私は、仕事でExcelVBAとか使うぐらいでしたが、Chromeも使うことが多いので
Chrome側で仕事を便利にできるようなものを作ろうと拡張機能に手を出し始めているところ
自分の勉強がてら記事作成していこうかと思います。
必要なもの
・Google Chrome
・Visual Studio Code(メモ帳でも可)
最小構成を作る。
適当なフォルダを作成して、フォルダ内に以下のファイル名でファイルを作成する。
manifest.json
{
"manifest_version": 2,
"name": "拡張機能サンプル",
"version": "0.0.1",
"description": "最小構成"
}
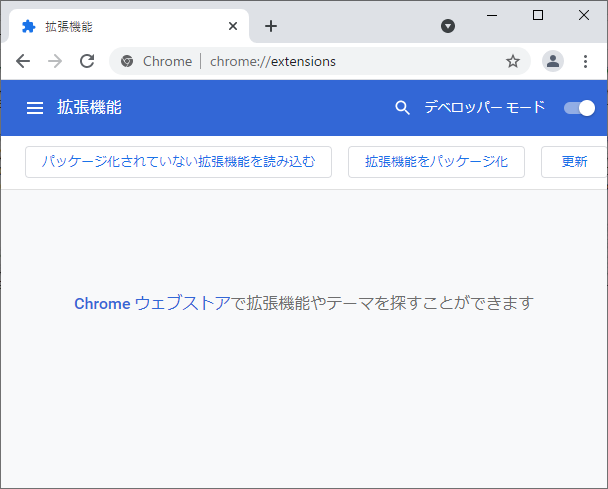
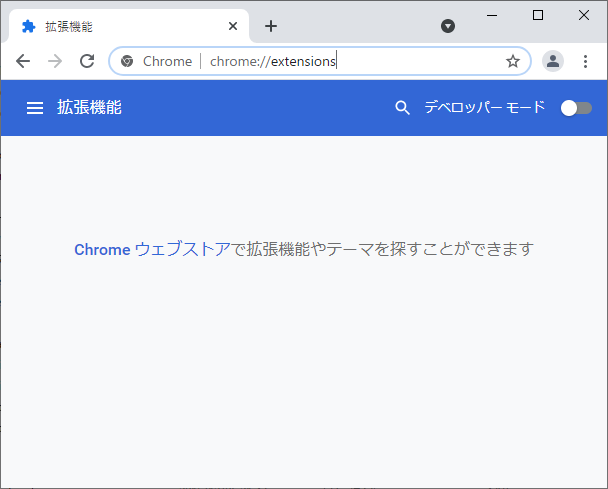
拡張機能のインストール
-
Google Chromeのアドレスバーに、「chrome://extensions」と入力する。
(オプションから「その他のツール」>「拡張機能」でも良い)

-
作成したフォルダごと画面に投げ込む。
-
エラーが出なければ、インストール完了。
おわりに
全く何もしない拡張機能ではあるが、最初の一歩はここからがいいと思います。
Javascriptに慣れていない人・Chrome上でのデバッグに慣れていない人が
Web上にあるチュートリアルっぽいやつをやると意外とひっかかることもあり(自分がそうでした)
ちゃんと動くやつを少しずつ変えていくと、詰まったところがわかりやすいと思います。
次は、Web上によくあるハローワールド的なものに行こうかなと思います。
続きはこちらで書いています→https://www.new-normal-skill.com/