■ 概要
本記事では、Unityの「ShaderGraph」を使って
2つのテクスチャー(画像)を合成する手順を紹介します。
この記事を書くに至った経緯として、
「2つの異なるサイズのテクスチャーを合成して1枚の画像ファイルとして保存する機能」
を実装する機会があったのですが、(イメージこんな感じです。)
実装の候補としてTexture2Dを使ってピクセルの配列を
for文で回して色を計算して~みたいなCPUプログラム側での実装や、
ゲーム画面に画像を並べてそれをスクショして保存する、などがありましたが
どれもちょっと(イケてない)なぁ…といった感じだったので、
Shaderを使って実装してみました。という経緯になってます。
とりわけ「ShaderGraph」で実装している記事が見当たらなかったので
今回は「ShaderGraph」を使って実装しました。
■ 環境
Unityバージョン : Unity2022.3.13f1
プロジェクトテンプレート : 3D(URP)
今回はShaderGraphの機能が標準で搭載されている
「URP」レンダリングパイプラインのプロジェクトで解説していきます。
※ビルトインのレンダリングパイプラインでも
パッケージを後からインストールしてShaderGraphが使えます。
その手順はこちらの記事が参考になります。
■ 実装
実装の結果から。
見た目はこんな感じ。
スライダーを動かして、合成するテクスチャーのUVを調整できるようにしました。

1. プロパティ
①メインテクスチャー (合成される側のテクスチャー)
②サブテクスチャー (合成する側のテクスチャー)
③UVのU(横軸)の開始位置 (0〜1)
④UVのU(横軸)の終了位置 (0〜1)
⑤UVのV(縦軸)の開始位置 (0〜1)
⑥UVのV(横軸)の終了位置 (0〜1)
を外部から設定可能にするためにプロパティとして定義。

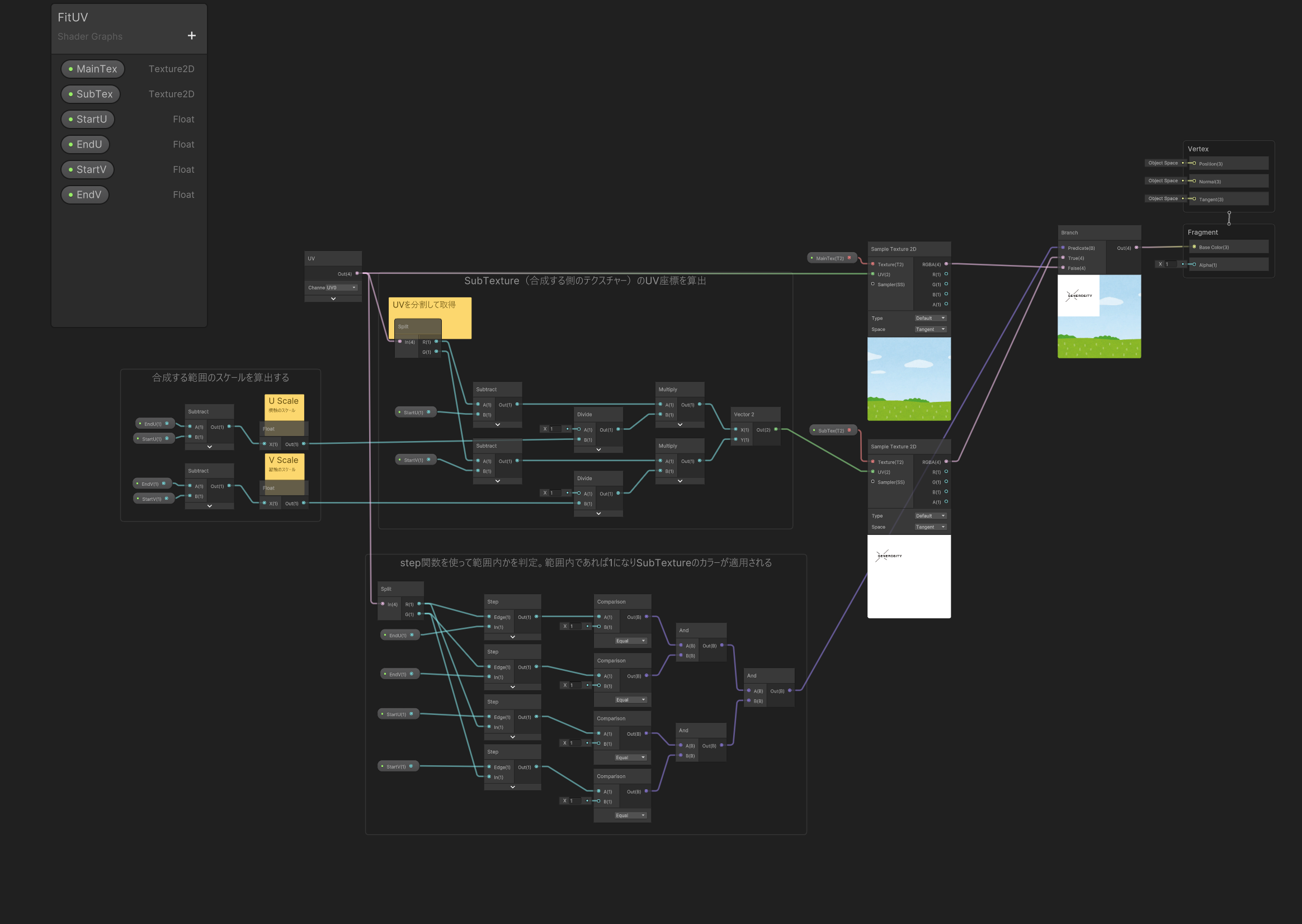
2. 合成範囲のスケールを算出
3. 合成するテクスチャーのUV座標を算出
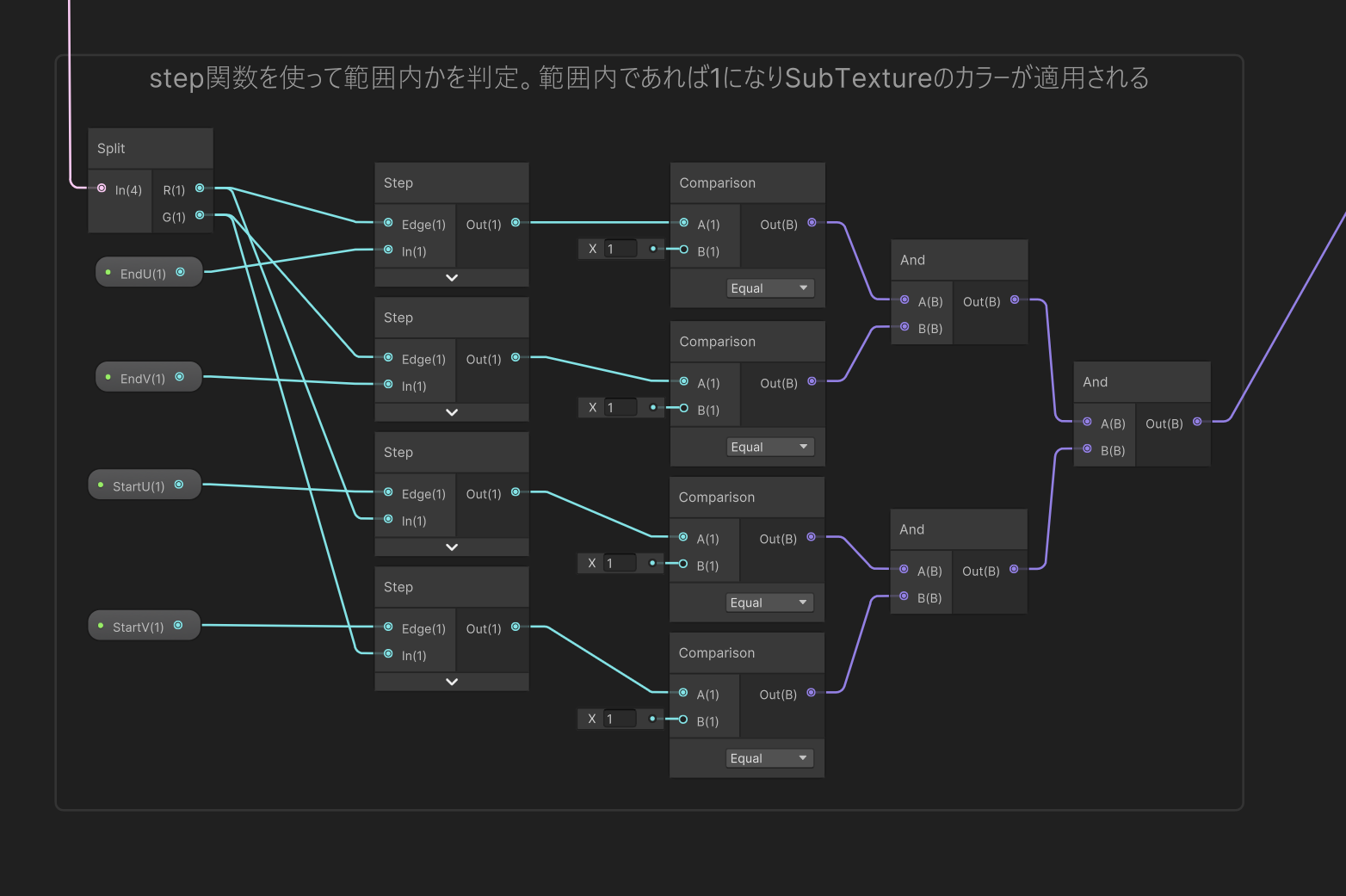
4. Stepノードを使って合成範囲かどうかを判定
if文で表現するとこんな感じ。
if(uv.x >= StartU && uv.y >= StartV)
{
if(uv.x <= EndU && uv.y <= EndV)
{
// 範囲内であれば合成する側のテクスチャーのカラーを適用したい。
col = subTexture.color;
}
}
5. 適用するテクスチャーのカラーを決定
「3.合成するテクスチャーのUV座標を算出」で算出されたUV座標を、
サブテクスチャーのUVに繋ぐ。
「4.Stepノードを使って合成範囲かどうかを判定」の判定結果をもとに
Branchノードで適用するテクスチャーのカラーの出力を決定する。
■ 最後に (感想)
基本的なShaderGraphの使い方は省略させてもらいましたが
こんな感じで2つの異なるテクスチャーを合成することができました。
今回の記事では2つのテクスチャーでしたが、
工夫すれば複数枚のテクスチャーを合成することも可能です。
また、シェーダー(マテリアル)で加工した状態のものをTexture2Dにコピーすれば、そのテクスチャーを画像データとして保存することもできます。
最後までご覧いただき、ありがとうございました。