一ヶ月間のSketch生活で使ってたプラグインなどのまとめ
Sketchを約一ヶ月間使用していた感想や所感などをまとめたものです。
せっかく勉強したので備忘録として保存します!
私とは
自己紹介という程のものでもありませんが一応。
- デザインは素人、WEB系は毛が生えた程度
- 専攻は組み込みで来季から制御系のエンジニア
- 前職はアパレル系
- AdobeのAI,PSは使ったことあります
- 2ヶ月前にMacBookProを買ってから、頭が良くなり強くなった気がしている
最終的に落ち着いた周辺アプリ
- ABSTRUCT(ファイル管理)
- SketchToolBox(プラグイン管理)
プラグイン(抜粋)
主に使っていたものを記述します。
入れたけどあんまり使わなかったものや記憶に残らなかったものは、
思い出せなかったので書いていません。
Sketch Toolbox
プラグイン管理用のプラグイン。
ちょっと動作が不安定ですが、入れたプラグインは問題なく使えます。
これ以降のプラグインは全てこれ経由で入れました。(たぶん)
余談
現在はSketchpacksが主流になりつつあるようです。
Renameit
一括リネームする時に使います。
[Ctr] + [Cmd] + [R]
高さと横幅を変数のように指定できるのが地味に便利でした。
GitHubのReadMeにgifでめっちゃ分かりやすい詳細がのってます。
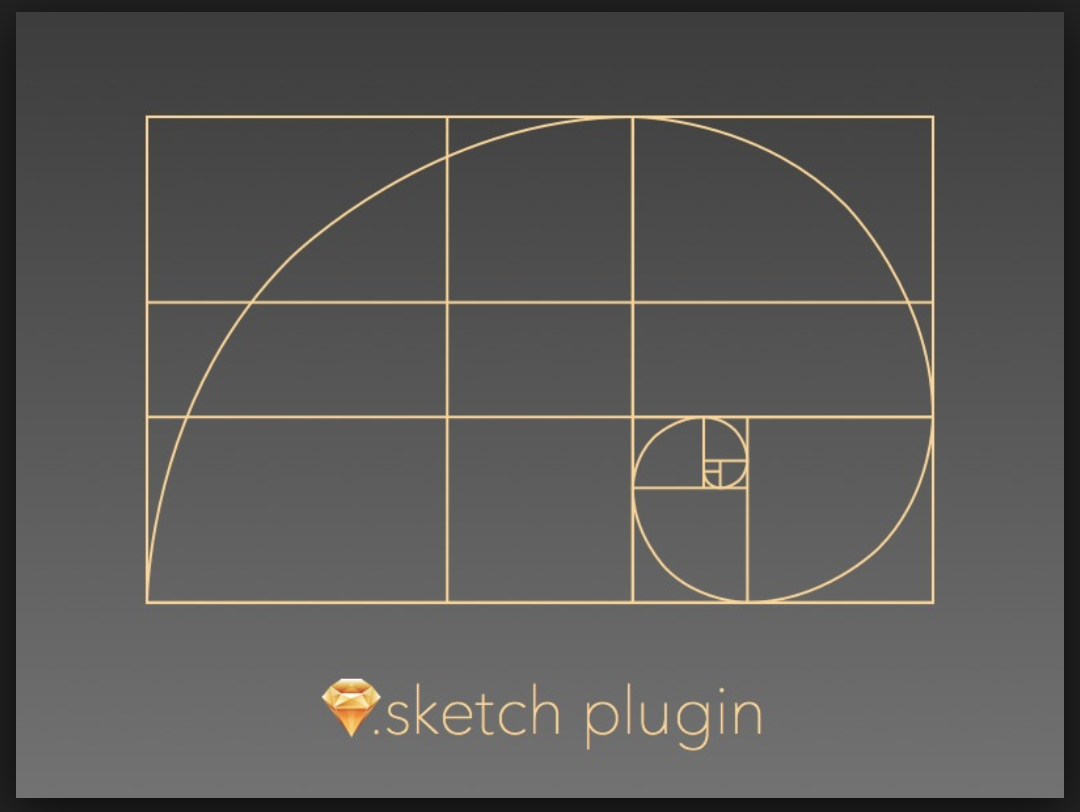
Sketch Divine Proportions
みんな大好きな黄金比を書き出してくれるプラグインです。
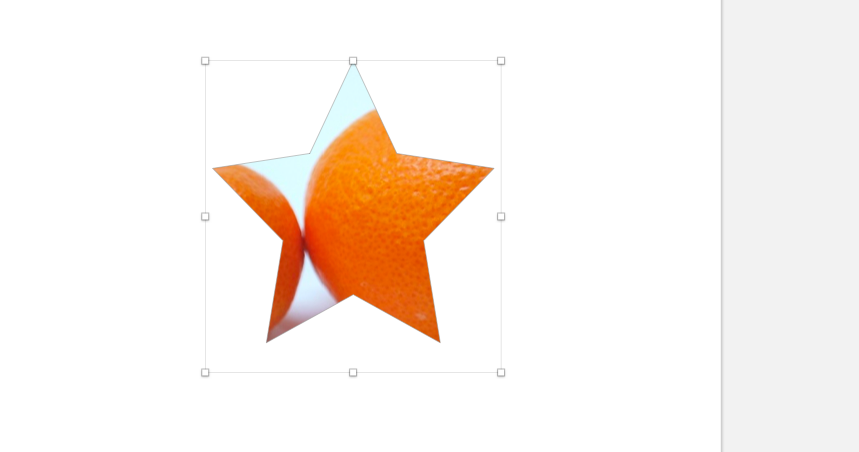
ClipboardFill
これ地味に便利です。
画像検索とかでみつけた画像を、クリップボードにコピーすれば、予め用意してあるパスなどに挿入する事ができます。
クリッピングマスクみたいな事が簡単にできちゃいます。
ちなみに[ Ctr ] + [ Shift ] + [ Cmd ] + [ 4 ]([ 3 ])でクリップボードにスクショを保存できます。
このショートカット、私は知りませんでした。
なんでも良いから画像入れたいけど、ほんとに何でも良いわけではないって時にピッタリです。
[ Opt ] + [ Ctr ] + [ V ]
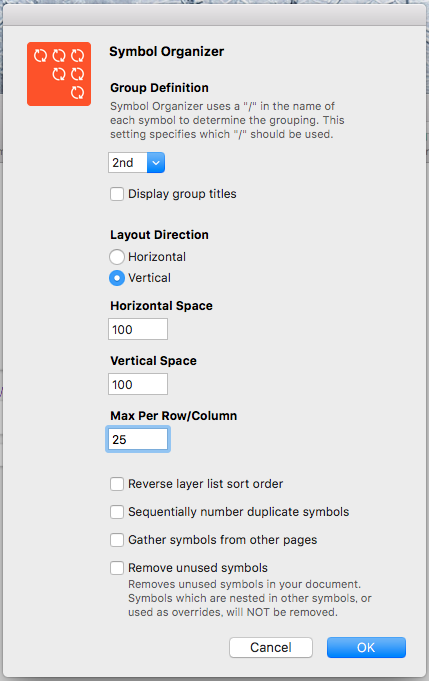
Symbol Organizer
[Command] + [Option] + [Shift] + [O]
個人的に一番うれしかったのがこれです。
無秩序に溜まっていくSymbolをキレイに整頓してくれます。
[ Lv1/icon/search ]みたいにちゃんと階層を指定しておけばそれに応じて分けてくれたりもします。
また、[ Remove unused symbols ]で使っていないSymbolを削除出来るのには助けられました。
-
Group Definition
- 階層で分けた場合どのレベルでソートするかを決めます。それ以降はアルファベット順になります。
-
Layout Derection
- 縦に並べるか横に並べるかを決めます。個人的には横が同一グループが見やすかったので縦(Vertical)にしています。
-
Horizontal(Vertical) Space
- 横(縦)のマージンの大きさの指定です。(たぶんpx指定)
-
Max Per Row/Column
- 1行(列)に最大いくつのSymbolを置くかを指定します。25個ぐらいが見やすい?
-
Reverse layer list sort order
- これにチェックを入れると上から順にabcd...zの順番になります。
ショートカット
Symbolの作成やテキストのカーニングなどのショートカットが用意されていません。
そこそこ必要になる回数が多いのに毎回カーソルでやってたら面倒なことこの上ないのでショートカットを作成しました。
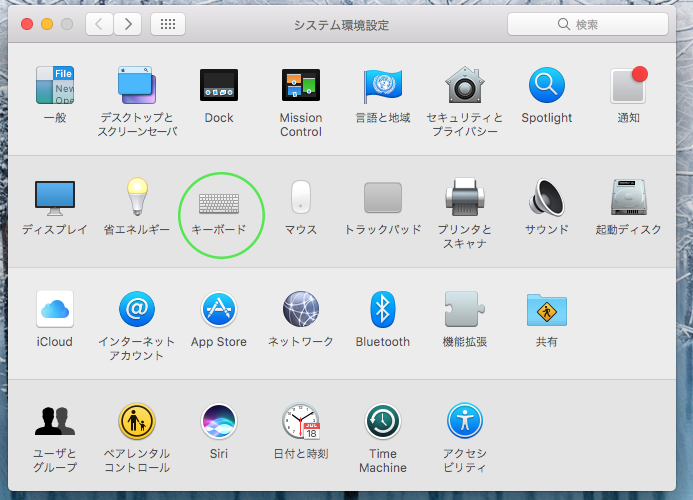
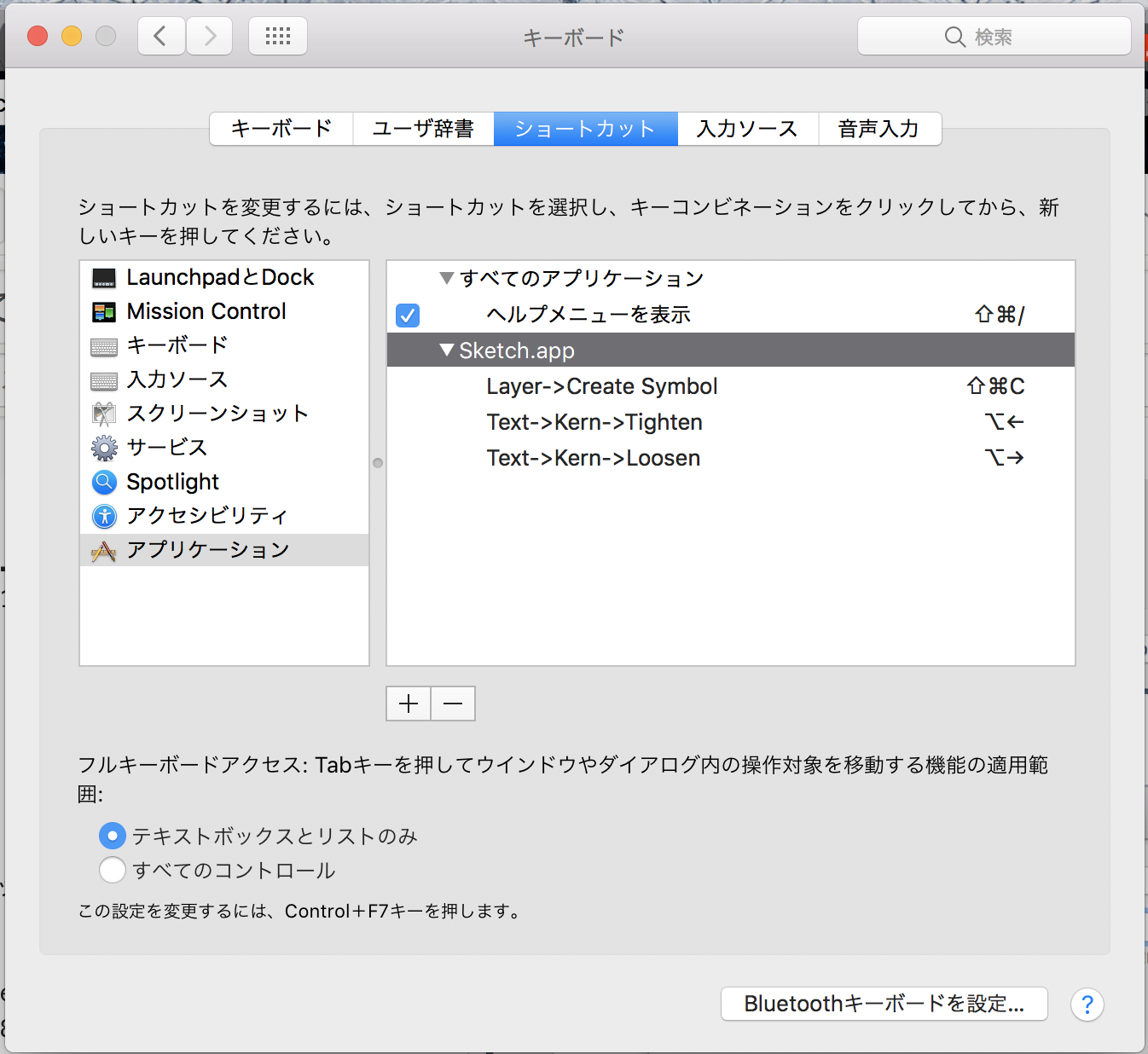
MACのシステム環境設定から設定します。
1.システム環境設定からキーボードを選択
3.[ + ]をクリックして追加する
この流れです。
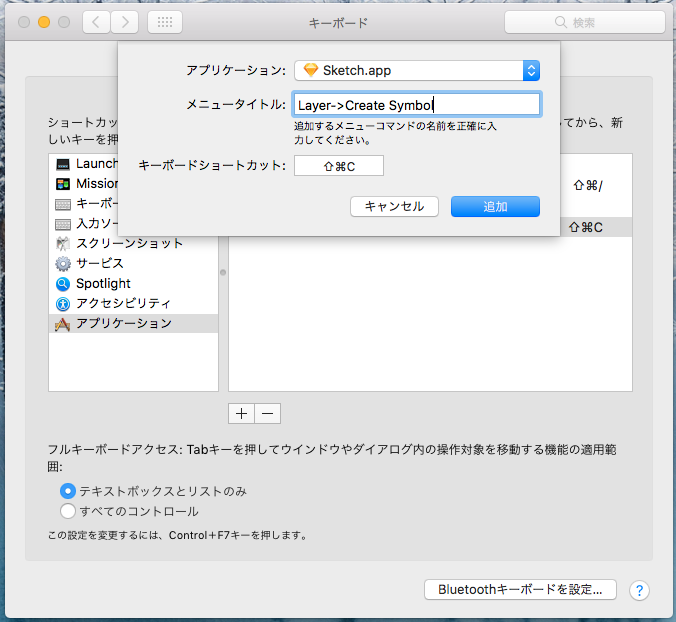
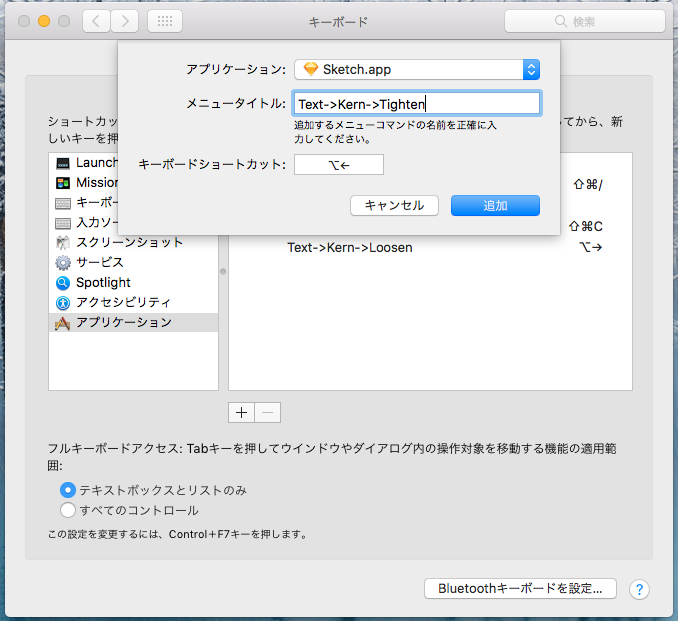
例えばCreateSymbolやカーニングのショートカットを作成したい時はこんな風に指定します。
- メニュータイトルはSketchのメニューに対応した名前を正しく指定する必要があります。
- ネストしている場合、[->]で間をつなぎます。
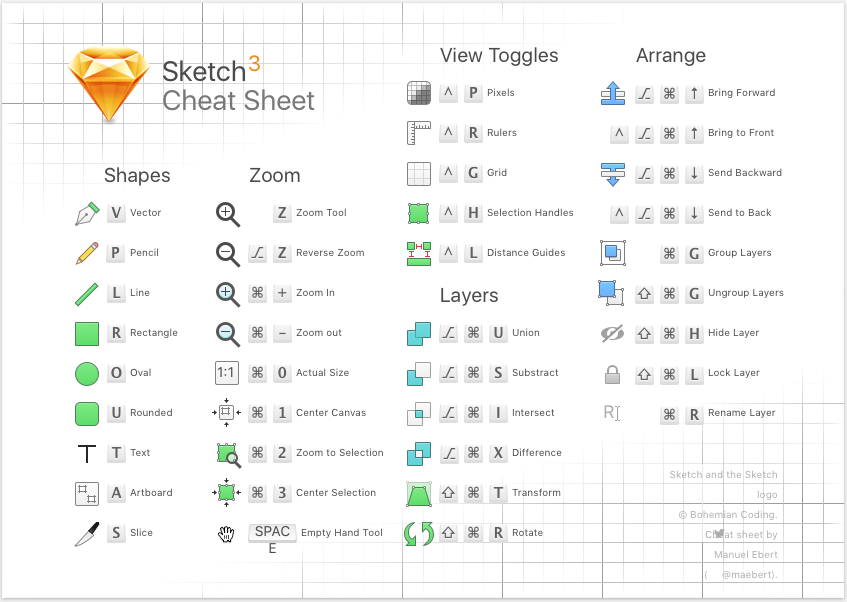
チートシート
ちょっと古い情報ですがチートシートがあったので最初はこれを見て大体の感じを掴みました。
ココ にあります。

参考にした記事
Symbolの色を自由自在に変える
アトミックデザインについて1
アトミックデザインについて2
まとめ
書いてみると大した量ではありませんでした。
多分何かしら書き忘れているので思い出し次第追記します。
いやー異ジャンルの作業は本当に楽しかった!