はじめに
Xcode標準搭載のカラーパレット「Color Literal」を使うことで、直感的にUIColorを指定できます。
本記事は、
- コードで色を指定するのが面倒と感じる人
- NavigationBarやTabBarなどの色を直感的に変更したい人
これらに当てはまる人におすすめです!
開発環境
- Swift5
- Xcode 12.4
実際のコード
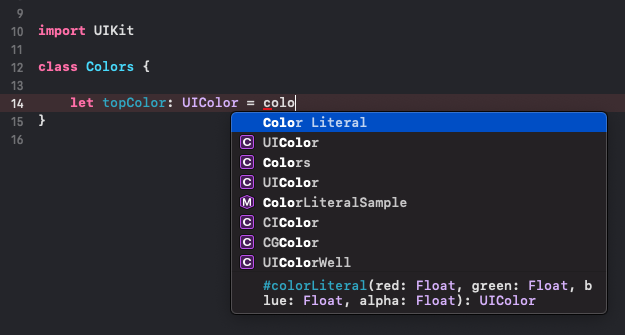
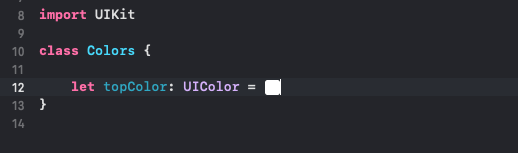
「color...」と打つと、UIColorの候補に**「Color Literal」**が出てきます。
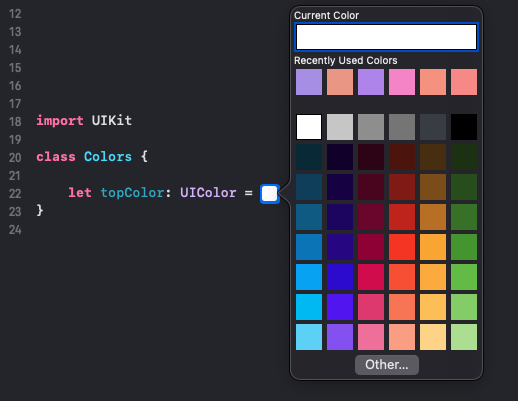
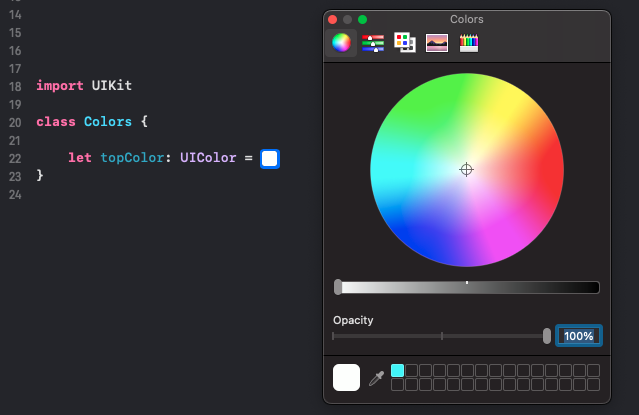
RGBから色を決めたり、Opacity(透明度)なんかもいじれちゃいます!便利!

最後に
今日はXcode / Swift豆知識その1として、「Color Literal」をご紹介しました。
NavigationBarやTabBarの色を変更したいときは特に便利ですので
ぜひ使ってみてくださいね!
参考記事:iPhoneアプリのヘッダー(ナビゲーションバー)の色を変更する
ここまで読んでいただいて、ありがとうございました。