}
</script>
</body>
</html>
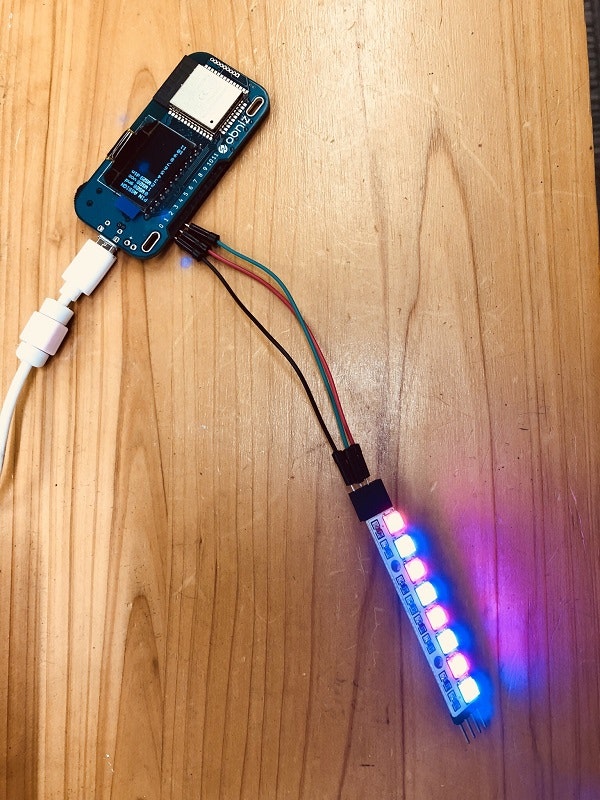
WS2812B
ドキュメントの写真は輪になっているが試したのはLEDが8連の棒状のもの.
obniz接続側と反対側にピンが出ており、さらにWS2812Bを連結していくことができるらしい.
当日は8連を2つ繋げたがLEDの明るさを低くしても連結状態だと光らず.
既知の事象らしく問い合わせ中とのこと.

<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.8.2/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz instant html</h1>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
// Javascript Example
var leds = obniz.wired("WS2812", {gnd:0, vcc: 1, din: 2});
leds.rgbs([
[0xFF, 0x00, 0x00], // red
[0x00, 0x00, 0xFF], // blue
[0xFF, 0x00, 0x00], // red
[0x00, 0x00, 0xFF], // blue
[0xFF, 0x00, 0x00], // red
[0x00, 0x00, 0xFF], // blue
[0xFF, 0x00, 0x00], // red
[0x00, 0x00, 0xFF] // blue
])
}
</script>
</body>
</html>
ServoMotor
サーボモータ.
写真なし.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.8.2/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz instant html</h1>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
// Javascript Example
var servo = obniz.wired("ServoMotor", {signal:0,vcc:1, gnd:2});
servo.angle(90.0); // half position
}
</script>
</body>
</html>
参考
obniz
https://obniz.io/