E-tripp

🗾はじめに
今回のこのポートフォリオは転職を目的として作成しました。ただ作成するのではなく、現場を意識してdevelopからブランチを切り最後にmasterでデプロイをする開発工程で行いました。
また、だらだら作っていてはいつまで経っても転職活動ができないと考え、自分で納期日(完成予定日)と、工程をAプラン(終わったら転職活動スタート)・Bプラン(転職活動中)と分けて取り組むようにしました。以下はAプランの実装で、制作期間は約1ヶ月です。
💡制作背景
課題
- 旅行プランを作るのに、色々なサイトを探して決めるのが大変とパートナーが不満にしていました。そして簡単に計画を作りたいという要望を叶えたいと考えました。
解決方法
- 時間や場所をクリックで選択、登録し簡単スケジュール化
目的
- 簡単に旅行プランを立てる
- パートナーの要望を叶える、笑顔にさせる
- 継続的なサービス展開(ビジネス)
この課題の解決として誕生したのが『E-tripp』です。
サイトURL
https://arcane-forest-90597.herokuapp.com/
🗺アプリ概要
- クリックするだけで簡単に旅行プランを制作できるアプリです。
💻開発環境
- Ruby 2.7.3
- Ruby on Rails 6.1.3
- PostgreSQL 13.2(DB)
- Github
- Visual Studio Code
- JavaScript
- jQuery
- bootstrap4.5.1
- Heroku
✈️実装機能
| 機能 | Gem | |
|---|---|---|
| ① | ログイン機能 | devise |
| ② | ゲストログイン機能 | ✖︎ |
| ③ | プラン作成機能(CRUD) | cocoon |
| ④ | いいね機能(Ajax) | ✖︎ |
| ⑤ | いいねカウント機能(Ajax) | ✖︎ |
| ⑥ | コメント機能(Ajax) | ✖︎ |
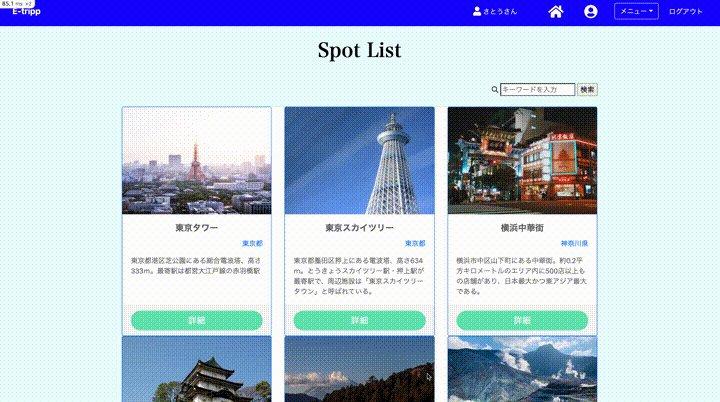
| ⑦ | 検索機能 | ransack |
| ⑧ | ページネーション機能 | kaminari |
| ⑨ | 画像アップロード機能 | carriewave |
| ⑩ | 管理者機能 | activeadmin |
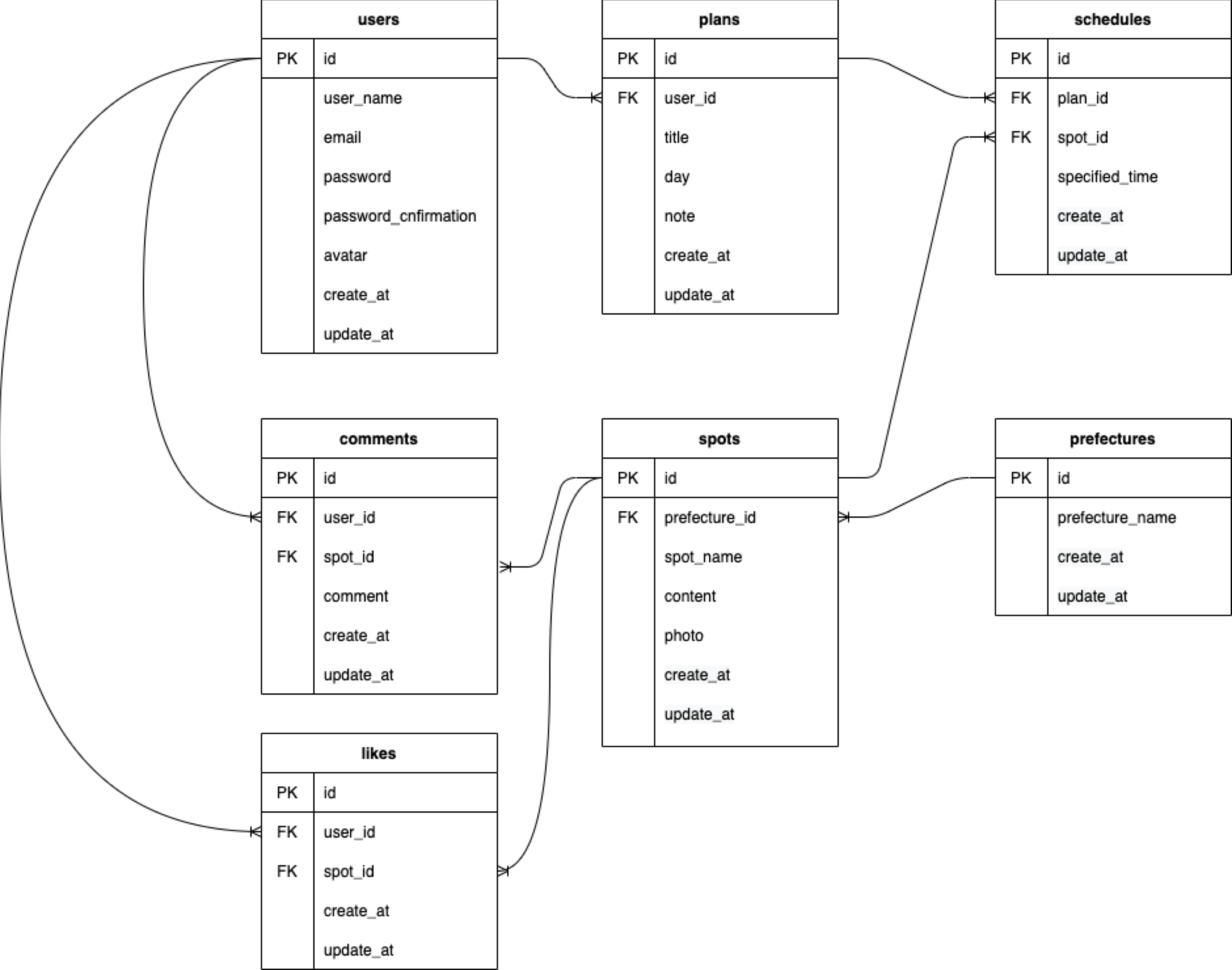
✏️ER図

苦労した点
多対多のアソシエーション
- 今回一番苦労しました。1対多のアソシエーションはすぐに理解する事ができたのですが、多対多のアソシエーションに一番時間を費やしました。中間テーブルによってどっちが複数持てるのか、外部キーはどこが所有するのか等、非常に迷いました。解決策としてやりたいことを図や絵や言葉で表現(例;plan→schedule→spot)しながら進めていくことで、無事に解決する事ができました。
🗻トップページ
工夫した点
①ページ切り替え
ログインの有無で、ページにボタンを追加していろいろなページに移動できるようにしました。
②シンプル
ユーザーが見やすいようにGIF画像を取り入れました。最初は動画を取り入れたのですが、読み込みに時間がかかる、ユーザーがクリックする手間といった課題が出たので、それを解決するためにGIF画像を採用しました。
苦労した点
デプロイ先で画像が表示されない
ローカル環境では表示されていた画像が、デプロイ先では表示されませんでした。原因は、自動デプロイの際に画像がコンパイルされ、パスが変わるとのことで、assets_pathを記述したことで無事に表示されました😄
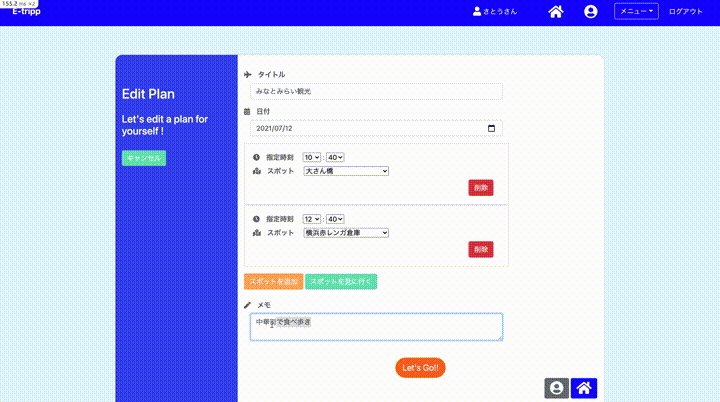
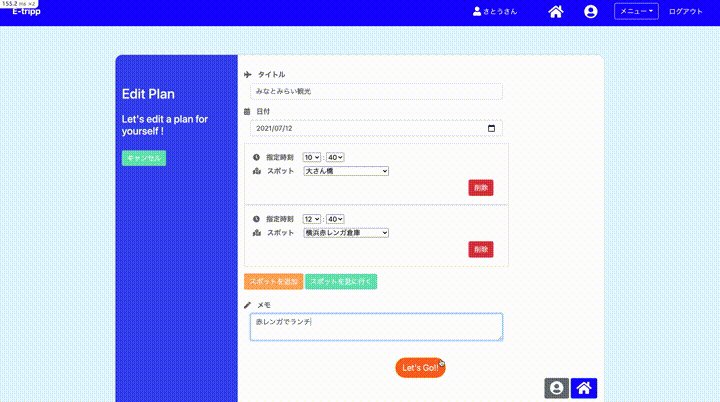
🗓プラン作成画面
工夫した点
①プランに複数のスポットを追加可能に
ユーザーが複数のスポットを登録できたら良いと思い、『スポットを追加』のボタンを押すことで、スポットのフォームを追加できるよう実装しました。時間も一緒に登録できます。
②既存のスポットをセレクトボックスで選択
ユーザーの入力負担を減らそうと思い、スポットをセレクトボックスで選択できるよう実装しました。
今後は画像をクリックしたらフォームに登録できるような実装をしていきたいと考えています。💪
苦労した点
中間テーブルの追加したカラムに時間を登録
多対多のアソシエーションにおいて、いいね機能等は中間テーブルにFKのみで実装できたが、今回はFKと時間のカラムが追加されたことで中間テーブルにデータが中々保存できませんでした。時間がかかりましたが、form_wtihの中にfields_forを追加したことで無事に解決できました😄
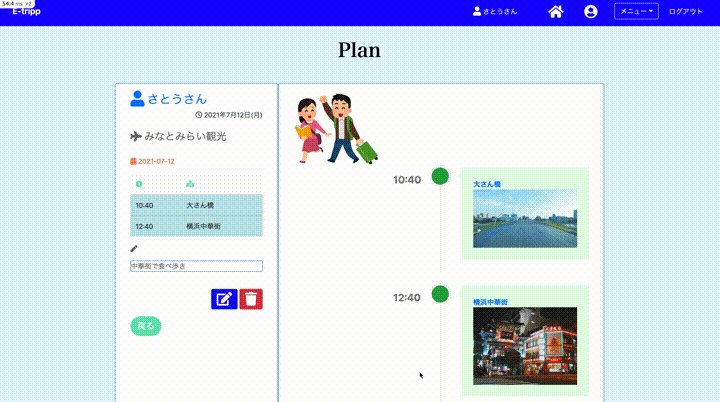
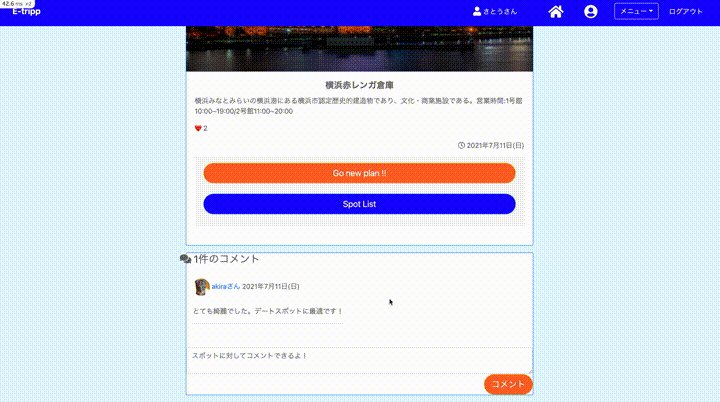
🔍プラン詳細画面
工夫した点
①プランが見やすいようタイムライン化
ユーザーがすぐに時間と場所を確認できたらいいと思い、タイムライン化で実装しました。
編集機能で順番を入れ替えることもできます。
②画像をクリックでスポット詳細ページへ
ユーザーはすぐに場所の情報を知りたいと思い、行く場所をクリックすることで詳細ページに移動できるよう実装しました。
苦労した点
plan詳細ページからspot詳細ページに移動
plan詳細ページからspot詳細ページに移動したかったのですが、解決に時間がかかりました。初めはplanからuserにリンクをつけての移動ができたので、同じようにすればいいと考えましたが、前者は多対多で後者が1対多の関係だったので、やりたいことが違うとわかりました。原因は引数の数でした。引数を2つ設定したことで無事に解決することができました😄
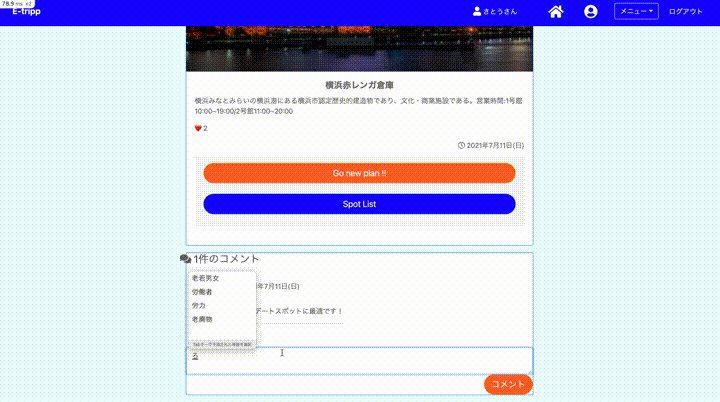
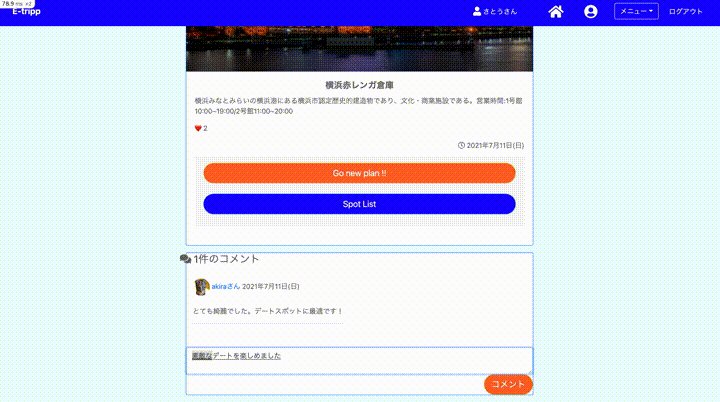
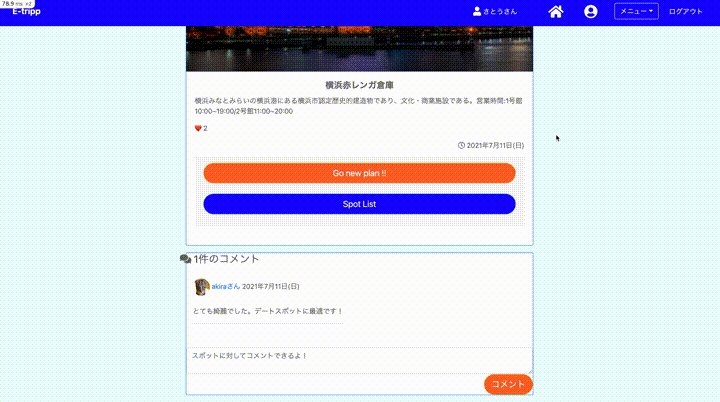
🏰スポット詳細画面
工夫した点
いいねボタンとコメント機能をAjax化
いいねボタンとコメント機能をAjax化したことで、ページが切り替わる時のユーザーの待ち時間と、サーバーへの負担を減すようにしました。
苦労した点
Ajaxが機能しない
コメント機能の作成と削除をAjax化にしたかったのですが、リロードしないと動かない現象が起こりました。原因はjqueryが正しく読み込まれていないことでした。読み込む場所が違っており正しい位置にしたことで無事に解決できました😄
💪今後実装予定(Bプラン)
- テスト(Rspec)
- N+1問題
- AWSへデプロイ
- タグ機能
- 無限スクロール機能
- ページネーションのAjax化
- 画像をクリックしたらフォームに登録できる機能
さいごに
-
パートナーにこのアプリを使ってもらい、喜んでもらい、笑顔にすることができました。また、もっとこうした方がいいといったアドバイス(要望)を頂いたので、ユーザー側からの意見として参考に修正していきたいと思います。
-
制作にあたっては、納期日(完成予定日)意識したことで、予定日の週は追い込まれることを経験しました。余裕を持った計画の逆算が必要だと感じました。
-
またエラーに対しては仮説を立て調べ上げ、8割は自力で解決することができました。詰まっていたところが自力で解決できたときはとても嬉しかったです。
-
今後は継続的なサービス展開ができるように開発をしていきたいと考えています。