背景
XDやFigmaの通りにWebサイトのデザインを反映させるやり方をどうやっていますか?
XDやFigmaのデザインデータとGoogleChromeの開発者ツールを見比べつつ、
デザインを合わせていく人が多いのではないでしょうか。
私もその一人だったのですが、この度クライアントからデザインの指摘を細かくいただく機会があったため、より的確に、かつ楽にデザインを合わせるツールを調べてみたので記事に残そうと思います。
デザイン合わせの時間短縮ができると思いますので参考ください。
実行環境
Google Chrome: v104.0.5112.79(x86_64)
macOS: Monterey 12.4
使用するツール
- Chrome拡張機能「PerfectPixel」
PerfectPixelのインストール
PerfectPixel by WellDoneCode (pixel perfect)
上記のURLからChromeの拡張機能PerfectPixelをインストールします。
そうすると、拡張機能でPerfectPixelが選択できるようになります。

デザインデータを画像(png, jpeg)で書き出す
XDやFigmaからデザインデータを1ページ単位で書き出します。
この段階でXD、Figmaのデザインデータの横幅を確認しておきましょう。
どの横幅に合わせてデザイン実装すれば良いかはプロジェクトに応じて異なるため、
確認した上で進めていきましょう。
今回は、iPhoneSE(第2世代)の横幅サイズ(375px)のデザインデータ画像を書き出し、進めていきます。
開発者ツールを起動する
GoogleChromeの開発者ツールを起動します。
macであればcommand + shift + cで起動できます。
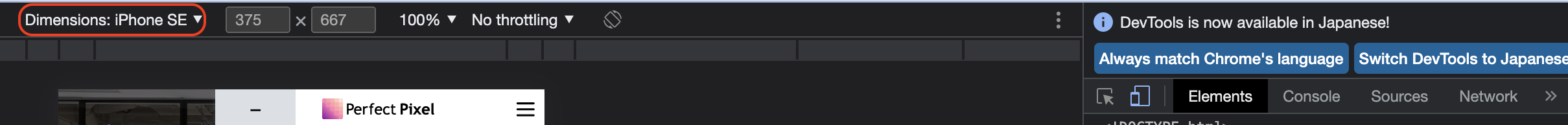
今回はデバイスとしてiPhoneSEを選択します。

Perfect Pixelを起動の上デザインデータをドラッグ&ドロップする
GoogleChromeの拡張機能より、Perfect Pixelを起動すると、
ブラウザ画面上に以下ツール画面が表示されるので、書き出したデザインデータをドラッグ&ドロップします。

各種設定を行う
必要な設定項目は以下に記載したくらいで済みました。
なので簡単です。
- デザインデータの比率を1.0にする(おそらくこれで合うはず)
- 透明度を調節してデザインデータを透過して表示する
- 鍵マーククリックでデザインデータをロックする(これでスクロールしてもずれない)
- 見にくい場合は、反転マーククリックで、デザインデータの色を反転させる事ができる

この状態でGoogleChromeの開発者ツールは起動しているので、
あとはこのズレがなくなるように調節していくのみです。
XDやFigmaなどのツールとGoogleChromeの画面を見比べなくても、
GoogleChromeの画面一つ見るだけで完結するので、楽にデザインを合わせる事ができそうです。
まとめ
XDやFigmaのデザインデータとGoogleChromeの開発者ツールを見比べつつ、
デザインを合わせていくのは辛いです。。
あくまでベースとなるデバイスのデザインはこれで合わせる事ができそうなので、
楽に的確にデザインを合わせていきたいですね!
