■ 概要
本記事では、UnityのShaderGraphを使って
シーン全体に効果を適用するポストエフェクトを実装するにあたって、
Unity2022.2以降に追加されている機能「Fullscreen ShaderGraph」の
導入手順を解説します。
また今回はサンプルでグレースケール化の実装も行います。
■ 環境
Unityバージョン : Unity2022.2.12f1
プロジェクトテンプレート : 3D(URP)
今回はShaderGraphの機能が標準で搭載されている
「URP」レンダリングパイプラインのプロジェクトで解説していきます。
(「URP」や「HDRP」の概要、導入方法についてはこちらの記事が参考になります。)
「Fullscreen ShaderGraph」は「URP」と「HDRP」両方の
レンダリングパイプラインのプロジェクトに対応していますが
導入手順が多少異なるみたいです。
■ Fullscreen ShaderGraphの導入手順
導入手順はざっくり以下の通りです。
1. Fullscreen ShaderGraphの作成
↓
2. Full Screen Pass Renderer Featureを設定
↓
3. ShaderGraphでポストエフェクトを作成
1. Fullscreen ShaderGraphの作成
今回はUnityのプロジェクトテンプレートから「3D(URP)」で空のプロジェクトを作成し、
それっぽいオブジェクトを配置してみました。
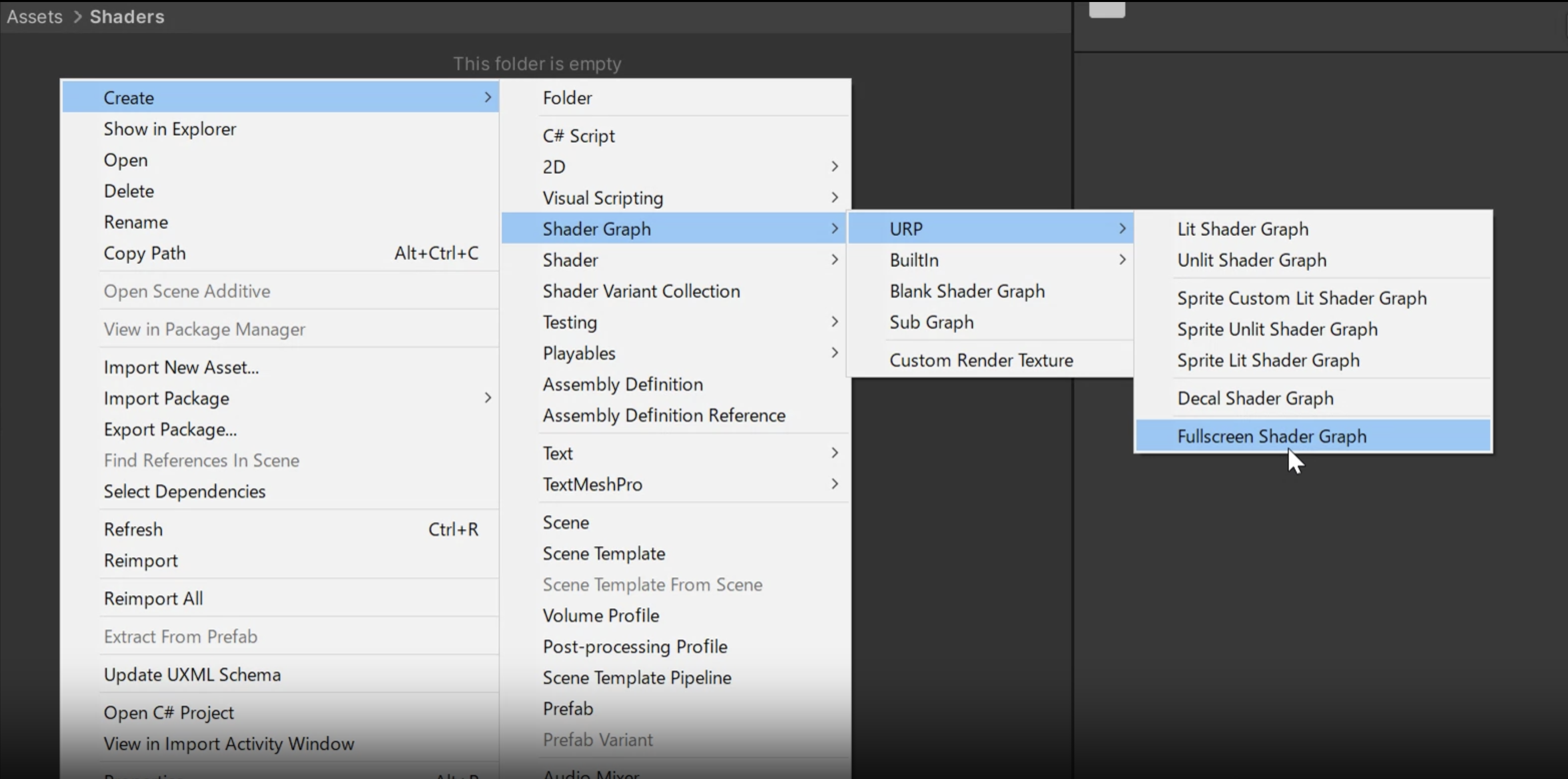
Create -> ShaderGraph -> URP -> Fullscreen ShaderGraphを選択し、
Fullscreen ShaderGraphファイルを作成します。
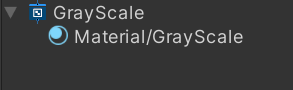
作成するとこんな感じでShaderGraphのファイルと、
それを適用したMaterialが生成されます。
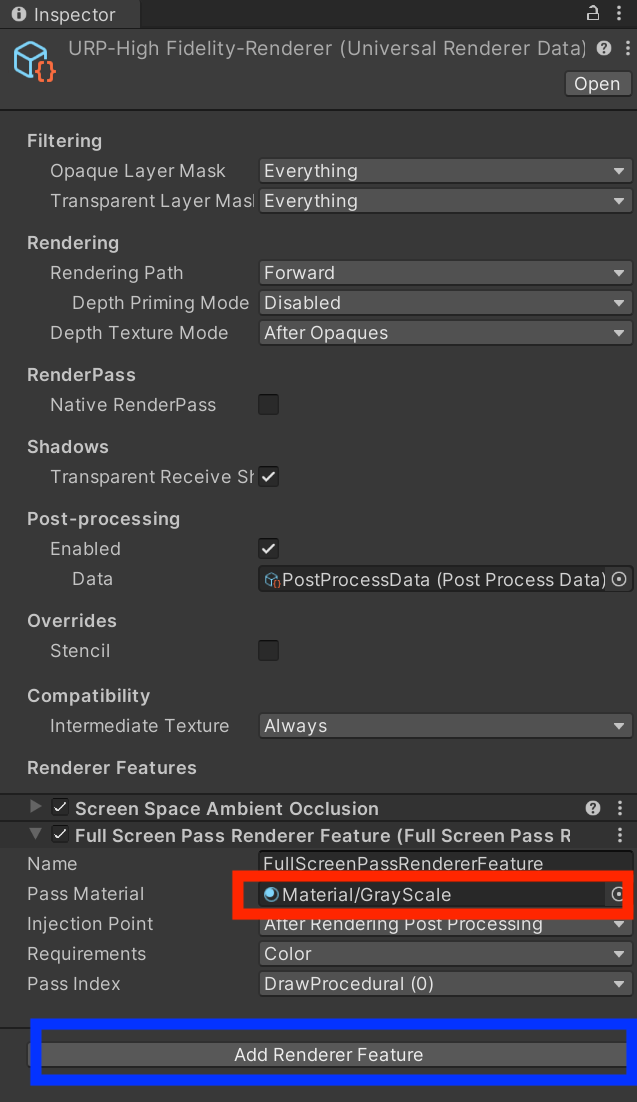
2. Full Screen Pass Renderer Featureを設定
Universal Renderer Dataの
Add Renderer Feature -> Full Screen Pass Renderer Featureを選択し、
↑で作成したFullscreen ShaderGraphを適用したMaterialをセットします。
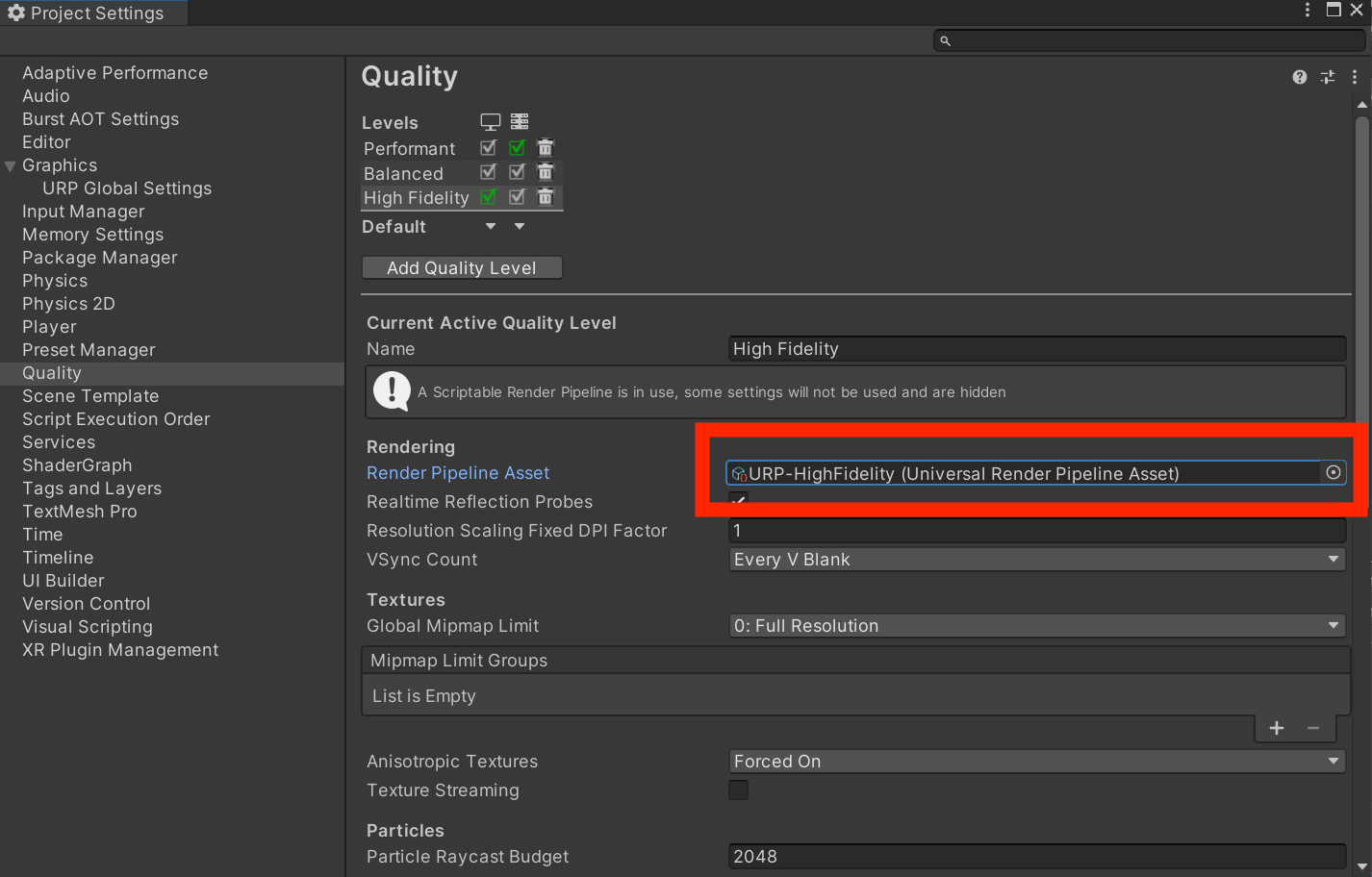
プロジェクト内でどのUniversal Renderer Dataが適用されているかを確認するには、
1.ProjectSettings -> Quality -> Rendering -> Render Pipeline Asset
から使用しているUniversal Render Pipeline Assetを選択。
↓
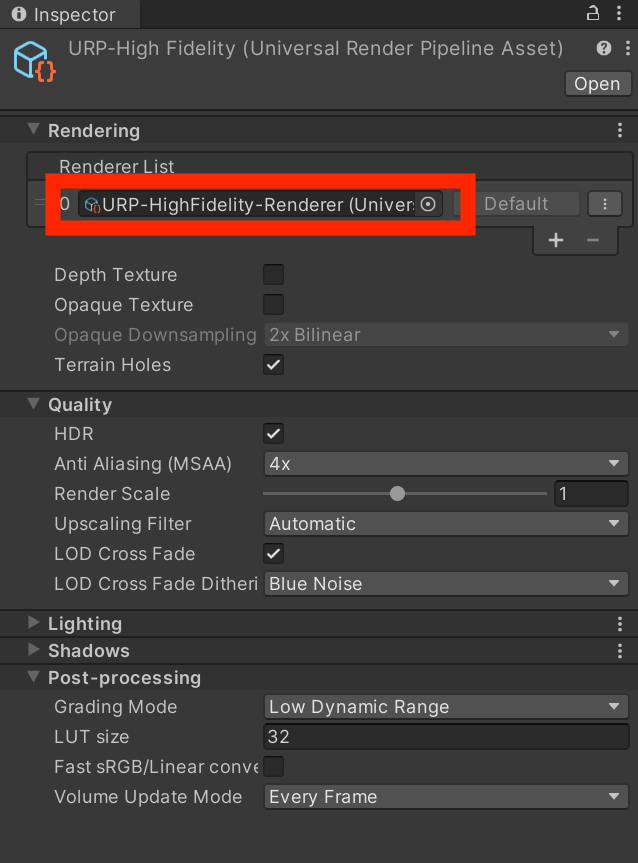
2.インスペクター上からRendering -> Renderer Listに設定されている
Universal Renderer Dataを確認
の手順で確認ができます。
3. ShaderGraphでポストエフェクトを作成
今回は簡単にグレースケールのポストエフェクトを作成しようと思います。
・ 画面の入力をそのまま出力する
ShaderGraphを作成した直後は、単色の灰色が適用されており
画面全体が灰色になってしまっているので、まずは画面の入力をそのままスルーさせる
ポストエフェクトを作成します。
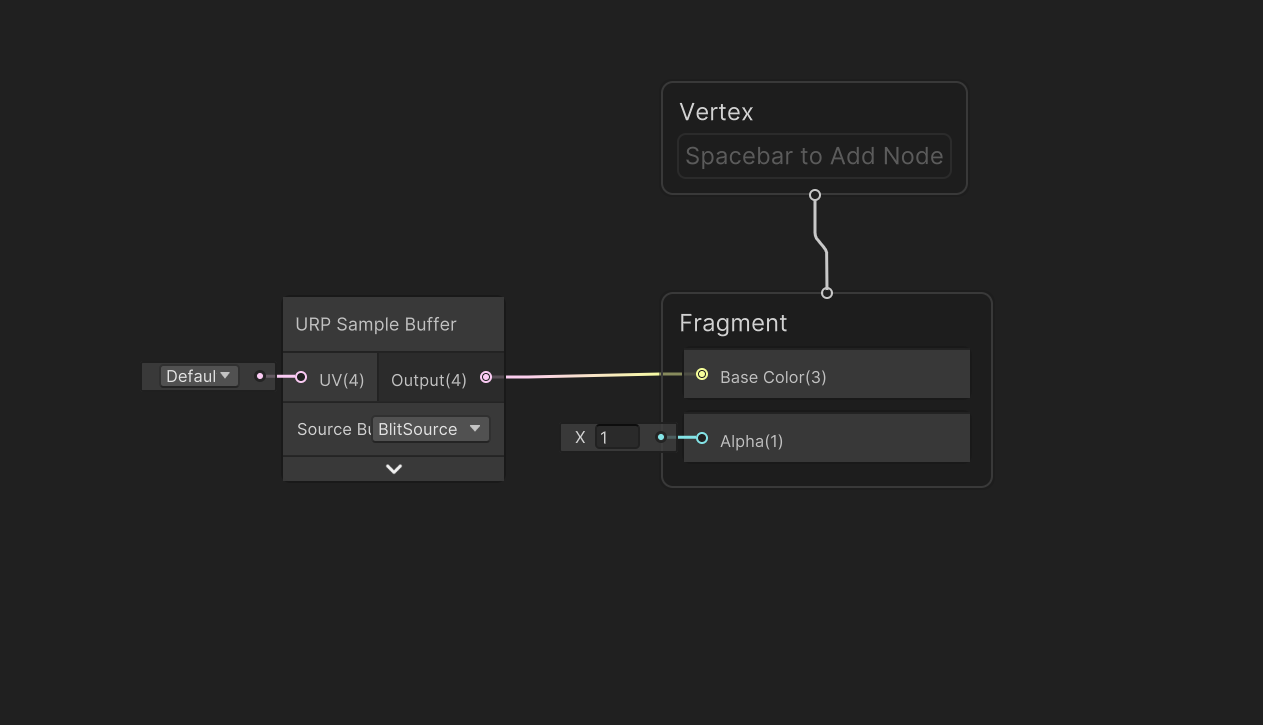
1.
URP Sample Bufferノードを作成
↓
2.Source BufferをBlitSourceに設定して画面の色情報を取得
↓
3.そのままFragmentシェーダーに渡す
シーンそのままの何も効果がかかっていないポストエフェクトが適用されます。

・ グレースケールのポストエフェクトを適用する
本題に戻ってグレースケールのポストエフェクトを適用します。
アプローチとしては、ビクセル毎にそのピクセルのrgb値それぞれの値を加算して
その合計を3で割ればグレースケール化できますが、
rgb値にそれぞれ0.33を掛け、それらを合計しても同様の結果が得られるため
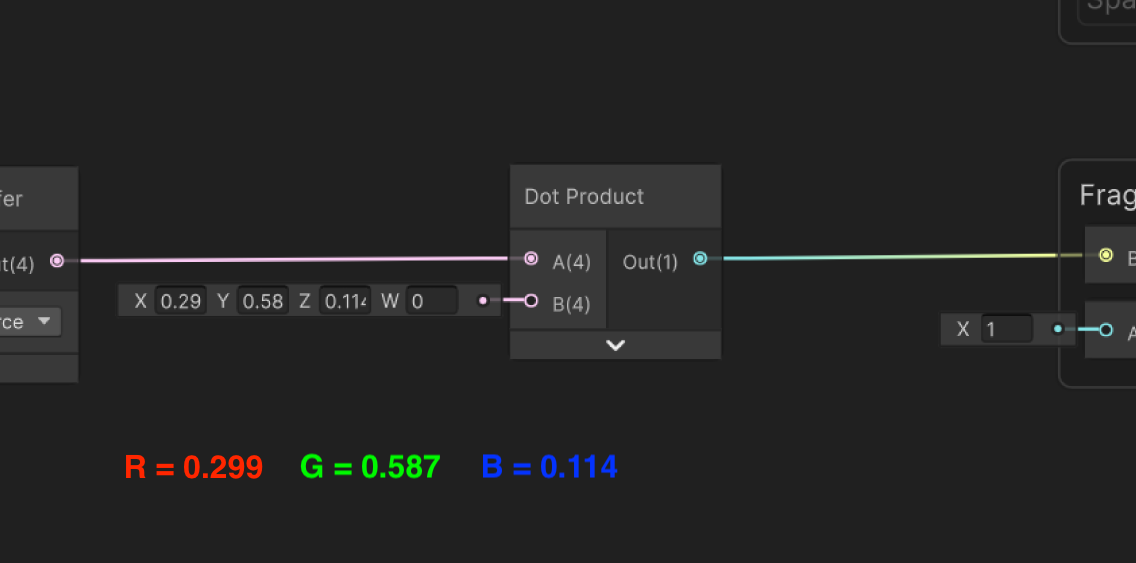
Dot Product(内積)のノードを使用してグレースケール化します。
またグレースケール化にあたって、より自然に効果をかけるために加重平均を用いるのが
一般的なのでDot Productのノードを使用した方が加重平均をかけやすいです。
※加重平均について
グレースケール化における加重平均についてはこちらの記事が参考になります。
例えば、ただのRGBブルーとRGBグリーンですが
どちらの方がより明るく見えるでしょうか。

rgbの色に対して人間の目の認識にはズレがあり、
グリーンの方がより明るいと感じるはずです。
人間の認識に適したrgb値の重み付けで平均をとることによって
結果的により自然な見た目になるといった感じです。
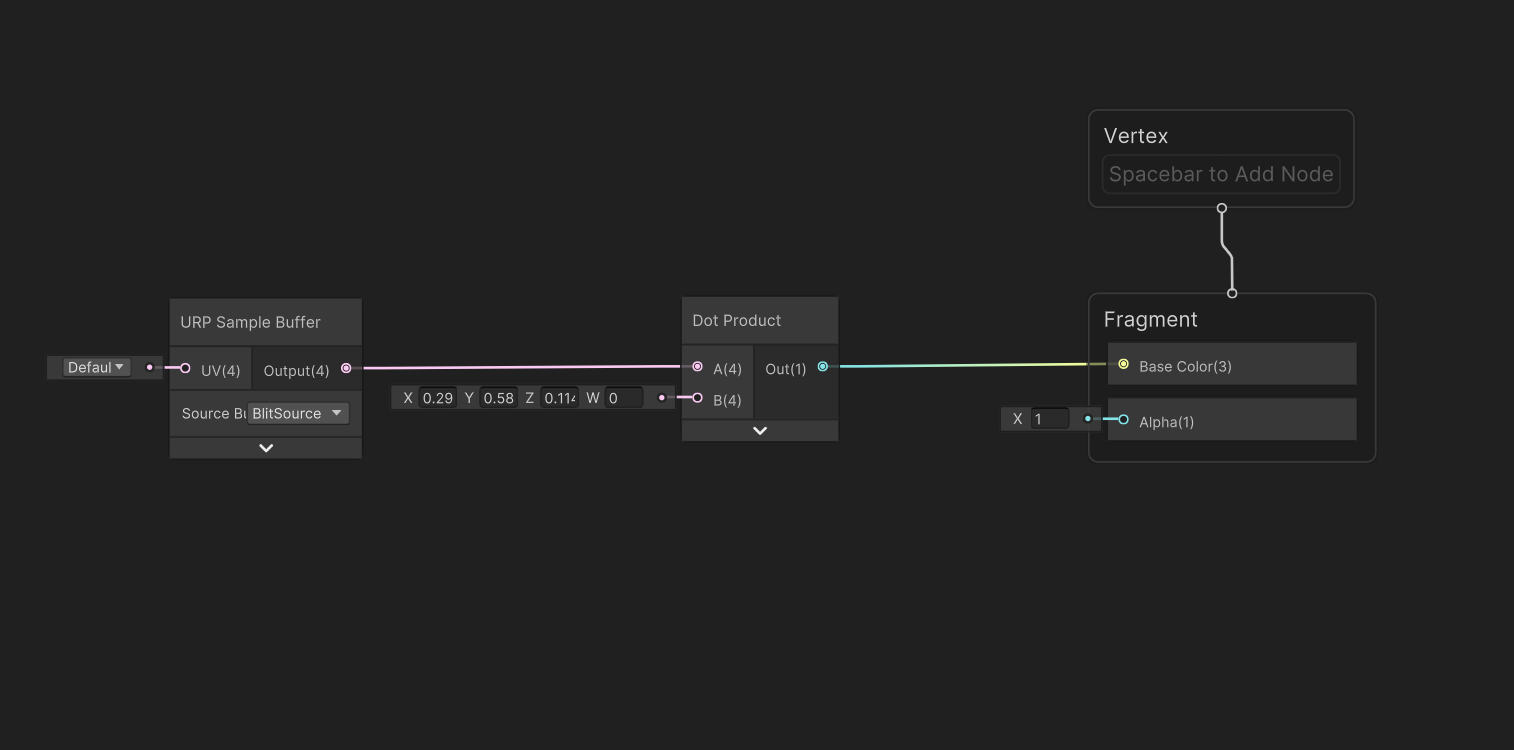
Dot Productのノードを使用して、加重平均でグレースケール化します。
Dot Productのノードの1つ目のinputに画面の色情報を入力し、
2つ目のinputに加重平均の係数を入力します。
X(RED) → 0.299
Y(GREEN) → 0.587
Z(BLUE) → 0.114
w→ ここは0を入力します(この重み係数はより自然にグレースケール化されるものとして定められているものです。)
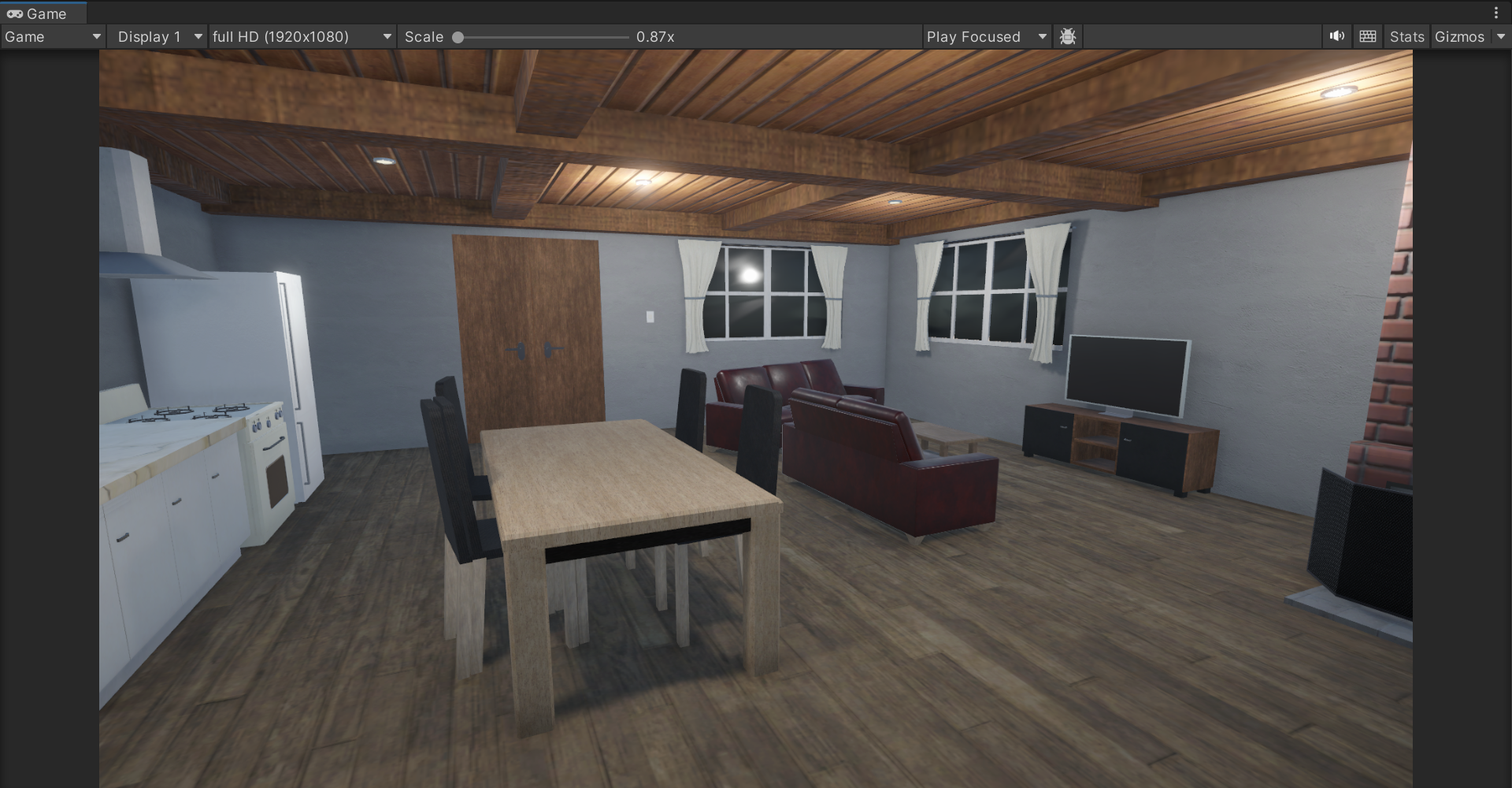
結果をGame画面で確認します。
グレースケールのポストエフェクトが綺麗にかかりました。
■ 最後に (感想)
スタイライズ系のエフェクトを画面全体にかけたい場合は
こんな感じで比較的簡単に実装できると思います。
あとは画面全体にオーバーレイのエフェクトを適用できるので
画面遷移の演出とかにも使えそうだなぁと思いました。
最後まで読んでいただきありがとうございました。