こちらに書いたものの実装手順です
https://note.mu/geeorgey/n/n5b6d91389891
参照したのはこちらですが、このまま実装とは行きません。
https://qiita.com/kiura30/items/a8268253d51db0ebbc31
モデルのデプロイのあと、何もせずにSalesforce側に表示されるのかと思いきや違いました。
まずはアプリケーションを一つインストールする
https://help.salesforce.com/articleView?id=bi_edd_wb_install_native.htm&type=5
こちら参照。
https://appexchange.salesforce.com/appxListingDetail?listingId=a0N3A00000FOm9nUAD
[Einstein Discovery Writeback] ページが表示されるので、sandbox(気に入ったら本番にもどうぞ)にインストールします。
これによって必要なデータを取りに行くためのクラスがインストールされます。
デプロイ先のオブジェクトに、Modelから返ってくるデータを入れるカスタム項目を追加する
やり方はこちら参照:https://help.salesforce.com/articleView?id=bi_edd_wb_custom_fields_native.htm&type=5
- 「Discovery Outcome」(検出結果)
- 「Discovery Explanation」(検出の説明)
- 「Discovery Prescription」(検出指示)
を追加します
カスタム設定を追加する
https://help.salesforce.com/articleView?id=bi_edd_wb_connect_native.htm&type=5
先程インストールしたアプリケーションのカスタム設定を行います。
ハマったのはこれ
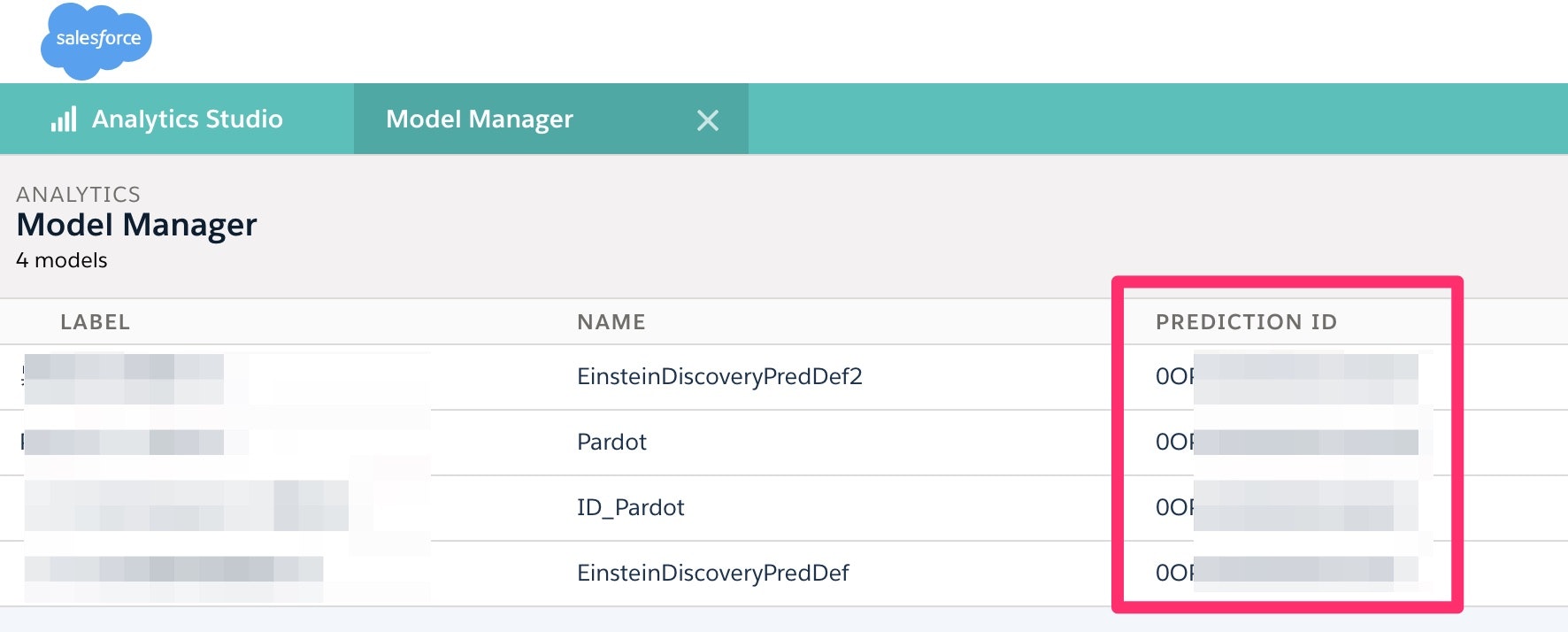
Prediction Definition Id (予測定義 ID) — おすすめをインポートする Einstein Discovery ストーリーの ID 番号。予測定義 ID をコピーするには、Einstein Discovery で [Recommendations (おすすめ)] タブを選択します。おすすめを選択し、[Activation Steps (有効化ステップ)] を選択します。
実際はAnapytics Studioの左カラムメニューの下にモデルマネージャというのがありますので、そこを突くとでてきます。

トリガを追加する
https://help.salesforce.com/articleView?id=bi_edd_wb_trigger_native.htm&type=5
コードはそこに書いてあるので基本的にはOKです。
自分の場合は、幾つかModelを作っておいて、選択したものを表示したかったので少し変えました。
イメージとしてはこれです。

予測モデルというカスタム項目を選択リストで作成し、選択リスト項目に先程作ったカスタム設定のNameを設定します。Nameは英字しか使えないので、作成後に編集してラベルを変更すれば良い。
ここを選択して保存することで右側のEinstein Predictionの枠に情報が入るという訳。
トリガはこんな感じ。予測モデル PredictionType__c を取得して、それをモデルに投げてます。
trigger SetDealPrediction on オブジェクト名__c (after insert, after update) {
if(System.isFuture()) return;
if(ed_insights.CheckRecursive.runOnce()) {
// custom Settings' name
//
for (オブジェクト名__c lid : Trigger.new) {
String CONFIG_NAME = lid.PredictionType__c;
system.debug('CONFIG_NAME ' + CONFIG_NAME);
if(CONFIG_NAME != '' && CONFIG_NAME!=NULL){
ed_insights.TriggerHandler.insertUpdateHandle(CONFIG_NAME);
}
}
}
}
testはseealldata = trueで書いちゃってますが、データが無いと通らないので適宜書いてください
@isTest(seealldata = true)
private class SetDealPredictionTest {
@isTest static void test_create() {
// テストデータ取得
オブジェクト名__c testid = [select id From オブジェクト名 LIMIT 1];
// テスト開始
Test.startTest();
testid.PredictionType__c = 'カスタム設定のName(英字)';
update testid;
Test.stopTest();
}
}
ここまで書いたら恐らくデータの取得ができるので、sandboxの対象レコードを編集→保存するなどしてレスポンスを取得してみましょう。
問題なく動きそうであれば次です。
表示用のlightningコンポーネントを設置する
コンポーネント PSEinsteinDiscoveryCard
https://github.com/thedges/PSEinsteinDiscoveryCard
これが必要ですので、sandboxにデプロイしてください。
そうしたら、Salesforceの対象オブジェクトの編集ページにして、コンポーネントを配置します。

これでsandboxでは問題なく見えるようになるでしょう。感動ですね。
本番環境にデプロイする
先程のgithubからのデプロイが、いつまでたっても本番環境に対して終わらないので、なんでかな?と思ったのですが、あれ別にテスト無視してくれるツールとかではないんですね。ということで、sandboxからしっかりとデプロイする必要があります。
ただ、テストが入ってないので追加しましょう。
@isTest(seealldata = true)
private class PSEinsteinDiscoveryCardControllerTest {
@isTest static void test_create() {
// テスト用のデータを取得する
オブジェクト名__c testid = [select id From オブジェクト名 LIMIT 1];
// テスト開始
String JsonString = PSEinsteinDiscoveryCardController.getEDInfo('{"recId":"' + testid.id + '","outcomeField":"Discovery_Outcome__c","section1Field":"Discovery_Explanation__c","section2Field":"Discovery_Prescription__c"}');
}
}
もう一つテストクラスが必要
@isTest(seealldata = true)
private class PSResponseTest {
@isTest static void test_create() {
// テスト開始
PSResponse n = new PSResponse();
}
}
これでOK
Auraコンポーネント
- PSEinsteinDiscoveryCard
- PSEinsteinWrapperCard
静的リソース
- PSEinsteinImages
- PSJquery172JS
Apexクラス
- PSEinsteinDiscoveryCardController
- PSEinsteinDiscoveryCardControllerTest
- PSResponse
- PSResponseTest
こちらデプロイしたら、本番環境の対象オブジェクトにLightningコンポーネントを追加して完成!
