追記 2017/12/24
放置状態だったのでサーバごと止めました。見に来ていただいた方々ありがとうございました。
文章を書く必要がない、気軽に使える掲示板を作りました。
名前はURL動物園です。
機能

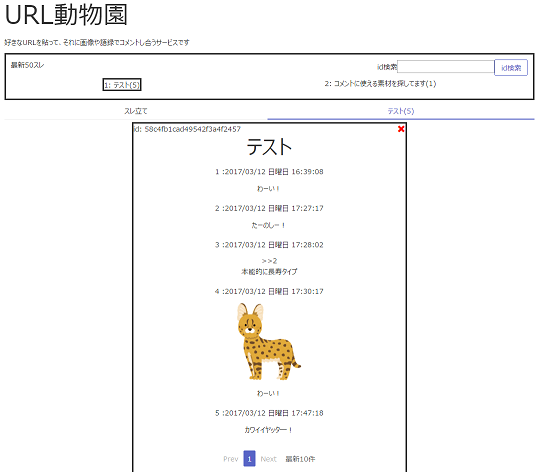
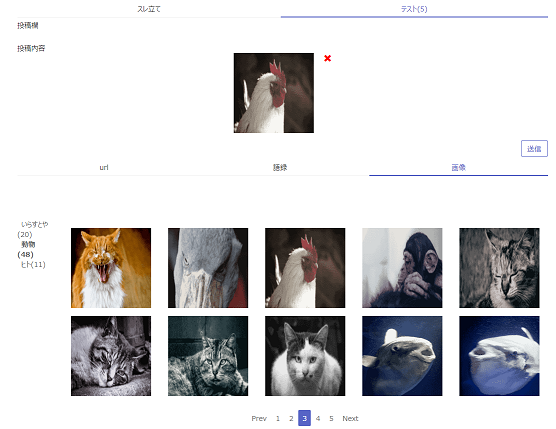
URL動物園はURLと画像と語録(ミーム)だけ書き込める掲示板です。
この掲示板には、掲示板に置いてある素材を組み合わせたものしか基本的に書き込めません。
ユーザが自由に書き込めるのはURLとスレッドのタイトルだけです。
まともな意思疎通は難しい中で、
この動物の鳴き声めいたふんわりコミュニケーションを楽しもうというのがこのサイトの趣旨です。
使ったものリスト
| 用途 | 使ったもの |
|---|---|
| ローカル開発環境 | VagrantとVirtualbox |
| サーバサイド | Node.js |
| 静的ファイル配信 | st |
| リアルタイム通信 | Socket.io |
| Socket.ioのセッションストア | Redis |
| その他DB | Mongodb |
| - | - |
| フロントサイドMVC | Mithril |
| タスクランナー | gulp |
| トランスパイラ | webpack |
| CSSフレームワーク | Spectre.css |
| 他にはFont AwesomeやMoment.js、validator.js、layzr.jsなどを使いました。 |
特徴
- リアルタイム感を出したかったのでSPA
- ユーザの投稿内容には素材内容そのものは含めず素材IDだけ(通信量とDB容量節約)
- 各素材を一度読み込めば、1年間キャッシュして使いまわされる(通信量節約)
今後の課題
- http2やCDNが使えるようなホスティングサービスを利用する
- 各スレのパーマネントリンクの実装
- サイトデザインをどうにかする
- 1つのサーバにDBもアプリケーションも全部詰め込んでいるので負荷が心配
感想
エンジニアを目指すからには1つぐらいは何か作っておこうと思い、
かねてから作りたかったこのサービスを1ヶ月ほど前から作り始めました。
たくさんあるライブラリやフレームワークを勉強するのは大変でしたが、
使えるようになると大変便利になりました。とても重要です。
特にフロントサイドのMVC。
Mithril使う前は生のJavascriptでひたすらDOM操作していたので、もうほんとに楽になりました。
Webサービスの作成も運用も、というかWebサイトを作るのも初めてなので至らない所ばかりだとは思いますが、
ぜひなにか好きなURLでも書き込んでみてください!