開発環境
- Ruby2.3.1
- Ruby on Rails 5.1.3
やりたいこと
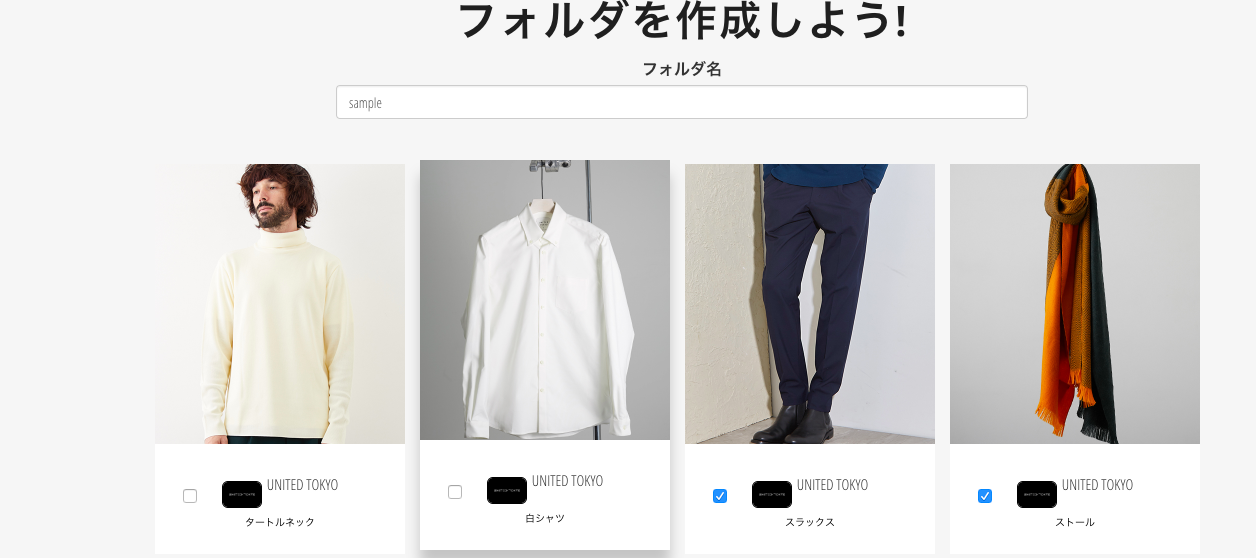
自分の投稿した服のアイテムの中から、秋のコーディネートみたいに名前をつけて、いくつか保存して整理したい。
例(30個ほど、投稿したアイテムの中からタートルネックだけ3つくらい選択して、保存する)
ハマった所
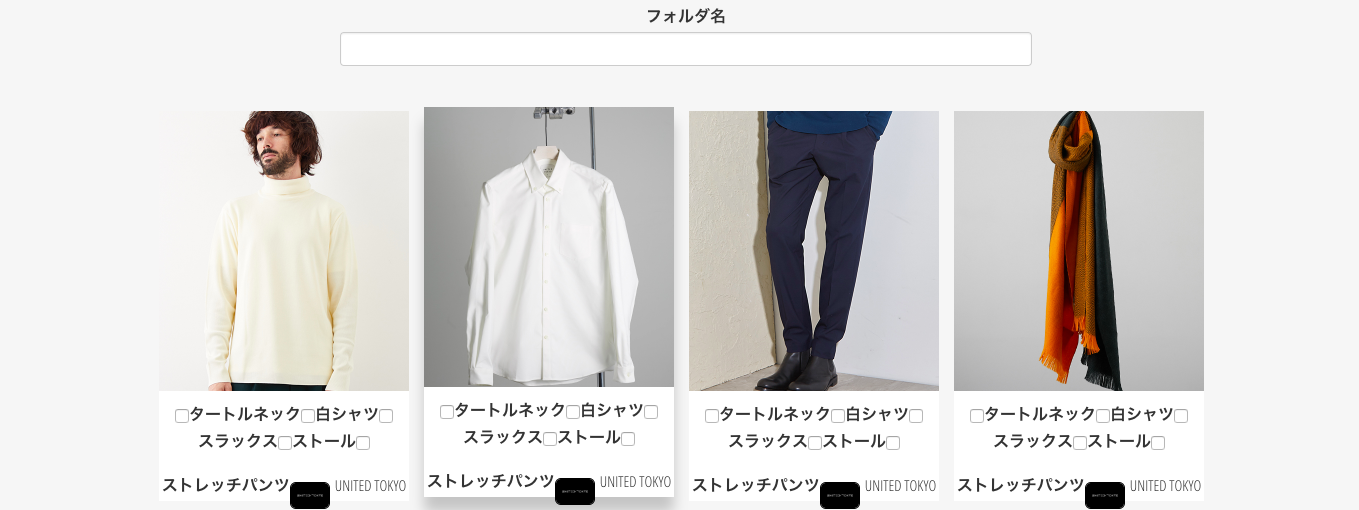
チェックボックスで複数のアイテムを選択させようと思った時に
f.collection_check_boxesを使ったのですが思うようにいきませんでした。

このような感じで、一つのアイテム画像の中に今まで投稿したアイテムの名前が出てしまっています。
やりたいこととしては、アイテム画像の中にチェックボックス一つだけつけるようにしたいので、ここでまず悩みました。
ちなみにコントローラーではこのような形で保存しようと思っています
class FoldersController < ApplicationController
before_action :get_item, only: [:new,:create]
def new
@folder = current_user.folders.new
end
def create
@folder = current_user.folders.new(folder_params)
if @folder.save
redirect_to root_path
else
render :new
end
end
def show
@folder = Folder.find(params[:id])
end
private
def folder_params
params.require(:folder).permit(:name, { item_ids: [] })
end
def get_item
@items = current_user.items.includes(:brand)
end
end
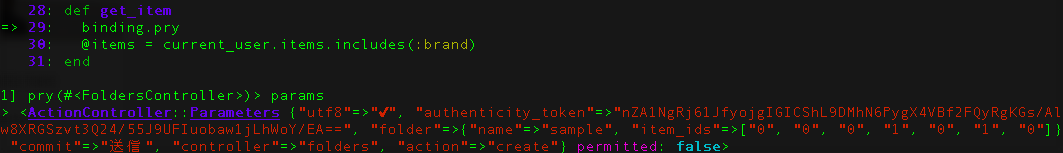
中間テーブルにレコードを保存させようと思っているので、配列の形になっています。
def folder_params
params.require(:folder).permit(:name, { item_ids: [] })
end
ここのやり方はhttps://qiita.com/hamichamp/items/8cf980e6d5ca9fd7e96f
を参考にしました。
f.collection_check_boxesでは全てのアイテムデータが出てしまったので、f.check_box
で保存させようとすると配列では無理なのかと思いましたが、調べたらありました!
実際のviewのコードをのせておきます。
.container-fluid
.cbp-l-project-title.height-ajust
| フォルダを作成しよう!
= form_for (@folder) do |f|
.form-group.block-center
= f.label :name, 'フォルダ名'
br/
= f.text_field :name, class: 'form-control folder-title'
.cbp-l-portfolio.boxes.box-center
- @items.each do |item|
.cbp-item-wrap.item-left data-category="#{item.model_name.element}"
= link_to item_path(item) do
.cbp-caption-defaultWrap
ul#select
li = image_tag item.thumbnails.first.image, class: "target item-thumbnail-capture"
.text-center.brand_field
= f.check_box :item_ids, { multiple: true, include_hidden: false, class: "check-box" }, item[:id]
img.center-block.img-rounded.brand_icon alt=("no icon") src="#{item.brand.icon_url}" width="40"
.brand_name #{item.brand.name}
.text-center.item-name #{item.name}
/ = link_to_update_item_status(item)
.form-group.folder-clearfix
= f.submit '送信', class: "btn btn-primary folder-btn"
= f.check_box :item_ids, { multiple: true, include_hidden: false, class: "check-box" }, item[:id]の部分ですが、multiple: trueオプションをつけると配列の形で取れるようになります。またinclude_hidden: falseオプションはチェックしたやつだけを配列の中に入れることができます。これがないとチェックしてないアイテムが0として入ってしまいました。

参考サイト
Rails4でcollection_check_boxesを使って、多対多の関連をチェックボックスで設定する - Qiita
form_forで複数のcheck_boxを表示して配列で取得する方法 - Qiita