■ 概要
本記事ではUnityのShaderGraphを使った
「色収差(RGBシフト)フィルターの実装」
を紹介します。
■ 環境
Unityバージョン:Unity2022.3.44f1
プロジェクトテンプレート:Universal 3D
今回はShaderGraphの機能が標準で搭載されている「URP」レンダリングパイプラインのプロジェクトで実装しています。
※ビルトインのレンダリングパイプラインでも、パッケージを後からインストールしてShaderGraphを使用することができます。
その手順はこちらの記事が参考になります。
■ 実装
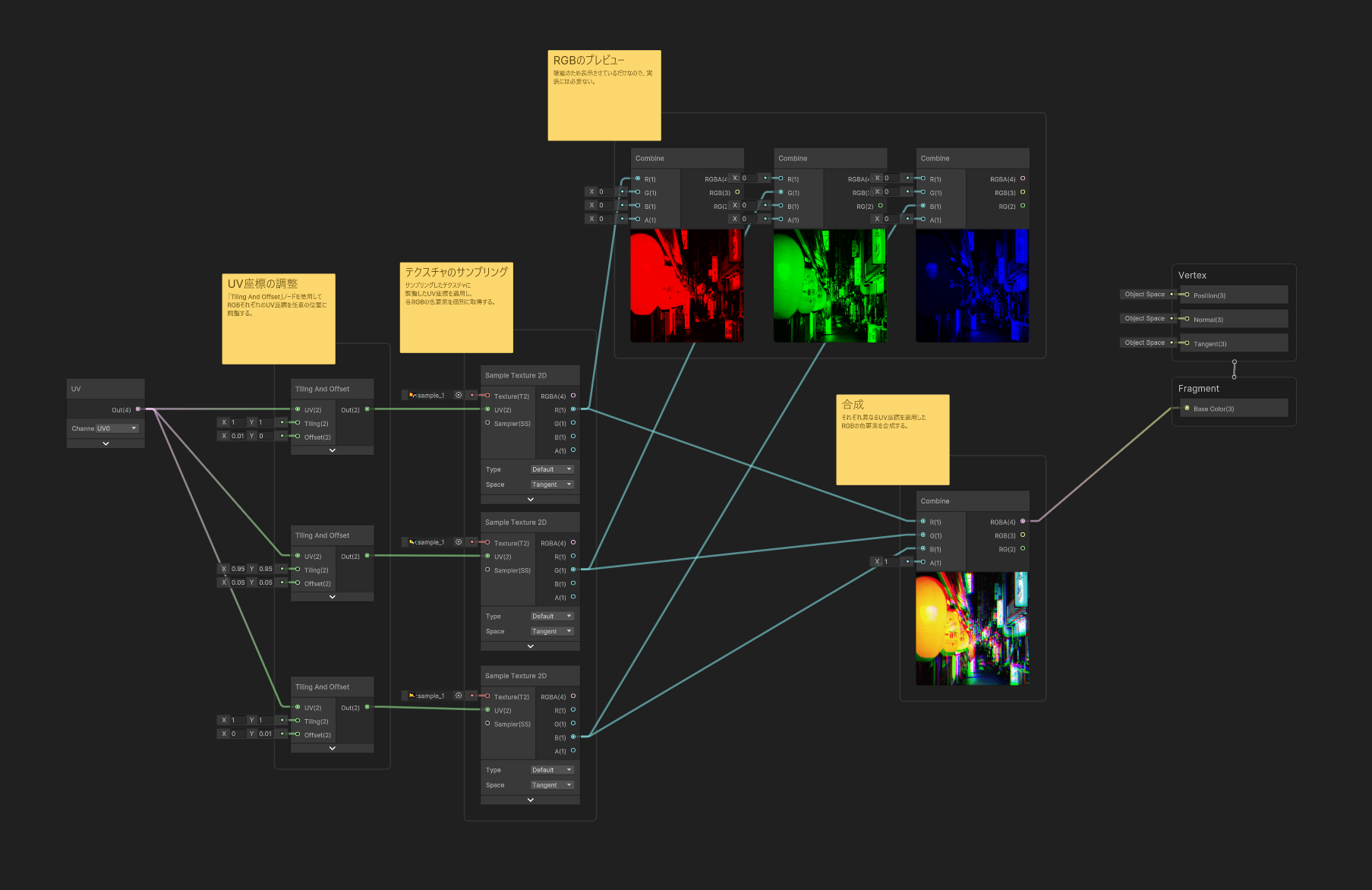
ShaderGraphファイル:

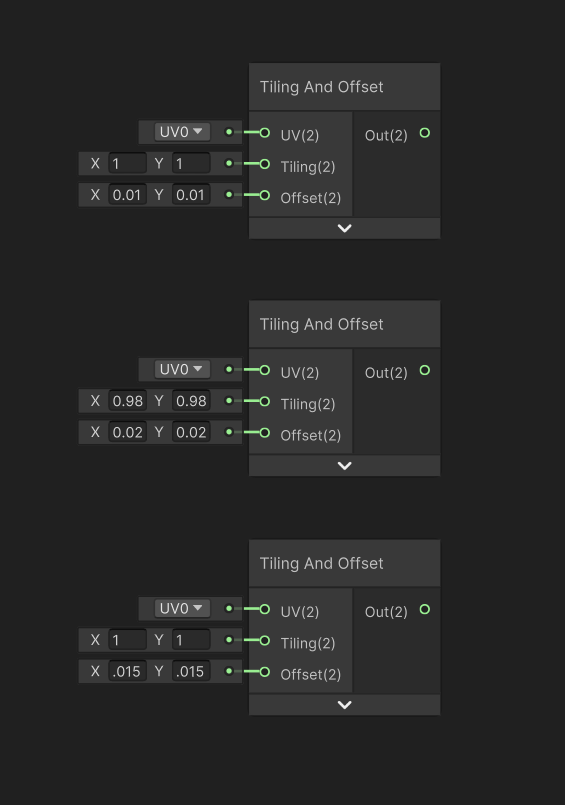
「Tiling And Offset」ノードを使用して、色収差(色のズレ)を表現するためのUV座標を複数生成します。そしてそれらのUV座標を指定してテクスチャーからRGBの色要素を個別にサンプリングし、最後に合成します。
■ 色収差とは
カメラレンズを通った光が1点に集まらないことで生じる歪みやボケのことを 「収差」 と言い、また光を構成する三原色(赤系、緑系、青系)はそれぞれ波長や屈折率が異なるので、そのために生じる収差のことを 「色収差」 と言います。(「RGBシフト」って呼ばれることもあります)
特に光学的に精度の低いレンズや広角レンズでの撮影においてこの色収差は生じやすく、その他にも強い光源がある場合や、逆光、被写体やカメラ自体のブレ、といった状況でもよく見られます。
例えばこの写真はライブハウスで撮影したものなのですが、まったく加工なしで自然に色収差が生じた写真になっています。赤系、青系、緑系の色(光)がズレて結像されていることが確認できると思います。
■ 応用
上記の実装では、分かりやすくするためにかなり大きめに色のズレを表現したのですが、「Tiling And Offset」ノードのパラメーターを調整すればもっとナチュラルに表現することも可能です。
このパラメーターを動的に変更すれば、色収差をアニメーションで実装することもできそう。
■ 最後に
色収差の写真ってカッコよくて好きなので、実装していて楽しかったし他にもまだ工夫の余地がありそうだなぁという感想です。
最後までご覧いただき、ありがとうございました。