■ 概要
本記事ではUnityの「ShaderGraph」を使って、Shaderの基本テクニックである「UVスクロール」の実装を紹介します。
■ 環境
Unityバージョン:Unity2022.3.36f1
プロジェクトテンプレート:Universal 3D
今回はShaderGraphの機能が標準で搭載されている「URP」レンダリングパイプラインのプロジェクトで実装しています。
※ビルトインのレンダリングパイプラインでも、パッケージを後からインストールしてShaderGraphを使用することができます。
その手順はこちらの記事が参考になります。
■ 実装
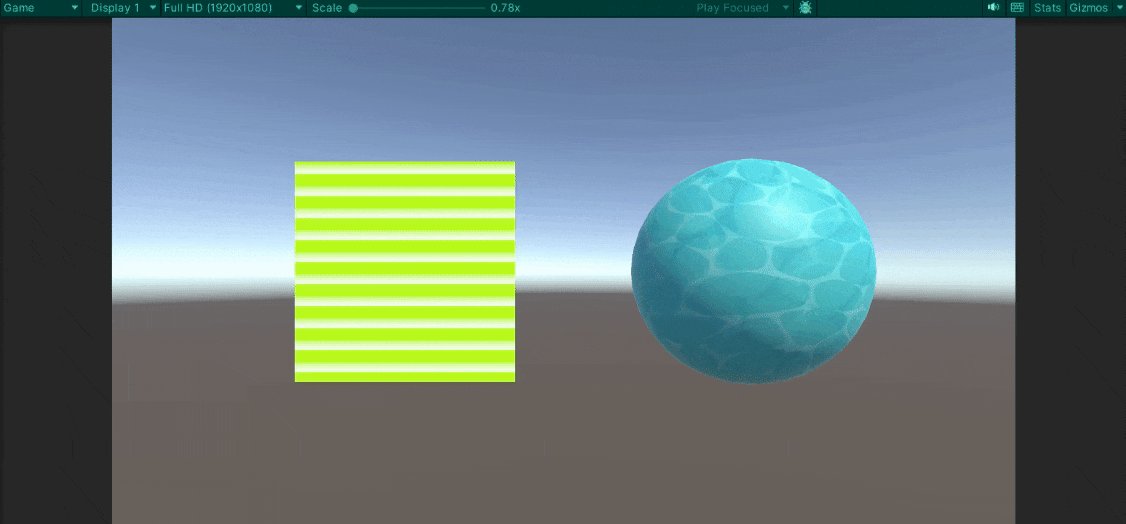
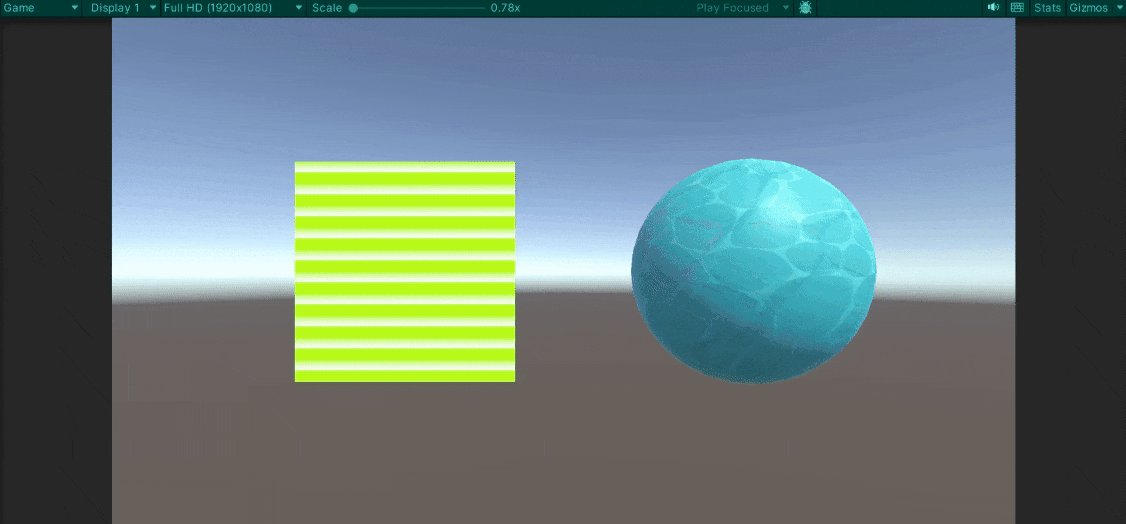
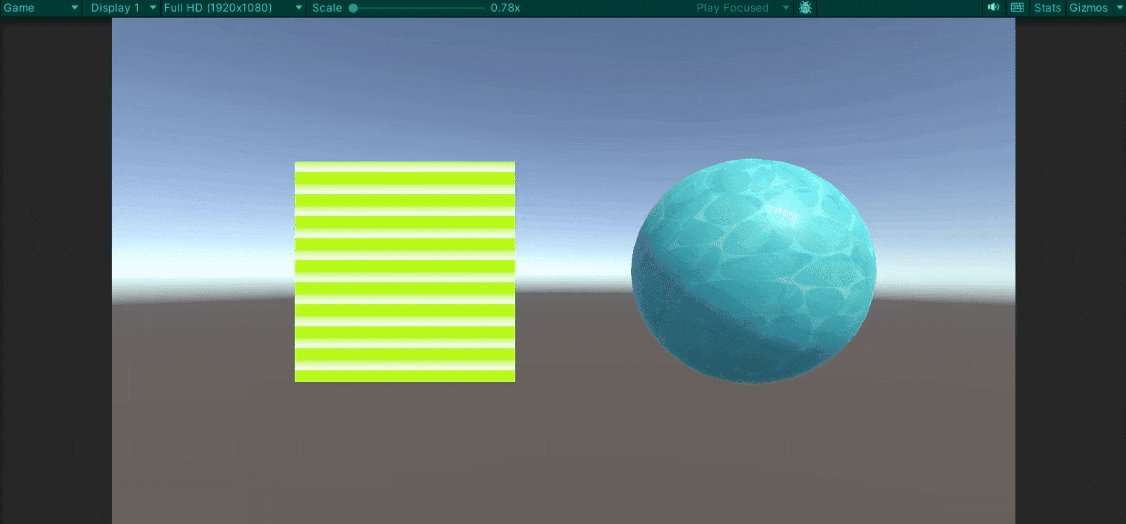
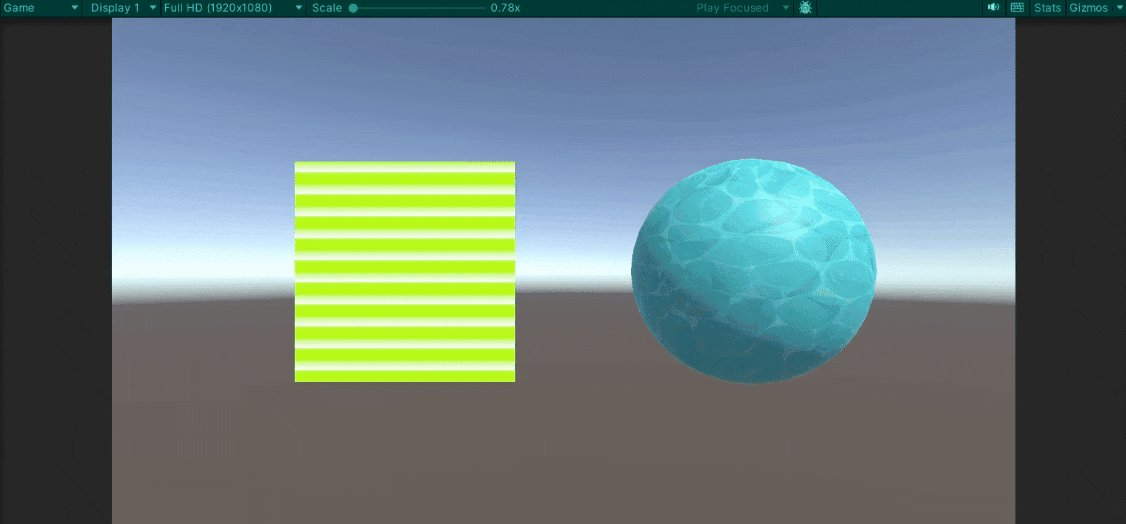
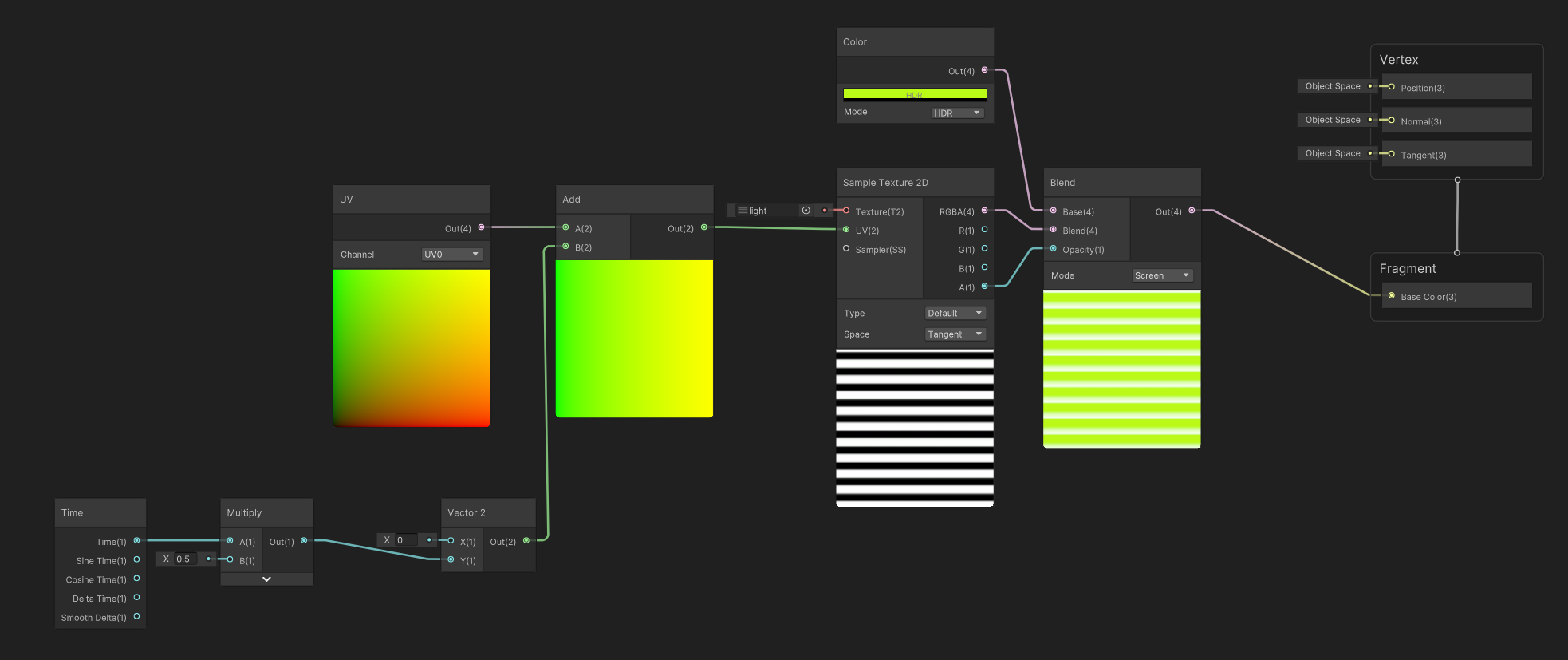
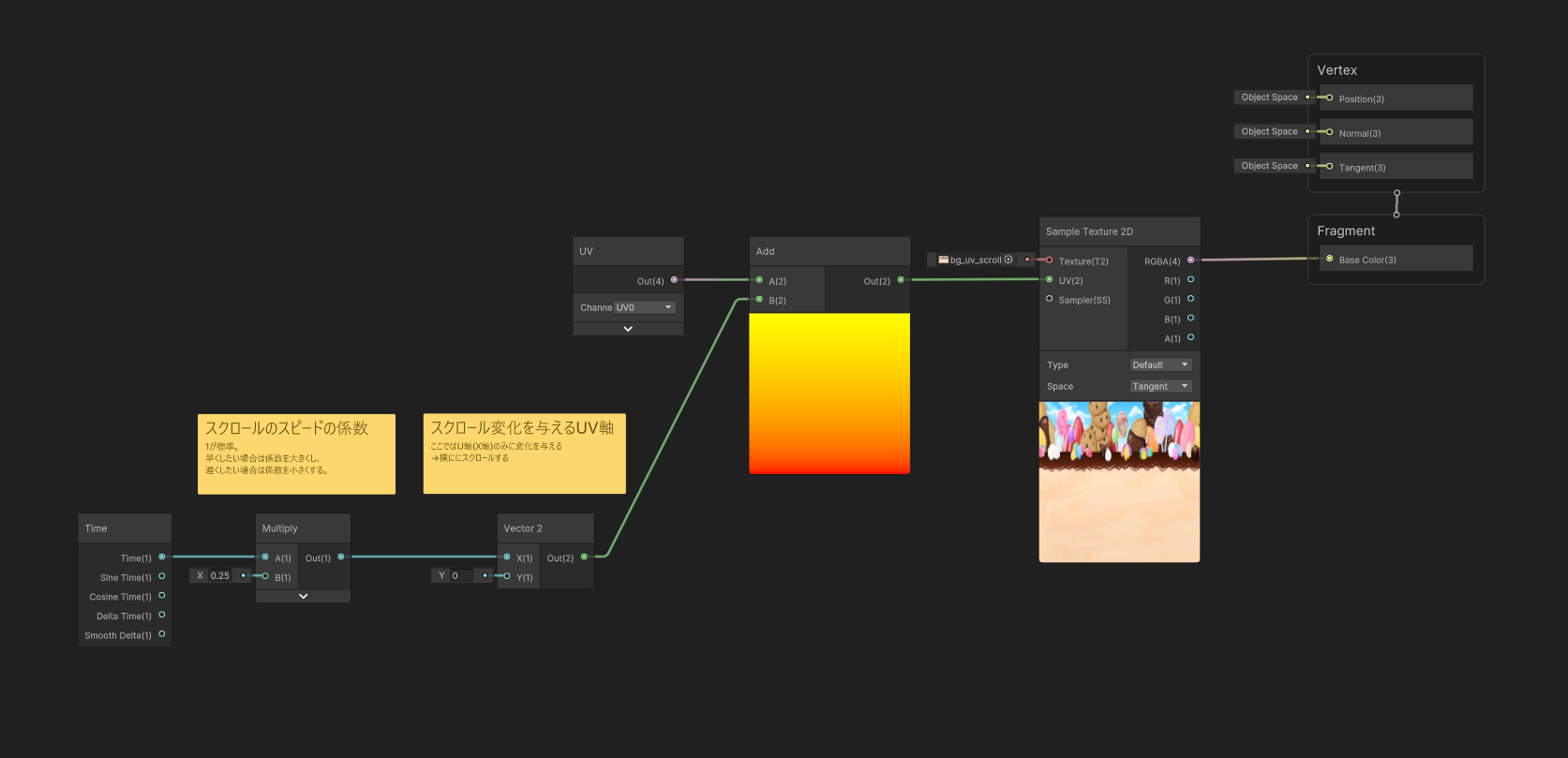
ShaderGraphファイルの全体像はこちら。

UV座標に対して時間経過で増加する値を加算していくことでUVスクロールを実装しています。
■ UV (UV座標) とは
「UV(UV座標)」とは、マテリアルや3Dモデルに対してテクスチャを正確に貼り付けるための2次元平面上の座標系のことを指します。
UV座標の「U」は横方向、「V」は縦方向を示しており、テクスチャのどの部分をマテリアルの表面に貼り付けるかを指定することができます。マテリアルや3Dモデルは通常、複数のポリゴン(面)から構成されていますが、これらのポリゴンにテクスチャのどの部分を表示するかを決めるのがUV座標というわけです。
たとえばキャラクターの3Dモデルに顔のテクスチャを貼り付けたいとします。UV座標を使って「テクスチャのここが顔の部分で、3Dモデルのこの部分に対応させる」と指定します。こうすることでテクスチャが正しく3Dモデルに表示され、顔がきちんと表示されるようになります。
■ 応用
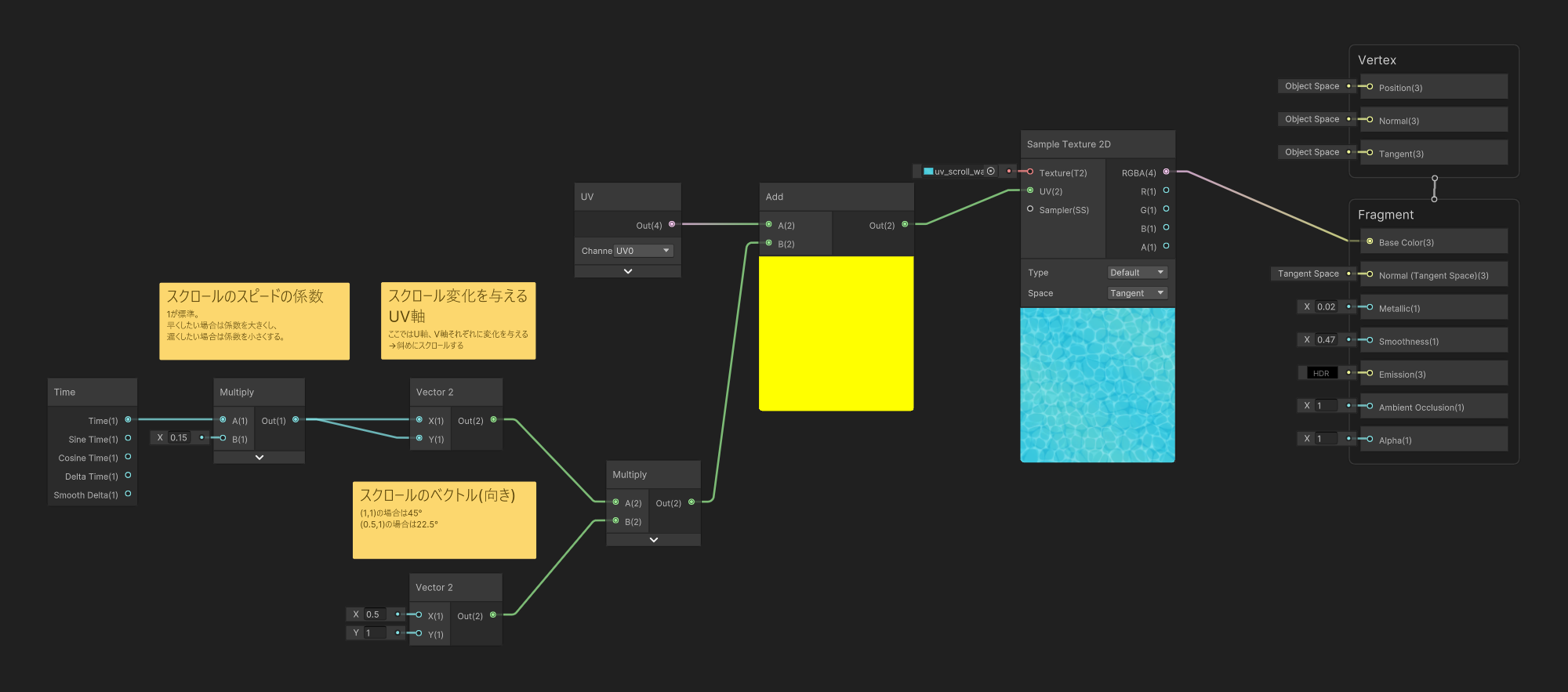
上記の実装を応用させることで、縦や斜め方向のUVスクロールも実装することができます。
■ 最後に
今回は基本的なShaderGraphの使い方は省略し、簡潔にUVスクロールの実装を紹介させていただきました。今回紹介した実装以外にも工夫次第で様々な表現ができると思います。
最後までご覧いただき、ありがとうございました。